Are you green with organizing your WooCommerce retailer? If sure, you most likely wish to make certain that the store web page aligns together with your general logo aesthetics. The default WooCommerce store web page may no longer fit the appear and feel you want to create a cohesive buyer revel in. This article is going to information you during the crucial steps to edit and customise your WooCommerce store web page briefly. You’ll be informed what steps to take, together with drawing near them with the suitable device stack.
What’s a WooCommerce Store Web page?
The WooCommerce store web page is the default web page in a WooCommerce-powered wordpress site that shows all to be had merchandise on the market. It acts because the storefront for a web based store, showcasing merchandise in a grid or checklist structure, in conjunction with crucial main points like costs, photographs, descriptions, and buy choices.
Through default, this web page robotically pulls merchandise from the WooCommerce product catalog and arranges them in accordance with the settings (akin to classes or tags). It may be additional personalized via topics, plugins, and customized coding to switch its structure, taste, and capability in step with the precise wishes of the net retailer.
Why Customise Your WooCommerce Store Web page?
Customizing your WooCommerce store web page gives a number of benefits that may considerably affect your retailer’s functionality and consumer revel in. Listed below are one of the key advantages:
- Enhanced Person Enjoy: A well-customized store web page supplies consumers with a extra intuitive and seamless buying groceries revel in. Organizing product classes, including filters, and making improvements to navigation make it more straightforward for consumers to search out what they would like.
- Logo Consistency: Customization permits you to align your store web page together with your logo’s distinctive id. You’ll be able to tailor the structure, fonts, colours, and general design to check your branding, making a cohesive {and professional} glance throughout your site.
- Higher Conversion Charges: Through optimizing your store web page structure and capability, you’ll be able to information guests during the purchasing adventure extra successfully. You’ll be able to upload options like call-to-action buttons, limited-time gives, or personalised product suggestions that inspire consumers to finish their purchases.
- Higher Product Exhibit: Customizing your WooCommerce store web page permits you to show your merchandise in some way that absolute best highlights their options. You’ll be able to make a choice distinctive layouts, upload high quality photographs, and come with dynamic product showcases like sliders or grids.
Customization can assist create a simpler, visually interesting, and user-friendly retailer. Then again, having a plan to your WooCommerce store web page is necessary.
Strategies of Customizing a WooCommerce Store Web page
Sooner than we introduce Divi as the answer, let’s discover the average strategies that many retailer house owners use to customise WooCommerce store pages:
Pre-requisite: Setup WooCommerce and Merchandise
You will need to have WooCommerce configured on wordpress earlier than growing your WooCommerce store web page. Take a look at our WooCommerce settings guide, which supplies step by step directions for configuring every crucial web page.
As soon as the configuration is completed, we will be able to upload the goods to our store web page and assign them classes. You’ll be able to upload merchandise separately or in bulk using a CSV file. In our case, we’ve got added 4 demo merchandise of various sorts (easy, grouped, exterior/associate, and variable). So as to add them in my view, navigate to Merchandise > Upload New.
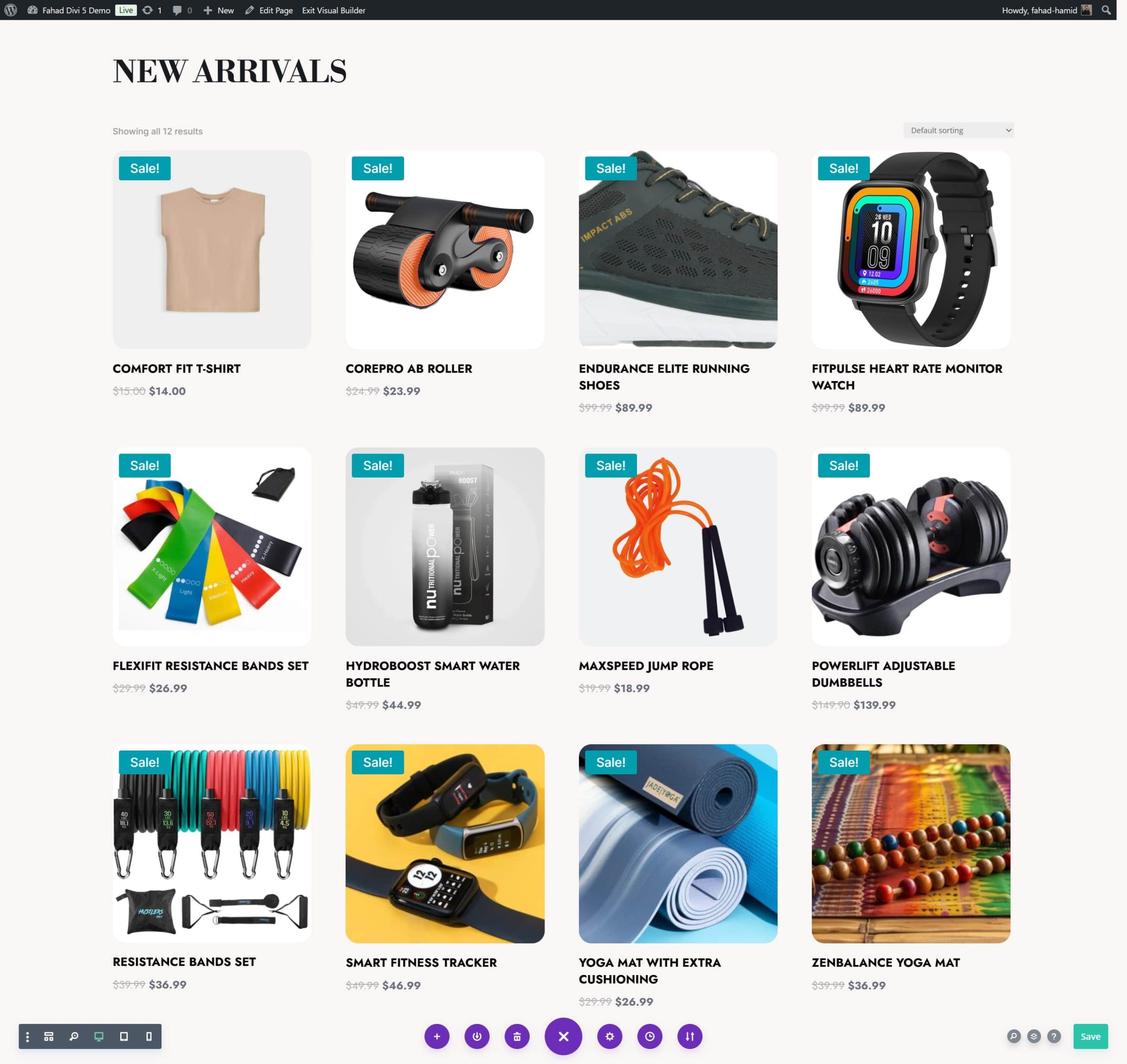
In our case, we’ve got added 12 merchandise to our on-line retailer, however you’ll be able to upload as many as imaginable. Here’s how the checklist of our buying groceries merchandise earlier than we commence our customization procedure.
Set up your product inventory with WooCommerce’s inventory features, and take a look at our complete guide on setting up shipping in WooCommerce.
1. Means 1: Use Block Editor and WooCommerce Blocks
With the advent of the wordpress block editor, customizing WooCommerce store pages has develop into extra available, particularly for customers who aren’t conversant in coding. WooCommerce blocks assist you to upload, organize, and customise quite a lot of components of your store web page at once throughout the editor. The usage of blocks, you’ll be able to upload product grids, buttons, product knowledge, photographs, or even customized content material.
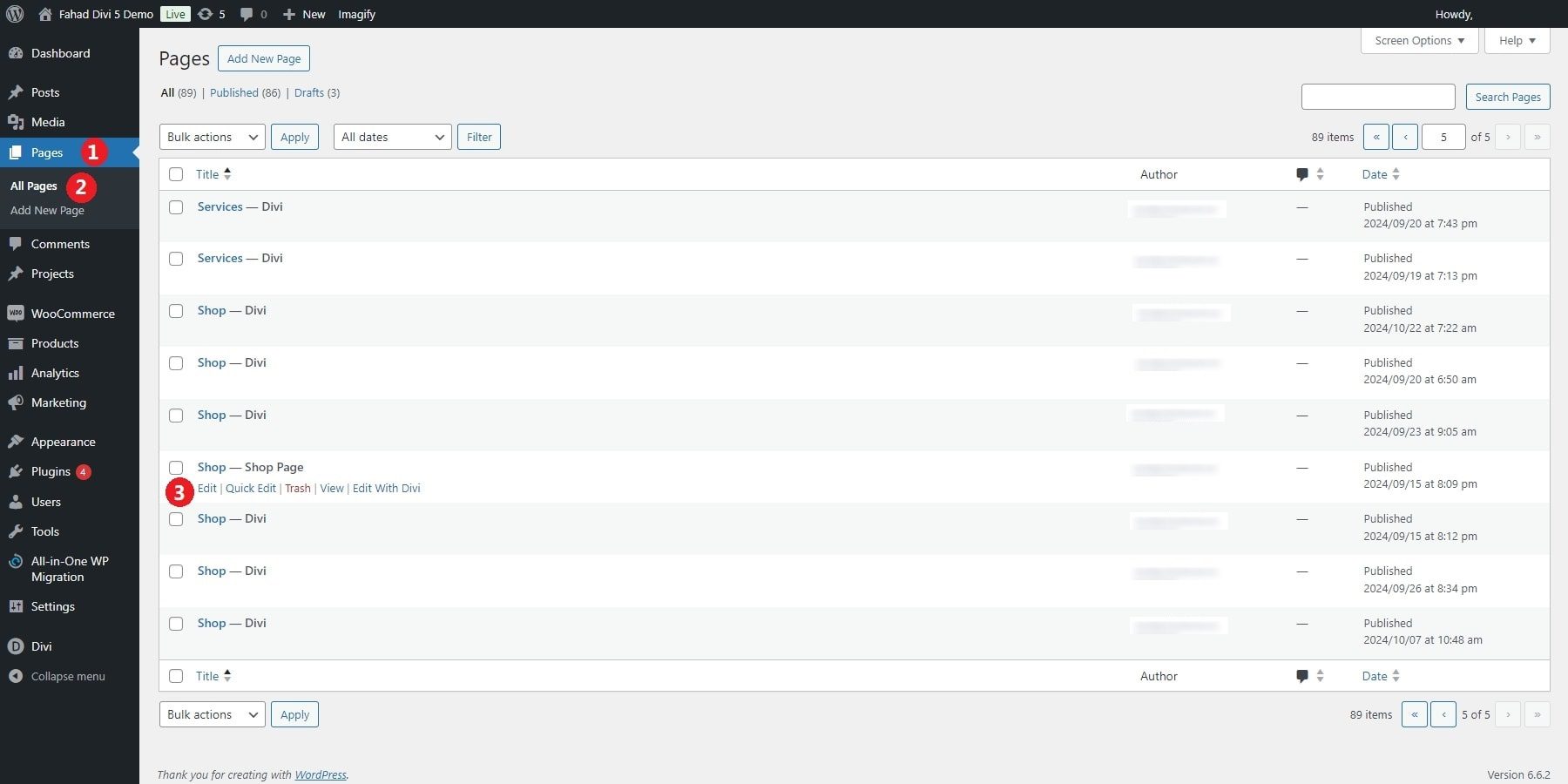
Pass to Pages > All Pages and find your WooCommerce store web page within the wordpress dashboard. If a store web page hasn’t been created, WooCommerce robotically assigns one while you arrange the plugin. Click on Edit to open the store web page within the block editor.

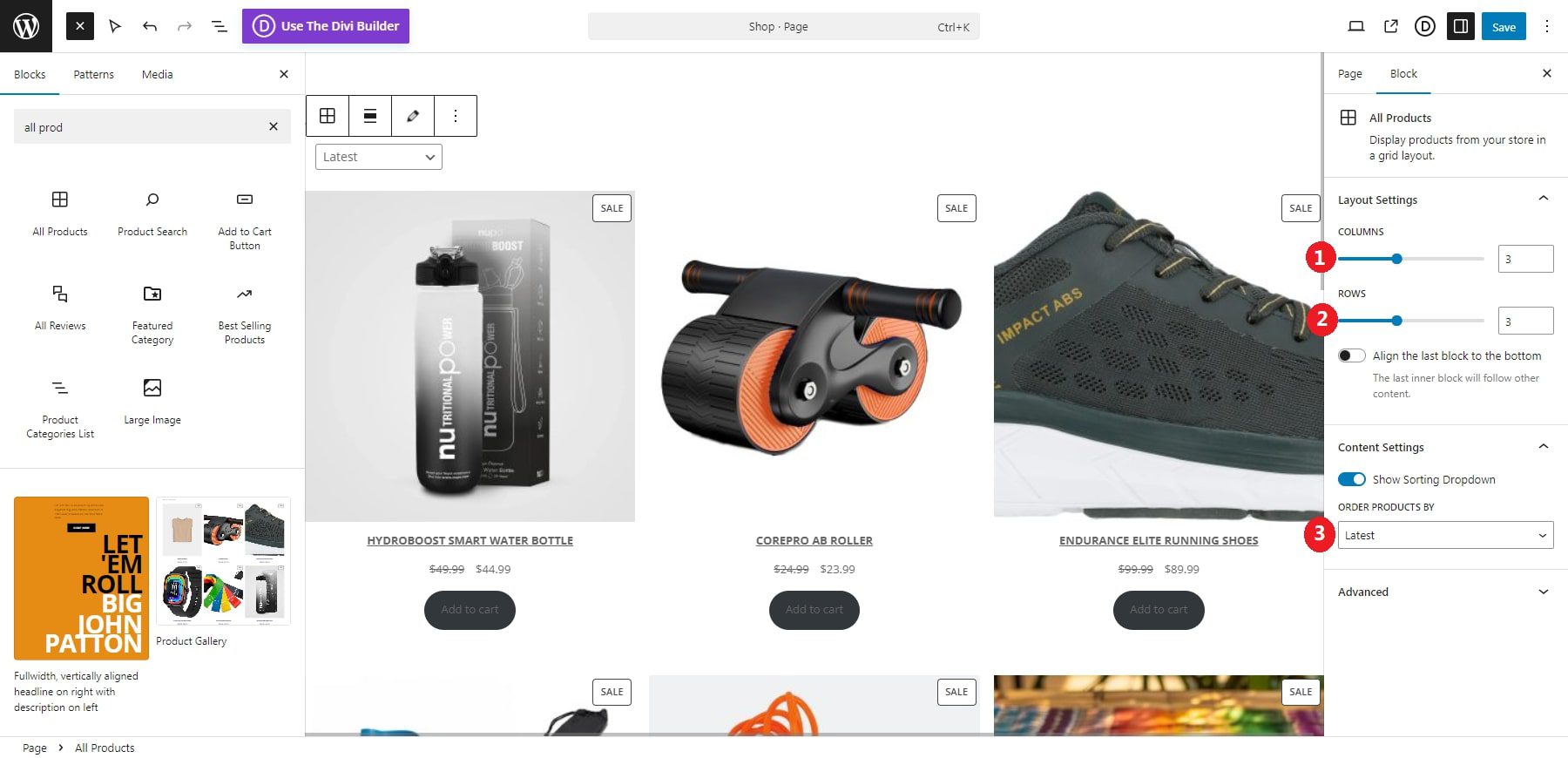
Whenever you’re within the editor, you’ll be able to upload WooCommerce-specific blocks in your store web page structure. To show a grid of all merchandise, click on the + icon so as to add a block, seek for “Merchandise,” and make a selection the All Merchandise block. This block will robotically show all merchandise on your WooCommerce retailer.
You’ll be able to customise the block’s look and capability via adjusting the choice of merchandise in step with row and web page. Additionally, you’ll be able to type merchandise via reputation, score, or date added.

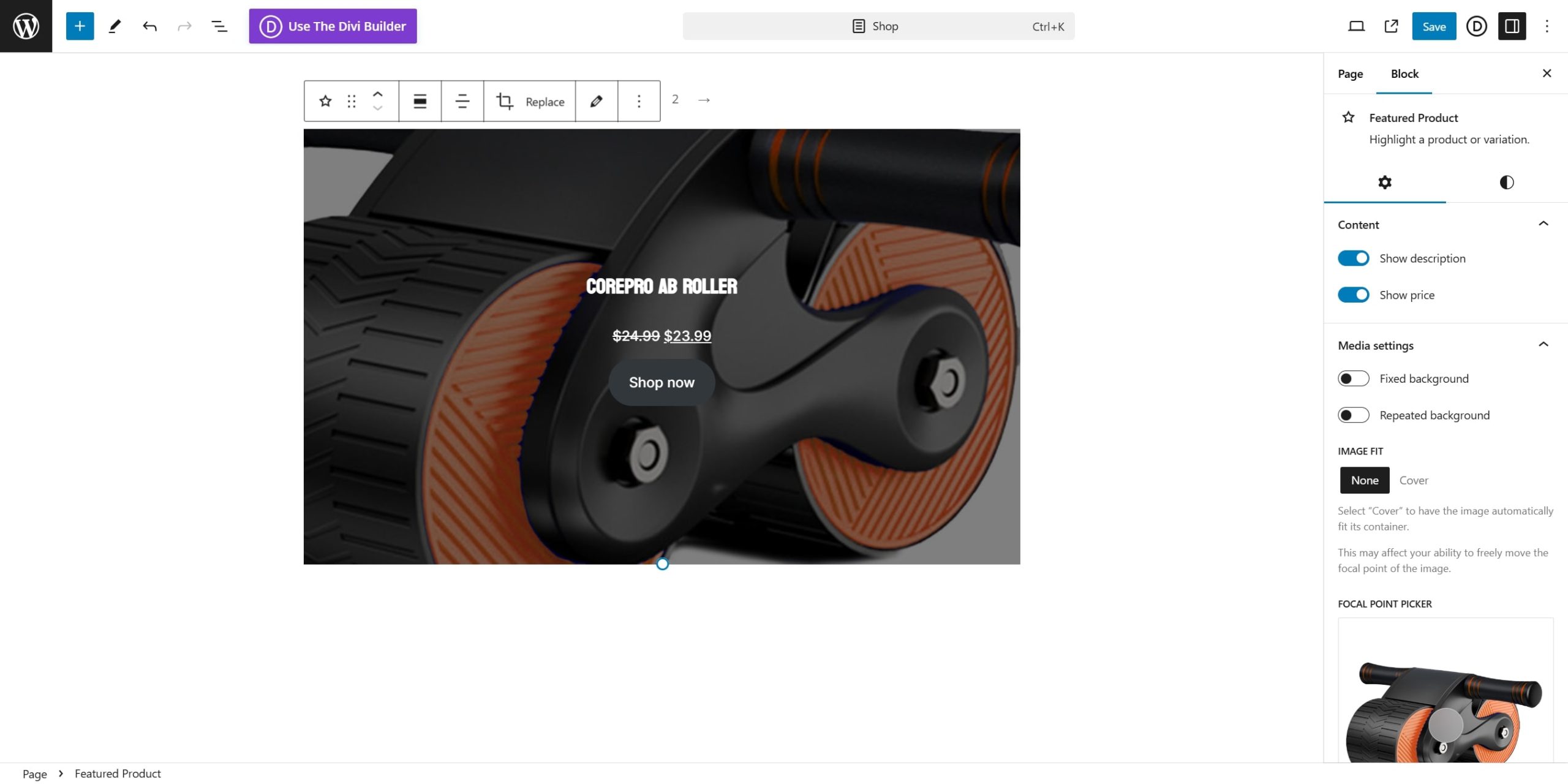
If you wish to spotlight a particular product, you’ll be able to use the Featured Product block. After including the block, seek for the product you’d love to function via identify. It’ll then show with the product symbol, value, and ‘Upload to Cart’ button. This comes in handy for drawing consideration to important promotions or high-margin pieces.

2. Means 2: WooCommerce Builder like Divi
WooCommerce developers make it simple for everybody to create a customized store web page. As an example, Divi has an intensive library of modules adapted explicitly for WooCommerce. Those modules assist you to customise the entirety from product grids to class layouts.
Divi’s real-time visible editor offers you entire regulate over each and every design facet, making it simple to preview adjustments as you’re employed. This stage of customization lets you create a in point of fact distinctive buying groceries revel in with no need complicated coding abilities. Every other standout function of Divi is its responsive design choices. It permits you to customise your store web page’s cell, pill, and desktop variations independently, making sure a constant and user-friendly revel in throughout all units.

Divi additionally possesses robust equipment that make your paintings environment friendly. Divi Quick Sites supplies get right of entry to to a selection of pre-made WooCommerce starter websites, permitting you to construct a fully-fledged on-line retailer in only a few mins. However, Divi AI assists you in growing customized layouts adapted in your specs. You’ll be able to enter your store web page necessities, and Divi AI will generate a customized structure that fits your imaginative and prescient.
Get Started with Divi
Find out how to Customise Your WooCommerce Store Web page With Divi
We’re that specialize in growing and customizing a fully-fledged WooCommerce store web page. Then again, if you’re a amateur and suffering to grasp the dynamics of WooCommerce, you will have to undergo our guide to setting up an online store.
Pre-requisite: Set up and Turn on Divi
To kick get started the academic, at first, you want to make certain that you may have Divi put in and activated to your WooCommerce retailer.
Divi is to be had from Elegant Themes with an annual license priced at $89 or a life-time license for $249. Whenever you’ve bought the theme, obtain it and set up it to your wordpress web site via following those steps:
- Pass to Look > Subject matters.
- Click on Upload New, then make a selection Add Theme.
- Click on at the Divi.zip document you downloaded to begin with and click on Set up Now.
- After set up, click on Turn on to make Divi your energetic theme.
Take a look at the video under for additional main points.
Get Started with Divi
As soon as the setup is completed, you’re all set to start out construction. If you wish to be informed extra earlier than getting began, check out our educational on using the Divi Builder.
1. Create a Store Web page Template
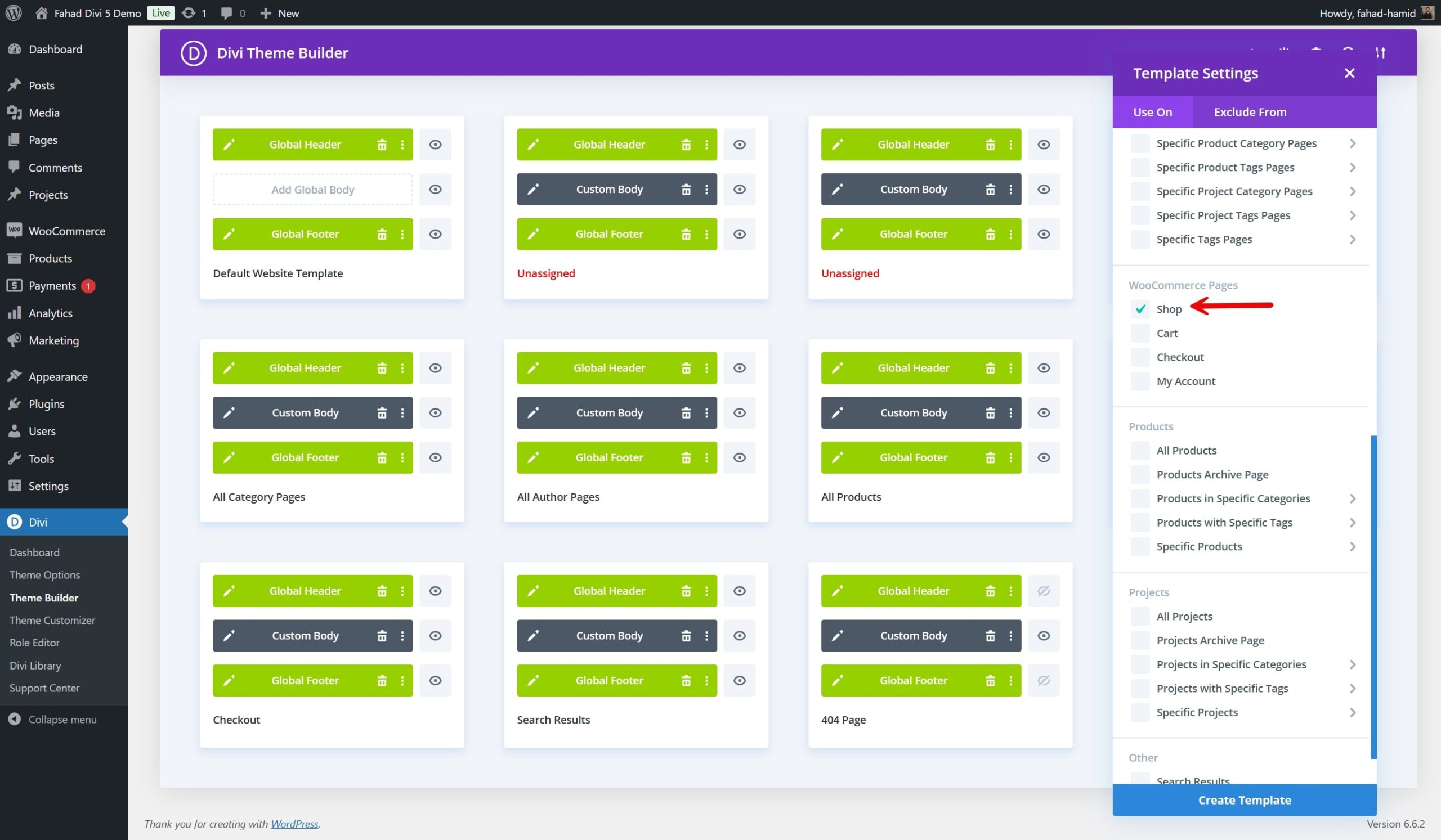
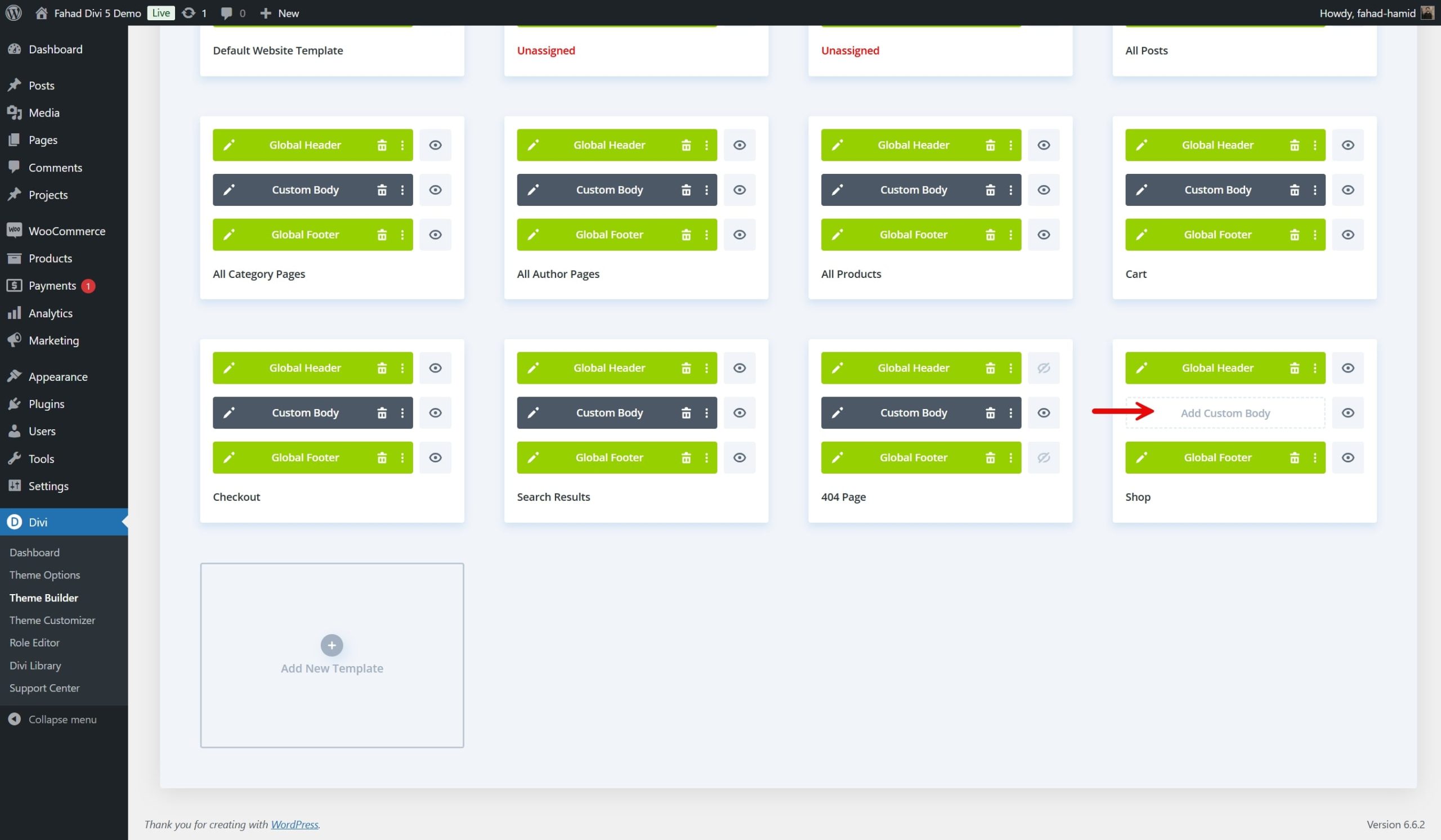
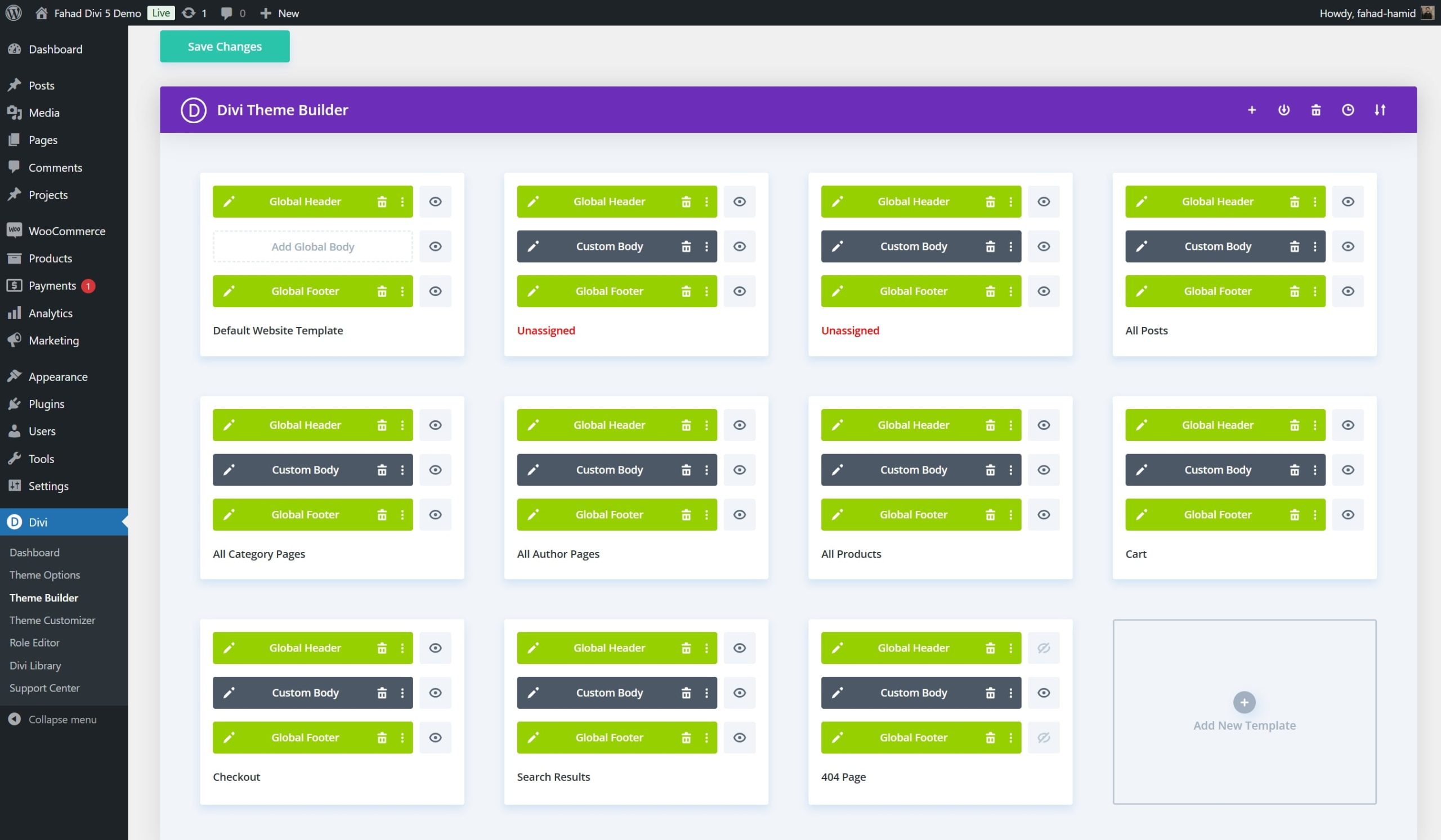
With Divi’s Theme Builder, you’ll be able to create a customized template to your WooCommerce store web page. Get started via gaining access to the Theme Builder from the Divi menu, then upload a brand new template in particular for the Store web page.

As soon as the template is created, you’ll see choices for including a customized header, frame, and footer. If you wish to upload the customized frame, this motion opens the Divi Builder interface.

You’ll be able to get started designing the structure of your store web page. You’ll have the ability to make use of Divi’s WooCommerce modules to construct a singular structure, incorporating components like product grids, filters, and customized headers.
Whenever you’ve created the construction of your store web page, you’ll be able to follow the template to make certain that the design is constant each and every time anyone visits your retailer.
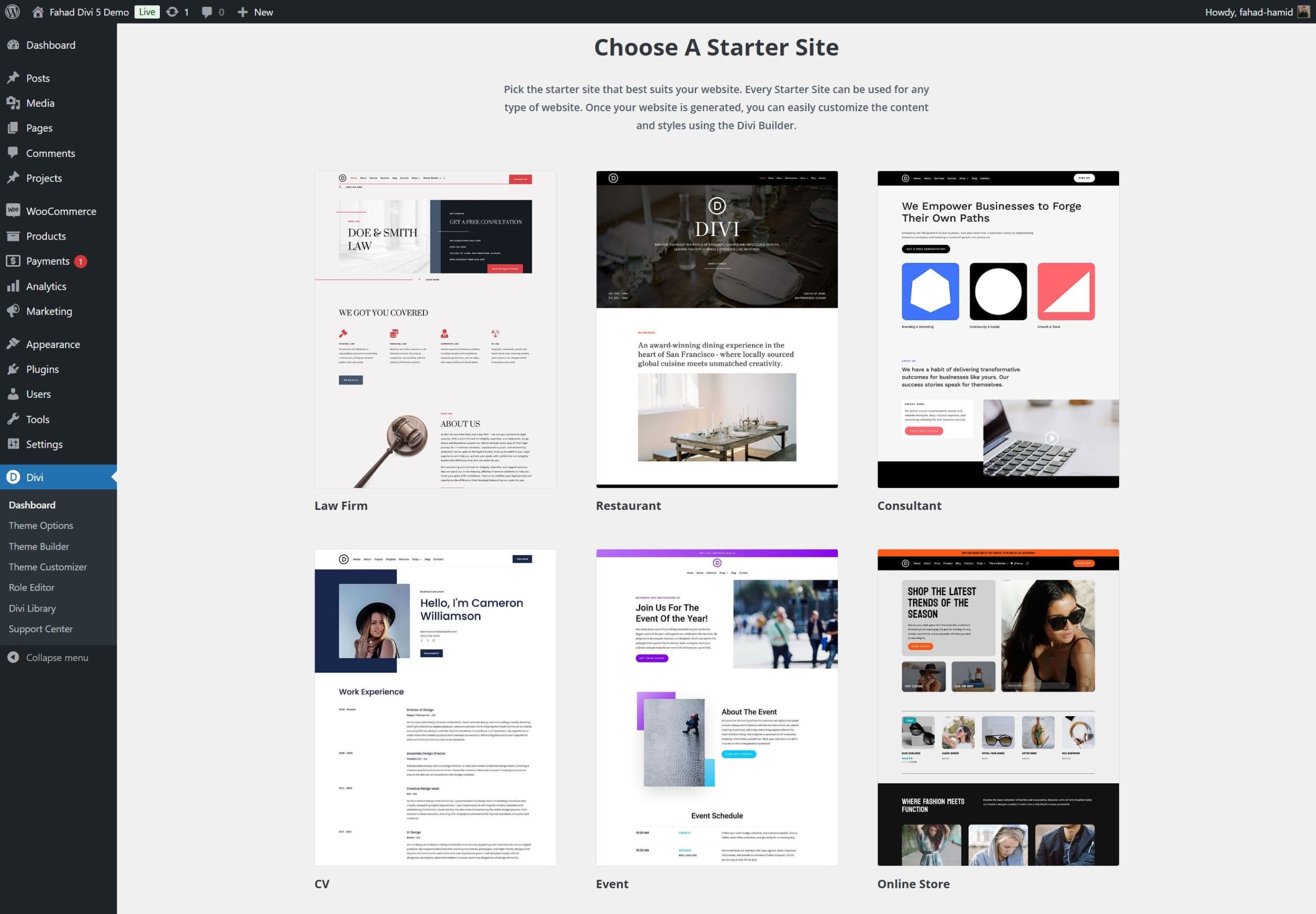
2. Import a Pre-Made Store Web page Template
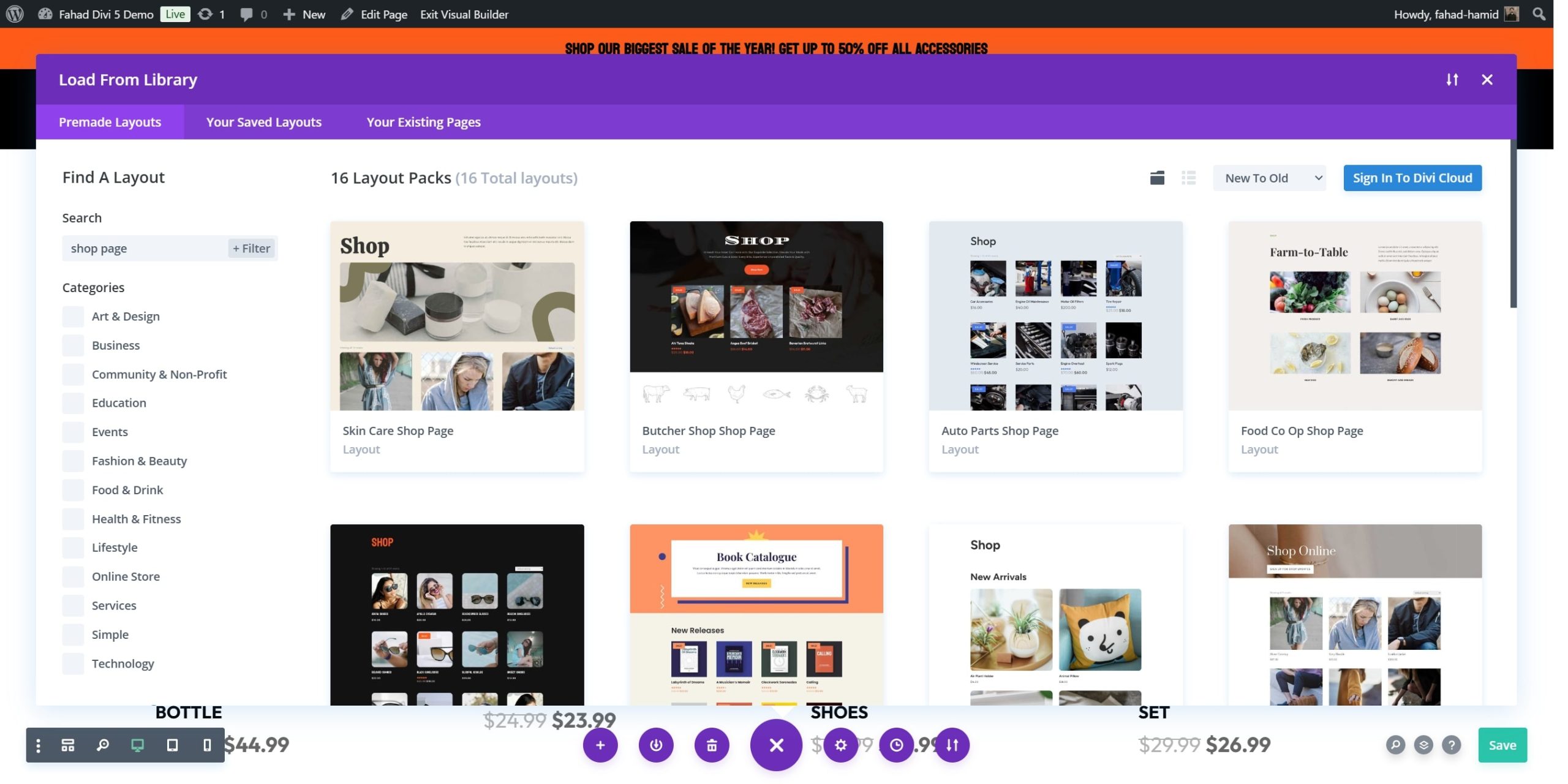
Divi makes it simple to create a completely personalized WooCommerce store web page with out ranging from scratch. With Divi’s intensive library of WooCommerce Layouts, you’ll be able to briefly make a selection a professionally designed store web page template and tailor it to fit your logo. Those layouts include the entire crucial eCommerce components in position, permitting you to construct a store web page that appears polished {and professional} with minimum effort.
Divi gives numerous layouts in particular designed for on-line shops and store pages, protecting quite a lot of kinds and codecs. Browse the structure choices via filtering for eCommerce or WooCommerce-specific layouts. Make a selection person who aligns together with your logo’s aesthetic and construction personal tastes.

The structure library categorizes many premade designs via web page kind, together with store or product pages. Browse the to be had choices and preview them to look how they give the impression of being to your web site.
After uploading the structure, you’ll be able to customise every component to make it your individual. Substitute placeholder content material together with your exact product photographs, descriptions, and branding components like colours and fonts.

3. Customise Your Store Web page with Divi’s WooCommerce Modules
Divi’s WooCommerce modules will let you dynamically pull product knowledge, photographs, and costs out of your WooCommerce retailer and show them in personalized layouts. Divi’s integrated design choices assist you to alter each and every component of your store web page with out touching any code. After getting used the pre-made structure, you’ll be able to customise it via enabling the Divi Visible Builder.

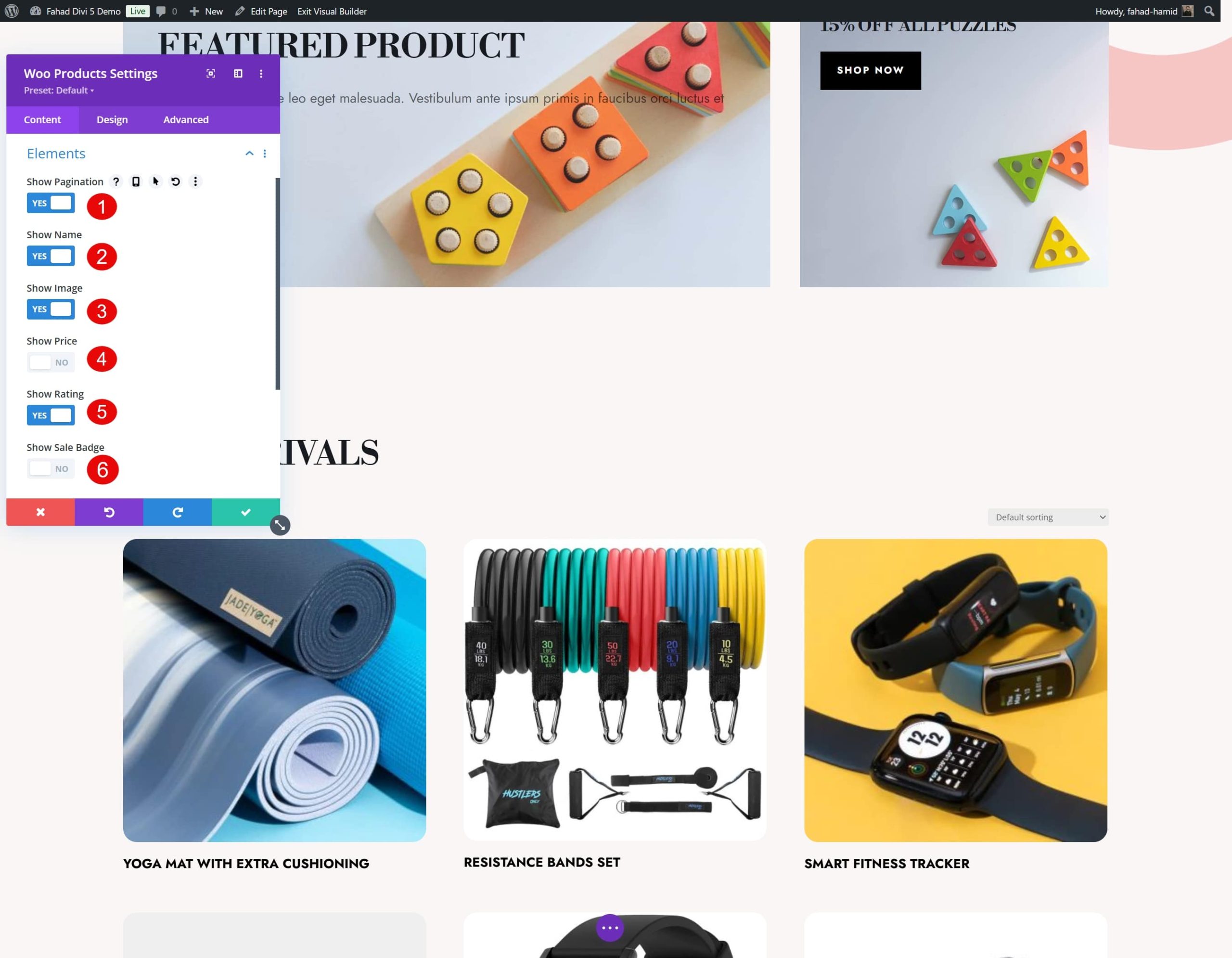
To show the WooCommerce merchandise, Woo Product module is the point of interest. The ordering of goods is completed as in step with default. Then again, if you wish to make additional adjustments to the product group, you’ll be able to take a look at the module settings’ content material tab. You’ll be able to regulate the choice of merchandise in step with row, trade the structure from grid to checklist, and make a choice to show merchandise on the subject of their classes. In our case, we will be able to type the ordering via appearing 3 merchandise in step with row.
Divi additionally permits you to conceal or show positive components inside your Woo Product module. As an example, in our case, we’ve got determined to cover the sale badge and product value. If the purchasers in finding their desired product, they are going to click on at the product to get to the product web page and get all their desired knowledge.

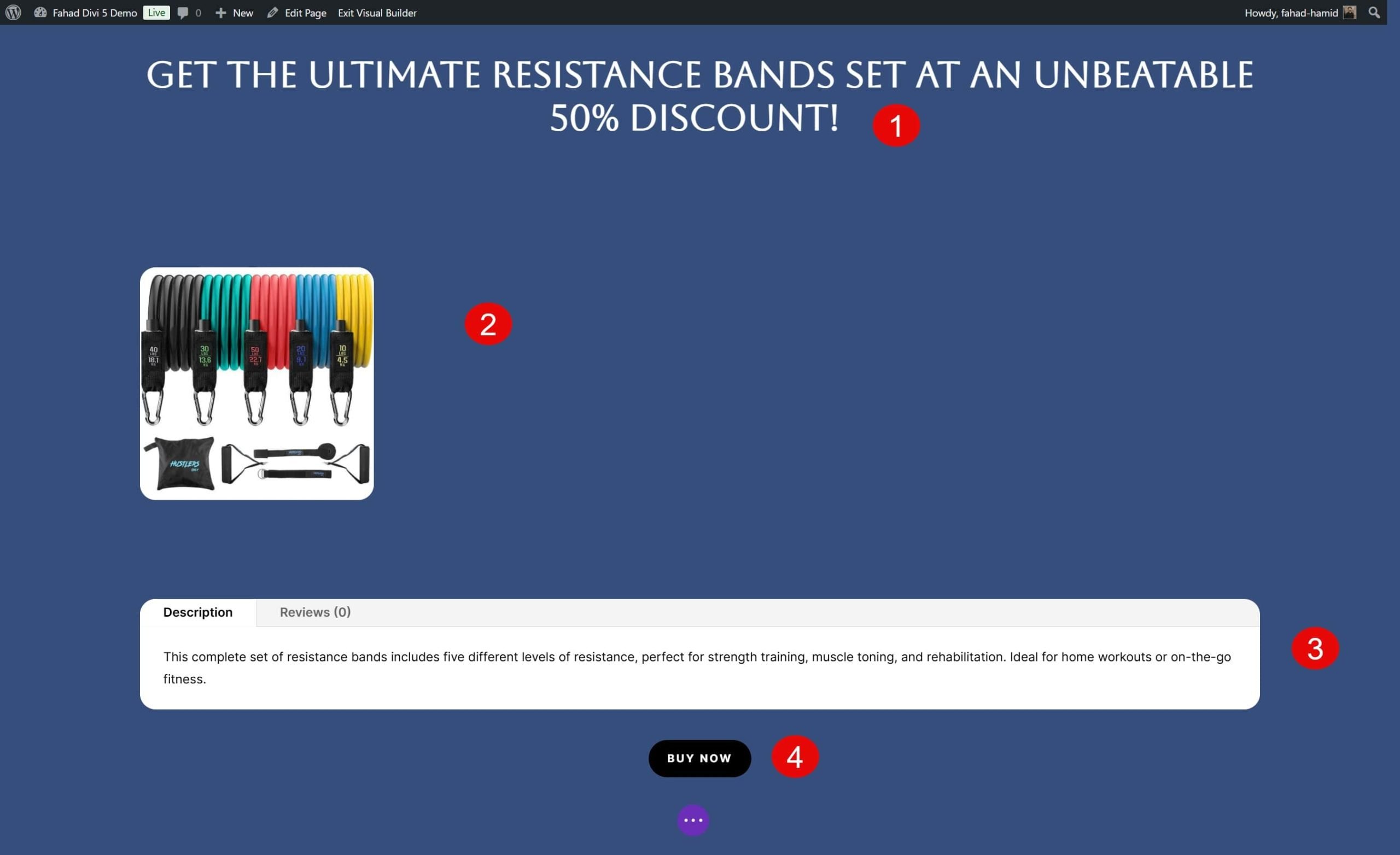
As a mix, we will focal point on one specific product via the use of the Woo Product Tabs module.
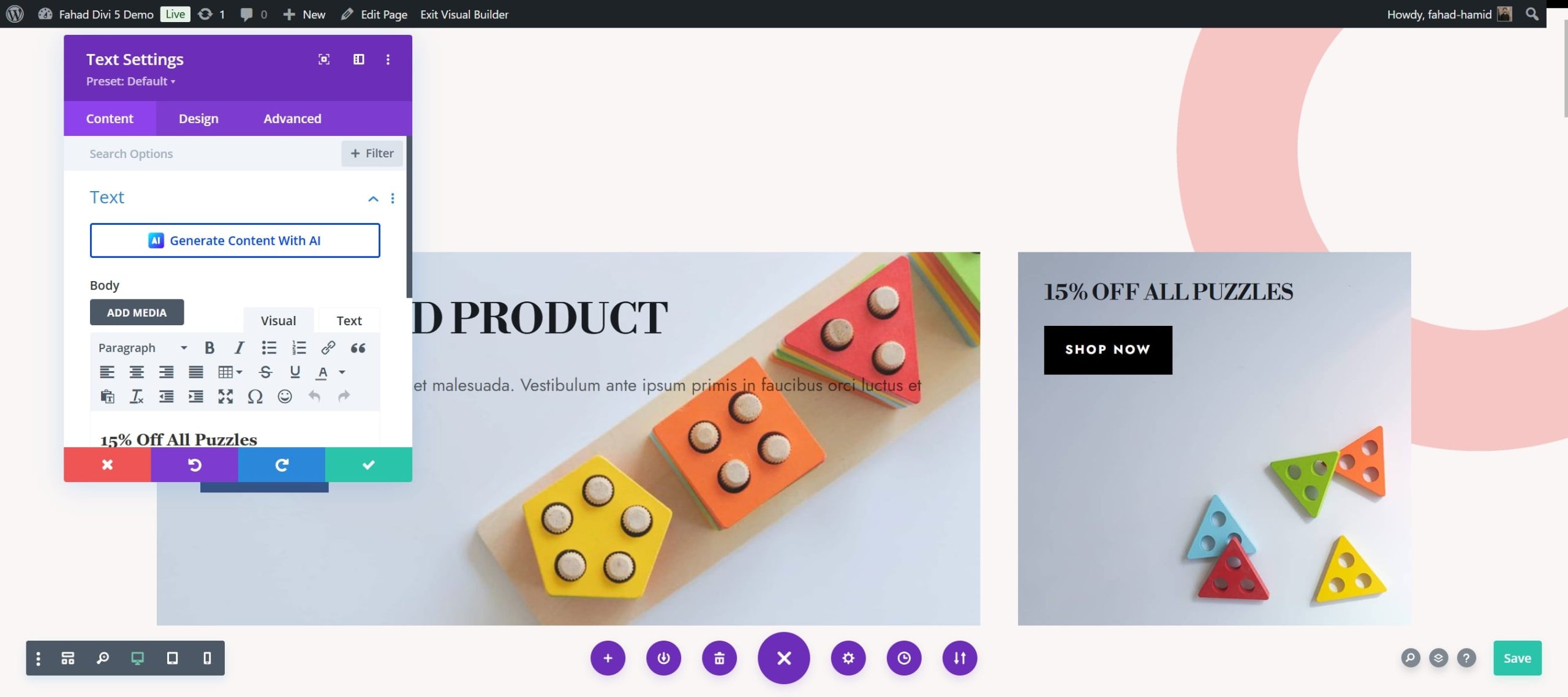
- Get started via including a Textual content Module to announce the particular bargain and provides a temporary advent to a particular added product.
- Subsequent, upload the Woo Merchandise Module to show the added product.
- To supply extra in-depth main points, specs, and buyer critiques, upload the Woo Product Tabs Module.
- Upload a Button Module under the product description and tabs to inspire speedy purchases with a compelling call-to-action (CTA).

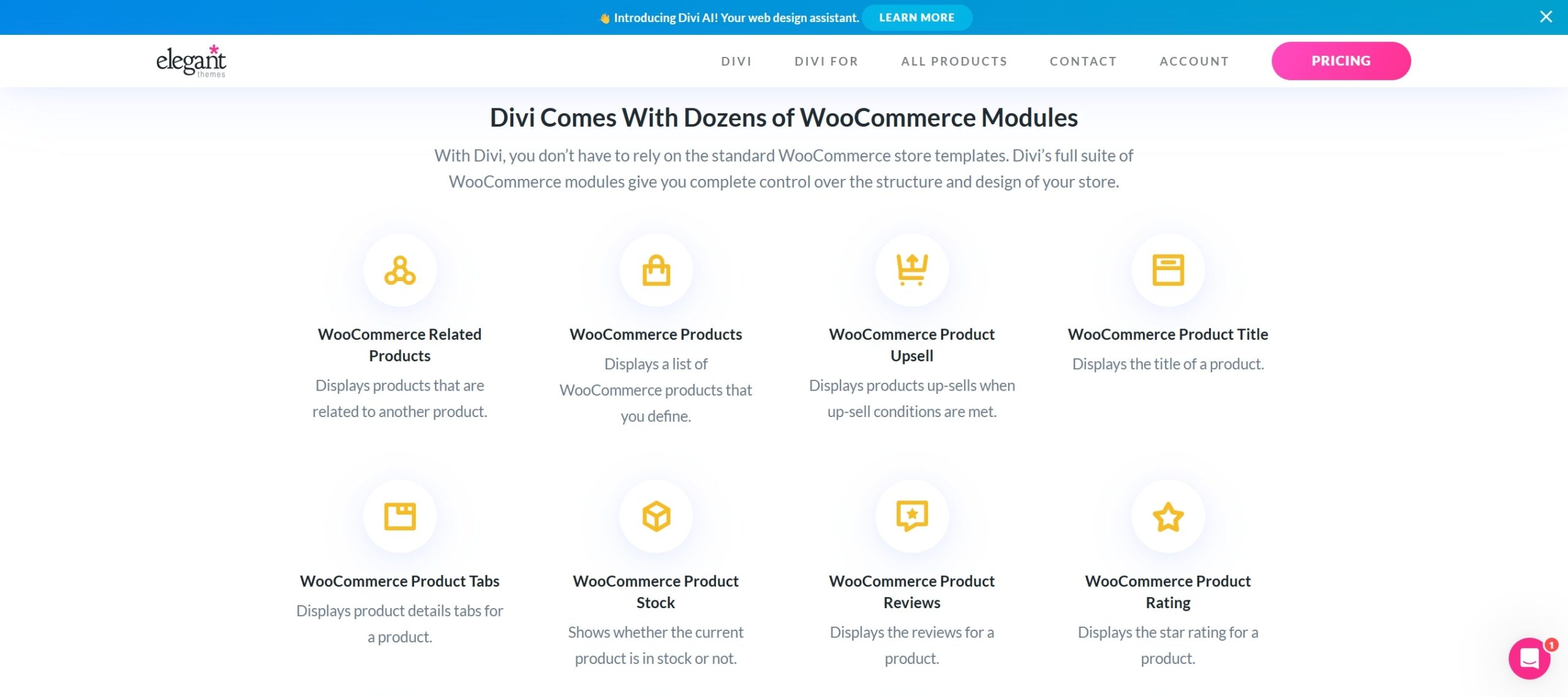
Different Divi WooCommerce Modules
Listed below are the opposite Divi WooCommerce modules that you’ll be able to use to customise your WooCommerce store web page:
- Woo Product Gallery: Presentations a gallery of product photographs for particular person merchandise.
- Woo Product Value: Presentations the cost of a person product.
- Woo Product Score: Displays the product score in accordance with buyer critiques.
- Woo Product Description: Lets you position a product’s complete or brief description on any phase of your web page.
- Woo Product Inventory: Displays a product’s inventory stage (to be had or low).
- Woo Breadcrumbs: Provides a breadcrumb path to fortify navigation
- Woo Product Evaluations: Presentations product critiques from consumers.
Every module may also be adapted to fit your design personal tastes and useful wishes, supplying you with general regulate over your on-line store’s structure and contours. To get an perception into each and every one in every of them, undergo our documentation.
4. Further Customization Pointers and Use Circumstances
Past the fundamental structure and WooModules, Divi additionally gives complicated options that permit for much more ingenious and useful customizations. Those further customization pointers will let you liberate new chances to your WooCommerce store web page, making improvements to each its aesthetic attraction and consumer revel in.
Upload Dynamic Content material Options
Divi additionally permits you to combine WooCommerce product knowledge dynamically into quite a lot of modules. As an example, the Countdown Timer Module can show dynamic content material anyplace to your store web page. In our case, we wish to make the instance for Black Friday memorable via providing one WooCommerce product at a bargain. Listed below are the stairs concerned to do that:
- Upload a Countdown Timer module in your store web page structure.
- Make Changes to it
- Click on at the Dynamic Content material icon (a database icon) throughout the module settings.
- Choose the WooCommerce product knowledge you need to connect to, akin to product, venture, or media hyperlinks. In our case, it’ll be the product hyperlink.
- Choose the WooCommerce product
This selection permits you to dynamically pull product knowledge and position it anyplace to your store web page, supplying you with general regulate over its structure and design.
Combine Conditional Show
Divi’s conditional show capability permits you to display or conceal positive components to your store web page in accordance with particular stipulations, akin to consumer conduct or product attributes. As an example, think you go back to the phase devoted to a sale with discounted costs. If that’s the case, you’ll be able to set a situation that it’ll most effective be proven to consumers logged in in your site. The situation settings may also be discovered within the complicated tab of the module, row, or phase.
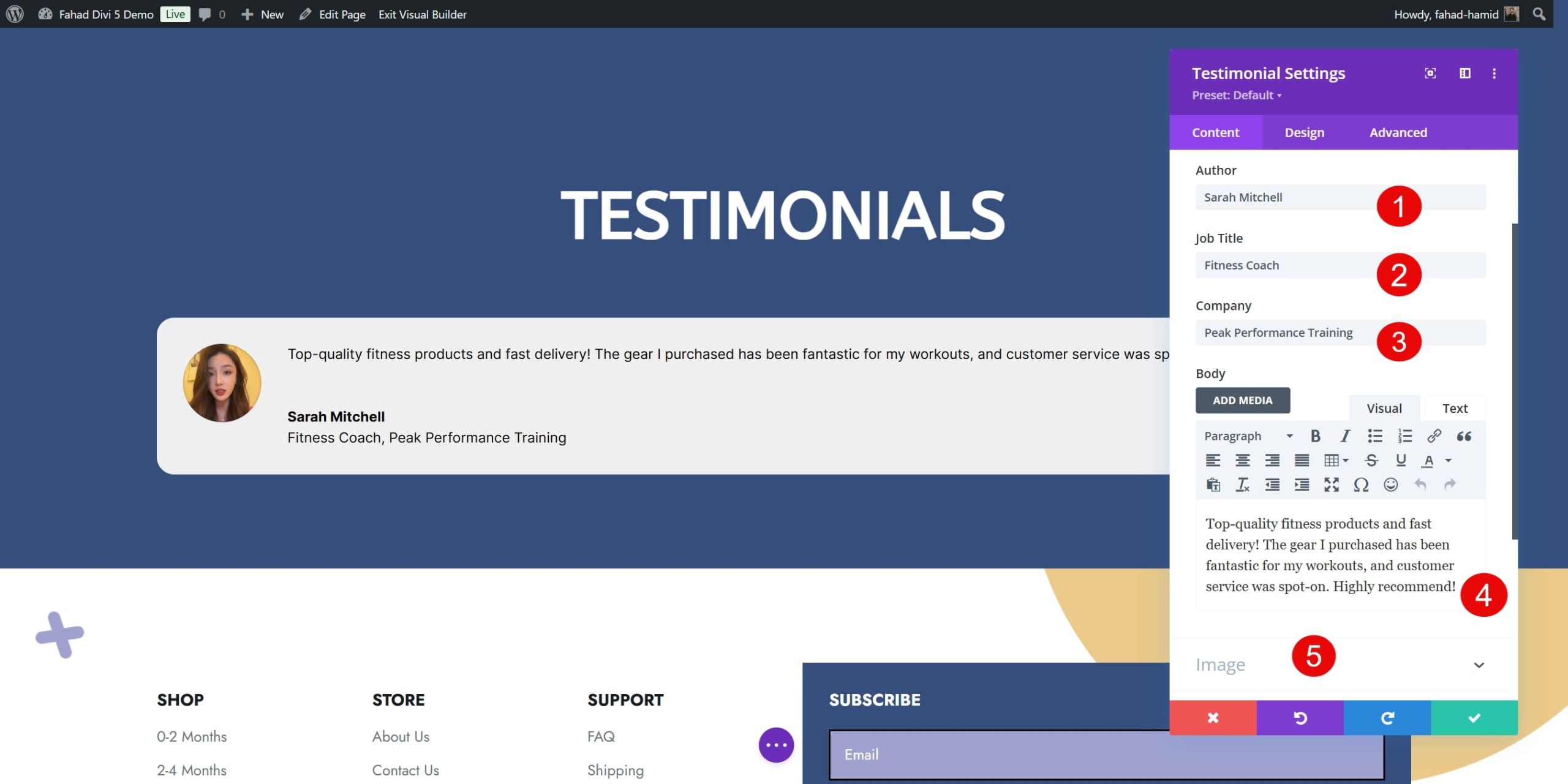
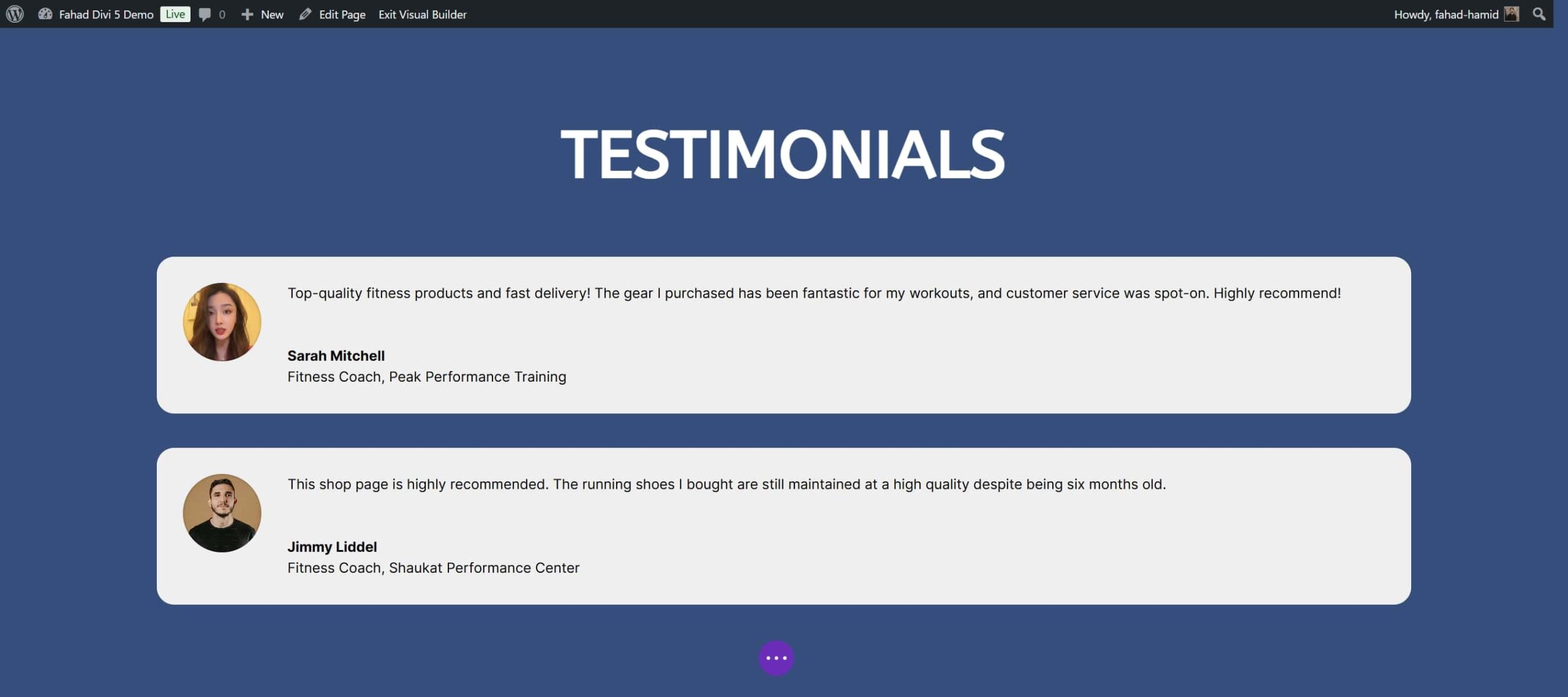
Display Customized Testimonials The usage of the Testimonial Module
Buyer testimonials are a good way to construct agree with and inspire attainable patrons to buy. Divi’s Testimonial Module permits you to simply show buyer comments and critiques at once to your WooCommerce store web page. After including the module, enter the buyer’s identify, assessment textual content, and different related knowledge like bought merchandise or megastar scores.

It’s important that your displayed testimonials conform to the theme of your store web page. For that, you’ll be able to customise the show of your modules within the design tab of its settings.

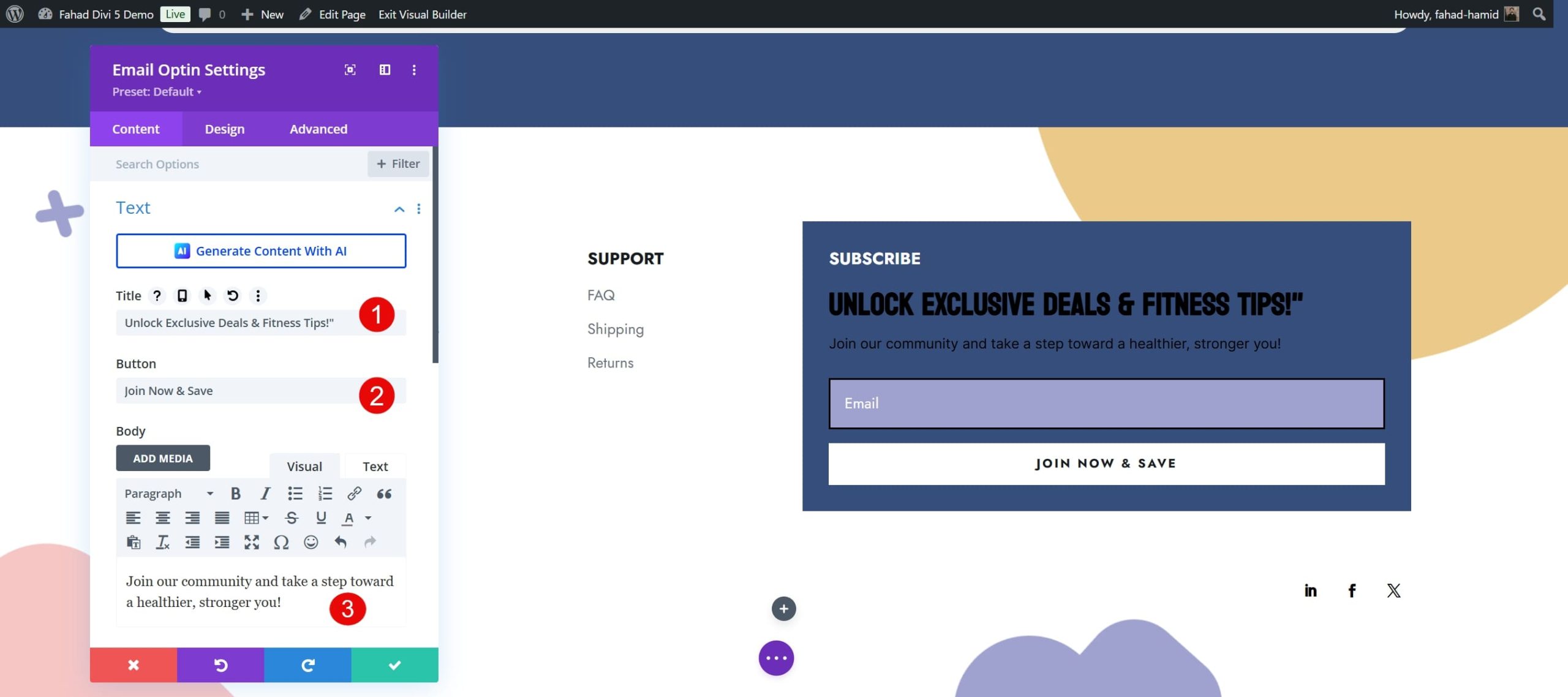
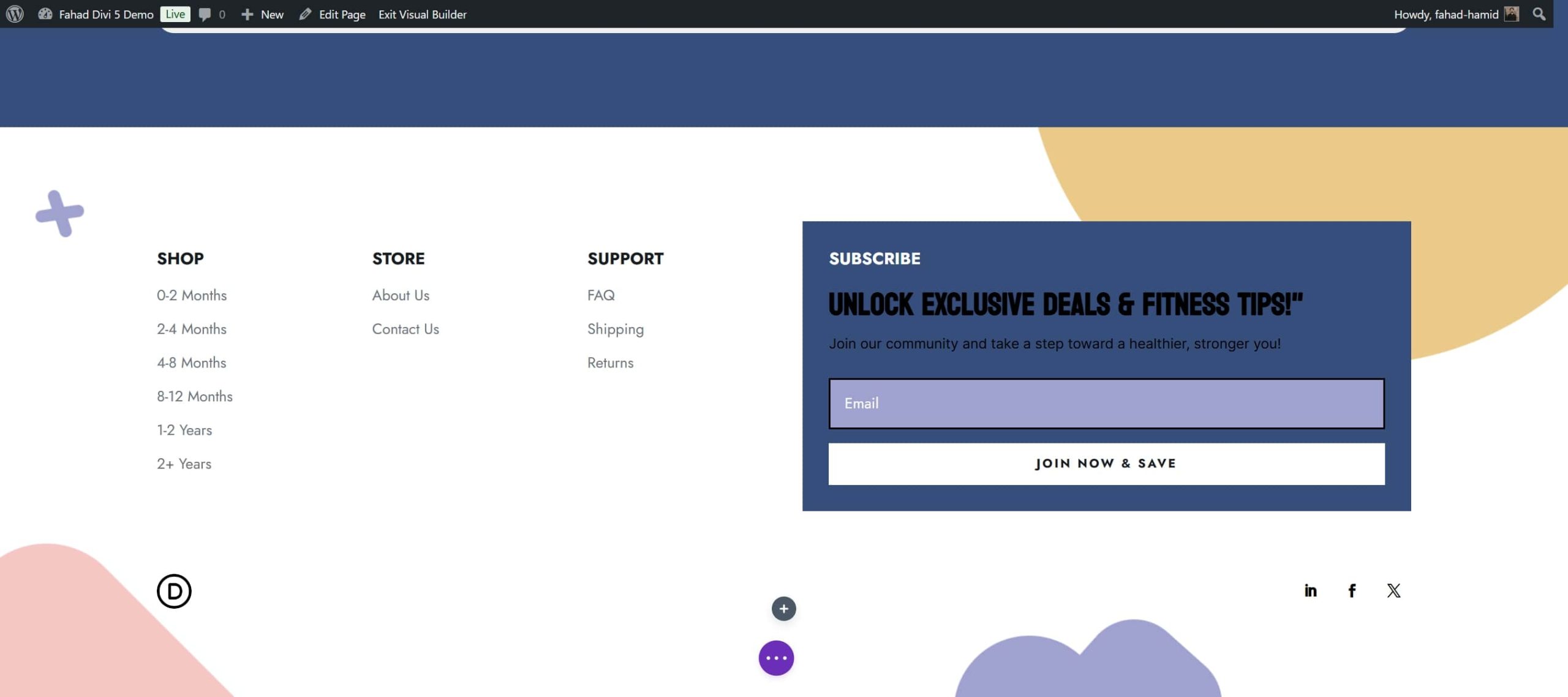
Combine Electronic mail Choose-Ins and Lead Era
Electronic mail advertising and marketing is without doubt one of the most efficient techniques to stay your consumers engaged and pressure repeat industry. With Divi, you’ll be able to simply combine electronic mail opt-ins to your WooCommerce store web page to seize leads and develop your mailing checklist. Electronic mail Choose-In Module permits you to combine lead era paperwork into your WooCommerce store web page simply.

Divi additionally supplies more than one store web page pre-made layouts that combine electronic mail opt-ins. Therefore, you’ll be able to simply take a look at them out and make important adjustments to check your branding.

Further Gear to Give a boost to Your Store Pages
Whilst Divi supplies a complete answer for designing and customizing your WooCommerce store web page, a number of further equipment will let you optimize functionality and make stronger consumer revel in. Those plugins paintings seamlessly with Divi and WooCommerce, providing complicated options to take your store to the following stage. Listed below are a couple of extremely really useful equipment to imagine:
- EWWW Image Optimizer: Scale back symbol document sizes with out compromising high quality, making improvements to your web site’s functionality and consumer revel in. EWWW robotically compresses photographs as you add them in your web site.
- RankMath: Optimize your WooCommerce pages for higher seek engine visibility. The device is helping you optimize meta titles, descriptions, and key phrases for higher visibility in seek engine effects. It additionally comprises WooCommerce-specific schema markup, making sure that your product knowledge (like costs, availability, and critiques) is as it should be displayed in seek engine effects.
- WP-Rocket: Beef up your WooCommerce store’s loading velocity via optimizing performance-related components. The device optimizes your database, cleans up needless knowledge, and decreases the time it takes to your store web page to load.
- WooCommerce Product Table by Barn2: This third-party plugin permits you to show your merchandise in a desk structure, which is particularly helpful for shops with huge product catalogs or B2B shops the place consumers would possibly desire a handy guide a rough assessment quite than surfing via a grid of pictures.
Why is Divi the most suitable choice for Customizing WooCommerce Store Pages?
Divi stands proud as one of the vital absolute best possible choices for customizing WooCommerce store pages because of its distinctive options, flexibility, and user-friendly interface. Listed below are 5 key the reason why Divi is a wonderful choice:
1. Complete WooCommerce Modules
Divi supplies a powerful set of WooCommerce modules that permit entire regulate over your store web page design, making it extremely customizable and flexible for any retailer structure. Those modules are in particular designed for WooCommerce, together with choices like product listings, class grids, add-to-cart buttons, value shows, and buyer critiques.

There are above 200 WooCommerce modules equipped via Divi that you’ll be able to use dynamically to your on-line retailer. You’ll be able to spotlight key product options, come with calls to motion, and upload attractive interactive components like hover results and dynamic filters.
2. Make Adjustments With Divi Theme Builder
Not like conventional web page developers, the Divi Theme Builder lets you create customized templates that may be carried out site-wide or for particular pages, classes, or even particular person merchandise. This selection is especially helpful for WooCommerce, because it permits you to design a unified glance throughout your store and product pages.
The Theme Builder gives flexibility in design and customization, permitting you so as to add customized headers, footers, and sidebars in your WooCommerce pages. You’ll be able to additionally use international modules to make fast updates throughout more than one pages, which is particularly helpful for making use of branding components like colour schemes, fonts, and symbols.

3. Integrated Advertising Gear
Divi gives a variety of integrated advertising and marketing equipment designed to assist WooCommerce retailer house owners make stronger buyer engagement and pressure conversions. One standout function is Divi Leads, which lets you run cut up checks (A/B checks) on other design components or modules. This selection lets you experiment with quite a lot of layouts, calls to motion, and product shows to decide which model plays absolute best.
Along with Divi Exams, Divi gives equipment like Bloom and Monarch to beef up your broader business plan. Bloom is an electronic mail opt-in plugin that permits you to create focused pop-ups, fly-ins, and inline paperwork to seize leads and develop your electronic mail checklist. Monarch, Divi’s social sharing device, provides social media buttons in your store web page, making it simple for patrons to proportion merchandise on platforms like Fb, Instagram, and Twitter.
4. Divi Fast Websites and Divi AI to Create a Branded Store Web page
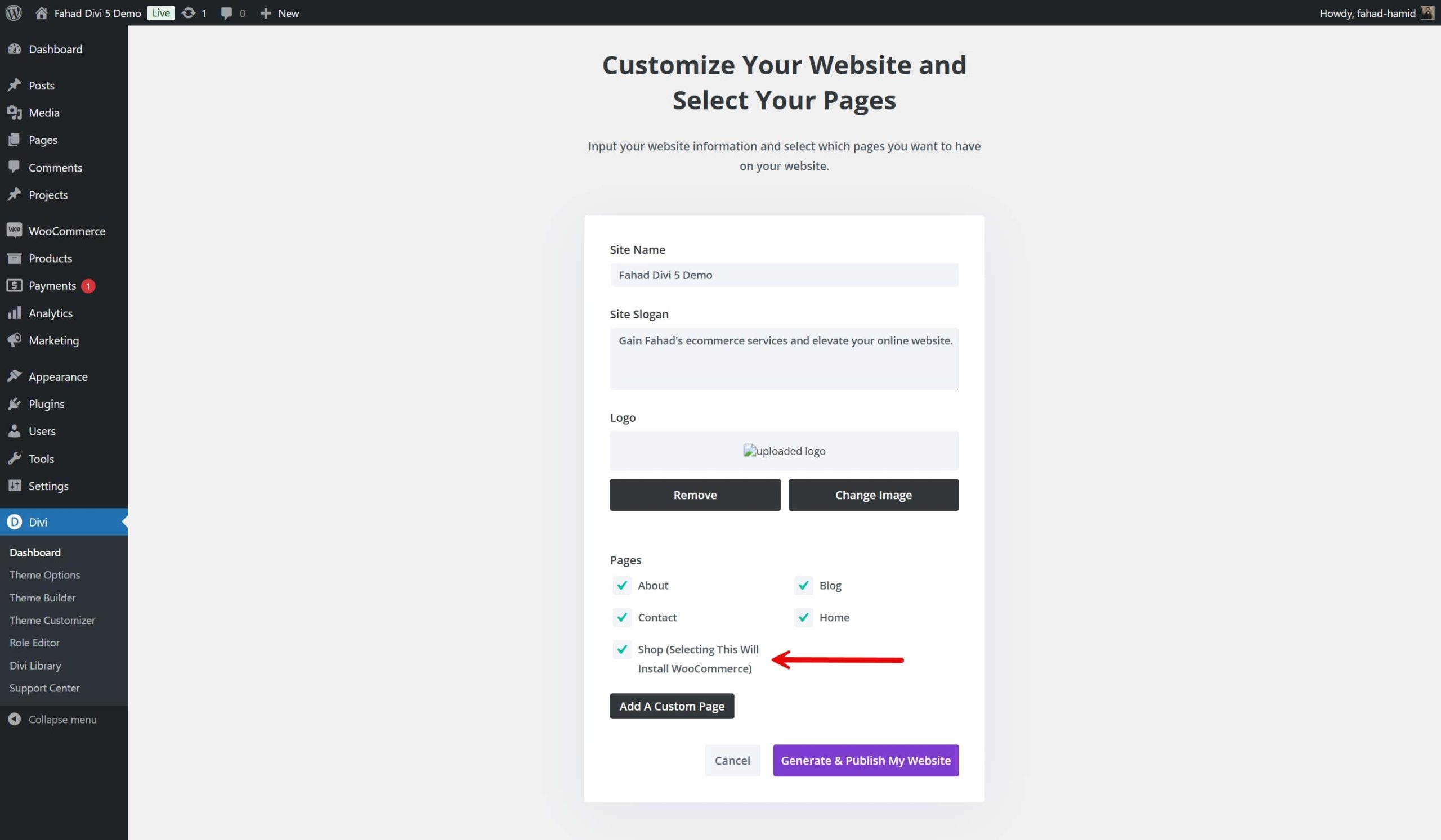
Do you need to create a WooCommerce store web page with simply a few clicks? Divi Quick Sites is there for you because it gives numerous WooCommerce-specific starter websites that may be imported and personalized in only a few clicks.

The most efficient factor about the use of Fast Websites is that it’ll robotically set up WooCommerce to your on-line retailer. All you want to do is click on at the store choice, ensuing on this function growing related web page templates.

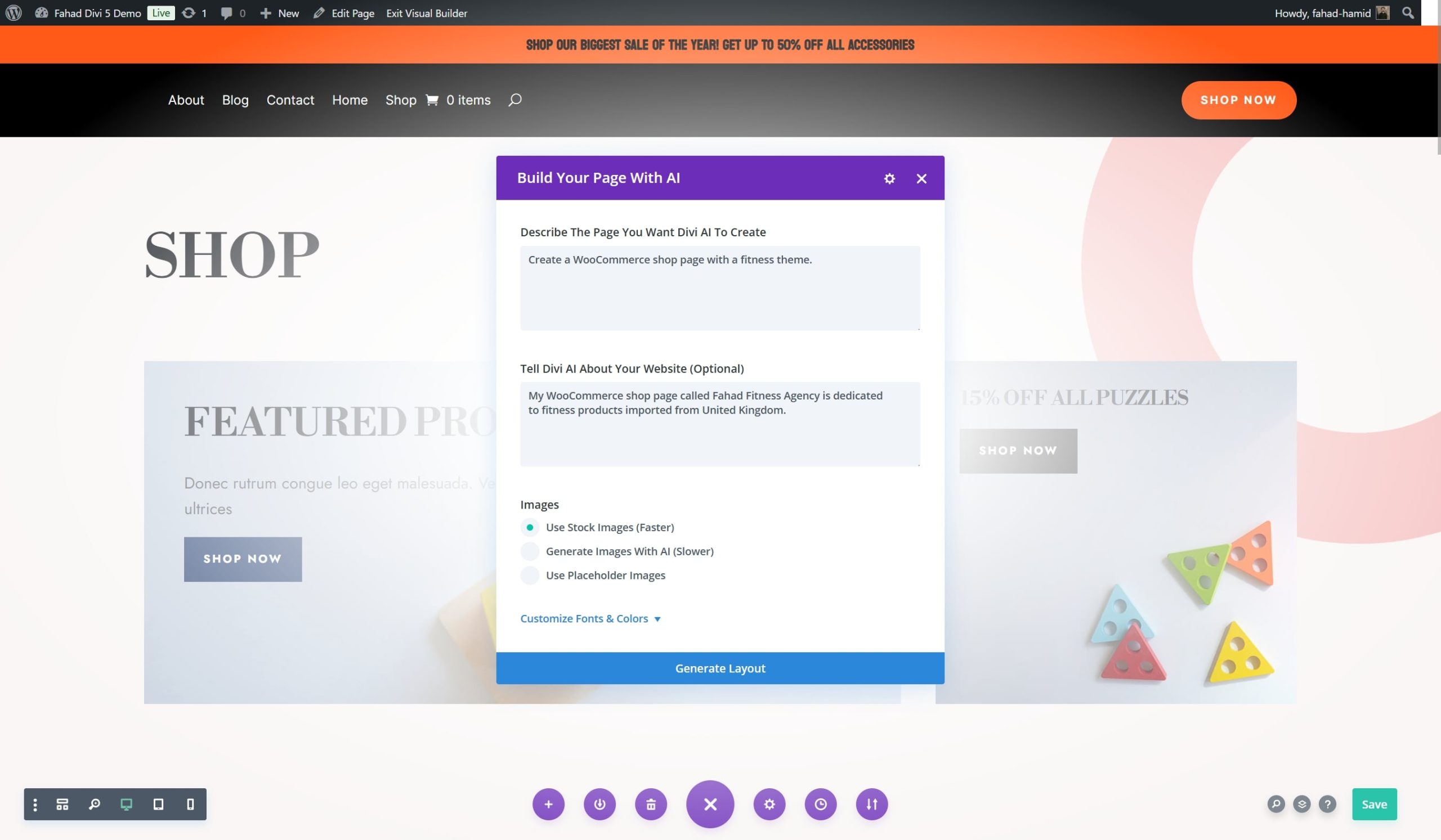
Divi AI takes customization to the following stage via enabling AI-powered structure era adapted in your particular necessities. It may possibly create a customized structure that aligns together with your imaginative and prescient via inputting main points akin to your logo colours, taste personal tastes, and store web page wishes.

Get Divi +WooCommerce
Conclusion
Customizing your WooCommerce store web page is a a very powerful step to status out within the aggressive e-commerce panorama of 2024. Divi is a smart answer for the use of the visible builder and having complete regulate over design. Those strategies assist you to refine the structure, fortify navigation, and put in force options that pressure conversions.
Wish to construct and customise a well-crafted WooCommerce retailer? Take a look at Divi and give a boost to your logo. Be at liberty to discover our curated number of plugins and equipment which may be treasured to your store web page.
Get Started with Divi
The submit How to Edit Your WooCommerce Shop Page (2025 Tutorial) gave the impression first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more