Constant deployment is a crucial part of style web development. It allows builders to automatically deploy changes from a style adjustment software to a live environment. This means reducing driving errors and speeds up the development process by ensuring that your website is always up to date with the latest code changes.
As a Kinsta user, you’ll use SSH to instantly push changes to your server. With GitHub Movements, you’ll automate the entire deployment process, seamlessly pushing updates to your live Internet site.
This article walks you through setting up a stable deployment on your wordpress website hosted on Kinsta using GitHub Actions. We cover everything from setting up your local environment to pushing your changes to GitHub and automatically deploying them to your live website.
I should have
Before you prepare to stable deploy your wordpress website to Kinsta, here are a few things you’ll need:
- Your wordpress website will need to be already hosted on Kinsta.
- You need to drag your internet site locally. You will either use DevKinsta or download a backup.
- A GitHub repository to store and upload your website code.
- Basic knowledge of Git, such as pushing code and using a
.gitignorefile.
Extracting your website locally and setting up GitHub
As a Kinsta user, one of the best ways to properly utilize your wordpress website’s local information is through the use of DevKinsta. With just a few clicks, you can pull your website from your Kinsta server into DevKinsta, allowing you to work on your website locally.
To do this:
- Open DevKinsta and click on Add website internet.
- Make a choice Import from Kinsta risk. This will probably occasionally download everything related to your internet website so that you can use it locally for development.
Once your Internet website is available locally, open the Internet website folder for your favorite code editor. Before pushing the information to GitHub, add a .gitignore files throughout your company root record to avoid loading unnecessary wordpress core records, uploads or subtle information. You will use a strange .gitignore template for wordpress. Copy the content of the template and set it aside.
Next, create a GitHub repository and upload your website information to GitHub.
Entering GitHub Secrets and Strategies for Kinsta
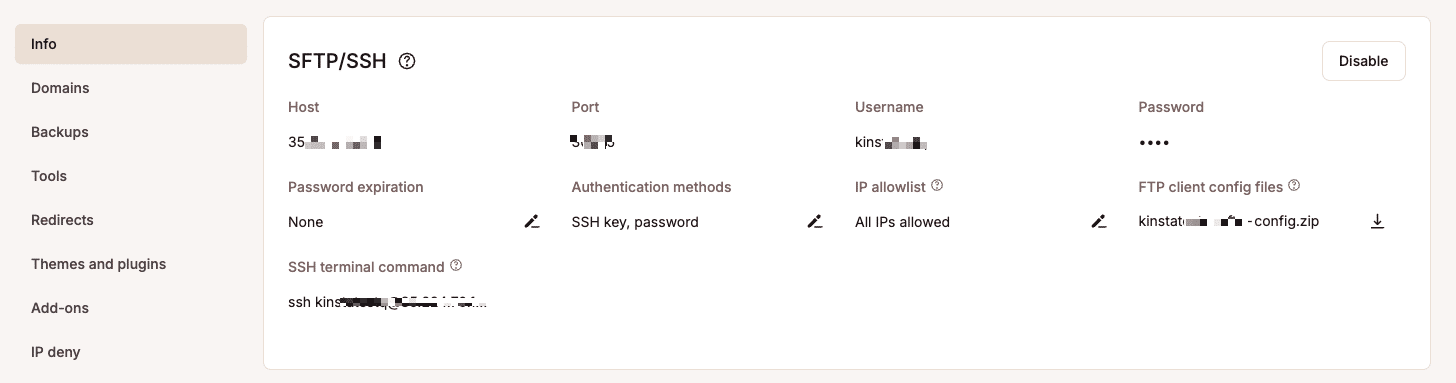
To automate your GitHub to Kinsta deployment, you’ll need some basic SSH details, including username, password, port, and IP to manage. Since these are subtle, store them as GitHub secrets and strategies.
To upload secrets, techniques and strategies to GitHub:
- Go to your repository on GitHub.
- Click on on on Settings > Secrets and techniques and strategies and variables > Actions > New repository secret.
- Add the following secrets, techniques and strategies:
KINSTA_SERVER_IPKINSTA_USERNAMEPASSWORDPORT
You will find the details on your website Information internet web page for MyKinsta dashboard.
Once this setup is complete, you will be able to set up computerized distribution on your wordpress website.
Kinsta Server Setup
Before you automate the deployment process with GitHub Actions, you’ll need to configure your Kinsta server to fetch and deploy code from your GitHub repository.
This boils down to 2 steps: creating a simple Git repository on your Kinsta server and setting up a post-receive hook to automatically deploy the latest changes to your live website.
1. Create a simple Git repository on Kinsta
A bare Git repository is a remote vacation spot where GitHub will push your code. This repository has no working record; it is a central repository designed to source and store your code.
To do this, first SSH into your Kinsta server using SSH Terminal Command available for your MyKinsta dashboard:

Next, navigate to the non-public folder on your server (or create it if it doesn’t already exist):
mkdir -p /www/your-site/personal
cd /www/your-site/personalRight here, it changes your-site with the identification of the actual folder on your website, which you will find along the way on your dashboard.

After all, create the bare Git repository:
git init --bare your-repo.gitFor your-repoFor consistency, you will use your GitHub repository identifier, then you can identify it however you like.
This repository will download the code submitted by GitHub.
2. Prepare the post-reception hook
Once your bare Git repository is in a location, set up a post-receive hook is next. This script will automatically deploy the code to your live internet website whenever new changes are pushed to the primary split in GitHub.
To do this, go to the hooks record for your bare Git repository:
cd /www/your-site/personal/your-repo.git/hooksCreate and edit the post-receive hook:
nano post-receiveThen, add the following script to the post-receive file. This script will extract the latest code into the public register your active website:
#!/bin/bash
TARGET="/www/your-site/public"
GIT_DIR="/www/your-site/personal/your-repo.git"
while be told oldrev newrev ref
do
BRANCH=$(git rev-parse --symbolic --abbrev-ref $ref)
if [[ $BRANCH == "main" ]];
then
echo "Ref $ref received. Deploying ${BRANCH} division to production..."
git --work-tree=$TARGET --git-dir=$GIT_DIR checkout -f
else
echo "Ref $ref received. Doing no longer the rest: perfect the main division may be deployed on this server."
fi
doneThe above script simply distributes the code from primary division. The TARGET variable problems to the record where your website information is located Internet in real time (/www/your-site/public). THE GIT_DIR variable issues with the bare Git repository.
Save and distribute the file by pressing Ctrl+XThen ANDAND Enter.
After all, make the script executable so that it can run automatically after each press:
chmod +x post-receiveAt this stage, the post-receive hook is able to deploy code automatically whenever changes are pushed to the primary division for your GitHub repository.
3. Generate and add a non-public access token to GitHub’s right of use (PAT)
Since GitHub no longer supports password-based authentication, you should use a PAT to authenticate when pushing code to GitHub via SSH. This token will allow GitHub to only accept your pushes securely.
To generate the token:
- Go to your GitHub account and click on your profile symbol, then choose Settings.
- In the left sidebar, click Developer Settings.
- Click on Non-public right to use tokens > Tokens (ancient).
- Click on Generate new tokenand give it a name (for example, “Kinsta Deployment Token”).
- Under Make a choice of areastake a look at
repo(for the entire regulation of private repositories). - Click on Generate tokensand duplicate the token. (You will no longer be able to see it.)
Next, run the following command to upload your GitHub repository to a remote location, converting the placeholders next to your exact data:
git far off add basis https://your-username:[email protected]/your-username/your-repo.gitToggle:
your-usernamenext to your GitHub username.YOUR_PERSONAL_ACCESS_TOKENwith the token you just generated.your-repowith your GitHub repository identifier.
Augmenting the GitHub Actions Workflow for Machine Deployment
Now that your wordpress website is on your local computer, has been pushed to GitHub, and you’ve been taught the important secrets of GitHub, it’s time to create a GitHub Actions workflow. This workflow automatically deploys your changes to Kinsta every time you push to primary division.
To automate the deployment, you will create a YAML file that defines how the deployment will happen. Here’s how to set it up:
- Create a new record called
.github/workflowsfor your GitHub repository. - Inside this record, create a brand new file named
deploy.yml. - Add the following content to the topic
deploy.ymlfile:
identify: Deploy to Kinsta
on:
push:
branches:
- primary
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- identify: Checkout code
uses: actions/checkout@v2
- identify: Deploy to Kinsta by way of SSH
uses: appleboy/[email protected]
with:
host: ${{ secrets and techniques and strategies.KINSTA_SERVER_IP }}
username: ${{ secrets and techniques and strategies.KINSTA_USERNAME }}
password: ${{ secrets and techniques and strategies.PASSWORD }}
port: ${{ secrets and techniques and strategies.PORT }}
script: |
cd /www/your-site/personal/your-repo.git # Navigate to the bare Git repository on Kinsta
git --work-tree=/www/your-site/public --git-dir=/www/your-site/personal/your-repo.git fetch basis primary # Fetch the newest changes from GitHub
git --work-tree=/www/your-site/public --git-dir=/www/your-site/personal/your-repo.git reset --hard basis/primary # Deploy changes to the live internet websiteA closer look at this workflow
Here’s a breakdown of the workflow:
- Scope: The workflow runs every time the code is submitted to the
primarysplitting your GitHub repository. - Jobs: The workflow includes a
activityknown asdeploywhich runs on an Ubuntu virtual machine (ubuntu-latest). - Payment code: This step uses the
actions/checkout@v2gesture to drag the latest code from your GitHub repository. - Deploy via SSH: THE
appleboy/ssh-actionis used to securely connect to your Kinsta server via SSH using the secrets, techniques, and strategies you have configured (server IP, username, password, and port). The script inside this step executes the following instructions:cd /www/your-site/personal/your-repo.git: Switch to the bare Git repository on your Kinsta server.git fetch basis primary: Retrieve the latest changes fromprimarydivision for your GitHub repository.git reset --hard basis/primary: Apply these changes by updating the Internet website in real time as you go.publicRecord where wordpress is hosted.
Workflow Testing
Once you have prepared your workflow, you can test it by pushing a small task to your GitHub repository. primary split. Whenever you push a change, GitHub Actions automatically triggers deployment, pulling the latest style of your code and deploying it to your live website at Kinsta.
You will apply your distribution status by logging in to Actions tab for your GitHub repository. If your workflow encounters errors, you’ll see detailed logs to help you troubleshoot and link them.
Summary
By setting up a stable deployment on your wordpress website via GitHub Actions, you automate your development workflow, ensuring that every task you push to GitHub is automatically deployed to your live website at Kinsta.
This also means that you can integrate additional workflows into your pipeline, such as testing and formatting using the @wordpress/scripts package.
What are your thoughts on this process? Is there anything else you would like us to explain or have you ever made any mistakes while following this knowledge? Please share your questions or feedback in the comment segment below!
The article Learn How to Seamlessly Deploy Your wordpress website to Kinsta with GitHub Movements appeared first on Kinsta®.
WP hosting
[ continue ]
wordpress Maintenance Plans | wordpress hosting
Learn more
wordpress-web-site-to-kinsta-with-github-movements/”>Source link