Are you taking a look to construct your online page however don’t know the place to start out? In 2025, selfmade internet design can be extra available than ever, providing cost-effective answers, whole keep watch over over the appear and feel of your website, and the danger to be informed precious new talents. Alternatively, taking the DIY course calls for a time dedication and a willingness to be informed.
On this submit, we’ll supply some useful tricks to information you throughout the procedure, from making plans your website’s construction to optimizing it for search engines like google and yahoo. We’ll additionally introduce you to the highest gear, like Divi, to construct a online page independently.
Let’s get began.
Do It Your self Internet Design Guidelines
On this segment, we’ll define a number of key guidelines that will help you create a a hit online page. The following tips quilt the entirety from making plans and platform variety to design rules, consumer enjoy, content material introduction, and fundamental Search engine optimization. Following those tips, you’ll be well-equipped to construct a certified and nice online page, even with restricted design enjoy.
1. Get started With A Plan
Earlier than you dive into selfmade internet design or make a selection a platform to your online page, you’ve gotten first of all a cast plan. This a very powerful step will prevent time, save you possible complications, and make sure your online page does what you need it to do. Bring to mind it because the blueprint to your online page. 3 key steps are defining your online page’s objective and targets, defining your target market, and making a fundamental define.
What Is Your website online’s Function?
At first, outline your online page’s objective and targets. Make a decision your online page’s targets by means of asking of yourself a couple of questions. Do you want to promote merchandise or products and services, percentage your experience or ideas, generate leads, or supply data? Obviously defining your acquire will assist information you at the design, content material, and total technique. Each online page must have its area of interest, so spend time figuring that out sooner than doing the rest.
Who Is Your Goal Target audience?
Some other essential a part of the drafting board is defining your preferrred buyer. Are you taking a look to focus on customers by means of demographics (age, location, gender, and so forth.), pursuits, or wishes? Understanding your target market will will let you make a selection suitable content material and photographs. Let’s face it: a online page focused on more youthful adults will most likely have a distinct feel and look than one focused on senior electorate.
Create A Fundamental Define
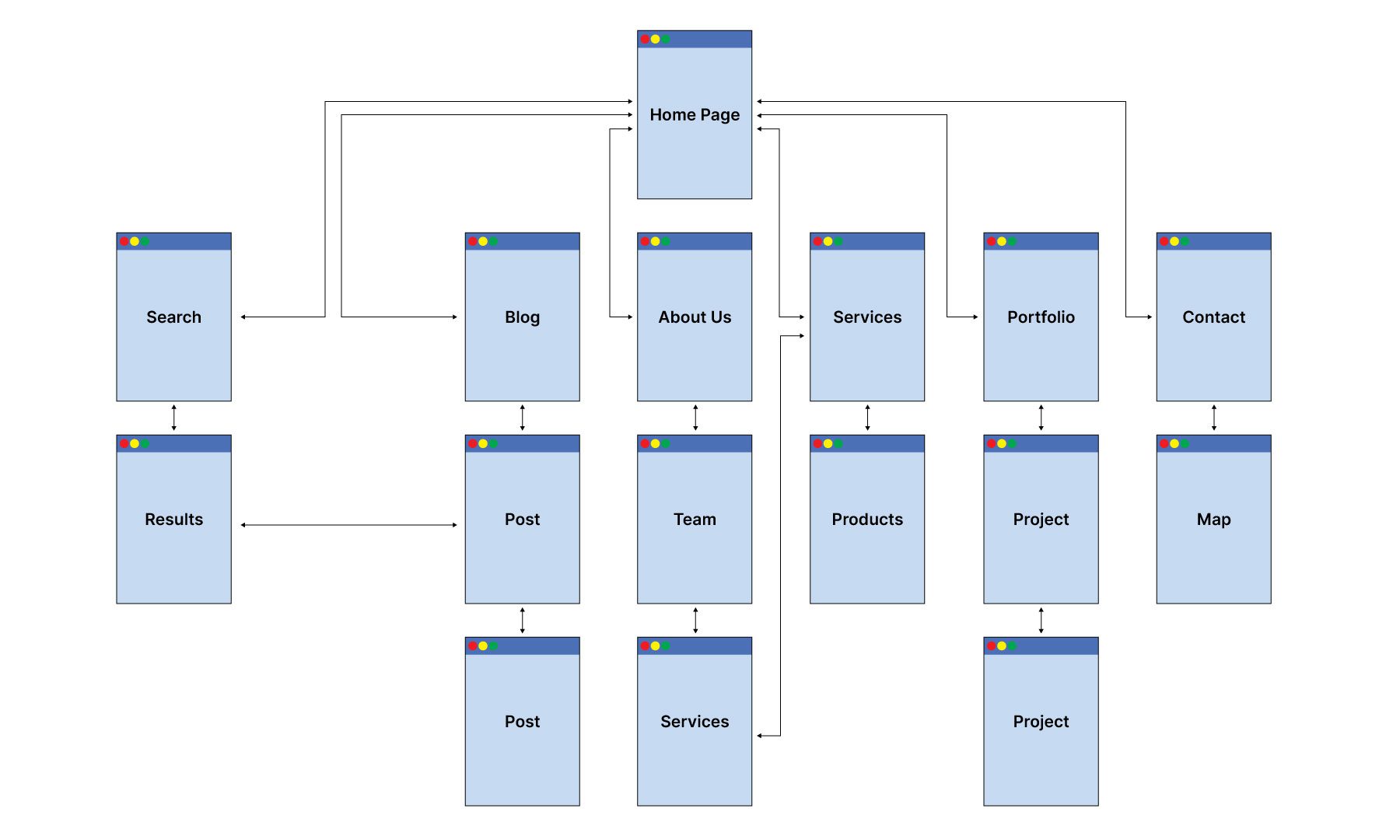
In the end, create a sitemap or fundamental define of your website. A sitemap is a visible illustration of your online page’s construction and hierarchy. It maps out the entire pages to your website and the way they attach. Making a sitemap is helping you arrange your content material, visualize the consumer enjoy, and assist search engines like google and yahoo perceive your online page’s construction.
Check out the instance sitemap flowchart underneath. As you’ll see, it does a just right task of showcasing how customers will use your website.
Via beginning with a well-defined plan, you’ll set your self up for luck as you move throughout the phases of selfmade internet design.
2. Select The Proper Platform
With a plan in position, the following resolution you’ll want to make is picking the right platform to your website. There are two major choices: online page developers and content material control methods (CMS). Figuring out their variations is very important for making your only option to your wishes.
website online Developers

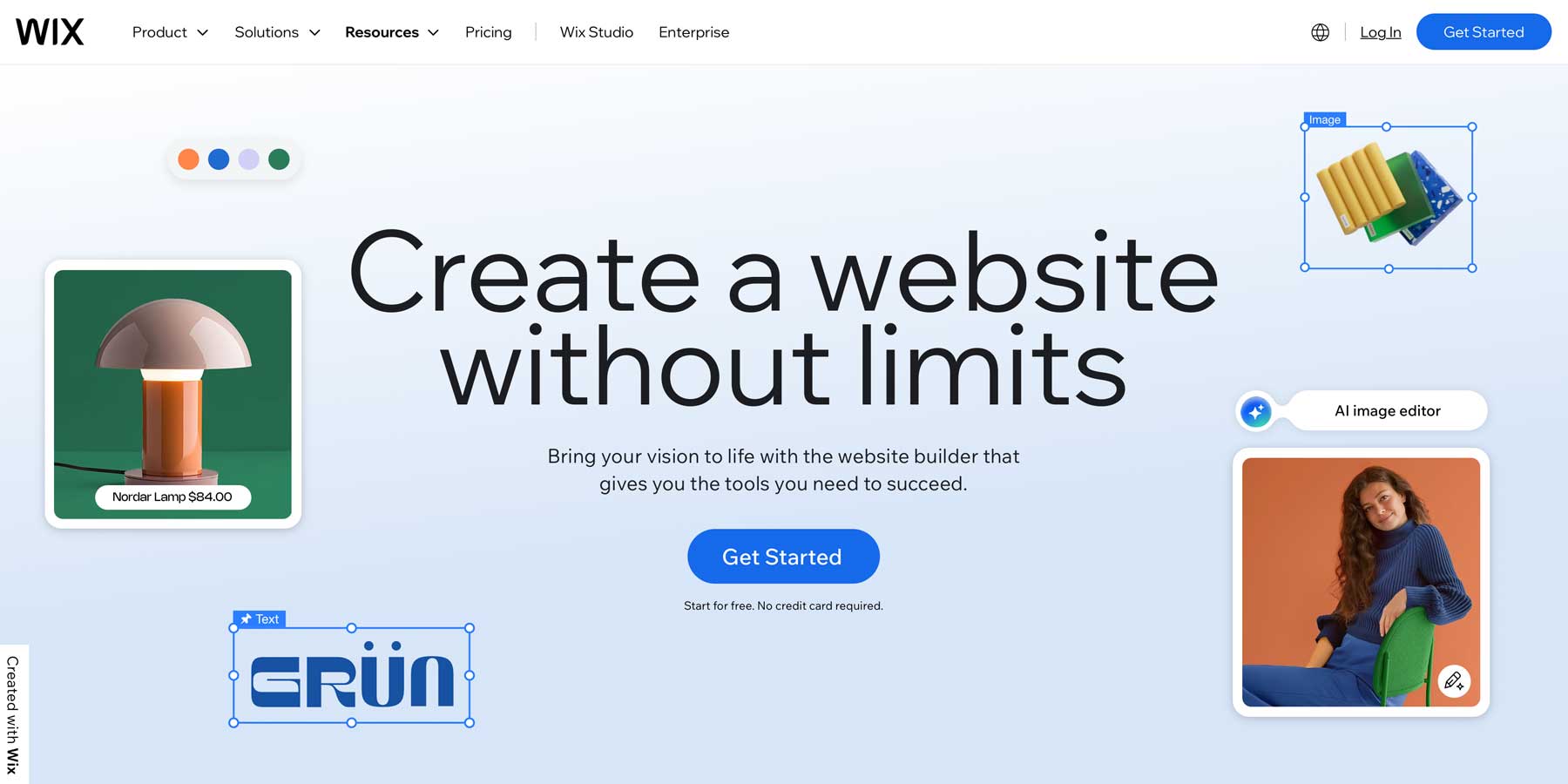
website online developers like Wix or Squarespace, are user-friendly platforms designed for novices with little to no design enjoy. They provide drag-and-drop interfaces and pre-designed templates and in most cases function an all-in-one platform with internet hosting incorporated.
Professionals Of website online Developers
- Simple To Use: They’re most often intuitive and user-friendly, even for novices.
- You Can Get Up & Working Speedy: Wix, Weebly, and Squarespace be offering a snappy setup wizard, permitting you to arrange your website in mins.
- Web hosting Is Integrated: You don’t have to fret about discovering and managing a internet host.
- They Supply Pre-Designed Templates: Maximum online page developers be offering quite a few templates to start out your website with.
Cons Of website online Developers
- Customization Is Restricted: website online developers be offering customization choices however are frequently much less versatile than CMS platforms.
- You’re Locked In: Switching to another platform will also be tricky, as your online page (and area) are tied to their machine.
- Prices Can Building up: As your online page grows and you want extra garage or options, the price can turn into upper than a self-hosting CMS.
- Much less Developer Keep an eye on: With a online page builder, you’ll have much less keep watch over over the underlying code and server configuration.
Content material Control Techniques
wordpress.jpg” alt=”create a blog with wordpress” width=”1800″ height=”1013″>
Content material control methods, like wordpress, are extra robust platforms that supply a lot more flexibility and keep watch over over your online page. Whilst they will to begin with require a fairly upper finding out curve, they provide considerably extra choices and the facility to scale as your website grows.
Professionals Of Content material Control Techniques
- They Are Extremely Customizable: Create stunning web sites the use of topics, plugins, and customized code.
- They Are Scalable: CMSs can care for the entirety from small blogs to huge e-commerce web sites.
- Massive Neighborhood: CMS platforms like wordpress be offering a limiteless neighborhood of builders and customers to offer make stronger and assets.
- They Are Search engine optimization-Pleasant: Robust seo tools and plugins can optimize your online page for search engines like google and yahoo.
- They Are Open Supply: CMS platforms are open supply, that means they’re loose to make use of.
Cons Of Content material Control Techniques
- They Have A Steeper Studying Curve: They require some technical figuring out, even supposing user-friendly interfaces are continuously converting.
- They Require Web hosting: CMS platforms don’t seem to be self-hosted, that means you’ll want to in finding internet internet hosting.
- You’ll Be Accountable For Upkeep: CMS platforms require common upkeep to replace the tool, topics, and plugins.
Why We Counsel wordpress
Whilst online page developers be offering a just right start line for easy web sites, we strongly counsel wordpress for its versatility and long-term possible. wordpress is a shockingly robust platform that may create just about any form of online page, from blogs to trade web sites to e-commerce shops.
Its open-source nature, huge neighborhood, and in depth library of topics and plugins make it essentially the most versatile and scalable choice for selfmade internet design. Whilst finding out would possibly require extra effort, the long-term advantages and keep watch over you achieve are properly price it.
The remainder of this submit will center of attention on guidelines and tips for constructing a online page with wordpress.
Get wordpress
3. Select A Web hosting Supplier
Selecting the right hosting provider is a very powerful resolution that may immediately affect your online page’s efficiency, safety, and total luck. A internet hosting supplier shops your online page’s recordsdata and makes them available to guests. Whilst there are a number of internet hosting varieties, every caters to other wishes and budgets. In selfmade internet design, choosing the right host is among the maximum essential selections you’ll make.
Varieties Of Web hosting
Chances are you’ll make a selection several types of hosting providers, together with shared, VPS, controlled, and cloud. The only you make a decision upon will depend on the kind of online page you need now and someday. To assist you make a decision, right here’s a short lived assessment of every internet hosting sort and who it’s best suited for:
Shared Web hosting
As essentially the most inexpensive choice, shared hosting stocks server assets (RAM, CPU, and garage) with many different web sites. It’s appropriate for small web sites with low to average visitors. Remember the fact that efficiency will also be affected if different web sites at the server enjoy a spike in visitors or useful resource utilization.
VPS Web hosting
A digital non-public server (VPS) supplies a digital server this is separated from different customers at the similar bodily server. It will give you extra keep watch over over assets and higher efficiency than shared internet hosting. VPS hosting is a superb choice for web sites that require extra assets and server customization.
Controlled Web hosting
Managed wordpress hosting is in particular optimized for wordpress web sites. It contains computerized updates, enhanced safety, caching, a content material supply community (CDN), and a staging setting. Controlled wordpress internet hosting is excellent for wordpress customers who wish to simplify online page control and wish enhanced efficiency.
Cloud Web hosting
Cloud hosting makes use of a community of interconnected servers to host your online page. It gives superb scalability, reliability, and uptime. If one server is going down, any other can take over, making sure your online page by no means is going down.
Opting for The Proper Web hosting For Your website online
There are a couple of components to believe when opting for the most efficient internet hosting supplier. First is your online page’s measurement and visitors necessities. Shared internet hosting may well be a just right have compatibility for a small online page with low visitors. Alternatively, as your online page grows, you might want to replace to a extra powerful resolution, like VPS internet hosting. This resolution is a very powerful one within the strategy of selfmade internet design.
You’ll additionally want to believe your degree of technical experience. VPS could also be tips on how to move for those who’re happy with server control. Alternatively, for those who choose a extra hands-off means the place the entirety is treated for you, controlled wordpress internet hosting is a superb choice. For the ones new to selfmade internet design, controlled internet hosting can simplify the method.
In the end, you must believe the price. Shared internet hosting is essentially the most inexpensive choice, with VPS, cloud, and controlled all beginning round the similar worth level. Choosing the proper internet hosting plan to your price range is vital for selfmade internet design initiatives.
Advisable Web hosting Suppliers
We advise two just right suppliers in keeping with efficiency, reliability, buyer make stronger, and price for the cash: SiteGround and Cloudways.
wordpress–hosting-1.jpg” alt=”do it yourself web design” width=”1800″ height=”835″>
SiteGround is understood for its speedy servers, buyer make stronger, and wordpress-specific options. They provide controlled internet hosting plans with computerized updates, day-to-day backups, a CDN, loose SSL, and a lot more, beginning at $2.99 per thirty days for the primary 12 months. After that, you’ll pay round $18 per thirty days, which remains to be a really perfect deal for the entirety you’ll get.
Get SiteGround
hosting-for-wordpress.jpg” alt=”do it yourself web design” width=”1800″ height=”904″>
Some other nice choice is Cloudways. They provide controlled cloud internet hosting, permitting you to make a choice from cloud suppliers like DigitalOcean, AWS, and Google. They supply a user-friendly interface for managing your server and be offering options like caching, staging, powerful safety features, and the facility to scale your server with the clicking of a button. If you need a bunch that may develop with you, Cloudways is the very best choice.
Get Cloudways
4. Select A Theme
Whenever you’ve settled on internet hosting, your next step is to make a choice a theme. wordpress topics dictate your online page’s total feel and look, influencing its design, structure, and capability. Whilst wordpress gives an in depth library of loose topics, we strongly counsel a top class theme, like Divi, as without equal resolution for selfmade internet design.
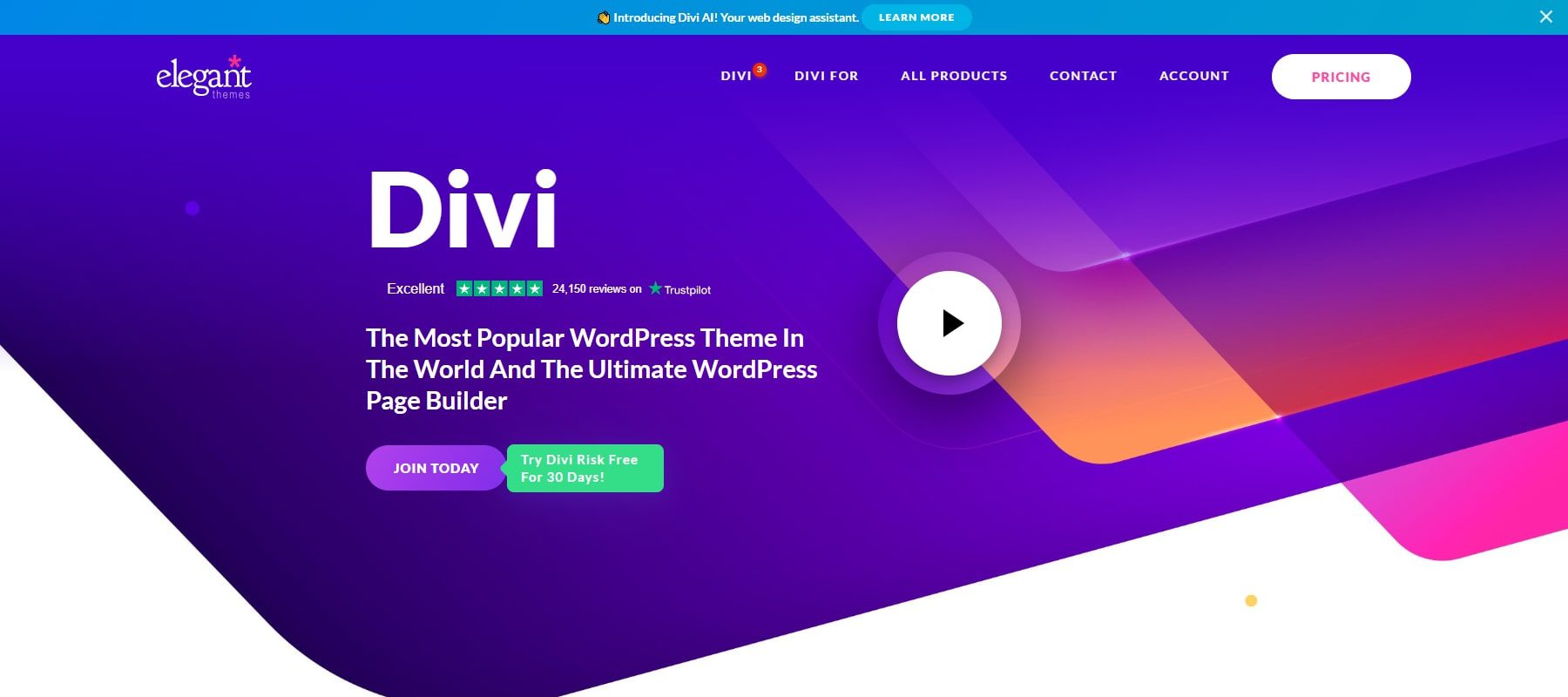
Divi: The Final wordpress Theme & Web page Builder

Divi is greater than only a theme; it’s an impressive web page builder that lets you create web sites with out coding. It gives an intuitive drag-and-drop interface, the Visual Builder, 1000’s of pre-designed layouts, and in depth customization choices, making it the very best device for novices and selfmade internet designers.
Why Divi Is The Very best Theme For wordpress
Divi sticks out from different wordpress topics for a number of causes. Its Visible Builder means that you can see your designs in actual time as you create them. Drag one in all Divi’s 200+ design modules onto the web page, modify its just about limitless customization choices, and notice the effects immediately.
Along with constructing your website with design modules, Divi gives Divi Quick Sites, which lets you create your website from a choice of pre-made starter websites or via an AI-generated website, because of Divi AI. Supply a brief description of your website, and Divi will construct it in mins. Each Divi Fast Web page has all content material, internet pages, pictures, international kinds, and a menu. It’s a snappy approach to create an exquisite online page in a brief period of time with restricted effort.
Divi Supplies Whole Design Keep an eye on Over Your website online
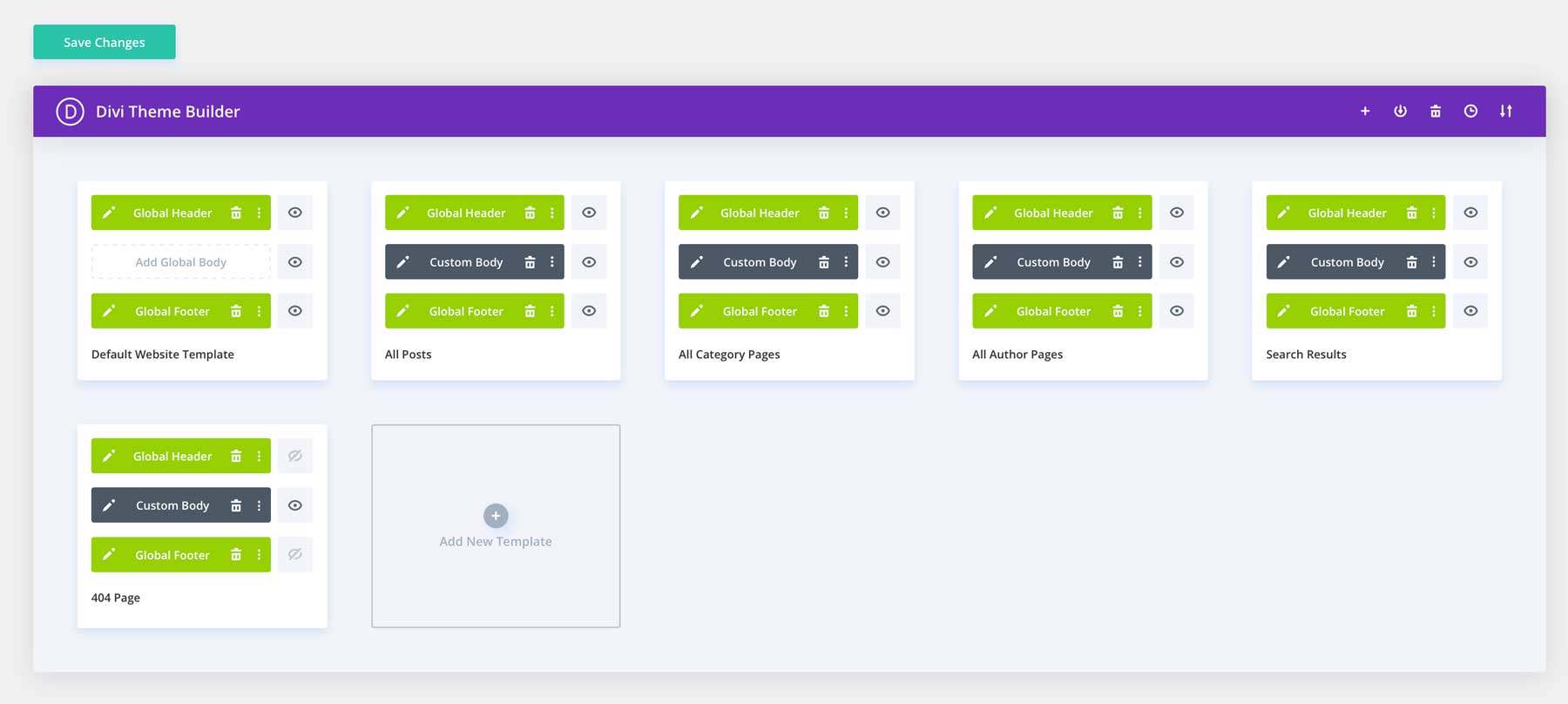
Divi will give you whole keep watch over over each and every facet of your website’s design. You’ll customise colours, fonts, spacing, backgrounds, and extra. You’ll additionally create dynamic templates to your header, footer, weblog posts, and extra, because of Divi’s Theme Builder.

This degree of customization means that you can create a singular {and professional} online page that displays your logo, draws new consumers, and encourages them to behave.
It’s Appropriate With WooCommerce
If you happen to plan to promote services and products to your website, you’ll take pleasure in Divi‘s integrated support for WooCommerce. Divi comes with 20+ Woo modules that permit you to customise each and every step of the acquisition procedure, from the product to checkout. Combining the facility of Visible Builder, Theme Builder, and WooCommerce, you’ll simply design and construct shocking product, store, and checkout pages.
Via opting for Divi, you’re now not simply opting for a theme; you’re opting for an entire website-building platform that lets you create stunning, purposeful web sites with out coding. It’s additionally one of the crucial cost-effective answers you’ll in finding. For simply $89 consistent with 12 months, you’ll construct limitless Divi web sites and arrange them via Divi Dash, Divi’s all-in-one website control device. Divi Sprint means that you can arrange your entire web sites, their tool, and purchasers in a single handy location.
Get Divi
5. Prioritize Person Revel in (UX)
Person enjoy (UX) must be entrance and heart relating to selfmade internet design. UX refers to a consumer’s total enjoy whilst interacting together with your online page. It comes to the entirety from how simply customers can in finding data to how relaxing their interactions are. A favorable consumer enjoy will increase engagement, upper conversion charges, and progressed buyer pleasure. Then again, deficient UX may end up in frustration, abandonment, and a detrimental belief of your logo.
A number of key components give a contribution to a good UX, so we’ll center of attention on navigation, cellular responsiveness, and web page load velocity.
Create Transparent Menus & An Intuitive Web page Construction
Efficient navigation is the spine of a just right consumer enjoy. It permits customers to search out what they’re on the lookout for simply. Listed below are some guidelines for growing transparent and intuitive navigation:
- Make Menus Transparent: Use descriptive labels to your menus that replicate the web page’s content material.
- Prepare Content material Logically: Prepare your content material logically, making it clean for customers to grasp the connection between pages. A well-defined sitemap (we touched in this previous) is a very powerful.
- Keep away from More than one Menus: Handle constant navigation all through your website. Customers must at all times know the place they’re and the way to go back to the place they got here from.
- Come with a Seek Bar: At all times use a seek bar on your navigation. This may permit customers to navigate your website and in finding what they would like.
- Upload a CTA: In case your website gives a touch shape or different lead era device, upload a call-to-action (CTA) within the header to permit customers to simply navigate to it.
- Incorporate Social Media Platforms: If you happen to plan to marketplace your self on social media, come with hyperlinks in your social media platforms to inspire readership.
Make Positive Your Web page Seems Excellent On All Units
Cellular customers be expecting a continuing enjoy on their units. A responsive online page supplies simply that, making it clean for them to browse your content material, navigate your website, and whole desired movements. There are some Search engine optimization advantages to responsive design, too. It is because Google makes use of a mobile-first set of rules that prioritizes mobile-friendly websites when showing seek effects. That is particularly essential for selfmade internet design, the place you’re accountable for all sides of your website.
As discussed, the use of a just right wordpress theme like Divi can provide you with an amazing edge on this division. Divi is inherently responsive, that means any online page constructed with it’s going to mechanically adapt to other display screen sizes. For much more keep watch over, you’ll use the responsive controls constructed into Divi to make the vital design tweaks to make it best.
Web page Load Velocity
Making sure your website so much speedy is any other key idea of UX design. Sluggish loading occasions may end up in frustration, excessive bounce rates (customers leaving your online page), and negatively impacting your seek engine ratings. That can assist you stay your website working easily, believe the use of a fast hosting provider like SiteGround. Along with internet hosting, there are a couple of different ways to make sure your website so much briefly to your customers, together with:
- Optimizing Photographs: Compress pictures to scale back their record measurement. You’ll use the Velocity Optimizer plugin to deal with this when the use of a bunch like SiteGround. In a different way, use an image optimization plugin like EWWW to lower record sizes.
- Reduce HTTP Requests: Scale back the selection of parts to your web page that require separate requests, like pictures, scripts, and CSS stylesheets.
- Use Caching: Put into effect browser caching and server-side caching to retailer static recordsdata and cut back server load.
- Use a CDN: A content delivery network can distribute your online page’s content material throughout a couple of servers, lowering latency and bettering load occasions for customers in several places.
6. Center of attention On Design Rules
Whilst Divi supplies the gear to construct a online page simply, figuring out elementary design rules is a very powerful for making a visually interesting and nice online page. That is particularly essential for selfmade internet design, the place you’re taking on all of the design procedure. Design rules use parts like colour, typography, and photographs to create a cohesive feel and look.
- Colours: Try to make use of not more than 2-3 number one colours and 1-2 accessory colours that supplement every different. Gear like Adobe Color help you generate and discover colour palettes.
- Typography: Select legible fonts suitable to your logo. Restrict your self to 2-3 font households to care for consistency. Pair a heading font with an easy-to-read frame font. Google Fonts gives a limiteless library of loose fonts, all to be had in Divi.
- Photographs: Use top of the range pictures and graphics to seize your consumer’s consideration. Use pictures which are related in your content material and visually interesting. Keep away from the use of undersized or blurry pictures, and ensure they’re optimized.
The place To To find Loose Inventory Footage & Icons
Inventory photograph subscriptions will also be pricey. Fortunately, there are a number of loose inventory symbol websites you’ll use to construct your online page:
- Unsplash: Gives a limiteless choice of high-resolution footage.
- Pexels: Some other nice supply free of charge inventory footage and movies.
- Pixabay: Supplies more than a few loose footage, illustrations, and movies.
- The Noun Project: Gives a big choice of icons in more than a few kinds.
- Flaticon: Some other superb useful resource free of charge icons and stickers.
Divi AI: An Choice To Conventional Inventory Footage

Divi AI gives a compelling choice to conventional inventory photograph platforms. It may possibly generate distinctive, customized pictures in keeping with textual content activates. This implies you’ll create pictures that completely fit your content material and logo with out depending on generic inventory footage. Divi AI can save you time and cash whilst making sure your online page has related pictures and vectors that have interaction customers.
Some of the very best sides of Divi AI is that there are not any boundaries on what number of pictures you’ll generate. This starkly contrasts with different AI turbines that supply a credit-based machine for growing pictures. With Divi AI, you’ll generate as many as you’d like and not fear about working out of credit.
Divi AI is obtainable as a spouse product to Divi. You’ll join get admission to beginning at $16.08 per 30 days.
Get Divi AI
7. Content material Is King
Relating to selfmade internet design, the adage “content material is king” stays as true as ever. Whilst a visually interesting website is essential for attracting guests, the content material assists in keeping them engaged and coming again for extra. High-quality, relevant content is the basis of a a hit online page, using visitors, constructing area authority, and reaching your on-line targets.
Right here’s why top of the range, related content material is so essential:
- It Draws & Engages Guests: Compelling content material attracts guests in your website and encourages them to discover.
- It Builds Agree with and Credibility: Offering precious content material establishes you as an expert on your box.
- Spice up Your Seek Engine Ratings: Serps prioritize web sites with related content material, main to raised visibility within the seek engine score pages (SERPs).
- It Drives Conversions: Enticing content material persuades guests to take desired movements, like buying, signing up for a publication, or contacting you.
- It Encourages Sharing: Treasured content material is much more likely to be shared on social media, increasing your succeed in.
Write Search engine optimization-Optimized Content material With Divi AI

If you happen to’re on the lookout for a straightforward approach to write Search engine optimization-optimized content material to your online page, Divi AI can assist. Divi AI is greater than only a online page and symbol generator. It may possibly create content material, too, making it a useful gizmo for the selfmade internet clothier. Whilst it doesn’t change the will for strategic considering and human oversight, it may be an impressive device for streamlining content material introduction and making sure fundamental Search engine optimization parts are in position.

You’ll supply Divi AI with textual content activates associated with a subject matter, together with related key phrases, the tone of writing you’d like, or even the content material duration. The AI then generates content material in keeping with enter, incorporating the key phrases you specify all through the textual content. Divi AI will create headlines, frame replica, product descriptions, and extra.
8. Be informed Fundamental Search engine optimization
Some other vital facet of selfmade internet design is finding out some fundamental search engine optimization (seo). When somebody searches for info associated with your enterprise or online page, Search engine optimization is helping make sure that your website seems as excessive as conceivable within the seek effects. Higher visibility can building up your online page’s natural (non-paid) visitors.
Search engine optimization is essential for a couple of causes. Apart from larger visibility, Search engine optimization is helping you draw in customers actively in search of data or merchandise associated with your enterprise. Web sites that rank excessive in seek effects are perceived as extra credible and devoted, giving consumers peace of thoughts to engage with or acquire from you. Search engine optimization may be an overly cost-effective type of advertising. In comparison to paid promoting, Search engine optimization could be a less expensive approach to force visitors in your website over the longer term.
Listed below are some elementary practices that each and every selfmade internet clothier must perceive:
Key phrase Analysis

Keyword research comes to figuring out your target market’s phrases and words when looking for data associated with your enterprise. Tools like Semrush, KWFinder, and SE Ranking help you in finding related key phrases. Figuring out what persons are looking for means that you can tailor and optimize your content material to the appropriate other folks.
On-Web page Optimization
On-page optimization comes to optimizing parts inside your online page itself. This contains key spaces like identify tags, meta descriptions, URLs, and content material. Throughout your key phrase analysis, you’ll need to choose a number one key phrase. Go for related key phrases with excessive seek quantity and aren’t overly aggressive. Opting for a extremely aggressive key phrase may cause you to battle to rank excessive in seek effects.
Whenever you’ve decided on a related key phrase, come with it all through your content material (web page or submit). Come with it within the web page or submit’s identify, the URL (permalink), and the meta description. A phrase of warning, although: keep away from keyword stuffing. The use of your preferred key phrase too frequently all through your content material may end up in deficient placement in SERPs, lack of credibility, and deficient consumer enjoy.
Finally, assign pictures in your posts and pages, and upload alt text.
Hyperlink Construction
Some other nice method to spice up your Search engine optimization is thru link building. This comes to obtaining hyperlinks from different respected web sites and blogs that hyperlink in your online page. Those hyperlinks act as votes of self belief and will considerably beef up your seek engine ratings. Construction top of the range backlinks calls for effort and technique, specializing in incomes hyperlinks from related and authoritative assets.
9. Trying out & Comments
Thorough checking out and comments are vital sooner than launching your new online page, particularly for selfmade internet design. This step is helping determine and attach consumer enjoy, capability, or efficiency problems. Launching a online page with out checking out is like liberating a product with out high quality keep watch over – it may end up in frustration for customers, harm your popularity, and restrict your website’s luck.
Trying out means that you can catch and unravel possible problems, together with:
- Damaged hyperlinks: Check all links to your website to make sure they paintings accurately and direct customers to the appropriate position.
- Capability Problems: Test all bureaucracy, buttons, and different interactive parts paintings as meant.
- Cellular Responsiveness: Take a look at your website on more than a few display screen sizes (desktop, pill, cellular) to make sure the entirety shows accurately.
- Web page Load Velocity: Take a look at your online page’s loading occasions, checking all core web vitals.
- Typos and Grammatical Mistakes: Proofread all content material moderately to catch any mistakes that would detract out of your professionalism.
Gear For Trying out Your website online
A number of gear help you check your online page, together with browser developer gear, Google PageSpeed Insights, GTMetrix, and extra. Most current internet browsers like Chrome and Safari have integrated developer gear that will help you check responsiveness, secret agent console mistakes, and function. In a similar way, gear like Google’s Cellular Pleasant check take a look at your website for responsiveness and counsel enhancements.
In the end, you’ll use Google Web page Velocity Insights, GTMetrix, or Pingdom to investigate your online page’s efficiency and supply detailed stories on web page load velocity and different core internet vitals. Those gear are useful assets for someone engaged in selfmade internet design.
Collect Comments From Buddies Or Colleagues
Some other essential a part of the checking out procedure is to collect comments about your online page. Ask pals, circle of relatives, or colleagues to check your online page and supply truthful comments. Remember the fact that maximum of your folks/circle of relatives will want steering on what to search for, so supply them with an inventory of questions to reply to. Get started with easy questions:
- Is the online page clean to navigate?
- Is the tips transparent and clean to grasp?
- Does the online page glance just right on other units?
- Do you notice any damaged hyperlinks or capability problems?
- What’s your total influence of the online page?
Inspire them to be as particular as conceivable when answering. In spite of everything, their point of view help you determine problems you’ll have lost sight of.
Conclusion
Making a online page hasn’t ever been more uncomplicated or extra rewarding. It’s an opportunity to precise your creativity and achieve precious new talents. From preliminary making plans and choosing the proper platform to specializing in consumer enjoy (UX) and seo (Search engine optimization), you’ve gotten get admission to to the entirety you want to construct a robust on-line presence.
Robust gear just like the Divi theme and its cutting edge AI spouse, Divi AI, empower someone to create skilled web sites with shocking visuals and Search engine optimization-friendly content material. With those methods and assets, you’ll effectively embody selfmade internet design and briefly construct your online page.
The submit Do It Yourself Web Design: 9 Helpful Tips For 2025 gave the impression first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more