Customers love a handy guide a rough and clean checkout. But when there’s even a tiny distraction, they’re going to abandon their carts with no 2d idea. That’s how temporarily you lose a sale.
With the default WooCommerce checkout web page, you may already be dropping treasured shoppers. Customizing it may give a constant branding revel in, take away distractions, and simplify finishing purchases to your shoppers. That’s how you’ll reinforce your moderate order price and build up gross sales.
Stay studying this publish as we display you find out how to customise a WooCommerce checkout web page as simply as conceivable and information you thru optimizing it for advanced conversion charges.
Why Customise a WooCommerce Checkout Web page
You earn income solely once they’re trying out, so your checkout must be optimized moderately. With WooCommerce, you already get a pre-designed checkout along side different pages, but it surely’s simple and unnecessarily long, which dangers your shoppers leaving with out acting any desired motion.
Then again, in case your checkout is ready-made, it is helping you:
- Building up Reasonable Order Price (AOV): You simplify your shoppers’ checkout procedure via getting rid of needless steps, enabling one-page checkouts, and auto-filling fundamental main points. This fastens cost of completion and makes shoppers need to order extra incessantly.
- Enhance Consumer Revel in: You optimize checkout in response to the product sort. For a unmarried product, you allow them to take a look at as a visitor. For per thirty days SaaS subscriptions, you let them log in with their Google account main points. For apartment or different on-line bookings with a long (however crucial) procedure, you allow a multi-step checkout to damage it down.
- Deal with Emblem Consistency: Checkout remains to be a part of your small business, so customizing it so as to add your branding and take away distracting components just like the footer and header is a good way to verify your shoppers entire their purchases.
Techniques to Customise WooCommerce Checkout Web page
Relying on how a lot you wish to have to customise, you’ll use wordpress’s website Editor or a WooCommerce builder to change your checkout web page. For instance, with WooCommerce Blocks, you’ll make minor adjustments in branding, like colours, fonts, and length. However with a WooCommerce builder like Divi, you’ll adjust each and every inch of your checkout web page.
I’ll display you find out how to do it in each tactics.
website-editor-and-woocommerce-blocks”/>1. The usage of website Editor and WooCommerce Blocks
Word that you’ll solely get entry to wordpress website Editor when you’ve got a Block theme put in, that means it received’t paintings in the event you’re the usage of a vintage or a third-party theme. For our instance, we’re the usage of the Twenty Twenty-4 theme.
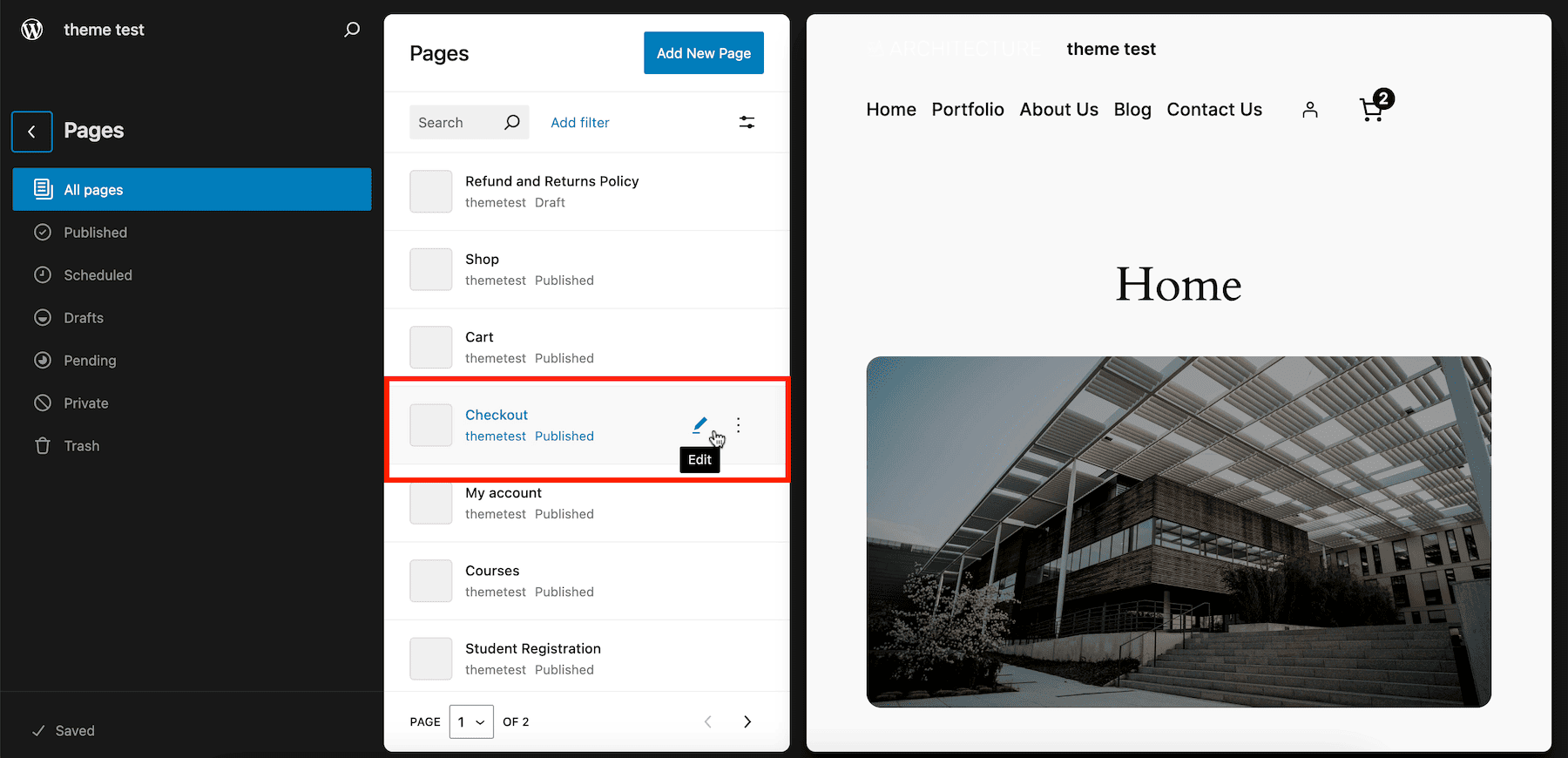
Pass to Look > Editor > Pages > Checkout > Edit to get entry to website Editor. (In case you’re the usage of a vintage theme, you’ll adjust the checkout web page via going to wordpress dashboard > Pages > Checkout > Edit.)

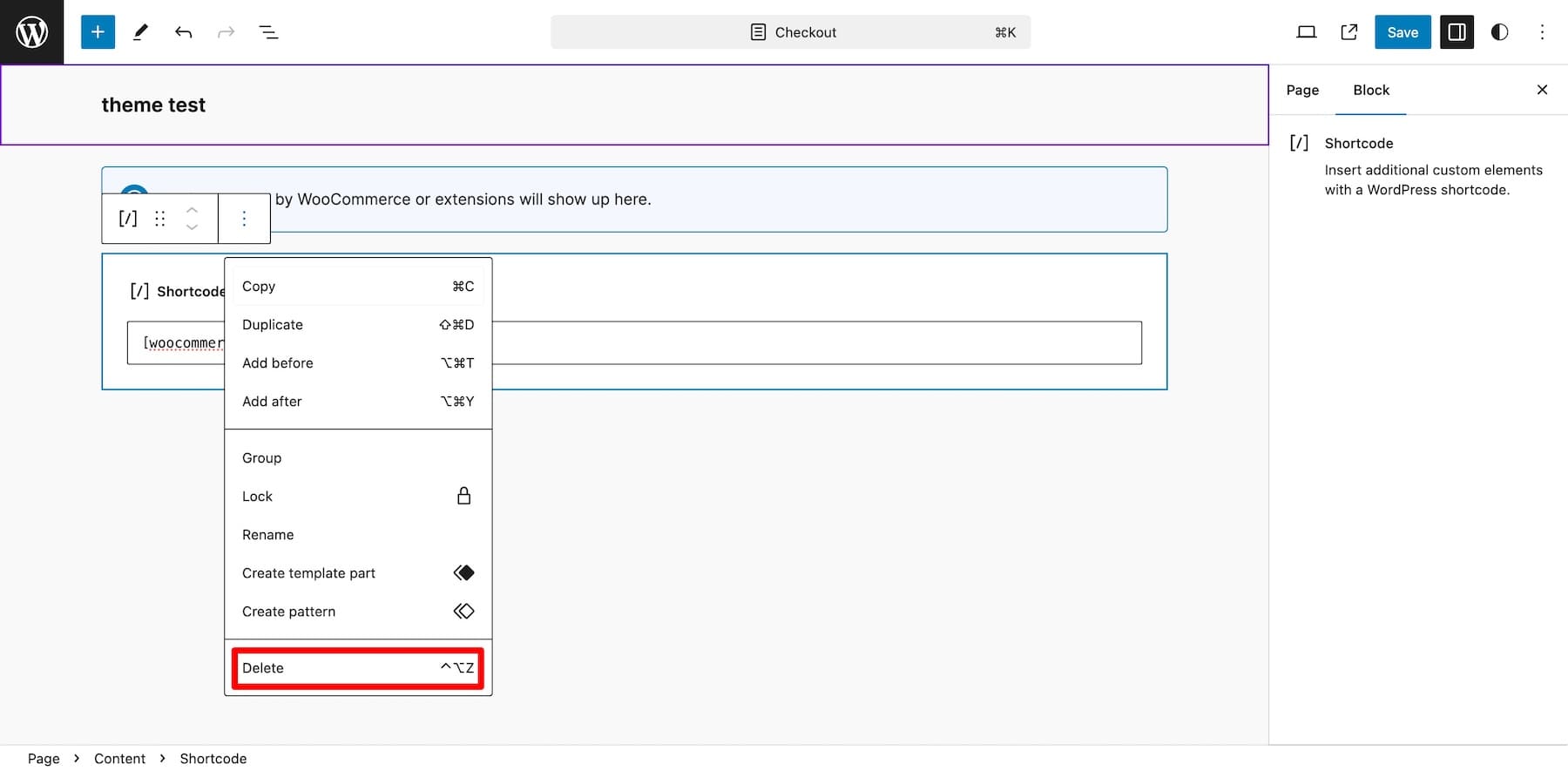
You’ll see the default WooCommerce checkout shortcode. Delete it as a result of you’ll’t customise it in any respect.

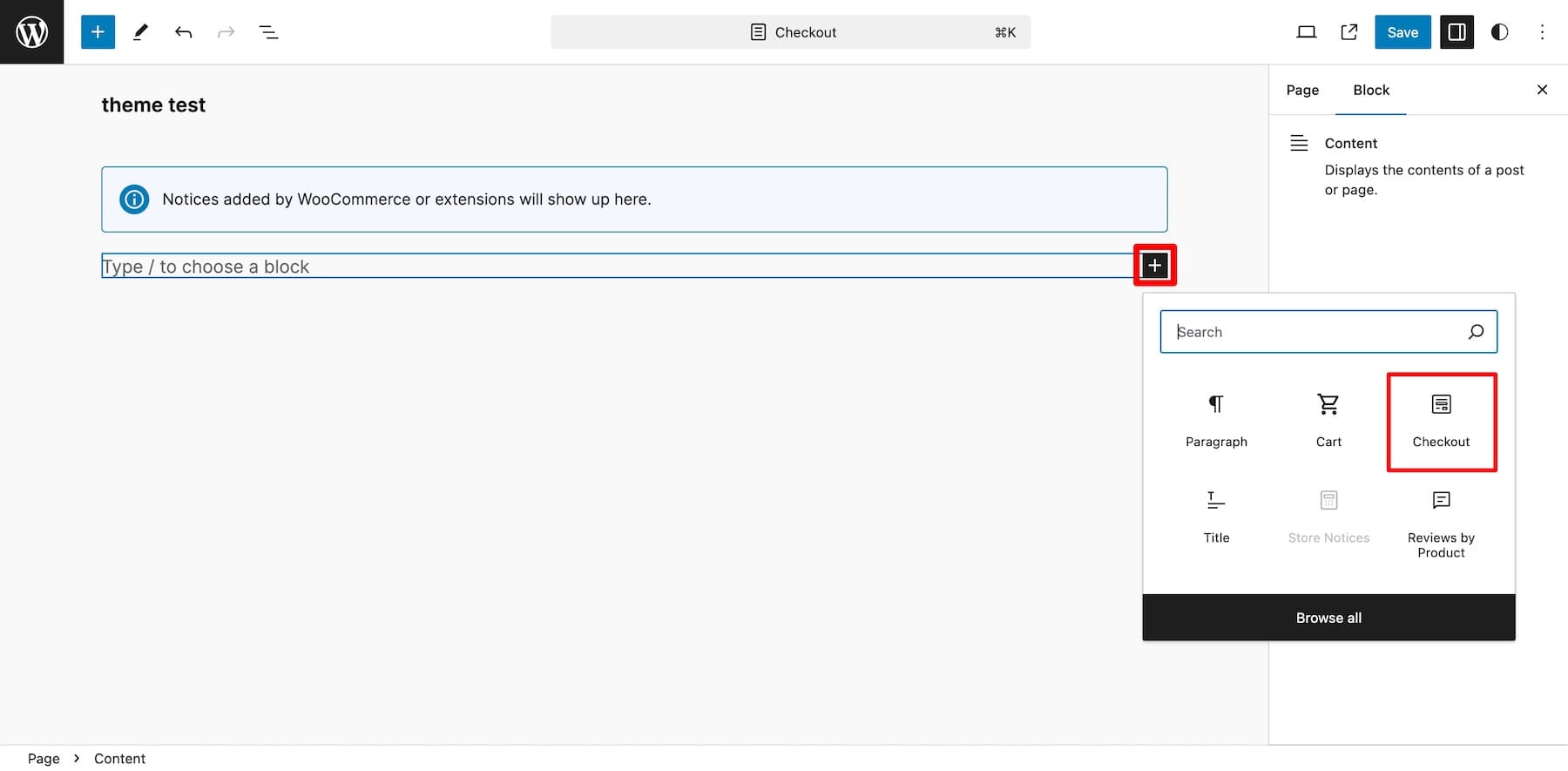
Upload the Checkout WooCommerce block via clicking the plus icon.

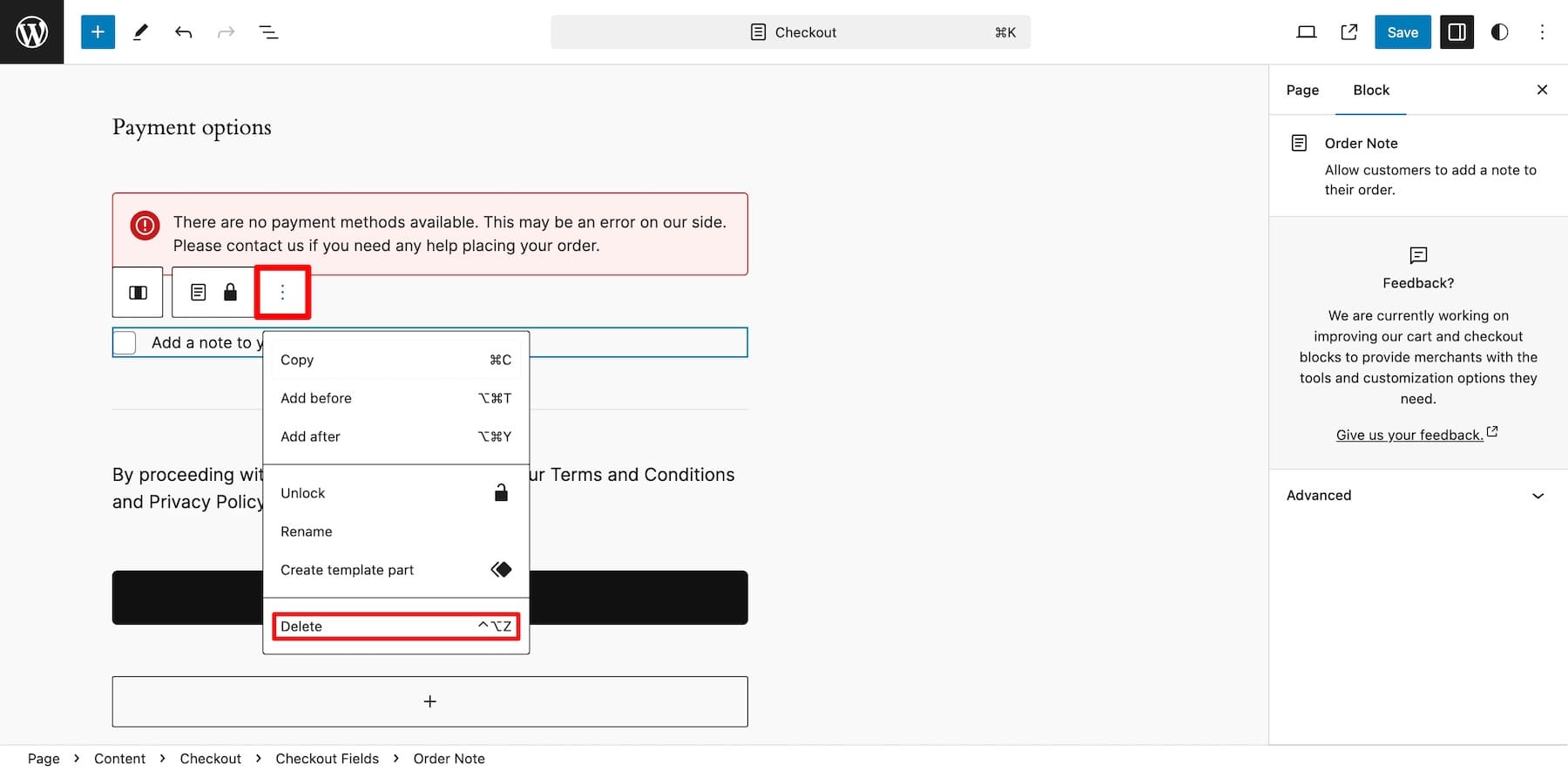
Take away one of the most block’s components, similar to order notes, phrases and stipulations, telephone numbers, phase headings, go back to cart hyperlinks, and so on. To delete a component, click on the 3 dots (settings) after which Delete.

Evaluate the template and come to a decision which components to take away. Don’t overdo it, although, as getting rid of important steps can save you you from acquiring the important data to your shoppers. For instance, you’ll take away the Deal with 2 line, as shoppers most commonly depart it empty, however now not the telephone quantity column in the event you plan to ship advertising and marketing messages thru SMS or WhatsApp.
Since WooCommerce’s Checkout is a mother or father block made via combining many baby blocks, you’ll’t without delay adjust taste settings similar to font and colour. As mother or father blocks adapt types from the theme’s world settings, wordpress Gutenberg is proscribed in customization. You’ll’t customise a lot until you code or acquire extensions, which in the long run results in spending more cash.
2. The usage of a WooCommerce Builder Like Divi
In case you like entire regulate over your on-line retailer design and saving cash, customizing your checkout (and different pages) with a WooCommerce builder like Divi is what you wish to have. It simplifies customization, provides limitless flexibility, and allows you to adjust each and every nook of your on-line retailer, together with the checkout web page.
Divi is ideal for customizing WooCommerce checkout pages (and development e-commerce websites) on account of its no-code, drag-and-drop builder for beginner-friendliness, dynamic WooCommerce checkout components for capability, and shocking pre-made checkout and website online layouts, which makes designing simple. Divi pairs completely with WooCommerce, due to its advertising and marketing gear like Divi Leads, which allow you to run cut up assessments and Prerequisites that mean you can optimize for various person trips.
You additionally get distinctive gear like Divi Quick Sites to design a checkout web page, a web based retailer, or a website online in two mins and Divi AI to create web page layouts, optimized reproduction matching your model taste, and lovely pictures in mins. Divi has the whole lot you wish to have to run and develop your on-line retailer with out making an investment in third-party extensions so as to add capability.
Get Started With Divi
Why Divi Is Absolute best for Customizing WooCommerce Checkout Pages

Paired with WooCommerce, Divi is an ideal e-commerce answer that is helping you design branded on-line retail outlets and checkout pages without difficulty. It enhances WooCommerce on account of those robust options:
website-with-a-checkout-template”/>1. Divi Fast Websites to Generate a WooCommerce website (With a Checkout Template)
Divi Fast Websites is a lifesaver for web page house owners who don’t like designing their web page from scratch. You received’t even contact a line of code or transfer your cursor. Divi Fast Websites will construct a branded on-line retailer for you in lower than two mins. All you wish to have to do is flip at the Store button whilst filling on your web page main points, and it’ll set up and turn on WooCommerce mechanically. It additionally creates branded WooCommerce web page templates similar to product, cart, and checkout.
Pass to Divi > Generate a New website > Make a selection a Pre-Made Template.
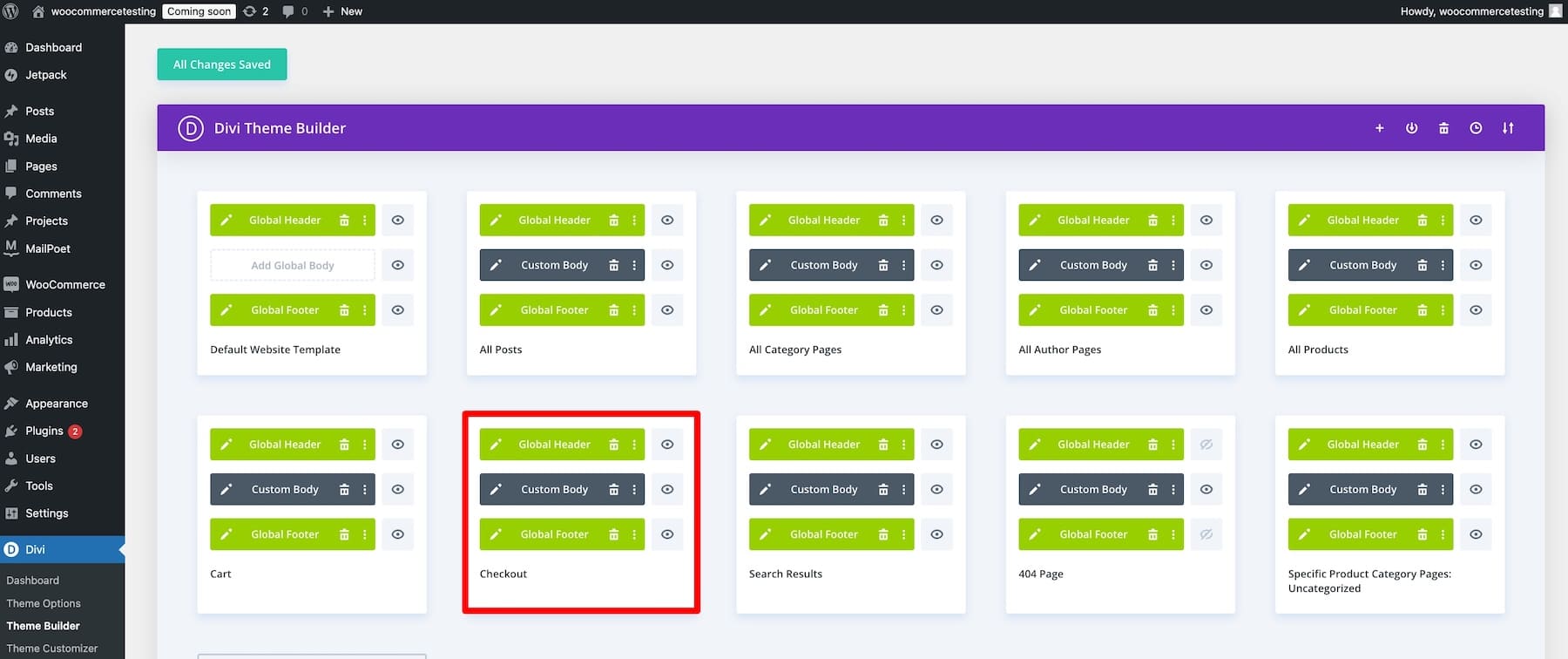
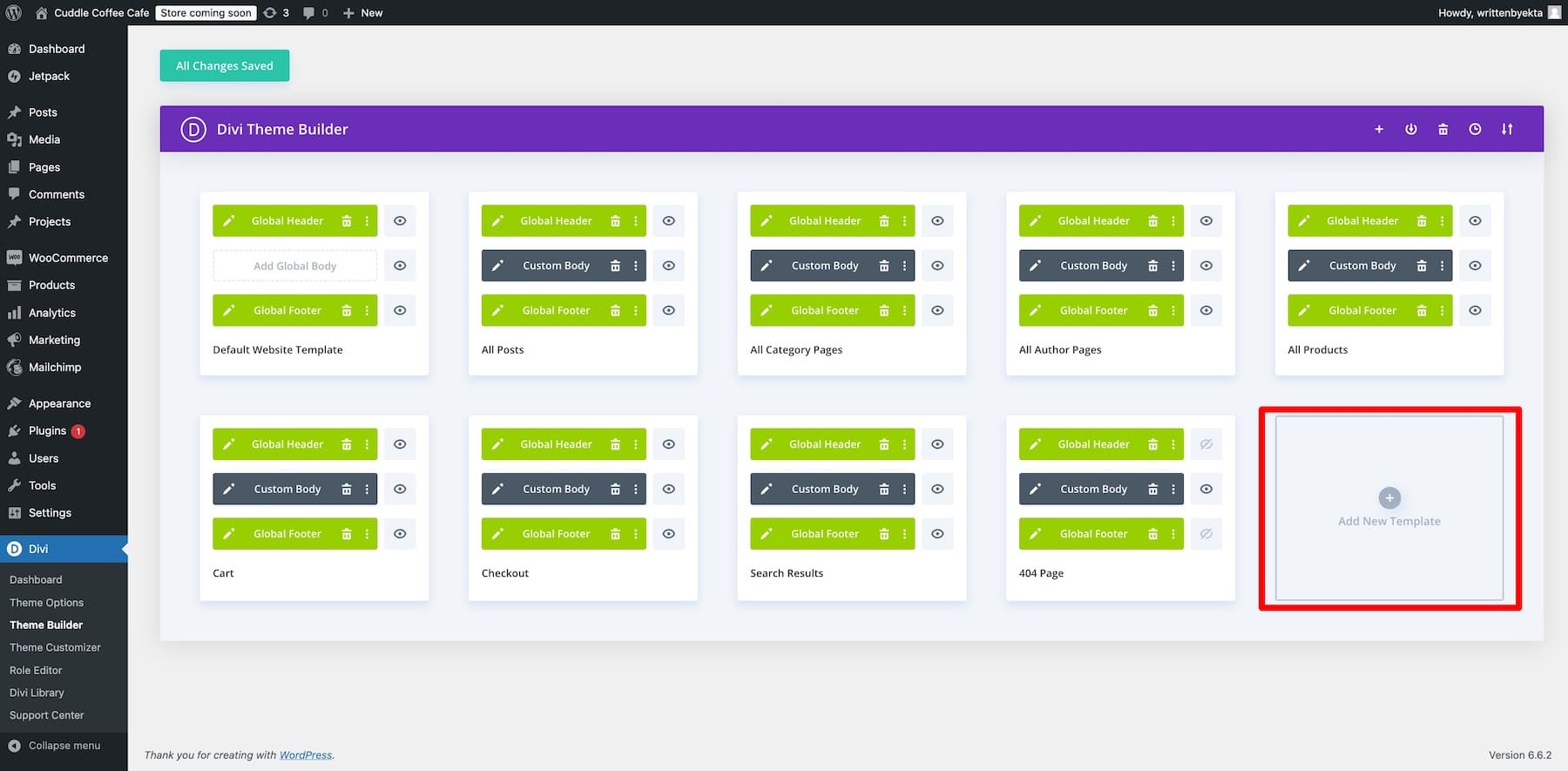
Your web page is in a position! Pass to Divi > Theme Builder > Checkout to get entry to your Checkout web page template. Click on at the pencil icon subsequent to the Customized Frame to edit it.
website-layouts”/>2. Professionally Designed WooCommerce website Layouts
In case you hate staring on the clean display like me, Divi has were given you lined. With over 2000+ Divi layouts, you’ll import professionally designed website online format packs for e-commerce web sites in any trade. When you import one, it may be custom designed the usage of the Divi builder and WooCommerce modules, which makes designing a branded checkout template simple.
Let’s now not fail to remember the unfastened checkout templates we launched to simplify it much more. Import the template, alter the branding, and it’s performed! Divi professionals (who know the fine details of internet design and UX optimization) created those templates, so each and every design is conversion-optimized to get you extra gross sales.

3. Divi’s Local WooCommerce Checkout Modules
Divi has 200+ native and 30+ WooCommerce modules, together with checkout modules, so you’ll steer clear of development them from scratch. Divi’s Checkout modules come with solely the important fields to stay it fast and brief to your shoppers.

Not like WooCommerce’s Checkout block in website Editor, which was once one mother or father block with many baby blocks that may’t be edited one at a time, Divi’s modules are separate, so making a decision which components to incorporate. For instance, upload Woo Checkout Knowledge provided that you promote personalised merchandise and wish shoppers’ enter.
4. Divi Theme Builder to WooCommerce Websites Temporarily
Divi Theme Builder permits you to design and customise all of your website online and WooCommerce pages on the web page degree the usage of the drag-and-drop Divi builder. For instance, you create one Checkout web page template (which in large part depends upon shoppers’ carts), and Divi Theme Builder, blended with Divi’s dynamic content material skill, is helping you give your shoppers a constant branding revel in with out guide effort out of your aspect.

When you are making adjustments in a template, those get up to date in all places. That is nice for retail outlets with a couple of merchandise, as you solely customise the product template to change all product pages. In a similar way, you’ll construct and customise templates for different WooCommerce pages, similar to cart or even product-specific touchdown pages.
5. Integrated Advertising and marketing Equipment to Optimize Checkout Pages
Divi has robust advertising and marketing gear as integrated options that can assist you optimize your checkout pages for higher conversion charges. For instance, Divi Leads permits you to run cut up assessments and make a choice a winner between two components. You’ll take a look at complete checkout pages, headings, description copies, CTAs, or different elements.
Think you’re not sure about whether or not to cover the web page header to your checkout. You’ll simply create a split test and make a choice a winner in response to a excessive conversion fee between the 2.

In a similar way, Conditions permits you to create personalised acquire studies. For instance, you’ll display dynamic messages to customers, similar to a “Welcome Again!” to logged-in shoppers or “Unique Reductions for Individuals! Create Your Account Now!” to first-time guests. Divi additionally contains top class plugins like Bloom to create high-converting e-mail optins and Monarch to marketplace and power extra site visitors.
Get Divi + WooCommerce
Learn how to Customise Your WooCommerce Checkout Web page (Step via Step)
This instructional makes a speciality of customizing a WooCommerce checkout web page. For a step by step procedure for beginning a web based retailer, learn our guide on setting up an e-commerce store.
You wish to have the Divi theme put in and lively to your on-line retailer to practice thru with this instructional.
The yearly Divi club prices $89, however you’ll get it for an entire life at a one-time cost of $249. When you’ve bought Divi, log in along with your Elegant Themes credentials and obtain the Divi.zip report. Add the zip folder for your wordpress Look > Subject matters > Upload New tab. In the end, turn on your Divi license.
Right here’s a step by step instructional on putting in and activating Divi:
Get Divi + WooCommerce
1. Create a Checkout Web page Template
Pass to Divi > Theme Builder > Upload New Template to construct from scratch.

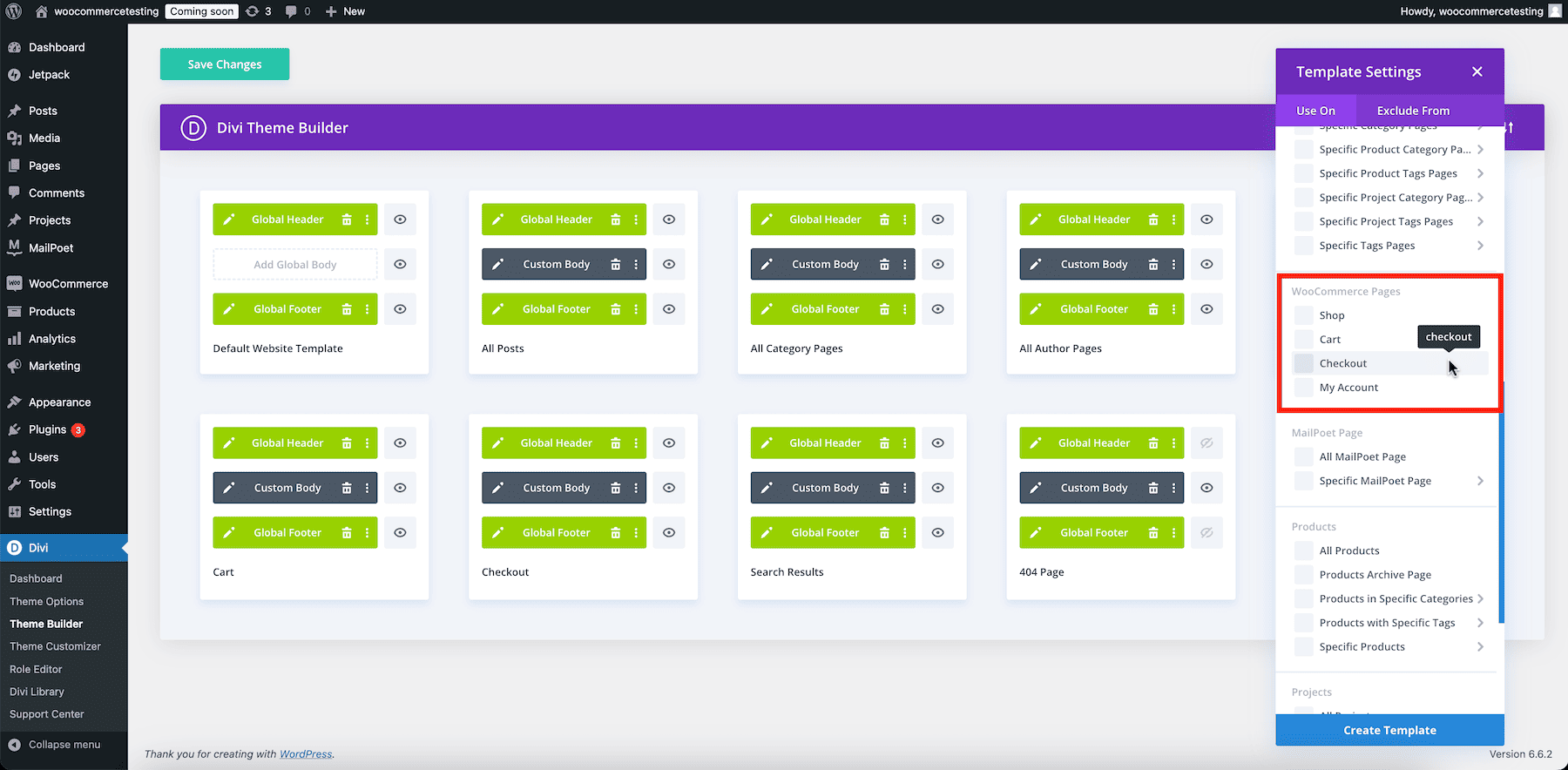
Make a selection Checkout from WooCommerce Pages because the supply.

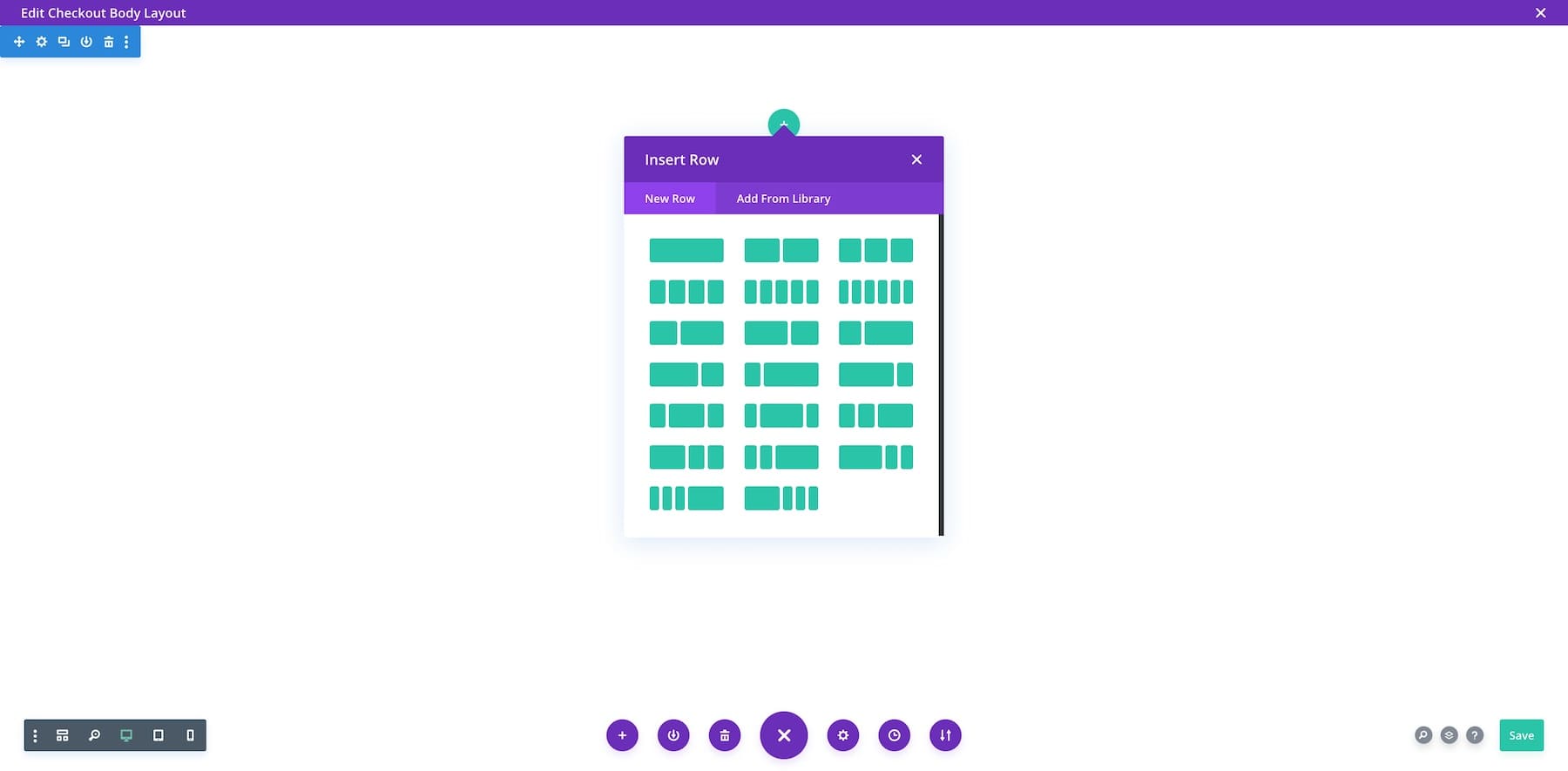
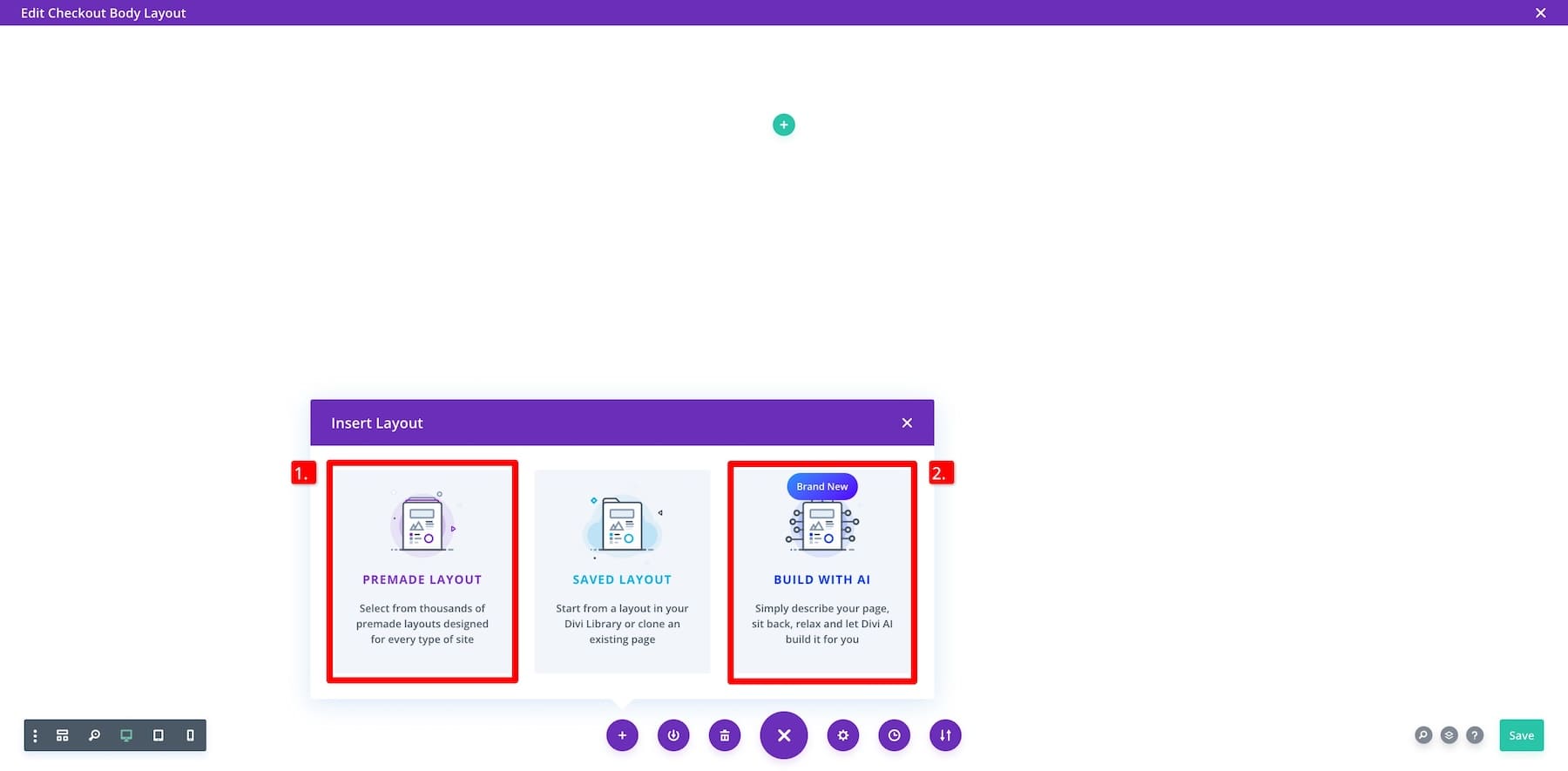
The following window is the drag-and-drop Divi builder to design your checkout template. Hover over it and click on the plus icon so as to add a row and create a checkout web page template using the Divi Theme Builder.

In case you don’t need to create one, import a pre-designed template or ask Divi AI to construct one the usage of Construct with AI.

Remember the fact that you don’t need to construct from scratch in the event you don’t know the place to start out. You’ll all the time generate a branded checkout template with Divi Quick Sites.
2. Customise Your Checkout Web page Template
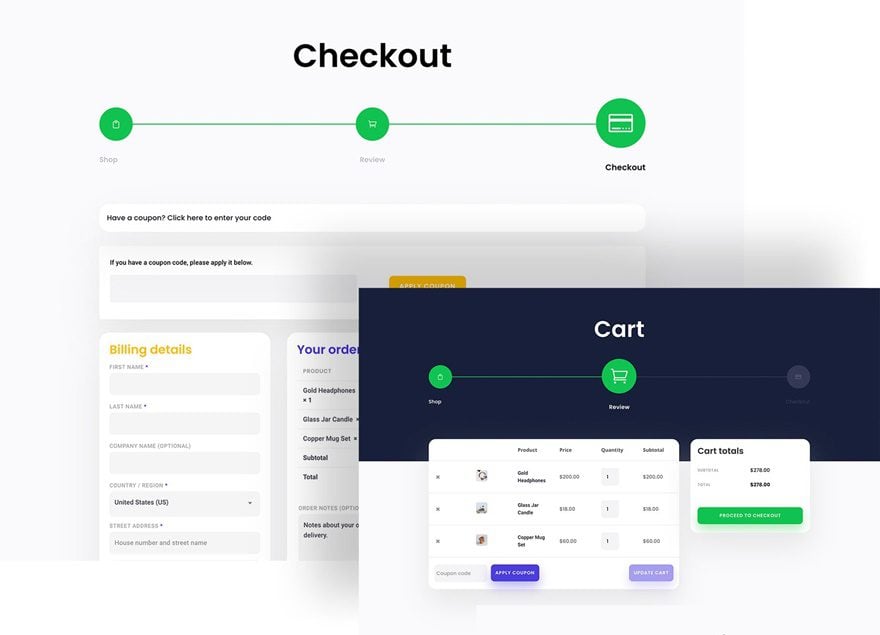
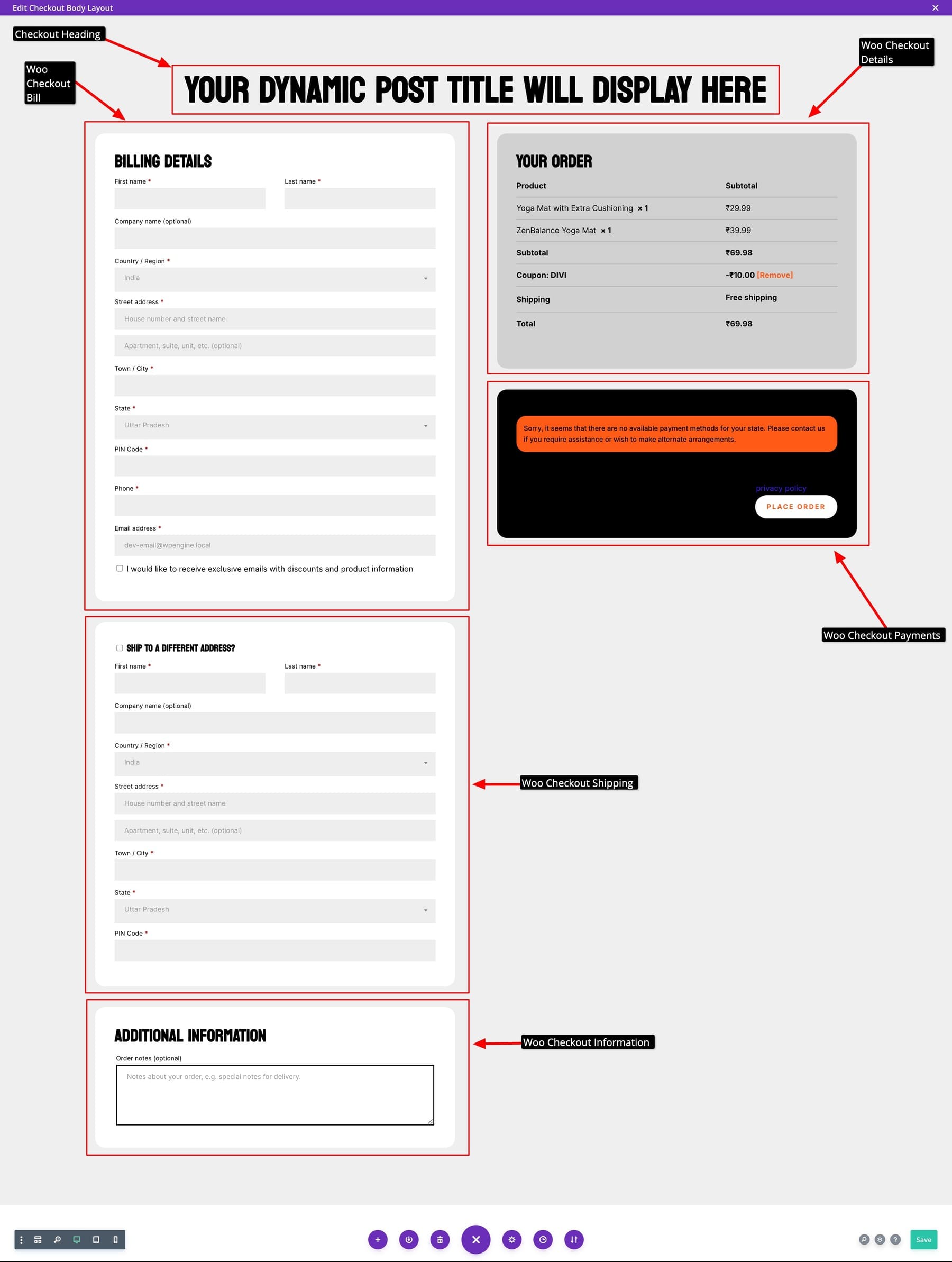
I’ll use the Divi Quick Sites checkout template we generated above to turn you the customization procedure. Right here’s the way it appears:

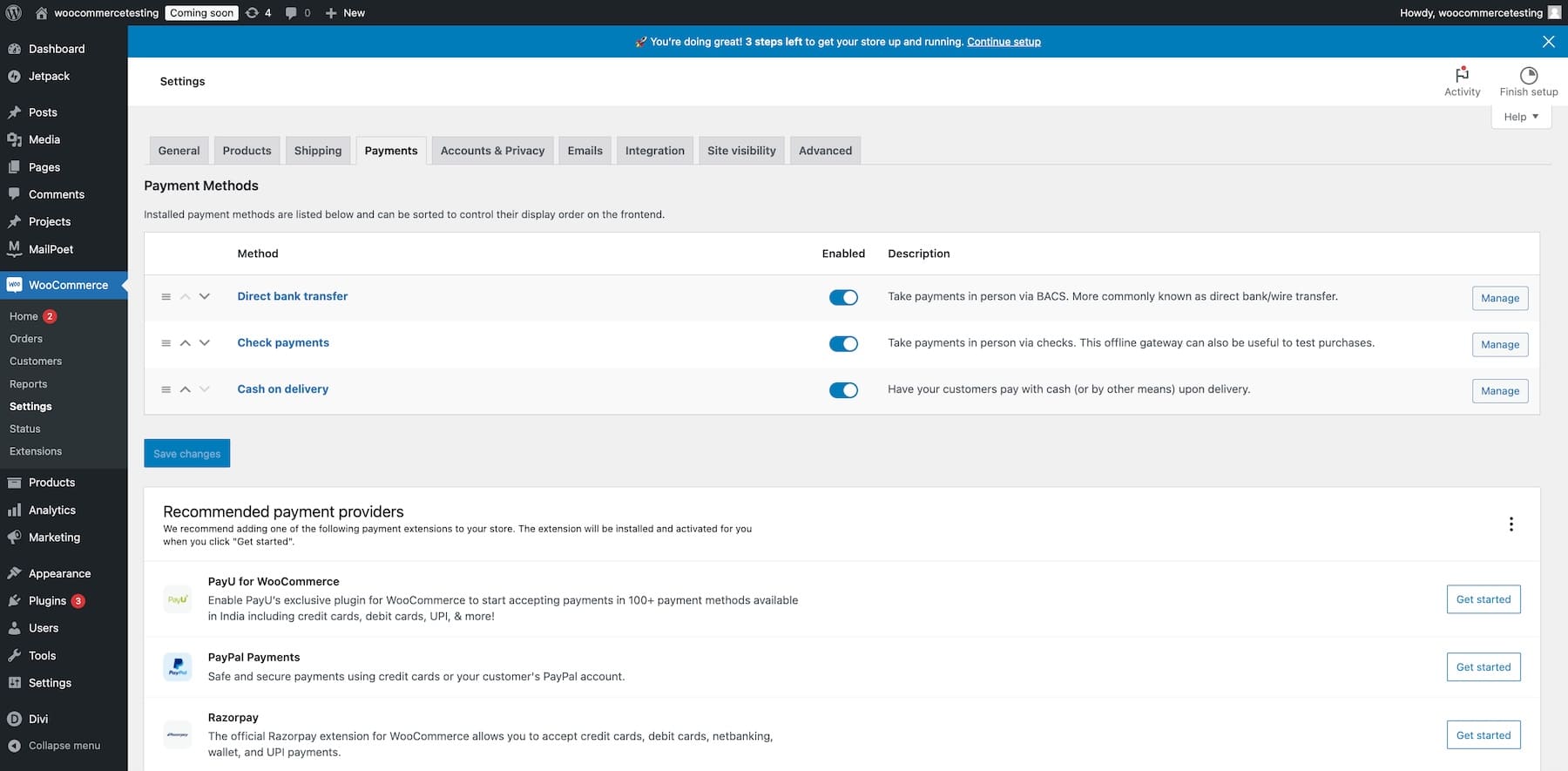
As you’ll see, the template generated via Divi Fast Websites already contains the important WooCommerce checkout modules, so that you received’t need to do a lot rather than upload your cost strategies (WooCommerce > Settings > Bills) to make it purposeful prior to publishing.

Professional Tip: Set up the WooPayments extension to permit shoppers to make use of their most well-liked native cost strategies, similar to Paytm in India and Pix in Brazil. It additionally provides many advantages, similar to computerized financial institution deposits and multi-currency beef up. Including a couple of cost strategies will increase the possibilities of your shoppers finishing the cost procedure.
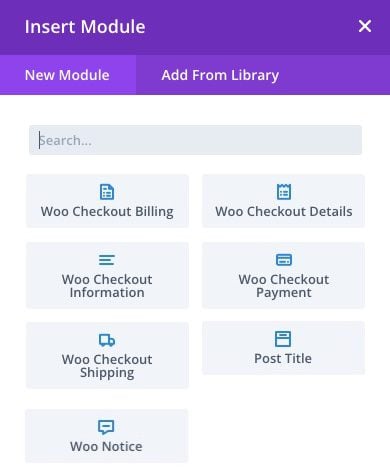
Use Divi’s WooCommerce Checkout Modules
Let’s evaluation the Divi’s WooCommerce checkout modules you’ve got get entry to to. Not like WooCommerce Blocks from wordpress Gutenberg, Divi’s WooCommerce modules are optimized for velocity. For instance, the Woo Checkout Invoice module solely contains the important fields, with (non-compulsory) box labels and titles if they aren’t crucial.
Rather than that, as a substitute of 1 mother or father block, Divi checkout modules are separate, so making a decision whether or not so as to add a unique transport deal with with Woo Checkout Delivery or upload order notes with Woo Checkout Knowledge.
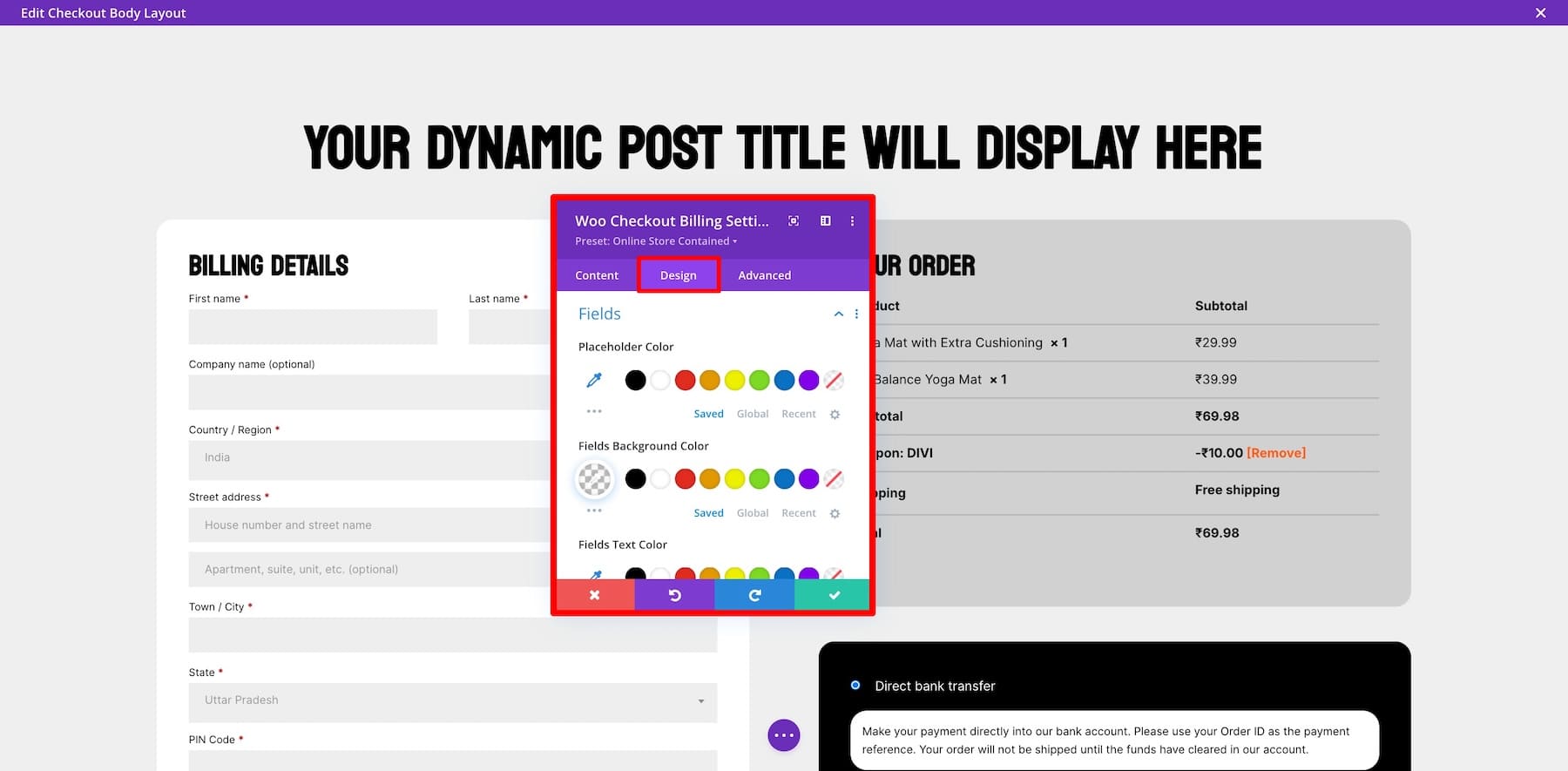
You’ll simply customise a module’s taste via clicking at the equipment (settings) icon and switching to Design from Content material. You’ll alternate colours, fonts, buttons, and different settings temporarily.

The most productive section about the usage of Divi is its 200+ native content modules to reinforce your checkout web page for extra conversions. Within the following sections, we’ll use other Divi settings and modules to optimize this checkout template.
Upload a Testimonial to Construct Credibility
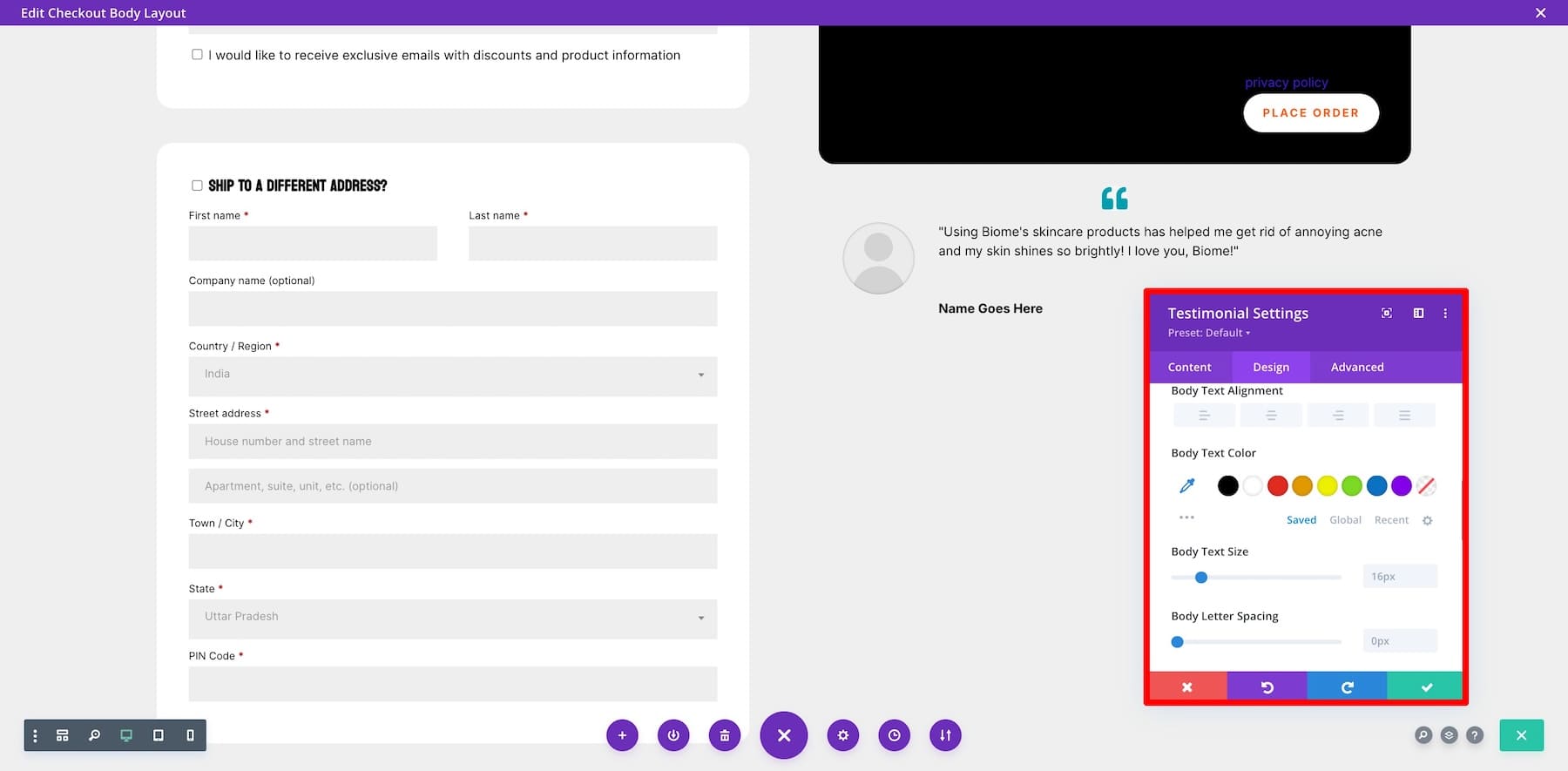
Appearing social evidence to your checkout is a good way to assist consumers conquer last-minute doubts and entire their purchases. The usage of Divi’s local Testimonial module, you’ll upload an enduring buyer testimonial to construct credibility. Pass to its settings to make it stand out via including a background colour or border or converting the font, colours, and so on.

Because it isn’t dynamic, the testimonial will seem the similar to all shoppers, so be sure you pick out a brand-specific testimonial as a substitute of a product-specific one—one thing that portrays the emblem as devoted and dependable.
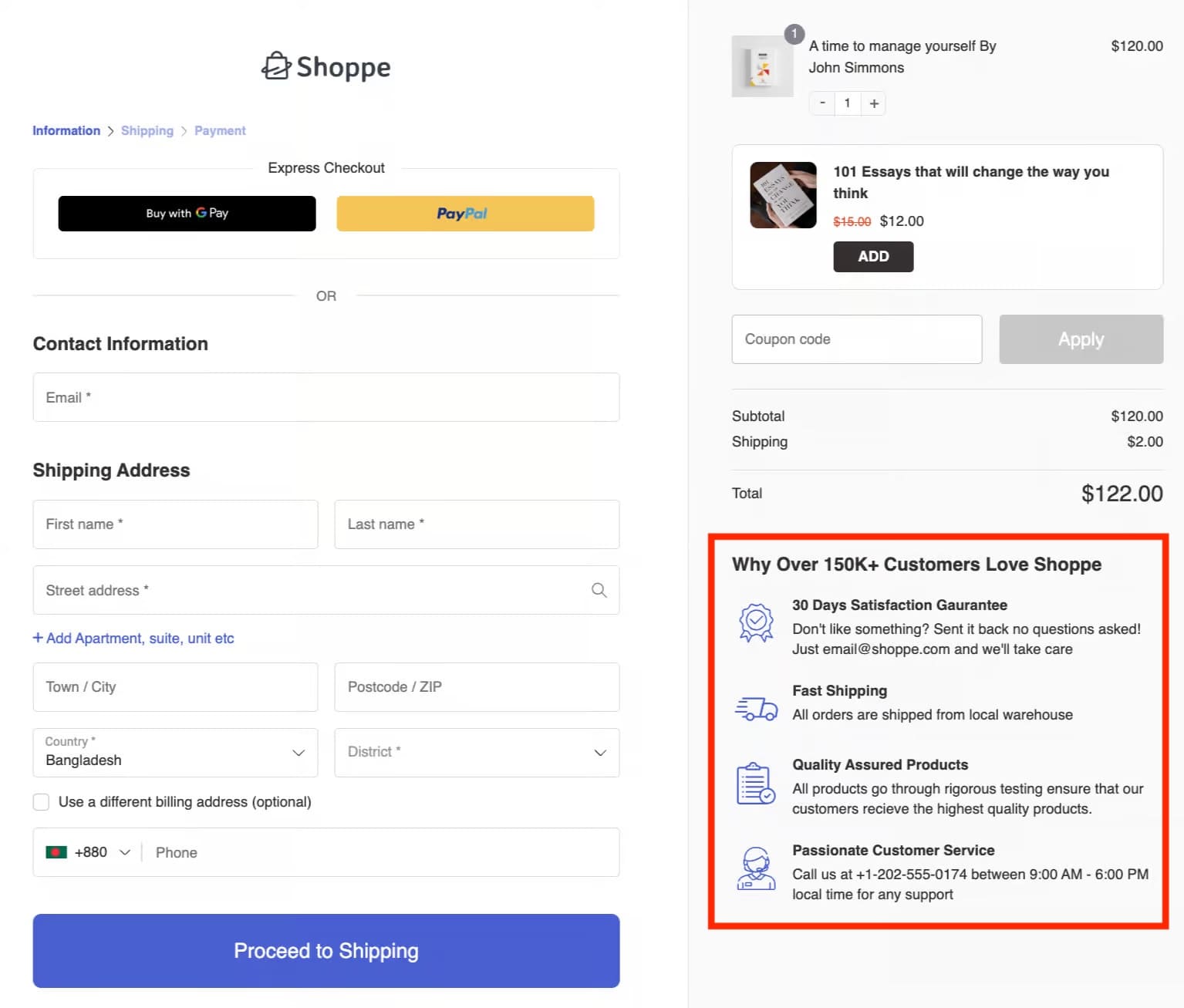
Create a Ensure Phase
That you must additionally create a Ensure phase to your checkout to remind your shoppers why they will have to agree with buying groceries along with your model. For instance, right here at Elegant Themes, we give a 30-day money-back ensure with a no-questions-asked coverage. That’s as a result of we imagine that after our shoppers get used to Divi, they’ll like it straight away and fail to remember about money back.
You’ll additionally show one thing easy, like your corporate values, buyer depend, and so on., to focus on your model authority.

To create a bit like this, use Divi’s local Identify, Icon, and Textual content modules. Observe this instructional to make use of Divi Builder and modules so as to add and customise components.
Create a Remaining-Minute Cut price Banner The usage of Divi’s Dynamic Content material Capability
Some other wonderful thing about Divi modules is they’re dynamic, that means they pull knowledge from particular merchandise mechanically with no need you manually input it. For instance, when your shoppers arrange the cart and choose the goods, the ideas is crammed out mechanically in Divi’s Woo Checkout Main points module.
You’ll additionally adjust dynamic content material settings in sure components to personalize customers’ revel in much more. For instance, create a last-minute bargain banner with a point in time to create urgency and inspire customers to finish their purchases. For this, use the Countdown Timer module. Right here’s find out how to customise it:
Display Particular Reductions for Logged-In Consumers The usage of Divi’s Prerequisites
Divi’s Prerequisites is any other robust function for optimizing purchasing trips in response to other shoppers. For instance, create an exit-intent discount banner popup to retarget shoppers who didn’t entire the acquisition after going to the checkout web page. Or exhibit a logged-in user-only bargain code or unfastened supply be offering to shoppers who’ve created a buyer account.
First, create a picture banner and upload it the usage of Divi’s Symbol module. Then, pass to Settings > Complicated > Prerequisites. Now, make a choice the Logged-in for Consumer standing. Right here’s find out how to exhibit a bargain code to logged-in customers.
website-header-and-footer-to-steer-clear-of-distractions”/>
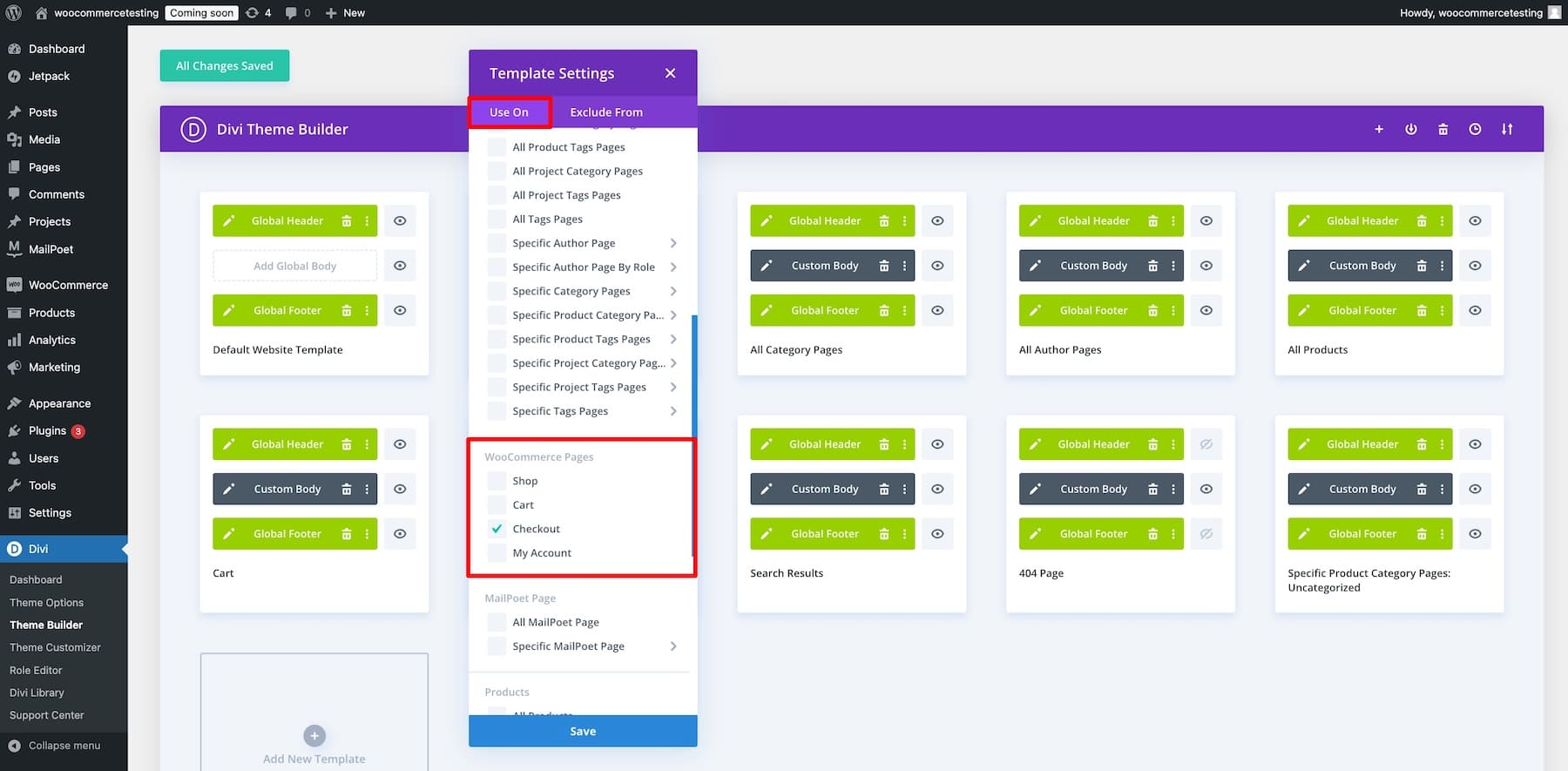
Doing away with distractions out of your checkout is important to verify your shoppers are desirous about finishing the acquisition. Those distracting components might be buttons or hyperlinks that might take your shoppers clear of checkout, typically on your web page’s header and footer. So, conceal them. However how do you be sure that they’re visual on different pages, except for checkout and cart? Doing so with Divi is tremendous simple, due to Divi Theme Builder.
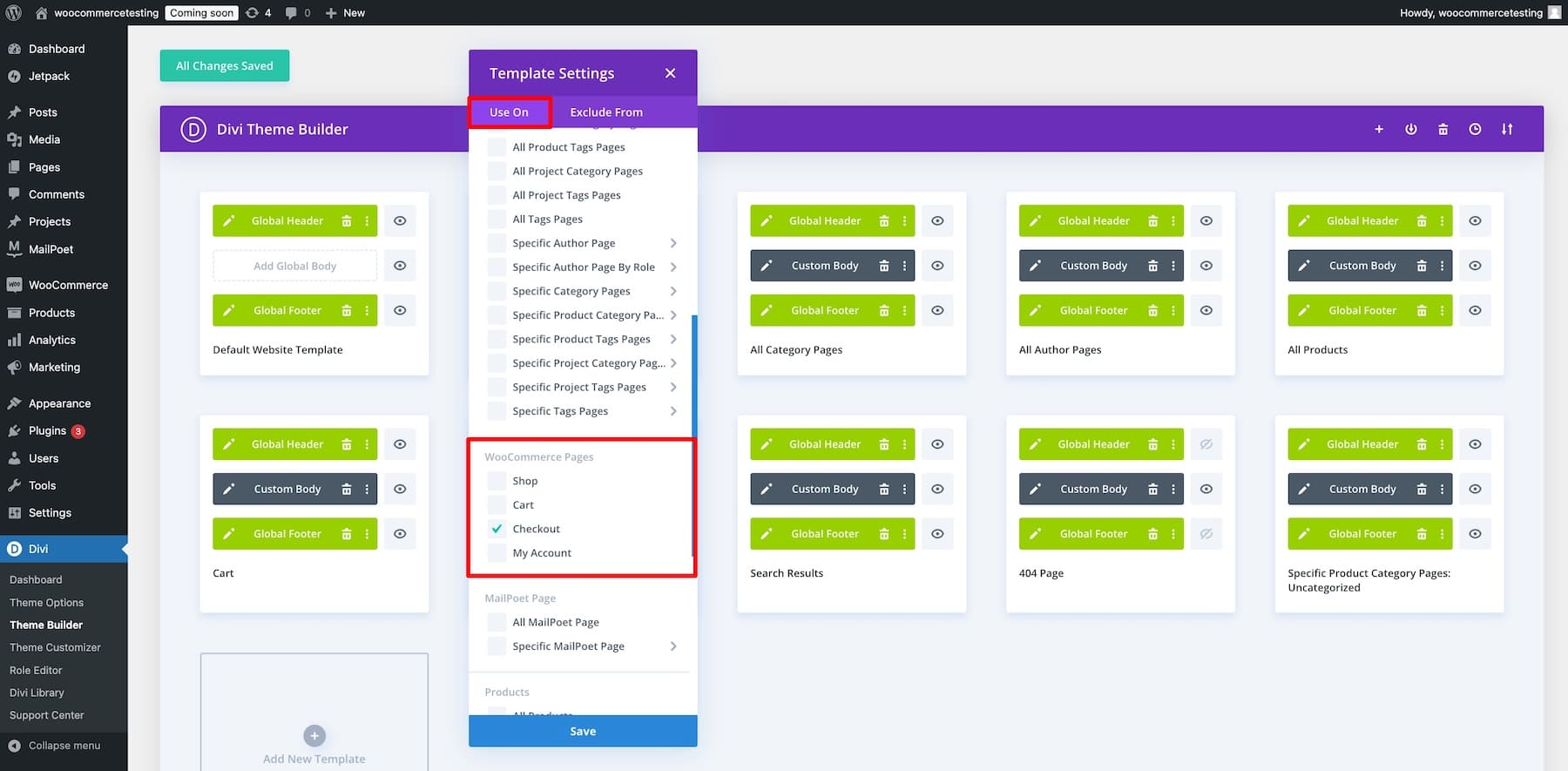
Whilst growing templates with the Divi Theme Builder, you create and assign particular goal pages on which you’ll use them. For instance, we assigned Checkout from WooCommerce Pages to our checkout template, so any adjustments will impact solely checkout pages.

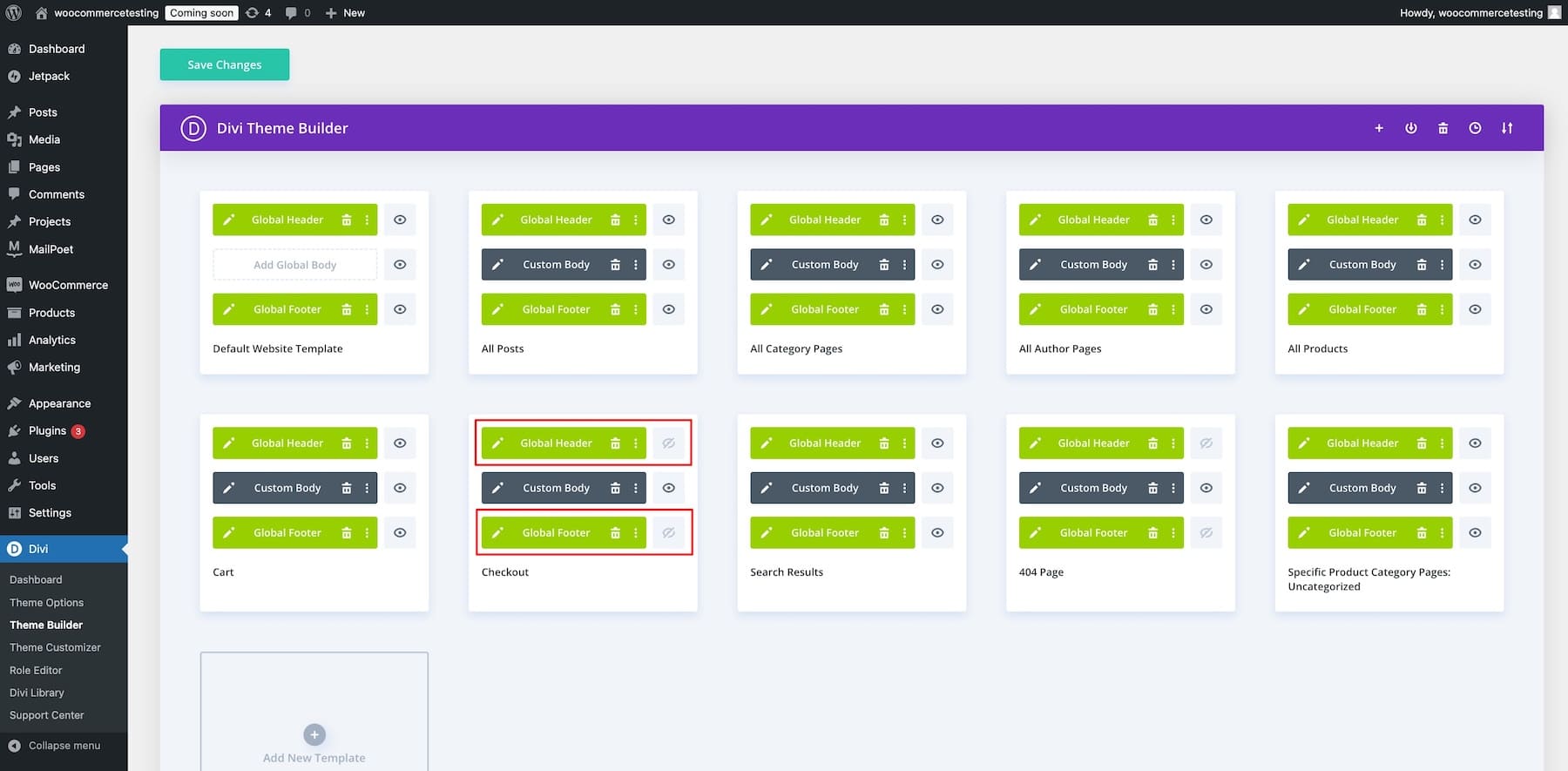
To cover the header and footer out of your checkout template, click on the attention icon subsequent to them and Save Adjustments. The attention icon represents visibility, and because we’ve grew to become it off, it approach they’re now not visual.

In case you don’t need to conceal your header and footer utterly, you’ll create extra simplified variations to your checkout web page. Simply click on to edit the header or footer space of your checkout web page template and use the builder to make changes.

You’ll additionally use Divi’s Bloom plugin to create an e-mail opt-in popup with bargain coupons solely for e-mail subscribers. Bloom has many various show varieties, together with trigger-specific popups. For example, you’ll display the popup if a person is inactive at the product web page. Or set off a customized popup at the thanks web page once they entire the acquisition. This might be a good time to supply a bargain to sign up for your e-mail checklist so you’ll get extra gross sales.
Get Divi + WooCommerce
3. Save and Preview Your Checkout Template
As soon as glad along with your design, click on the Save button at the decrease correct of Divi Builder.
Get Divi + WooCommerce
Rather than customizing your WooCommerce checkout with Divi, listed here are some essential plugins and WooCommerce extensions that’ll mean you can optimize your checkout much more:
- Bloom: To scale back deserted cart charges, gather e-mail leads without delay out of your checkout pages via providing particular reductions or updates in change for e-mail sign-ups.
- FunnelKit: Optimize your buyer’s purchasing adventure via growing computerized gross sales funnels and one-page checkouts.
- DiviFlash: Building up your gross sales with conversion-optimized, shocking WooCommerce layouts for store, product, cart, and checkout pages. Additionally, see Ultimate WooCommerce UI Kit.
- Divi Checkout: Be offering a number of cost choices, together with Google Pay and Apple Pay, to simplify cost processing to your shoppers.
- WooCommerce One-Page Checkout: Scale back time spent on checkout via growing one-page checkout processes.
- WooPayments: Settle for bills in 135+ currencies and combine 100+ cost how one can give your shoppers their most well-liked alternatives.
- Checkout Fields Manager: Customise WooCommerce checkout box labels simply.
- WooCommerce Custom Fields: Upload customized fields dropdown, checkbox, and multi-select for your default WooCommerce Checkout block.
- WooCommerce seo Plugins: Optimize your web page for WooCommerce search engine marketing the usage of plugins that simplify the method of indexing and optimizing merchandise, classes, and different WooCommerce pages.
Additionally, in the event you haven’t settled on a theme but, you’ll take a look at those WooCommerce themes, which give extra customization out of the field.
Equipment Had to Construct WooCommerce Checkout Templates
| Activity | Steered Software | |
|---|---|---|
| 1 | Scale back deserted cart charges via amassing e-mail leads from checkout pages | Bloom |
| 2 | Optimize shoppers’ purchasing trips via growing computerized gross sales funnels | FunnelKit |
| 3 | Building up gross sales with conversion-optimized WooCommerce layouts for store, product, cart, and checkout pages | DiviFlash |
| 4 | Take a look at an intensive WooCommerce UI Equipment for gorgeous layouts | Ultimate WooCommerce UI Kit |
| 5 | Simplify cost processing with a couple of cost choices (Google Pay, Apple Pay) | Divi Checkout |
| 6 | Scale back time spent on checkout via making a one-page checkout procedure | WooCommerce One-Page Checkout |
| 7 | Settle for bills in 135+ currencies and combine 100+ cost strategies | WooPayments |
| 8 | Customise WooCommerce checkout box labels simply | Checkout Fields Manager |
| 9 | Upload customized fields like dropdowns, checkboxes, and multi-select choices to WooCommerce checkout | WooCommerce Custom Fields |
Divi + WooCommerce is the Final E-commerce Resolution
Divi and WooCommerce are all you wish to have to construct a singular and purposeful e-commerce retailer that your shoppers rave about. Divi’s customizability perfects WooCommerce’s e-commerce capability, so you’ll create fast and clean checkout pages, optimize them for extra conversions, and scale back deserted cart charges.
Get Divi + WooCommerce
FAQs on Customizing WooCommerce Checkout Pages
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px forged #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
correct: 0;
most sensible: 0;
width: 30px;
line-height: 30px;
text-align: middle;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
How do I customise the WooCommerce checkout web page with no plugin?
How can I reinforce my checkout conversions?
How can I alter the default WooCommerce checkout web page?

How can I upload a customized checkout box in WooCommerce?
The publish How to Customize Your WooCommerce Checkout Page in 2025 seemed first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more