With the release of Divi 5’s Public Alpha, users can now discover the tricky improvements brewing behind the scenes in Sublime Topic matters. Divi 5 represents a huge change, offering a revamped foundation for advanced pace, stability and scalability. Whether you’re a seasoned expert or just getting started with Divi, this new Visual Builder will let you build web pages more effectively, with fewer steps and faster loading times. Interact with this new change to Sublime topic issues and navigate it like a skilled.
Find out more about Divi 5 Public Alpha and download it.
Get Divi 5 Public Alpha
5 tips for acquiring the Divi 5 interface
Navigating the Divi 5 interface can also be exciting for new and professional consumers. The updated interface provides an updated method for creating web pages with its stylish design and advanced capabilities. Below are some tips we’ve shared to help you get comfortable with the interface:
1. Quickly gain admission to Elements by viewing levels
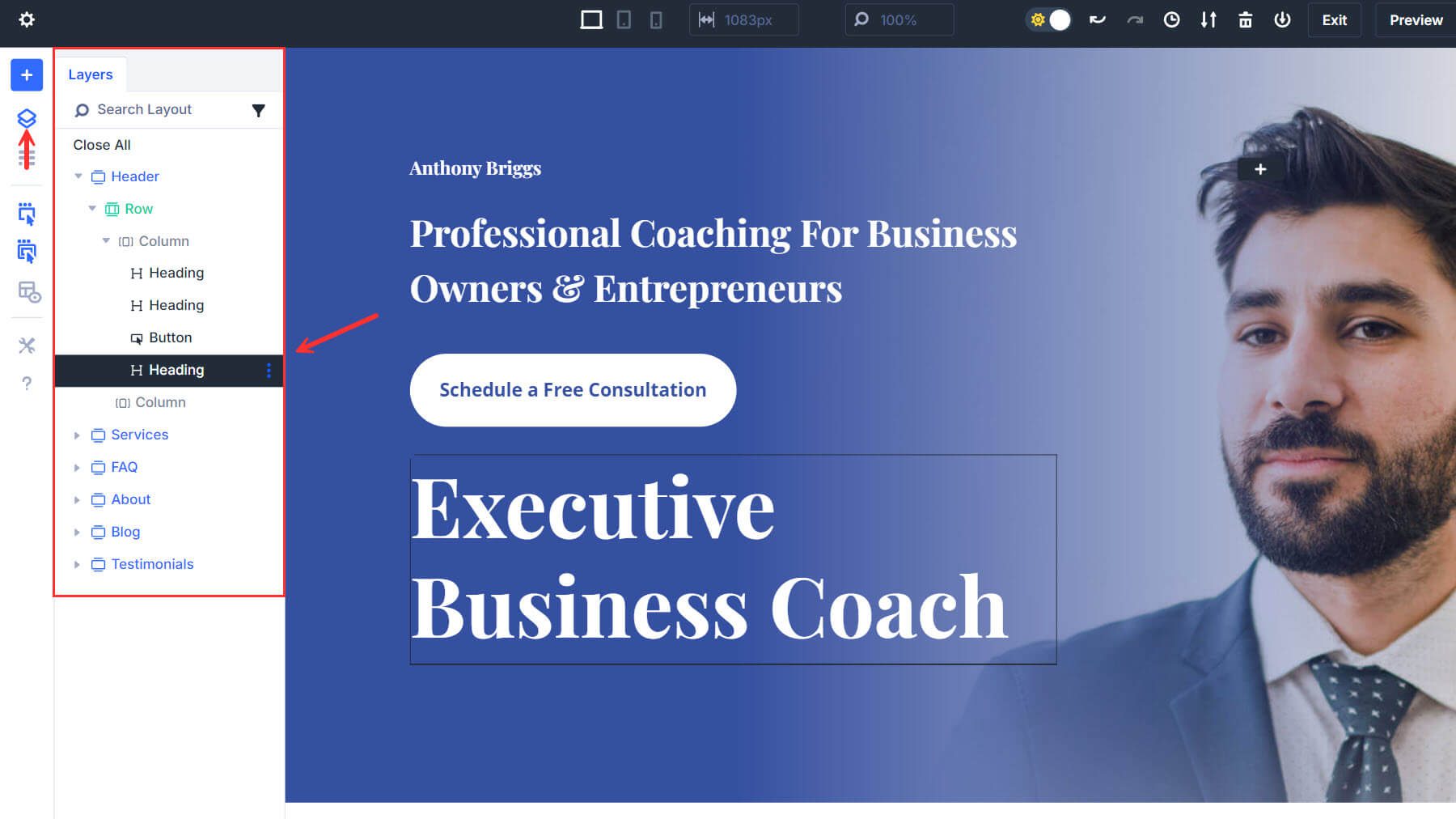
The layers panel is not new to Divi 5. In Divi 4 the layer display was provided. However, it has been given an enhanced user interface with easier access on the left sidebar. Very often it is one of the most important dockable panels that you will have to keep in sight wherever you create. It’s a game changer for managing complex layouts, especially when parts overlap or become laborious to select. Very often it is useful to appear/clear through different parts that you might try to briefly find some parts on huge pages.
Open the Layers panel on the left of your show to view all parts of your structure, regardless of their location or visibility on the canvas. From there you’ll be ready to immediately select any layer, even if it’s hidden at the back of each different module or section.
Expert tip
Always keep the layers view visible as one of the docked panels. It’s far too useful and handy to overlook.
Good example
Let’s say you want to change all the CTA buttons on your Internet web page with new content topics. In Divi 5, you will be able to use the layers panel to search for the desired part (button) to put them all in view. Then, with just one click on each button, you will be able to change the settings in the settings panel, which will appear immediately. This fluid workflow is a game-changer for tackling complex, content-rich projects.
2. Tempo Up edits with dockable panels and one click on
Divi 5 attachable panels AND one-click improvement The choices mean you’ll be able to keep certain settings panels open while making quick changes with a single click. This allows for quick adjustments and smoother form navigation without having to repeatedly open and close panels.
Expert tip
Keep comparable panels docked to the side of your show to get quick access, particularly when operating on a few sections or modules at once. This reduces the number of searched clicks and speeds up your workflow.

Good example
Continuing with the example from our first tip, you want to keep an eye on the button text of all forms. By docking all layers and button panels on the same side, you’ll be able to simply switch between them for quick one-click changes, saving you the hassle of reopening panels every time you want to make changes or having to move the cursor from one place to another. ‘at the other end of the show. This configuration is absolutely the best when working on certain sections that need updating.
Breadcrumbs throughout the settings panel there is a unique service like in Divi 5. The breadcrumbs we could allow consumers to navigate to any of the mummy or father of a baby part in Divi directly from the settings panel. A mother or father part is mainly the container of the child part. Right here is a simple illustration of the growth of the mummy or father and son of the Divi parts.
Even forms have sub-parts (like an accordion or a contact form), and sections have an “Internet Web Page” like mother or father, which makes breadcrumbs much more useful. Before now, in Divi 4, you had to rely on viewing the levels or trying to find the mummy or father part by clicking all over the builder.
As you open the settings for any module in Divi 5, a breadcrumb trail appears at the top of the settings panel. This path shows the location you provided and allows you to once again switch to the mummy or father part with just one click. Below is an example of what bread crumbs are when an accordion product is selected. You will see “Accordion” as one of the most frequent links in the breadcrumb menu as it is the quick father or mother of the selected accordion products.

Breadcrumbs are especially useful when designing contact documents or CTAs that use some mom or pop portions to create a single design. After designing the form, you will be able to simply jump to the column or row part to track the design accordingly.
Good example
Let’s say you might be designing a marginal shape and need to incorporate the line and section into your design. You’ll be able to make your own changes and use breadcrumbs to gain admission to the mom or pop portions you want, all without ever completing the panel.
4. Simple responsive design with canvas resizing
In Divi 5 you’ll be able to resize the canvas in real time to simulate how your design will look on mobile, tablet and desktop devices. This tool allows you to visually resize the canvas without leaving the builder, which means you no longer need to switch to preview mode or manually resize your browser window. Divi 5’s builder robotically adapts as you resize the canvas to make changes for the exact size of the instrument, making it easier to fine-tune responsive designs.
Expert tip
Use Canvas Scaling to make sure your mobile designs look the best they can. Change spacing, fonts, and alignment in mobile view so your structure works perfectly on smaller presentations.
Good example
After making changes to the text, you now need to make sure that the design looks very good on mobile devices. Using Canvas Scaling, you’ll be able to simply monitor your structure for mobile and tablet views without switching between devices or presentations.
For more information, check out the responsive response enhancement in Divi 5.
5. Simplify different levels of interaction across different viewing modes
Divi 5 optimizes control of hover effects, sticky tiles and responsive design. In Divi 4, you had to manually enable settings for each part and regularly switch between panels, making it time-consuming to use and preview effects. Divi 5 simplifies this process by making interaction layers immediately available within the equivalent settings panel, decreasing the number of steps and clicks needed to fine-tune your design.
How it works
In Divi 5, possible design choices for hover, sticky, and responsive states are integrated into each module’s settings panel. You will be able to briefly switch between default, hover, and sticky states by clicking the tabs in the module settings. This intuitive interface lets you follow design effects, like hover animations or sticky behaviors, without navigating through different menus or coding them manually.
Expert tip
Switch between hover and hover mode to preview how parts of your project will behave across devices and everywhere in interactions. Divi 5 makes it easy to view results in real time and control them briefly. Before now, in Divi 4, you had to follow the changes to each respective service, which was very time consuming.
Good example
We have added a consult button on our home page. With Divi 5’s streamlined interaction layers, you’ll be able to switch between responsive settings, hover, and sticky states immediately within the same settings panel, ensuring each part performs perfectly across all devices. We can start by changing the background color of our home page button and checking its behavior in the responsive settings.
We can practice by going into hover mode, changing the background color of the button, and returning to desktop mode after making the changes. This will probably from time to time show that the button throughout the desktop style may have its original color (black) in front of the slider being moved in opposition to it.
After all, we will switch to sticky mode to check the button behavior in sticky mode. This allows you to briefly follow and preview results as you scroll through different views without leaving the builder or enabling separate settings.
Learn more about how Divi 5 simplifies your design processes right here.
By mastering the Divi 5 interface’s very powerful choices, you’ll be able to navigate your projects more effectively and avoid common frustrations that can slow down your workflow. Whether or not you use the Layers panel to keep an eye on overlapping parts or take advantage of One-Click Enhancement and Resize Canvas for responsive design, the following tips will help you achieve one of the most important aspects of Divi 5 .
Start experimenting with fixtures during the Divi 5 Public Alpha and take your designs to the next level. For more tips and properties on getting started with Divi 5, check out our full review of the interface and other blog posts.
Get Divi 5 Public Alpha
The 5 Guidelines for Navigating the Divi 5 Interface Like a Pro first appeared on the Chic Themes blog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
Read more