Your site’s footer is greater than only a position for copyright data; it may be a precious device for reinforcing logo credibility, bettering consumer revel in, or even riding conversions. On this submit, we’ll provide an explanation for why you want a well-designed footer to your website, exhibit some highest practices, and display you learn how to design a footer the use of the Divi wordpress theme.
Let’s dive in.
For individuals who don’t know, a site footer is the segment that looks on the very backside of each web page to your website. It’s a very powerful house that frequently is going overpassed however serves a number of necessary purposes. Footers generally come with crucial data, like touch main points, copyright and criminal data, and social media hyperlinks. Whilst apparently small, the footer performs a vital function in boosting consumer revel in, bettering your logo’s credibility, or even boosting your search engine optimization (seo).
Footers play a very important function within the luck of any site. They function a hub for necessary information and give a contribution to the consumer revel in. There are a number of the explanation why you’ll have an efficient footer, together with:
- Emblem Reinforcement: Footers constantly show your emblem, colours, and fonts, reinforcing brand identity throughout all pages.
- Touch Knowledge: The footer’s simply available touch main points permit guests to touch you briefly and simply.
- Criminal & Privateness Knowledge: Footers supply a central location for the most important criminal and privacy information, making sure transparency and compliance.
- Advanced Person Revel in: Neatly-organized footers fortify consumer navigation by means of offering smooth get right of entry to to necessary pages and website maps, bettering general usability.
- Search engine optimization Advantages: Neatly-designed footers can come with precious hyperlinks to different internet sites (backlinks) and social media profiles, bettering placement in search engine ranking pages (SERPs) and seo.
A well-designed footer is greater than only a footnote. It’s a precious area that gives crucial data, complements consumer revel in, and boosts your logo’s credibility.
1. Touch Knowledge
Your footer must be a handy hub for guests to hook up with you. Come with your telephone quantity to inspire guests to name, your e mail deal with or a kind for inquiries, and your bodily deal with in case you have one. Don’t omit so as to add hyperlinks in your social media profiles the use of sexy and visual icons. This encourages guests to hook up with you in quite a lot of tactics.
2. Copyright & Criminal Knowledge
Transparency is essential, so your footer must obviously define your criminal and privateness data. Come with a copyright realize to give protection to your authentic content material. Supply easy-to-find hyperlinks in your privateness coverage and phrases of provider pages. This builds consider along with your guests and guarantees they know how you deal with their knowledge. If appropriate, come with a disclaimer or cookie coverage to handle particular issues or obstacles.
Some other the most important part when designing a footer to your site is together with a menu. Navigation makes it smooth for customers to navigate your site and is helping guests briefly discover the ideas they would like. Don’t omit to incorporate hyperlinks to necessary pages to your website, together with your weblog (in the event you plan to have one). This guarantees smooth get right of entry to to key spaces of your site.
4. Name To Motion (CTA)
In the end, imagine including a CTA in your footer. Inspire them to subscribe in your e-newsletter to obtain unique updates and gives. You’ll be able to additionally use this area to advertise a particular services or products. On the other hand, imagine providing a precious loose useful resource like an guide or webinar to lure guests to take the next move.
Whilst you got down to design a footer to your site, it’s important to assume past merely checklist data. You wish to have to have a better function in thoughts and incorporate some key design ideas to make it efficient.
- Stay It Concise: Steer clear of losing a considerable amount of textual content into your footer, as doing so can crush your guests. Prioritize readability and keep away from muddle.
- Center of attention on Clarity: Make a selection transparent, easy-to-read fonts. Use enough spacing between components and make sure font sizes are suitable for simple studying.
- Take care of Emblem Consistency: Your footer must have the similar feel and appear as the remainder of your site. Use colours, typography, and emblems constantly to strengthen your logo identification.
- Make It Responsive: Internet design ideas dictate that internet sites must be sized as it should be for all display sizes – together with your website’s footer.
- Accessibility Issues: Ensure that your footer is designed for all customers, together with the ones with disabilities. Use suitable heading constructions, alt tags for pictures, and enough colour distinction.
There are many tactics to design a footer to your site. Web design tools like Figma, Framer, or Sketch are nice for ironing out a prototype to your designs, or you’ll dive in with a device like Divi and design your footer in real-time. For this educational, we’ll use Divi to turn you ways smooth it’s to design a footer with an emblem, social media icons, an e mail opt-in, and a few necessary hyperlinks – all in only some mins.
What Is Divi?
Divi is without doubt one of the maximum robust wordpress subject matters in the marketplace. With a front-end, no-code web page builder, and the power to design each facet of your site, Divi has the versatility and design chops to do all of it. With its intuitive Visual Builder, you’ll simply create shocking and distinctive internet sites, together with footers, while not having to put in writing any code.

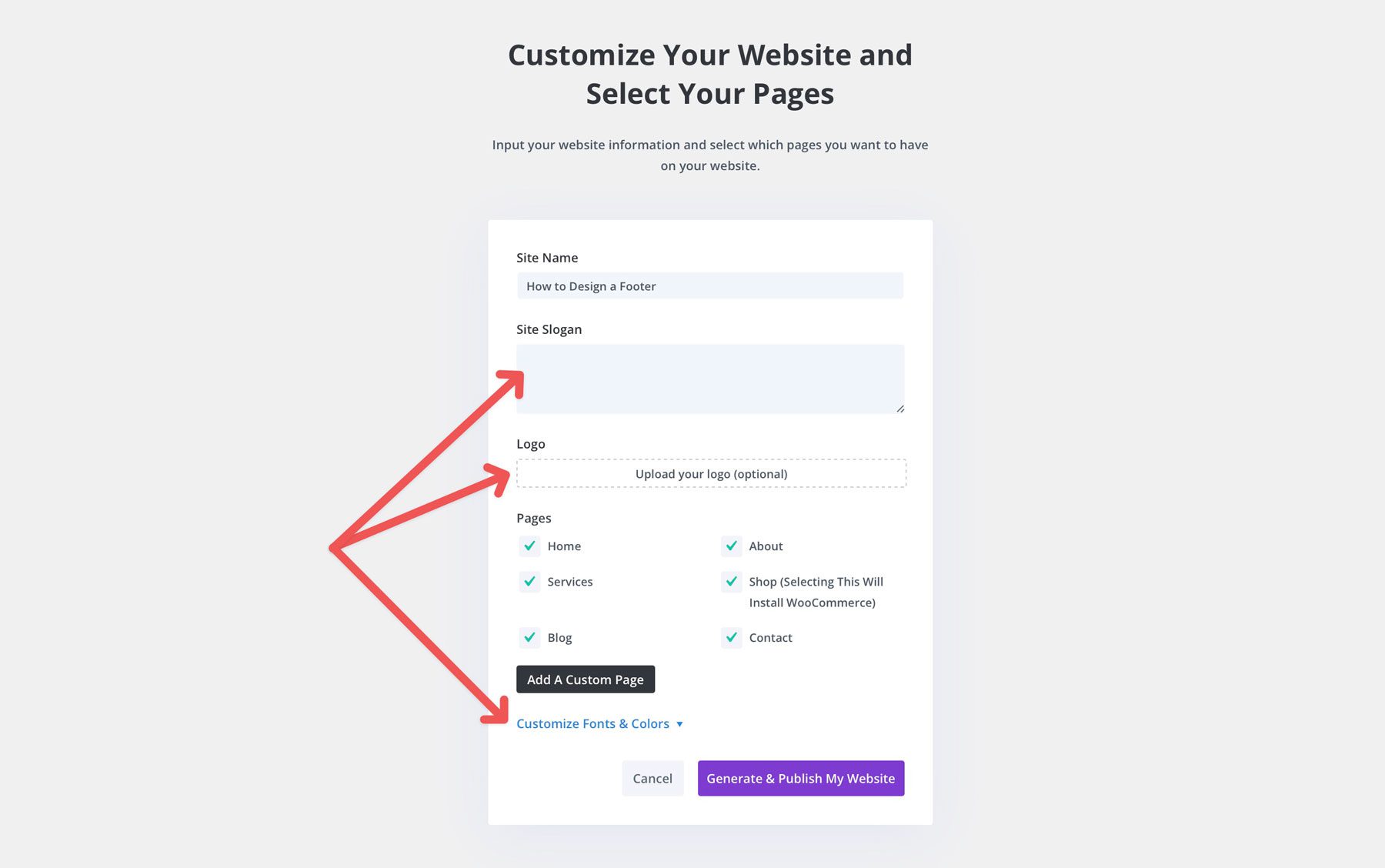
Divi additionally contains a big library of premade layouts, together with all kinds of footer designs. Those premade layouts can function a place to begin to your design, providing inspiration and saving you precious time. Along with layouts, Divi additionally gives Quick Sites, which provides you with a quick and smooth technique to generate a whole site from a choice of starter websites. The method comes to opting for a starter website and offering Divi with details about what you are promoting, together with your emblem, logo colours, and fonts.

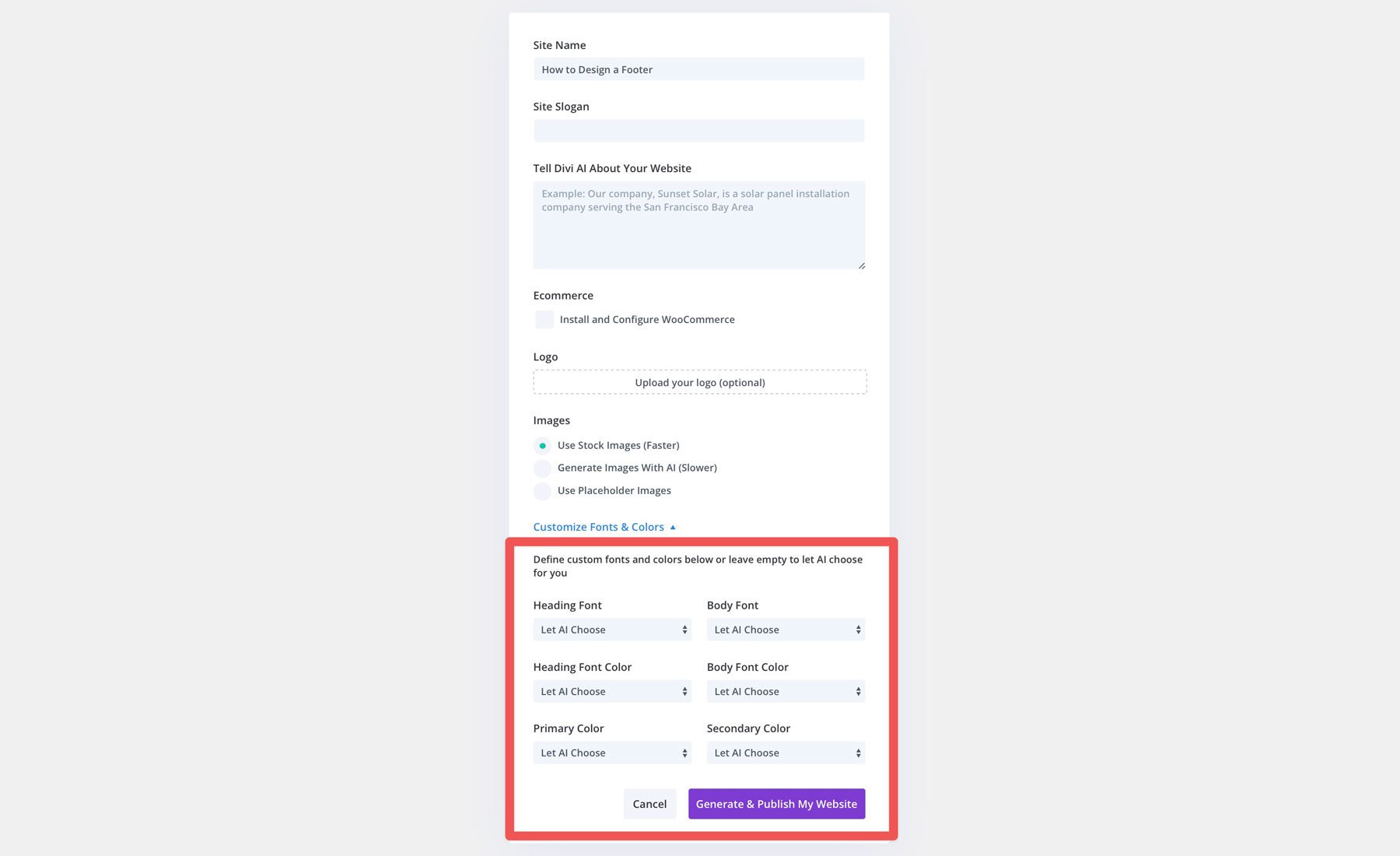
Each and every site Fast Websites generates comes with all core internet pages, Theme Builder templates, design module presets, and world types, preserving the design constant throughout all of the site. Along with starter websites, you’ll go for an AI-generated site courtesy of Divi AI. With Divi AI, your website comes with the whole lot the starter website does however permits you to use a textual content instructed to put in writing an outline of the website you’d love to create. You’ll be able to additionally select your branding or permit Divi AI to generate it.
 website generation” width=”1800″ height=”1100″/>
website generation” width=”1800″ height=”1100″/>
Get Divi
Even supposing you’ll use Divi AI or Fast Websites to generate an efficient footer, you’ll design one from scratch from the Visible and Theme Developers.
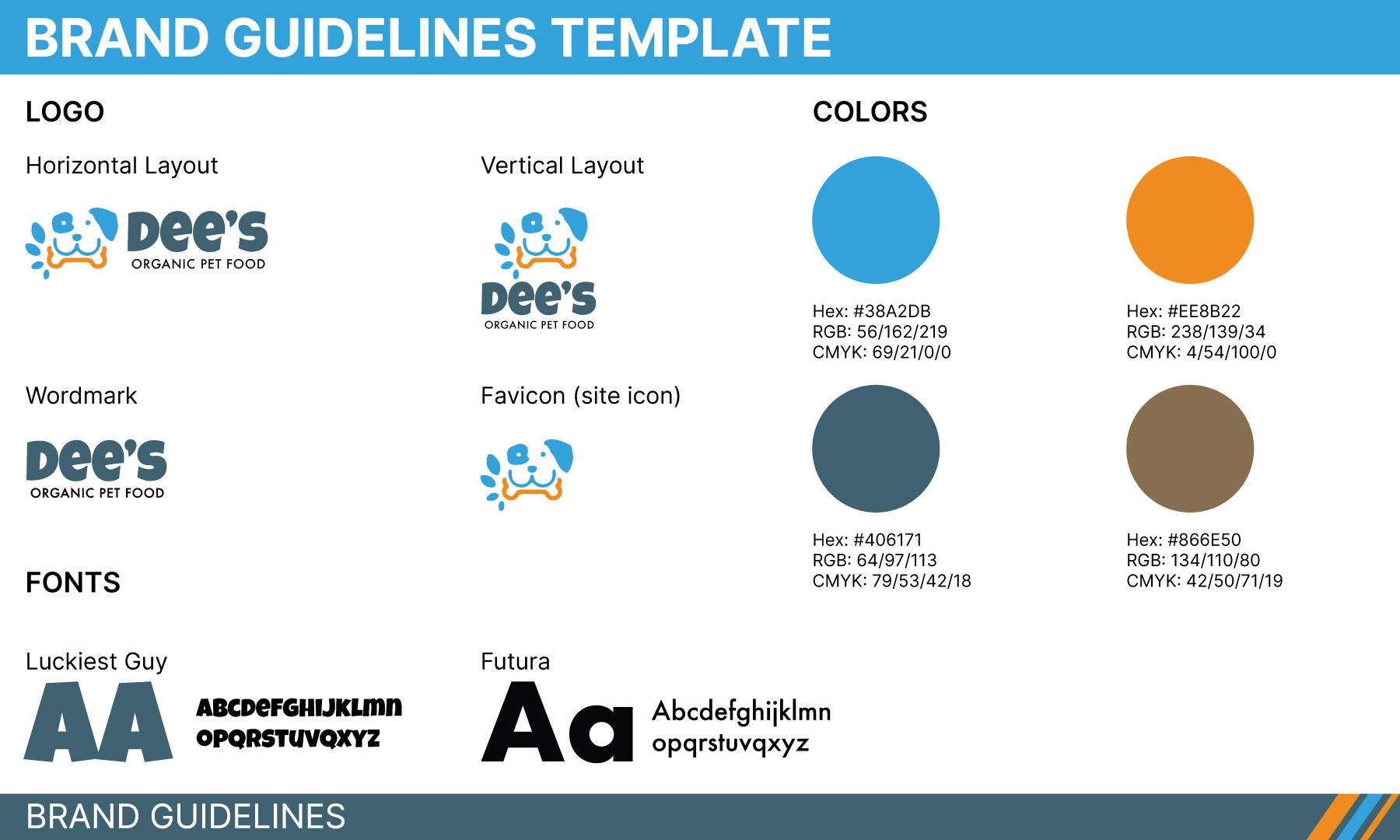
Ahead of we commence designing a footer, it’s a good suggestion to have a logo pointers template like the only pictured beneath. This template permits you initially emblem pointers, logo colours, and fonts to lend a hand you whilst you design a footer. Shifting ahead, we’ll use this template as a information.

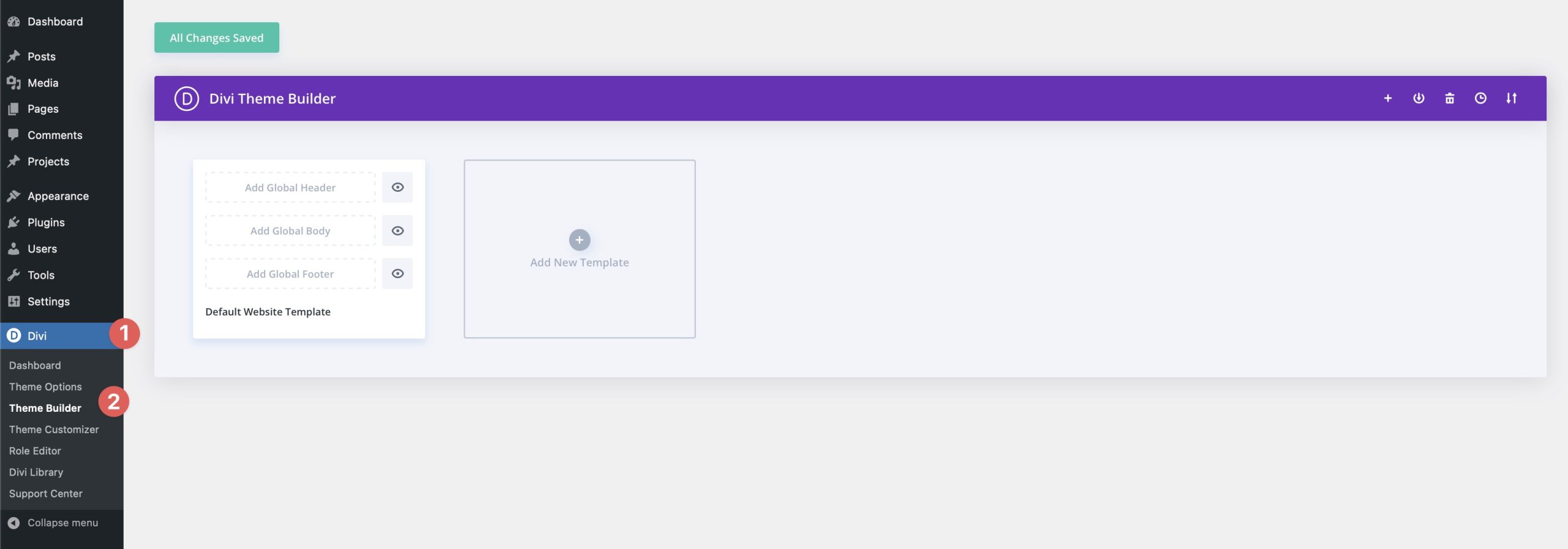
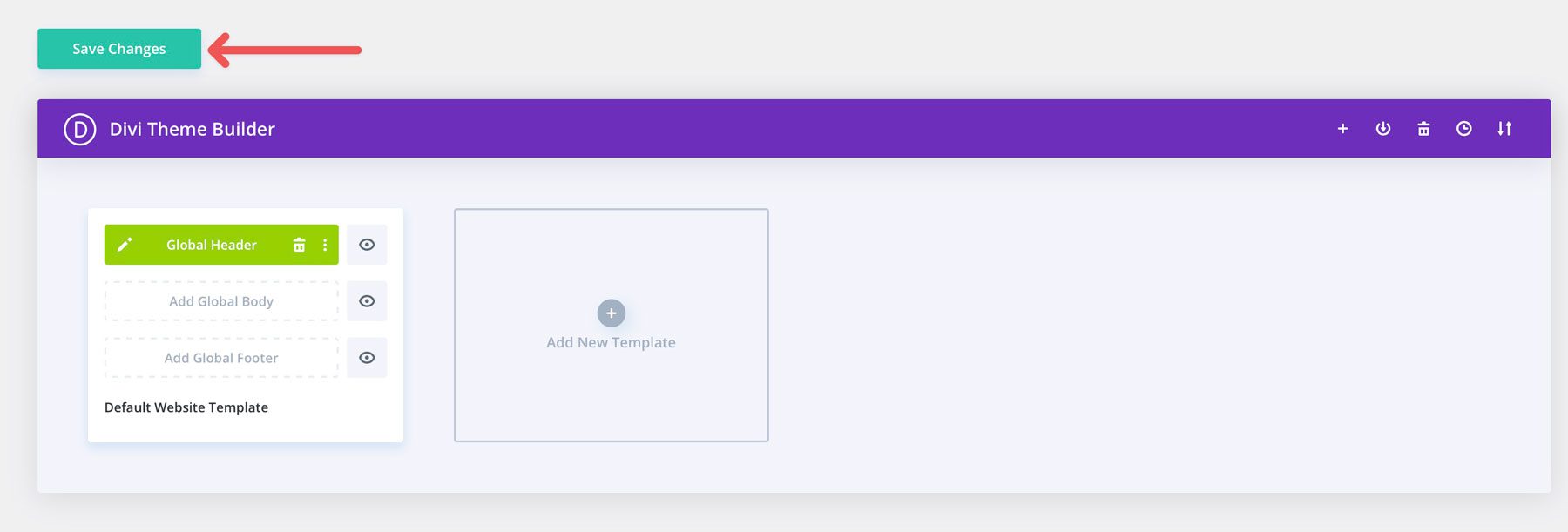
Log into your wordpress site and navigate to Divi > Theme Builder.

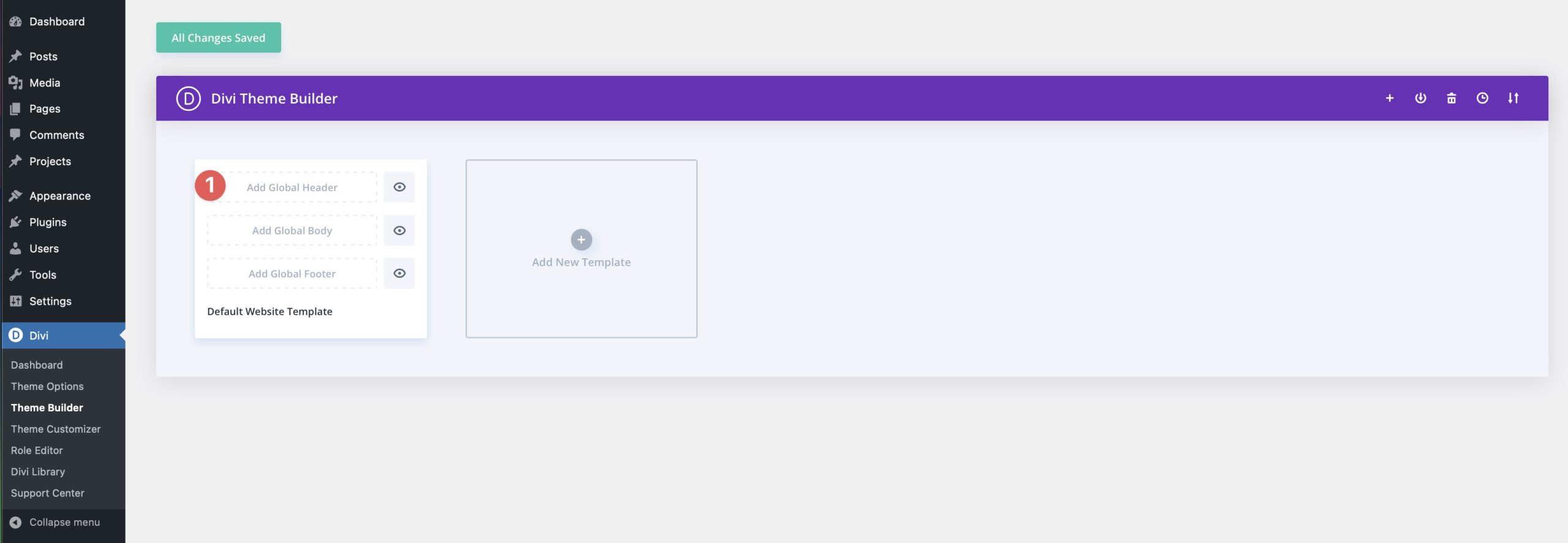
Subsequent, click on Upload International Footer, then Construct International Footer to release the Theme Builder.

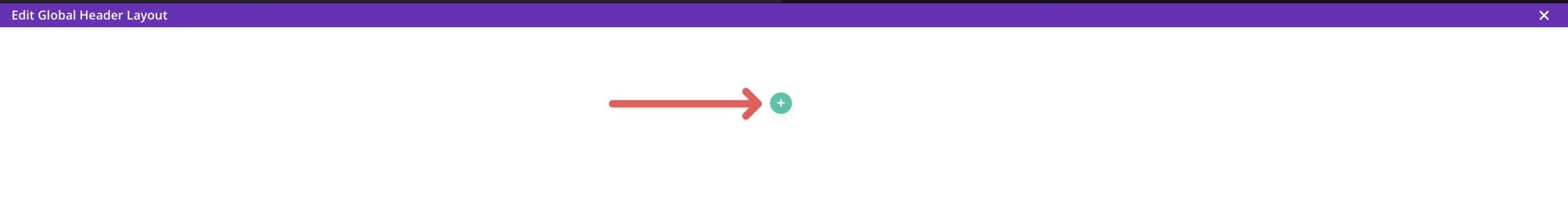
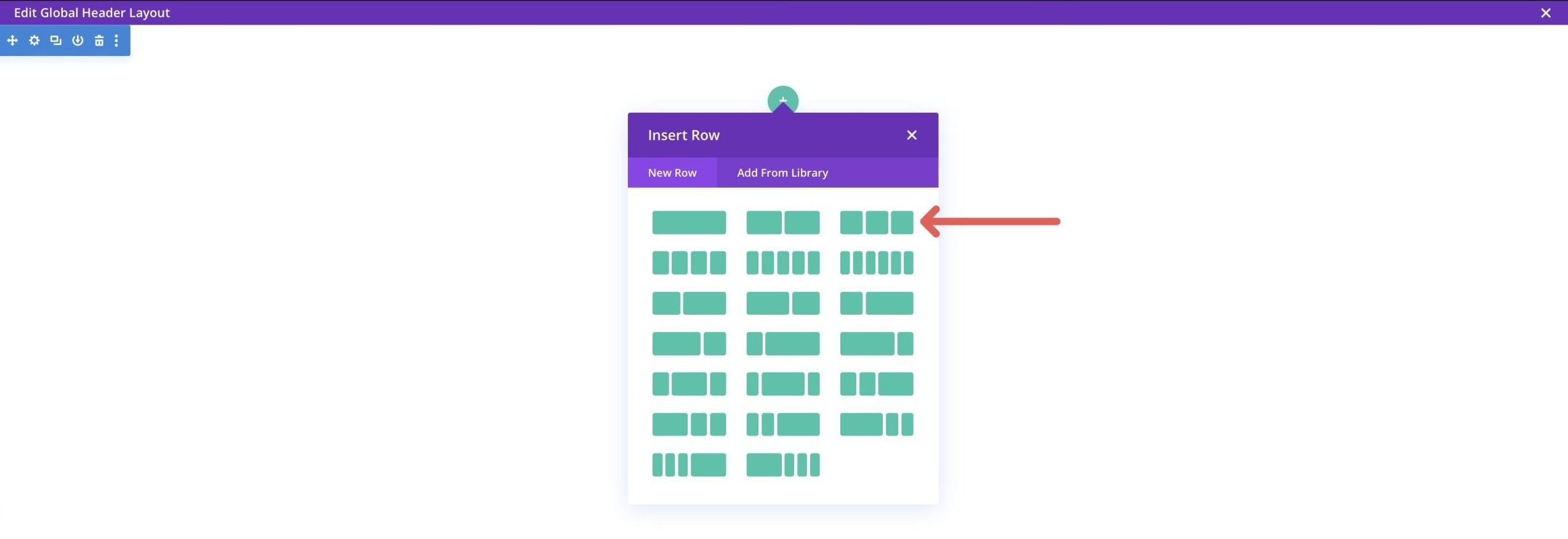
When the Theme Builder launches, you’ll be met with a clean slate. Get started by means of clicking the inexperienced icon so as to add a row to the footer.

Subsequent, make a selection the three-column format from the to be had choices.

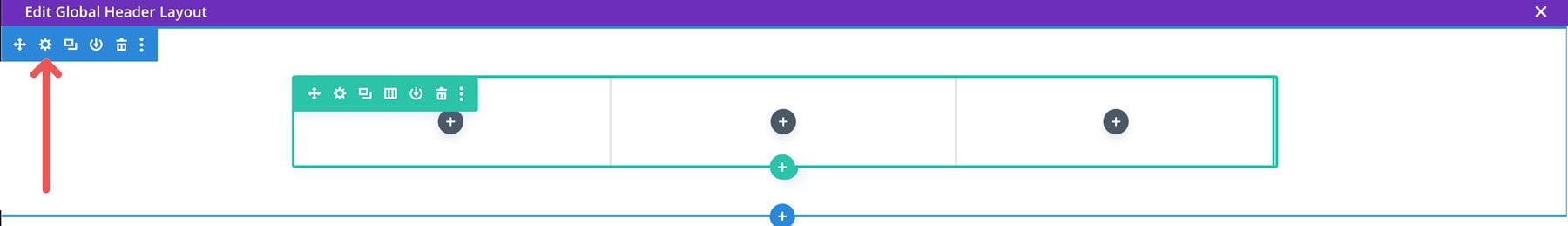
Ahead of we upload content material, we can want to upload a background colour to our segment. To take action, click on at the equipment icon (settings) on the best left of the segment.

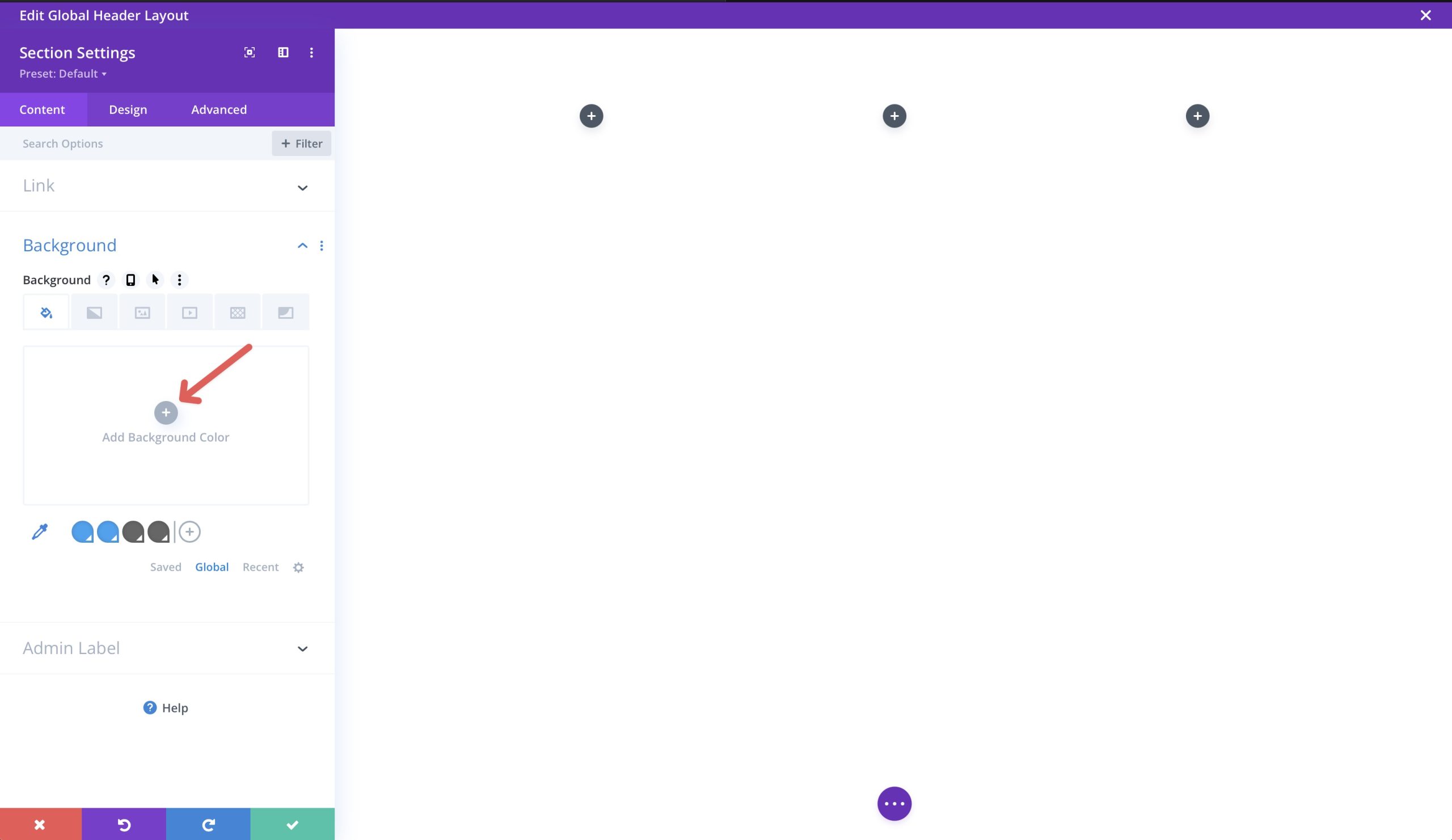
Click on + Upload Background Colour to make a choice a background colour for our segment.

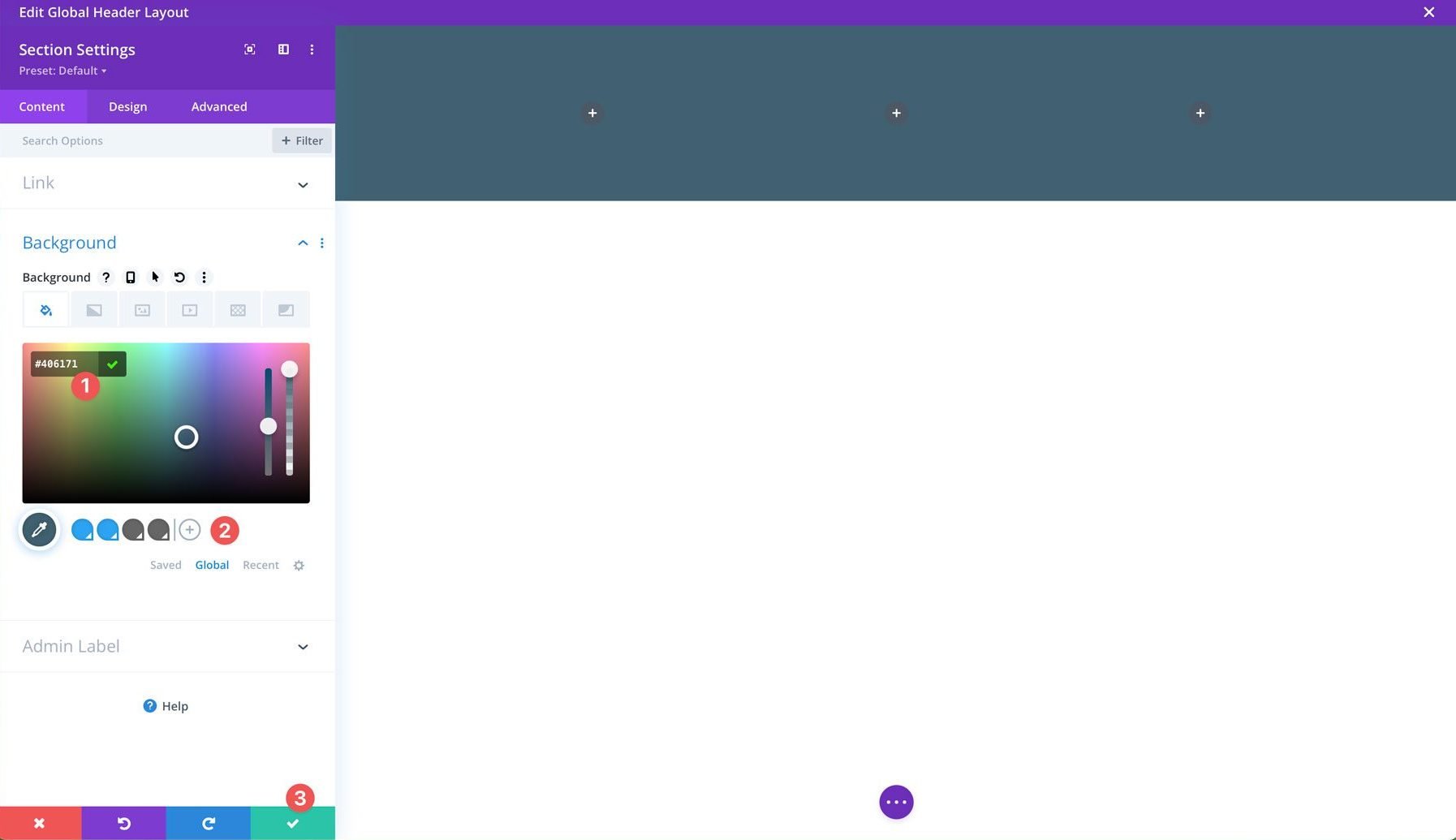
Use #406171 as the colour. To save lots of the colour as a world one, click on the + icon so as to add it. If you’ve added a background colour, click on the inexperienced button to reserve it.

Upload A Brand
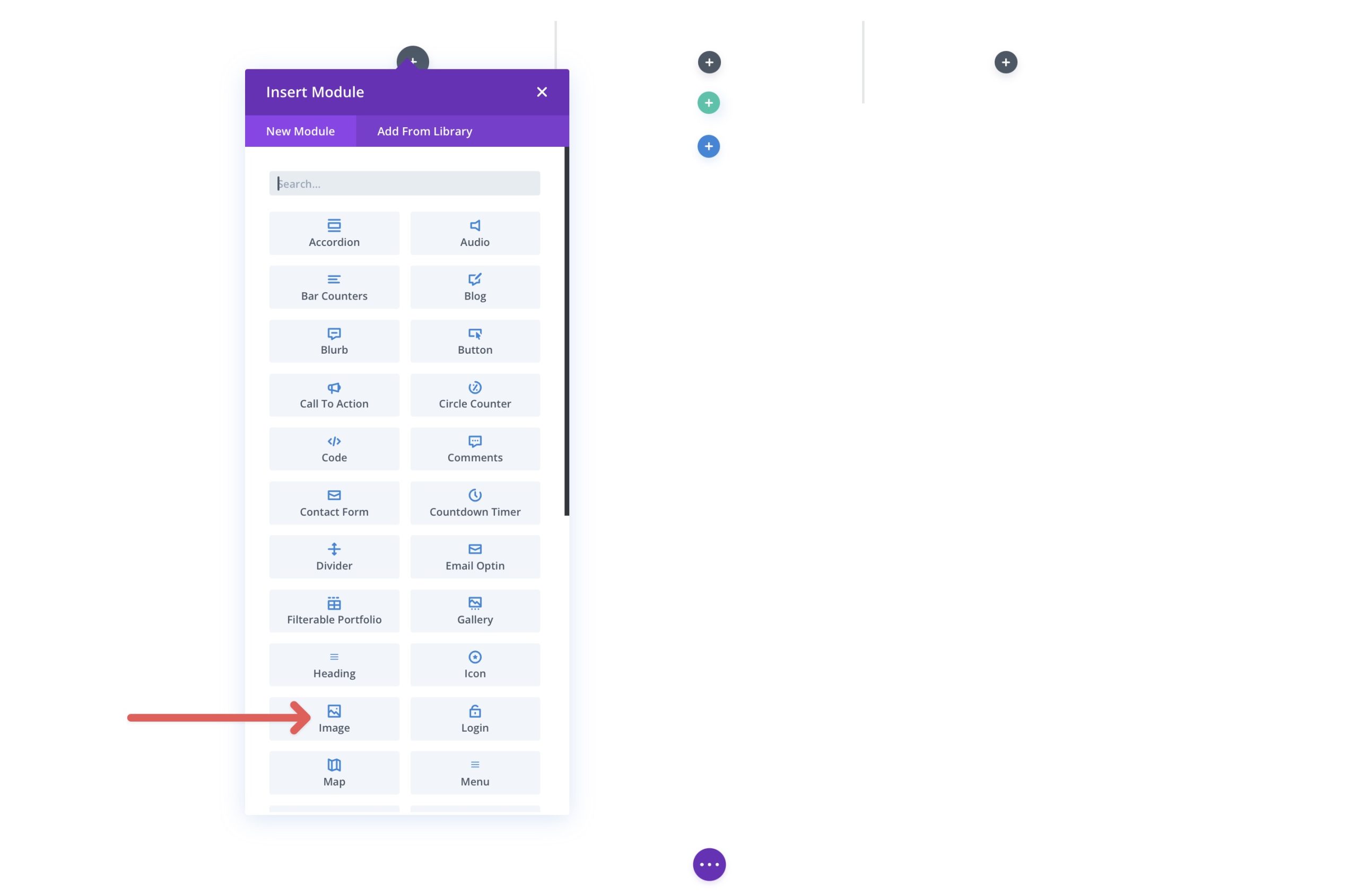
With our row construction in position, it’s time so as to add some content material. Get started by means of including the symbol module to the primary column of the row.

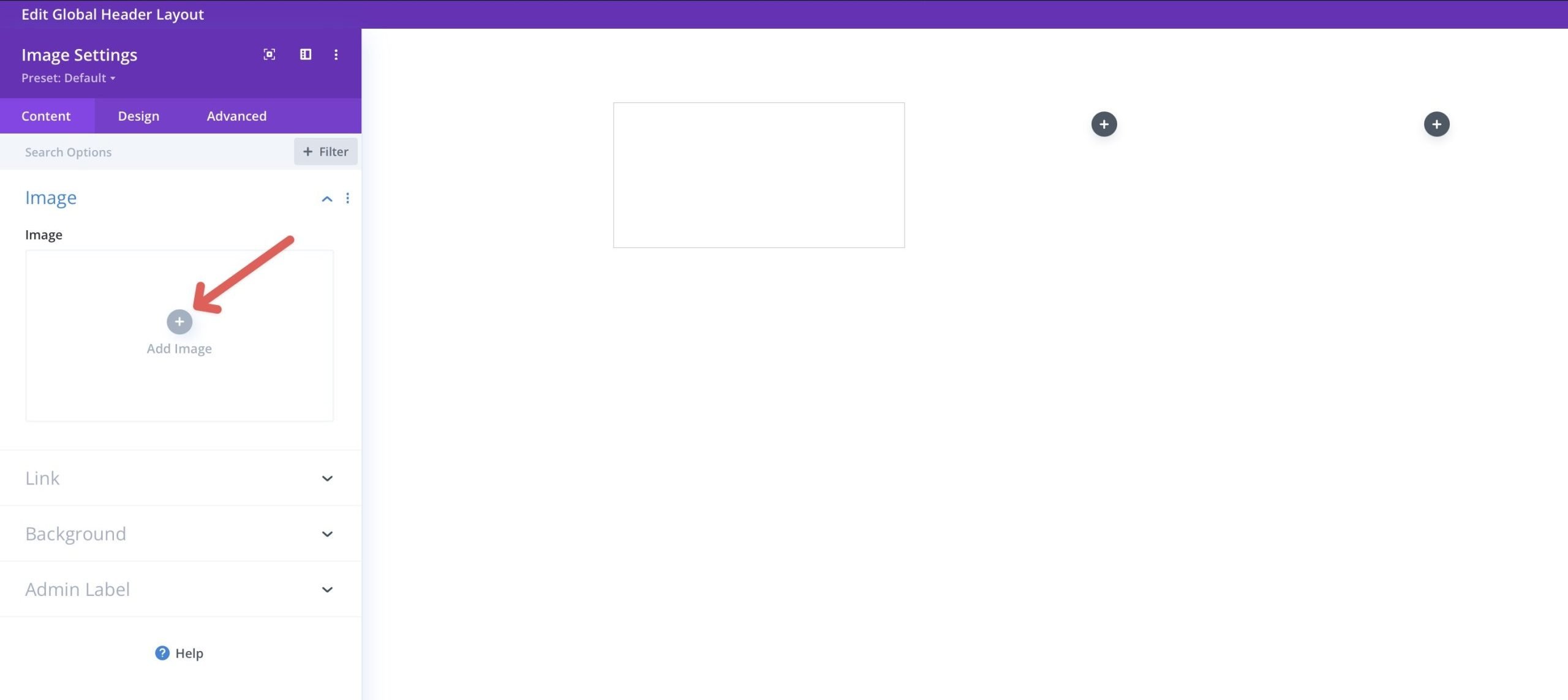
Make a choice + Upload Symbol to add your emblem with the picture module’s settings energetic.

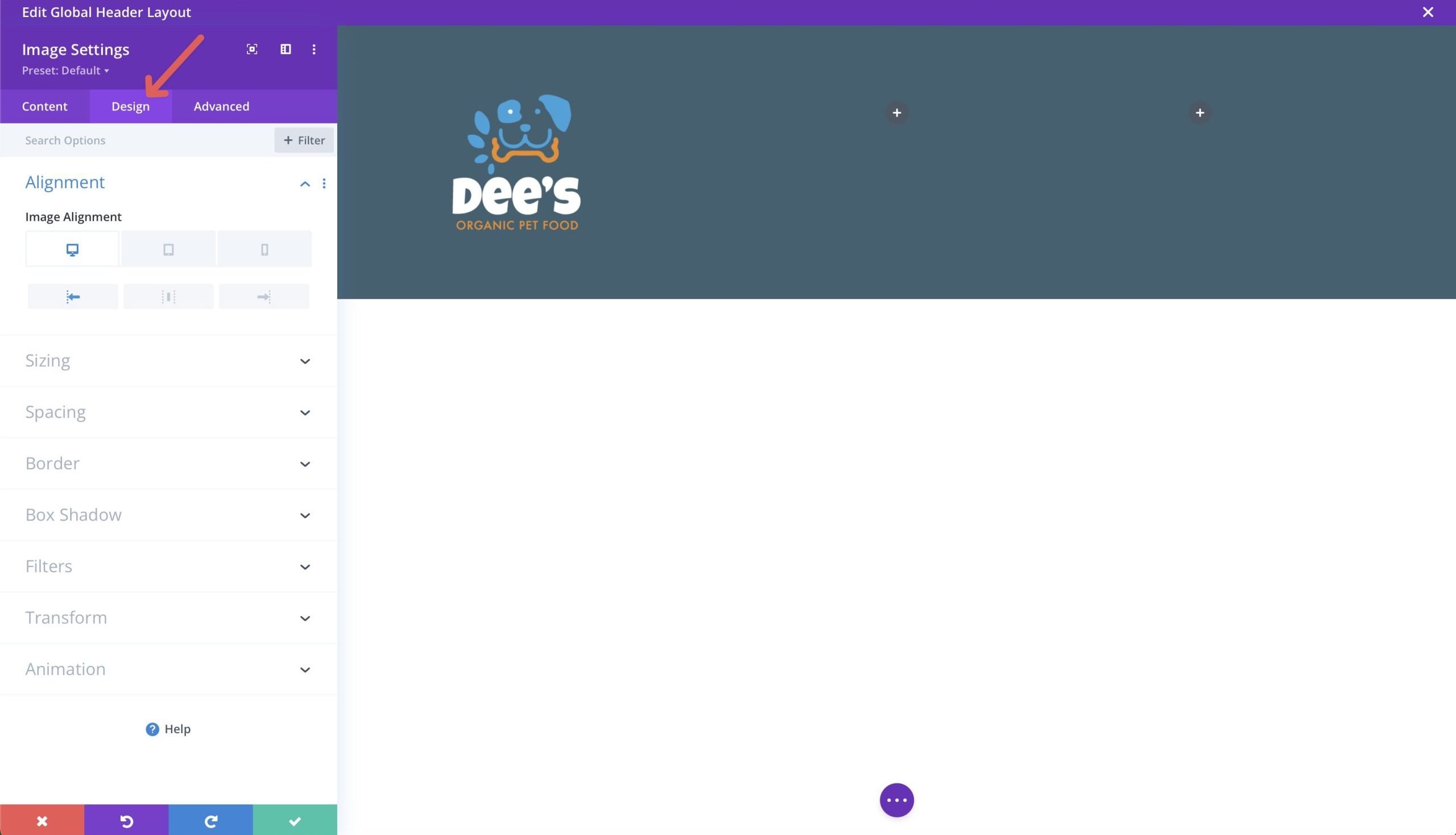
As soon as your emblem is uploaded, we’ll want to make some adjustments, so click on the design tab to start out.

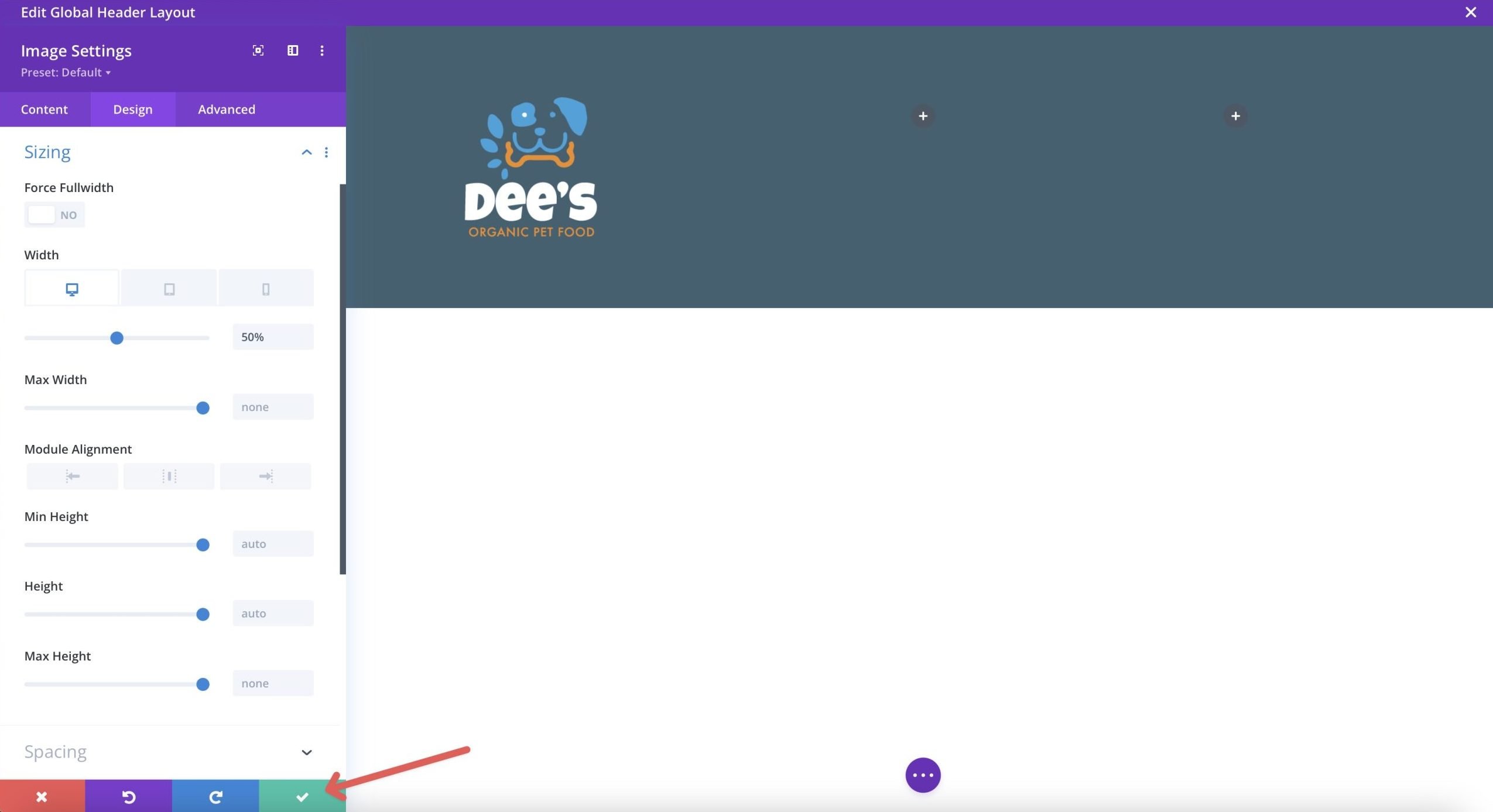
Below the alignment dropdown menu, set the symbol alignment to the left at the desktop and middle on pill and cellular. Subsequent, click on the sizing tab and set the width to 50% for desktop and pill and 40% for cellular.
When completed, click on the inexperienced button to save lots of the module.

Upload Social Media Icons
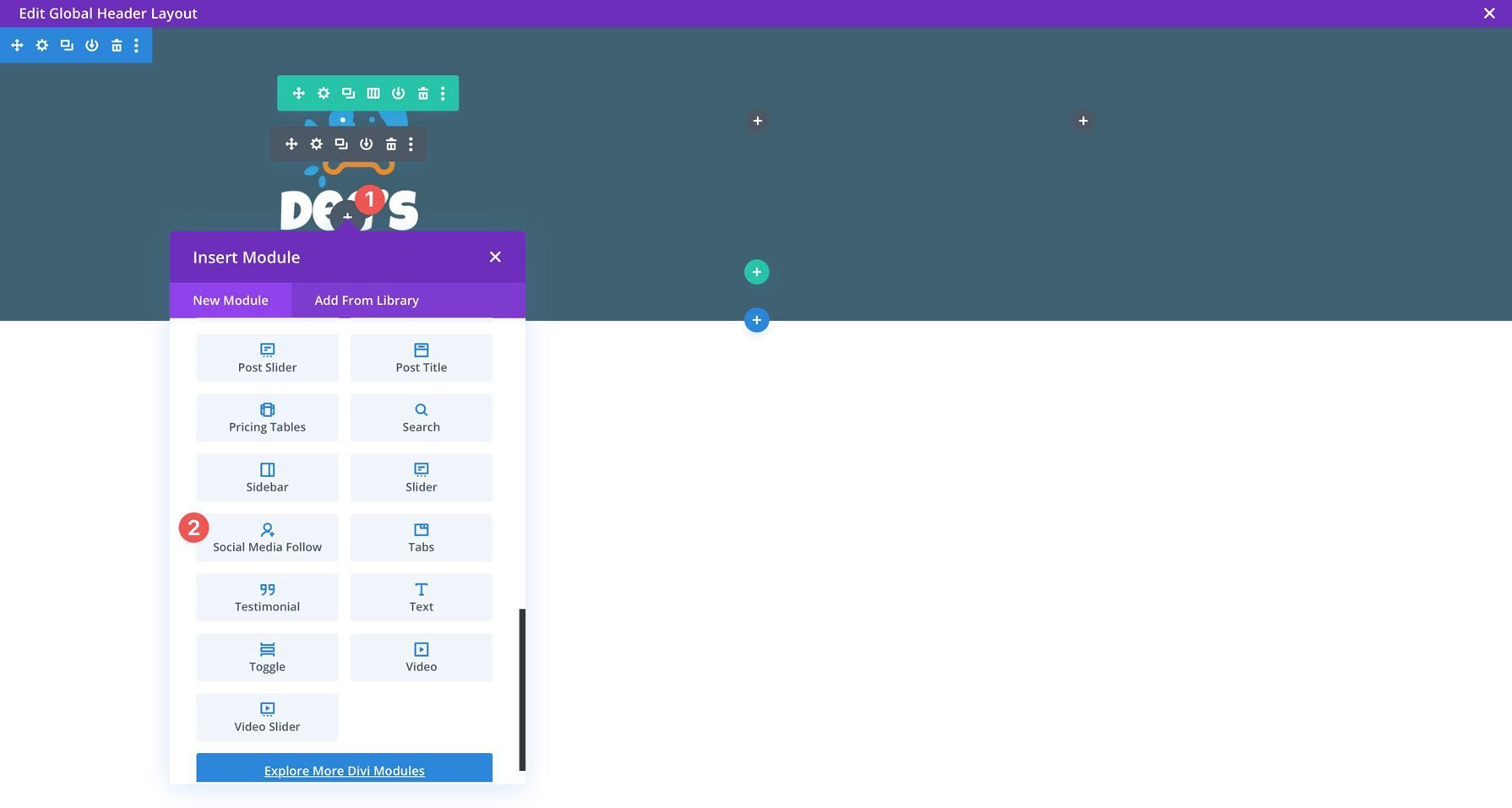
Click on the gray + icon beneath the emblem so as to add a brand new module and make a selection the social media practice module.

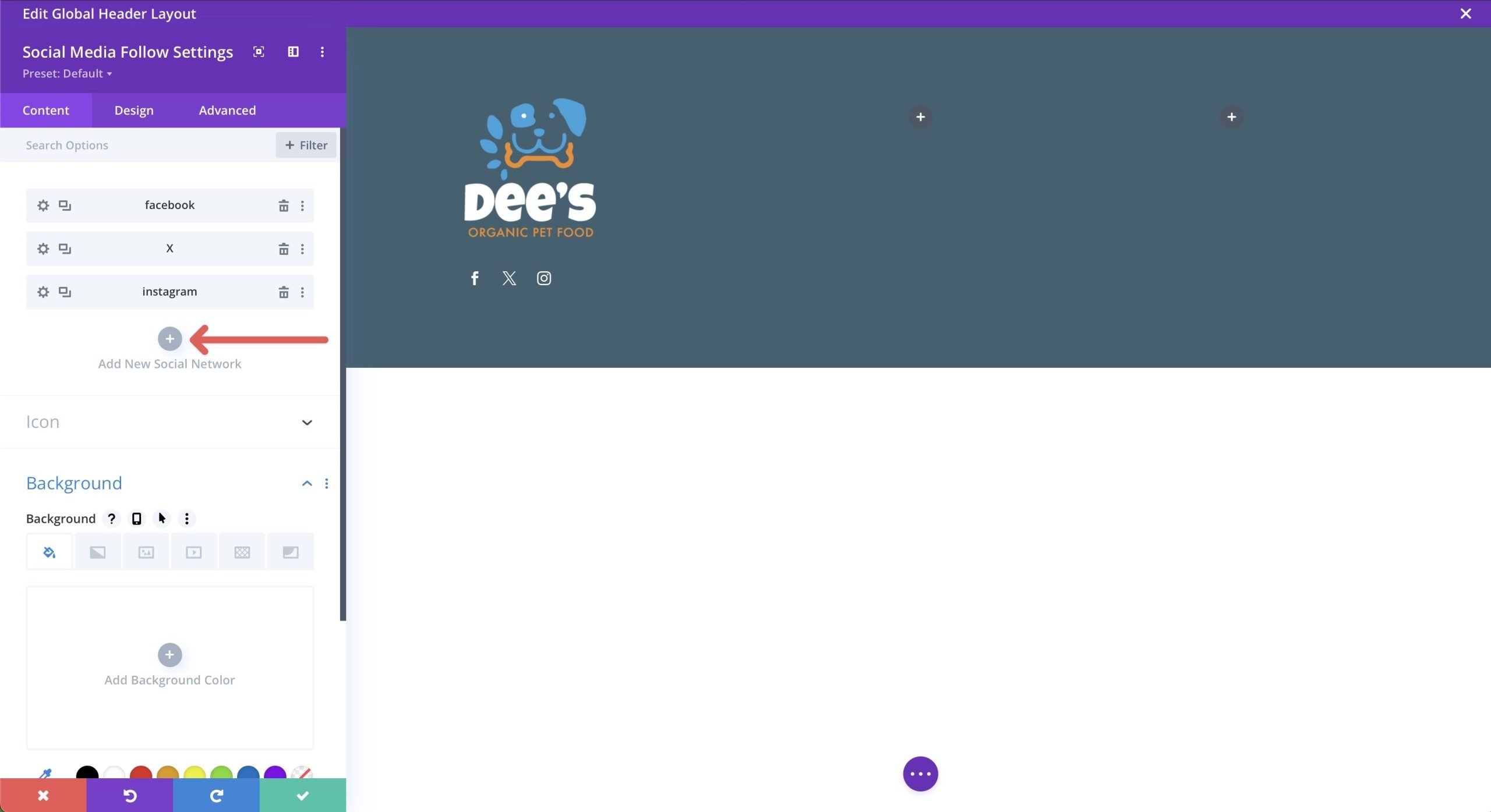
With the module settings energetic, click on the +Upload New Social Community button so as to add your preferred social media platforms. For this educational, we’ll upload Fb, X, and Instagram.

So as to add a background to each and every social media platform, click on the equipment icon to edit it.
![]()
Use #ee8b22 for the background colour. Repeat those steps to edit the icons for X and Instagram.
![]()
Subsequent, switch to the design tab and upload the next settings:
- Module Alignment: left (desktop), middle (tables & cellular)
- Icon Colour: #ffffff
- Use Customized Icon Dimension: Sure
- Customized Icon Dimension: 20px
- Border Rounded Corners: 100px
As soon as entire, your icons must appear to be the picture beneath.
![]()
Upload A Heading Module
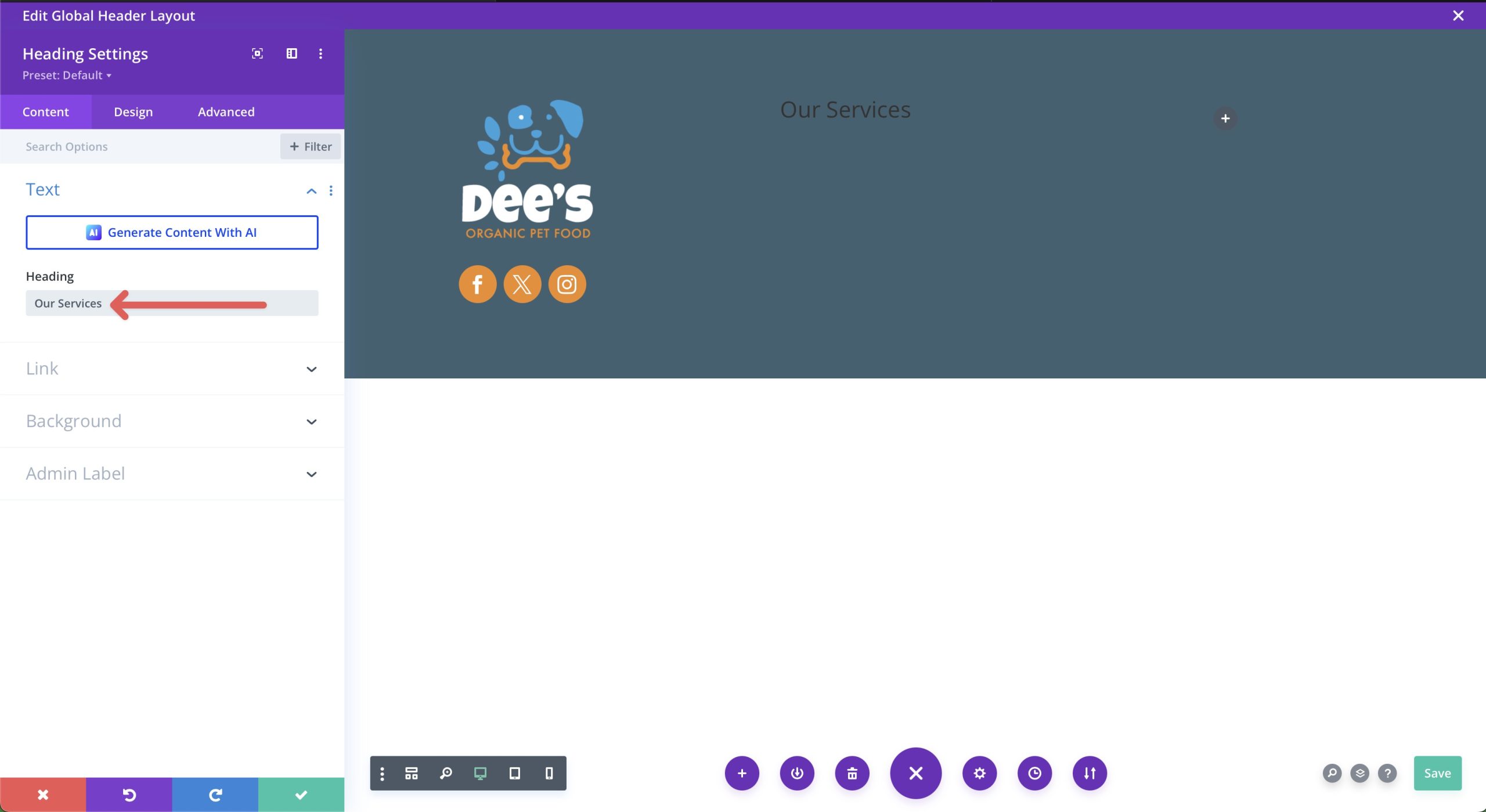
Subsequent, we’ll upload a heading module to our 2d column. Click on the gray +icon and make a selection the heading module so as to add it. Write Our Services and products within the heading box when the conversation field seems.

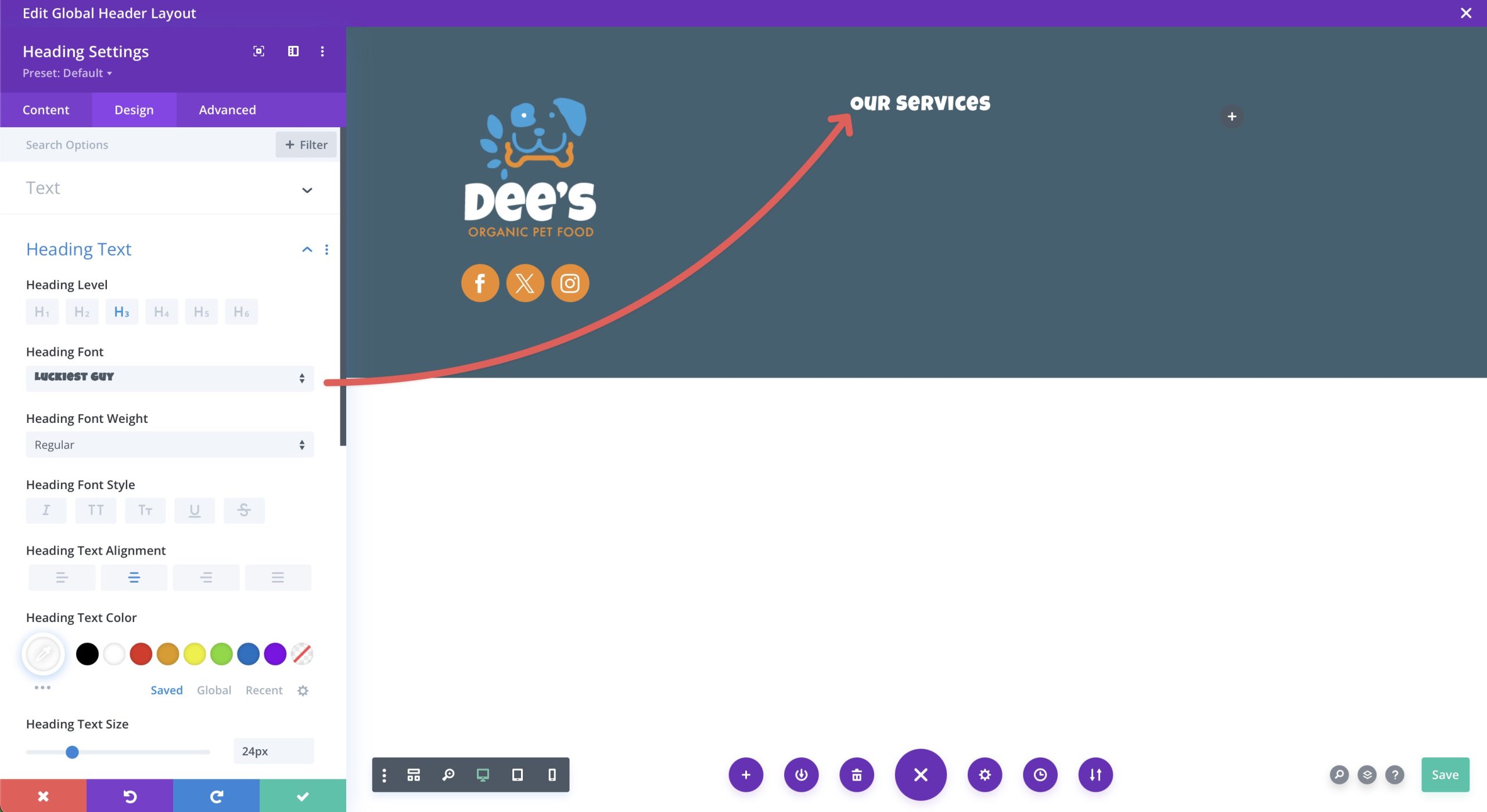
Click on the design tab and upload the next settings:
- Heading Stage: H3
- Heading Font: Luckiest Man
- Heading Textual content Alignment: Middle
- Heading Textual content Colour: #ffffff
- Heading Textual content Dimension: 24px
- Heading Letter Spacing: 1px
As soon as all settings are in position, your heading must appear to be the picture beneath.

Upload A Textual content Module
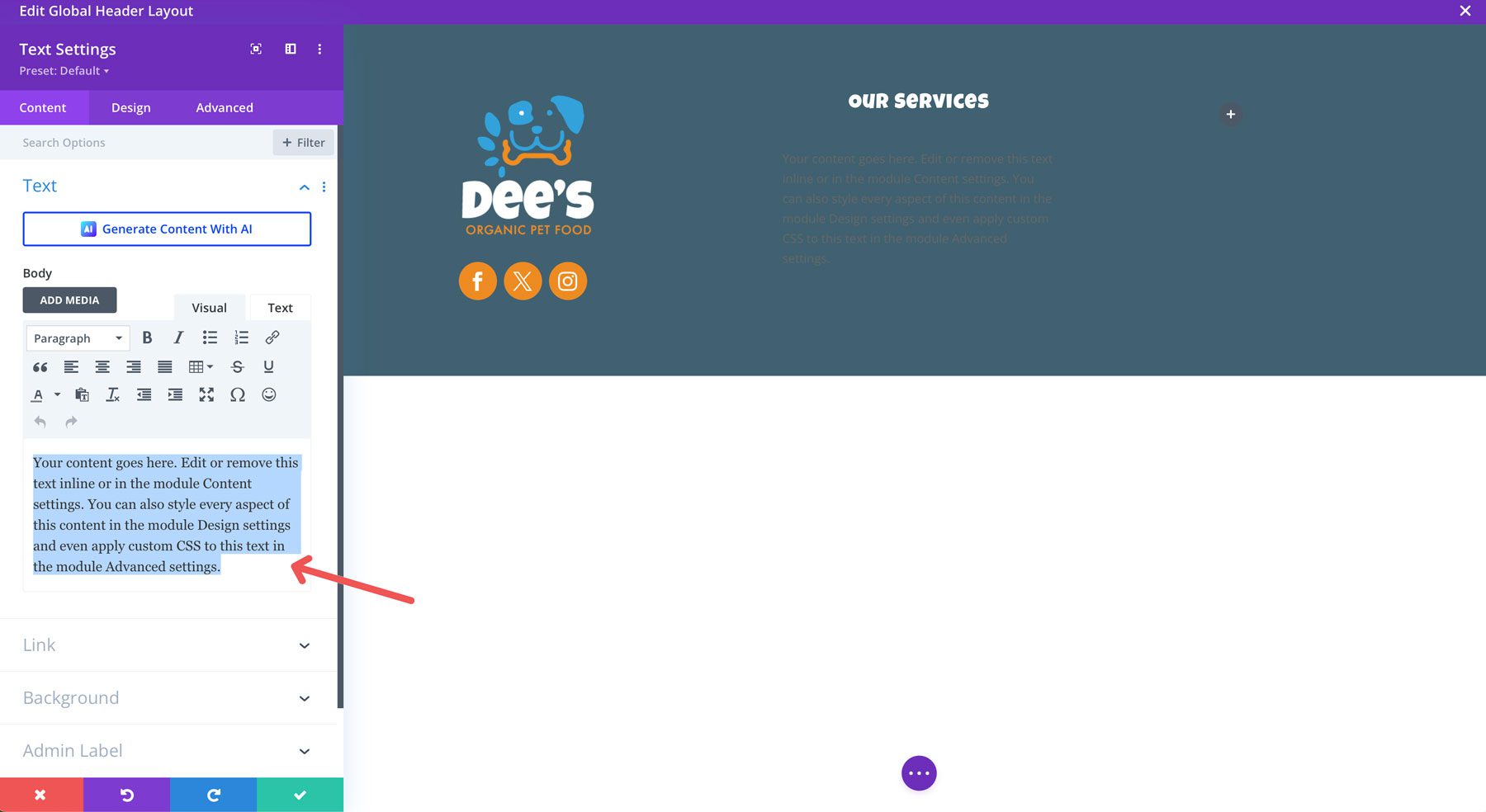
Subsequent, we’ll upload a textual content module beneath the heading module to exhibit necessary hyperlinks in our 2d column. Divi provides placeholder textual content into the module by means of default, so we should delete that prior to including new textual content.

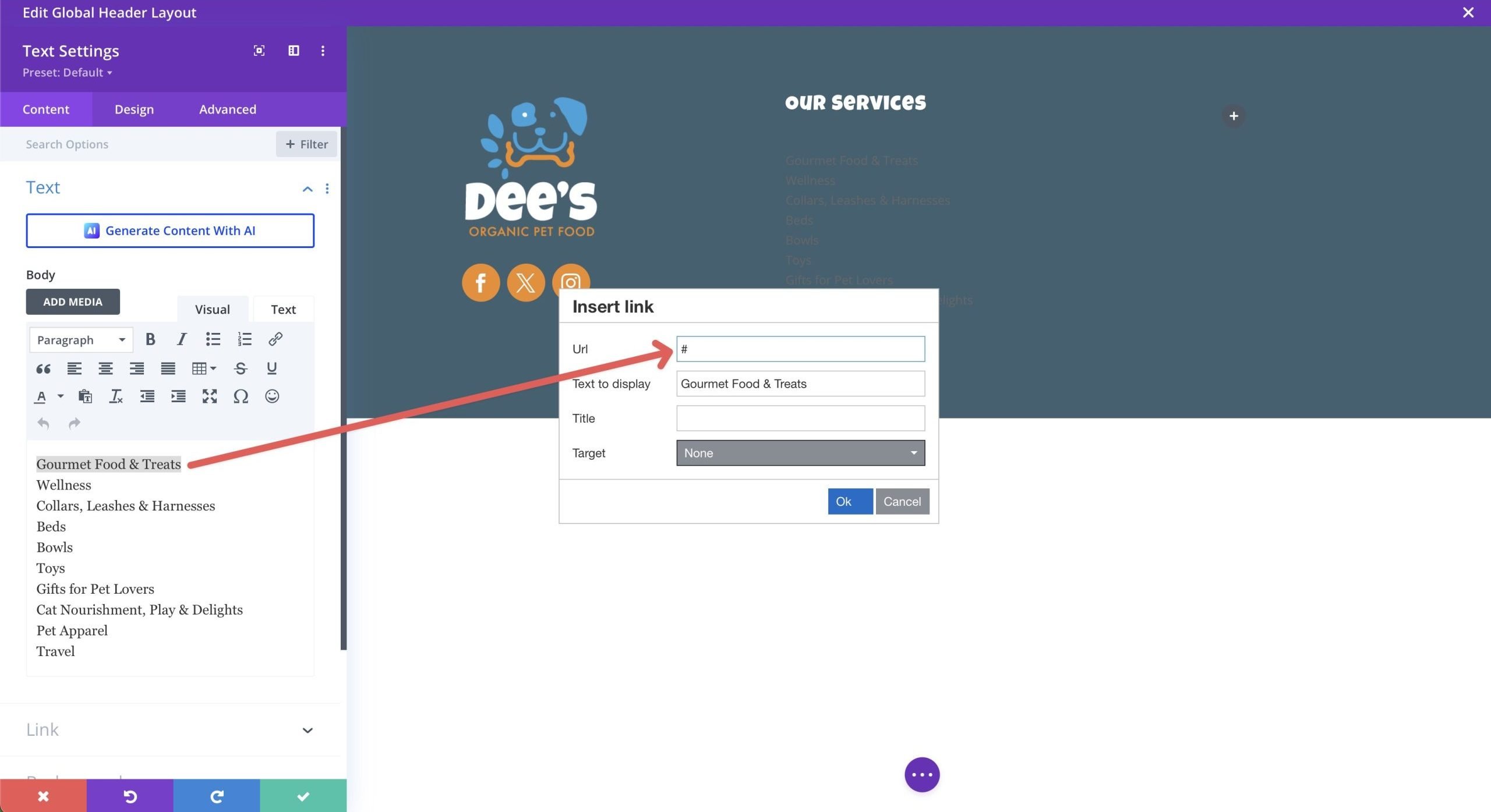
Even supposing lets use a menu module right here, it makes extra sense to make use of a textual content module and upload hyperlinks to each and every line of textual content. Since we’re making a footer for a dog food website, we’ll need to come with necessary hyperlinks to internal pages which can be maximum really useful to the consumer, like dog food & treats, wellness, toys, leashes, and so on. Upload a # to each and every hyperlink.

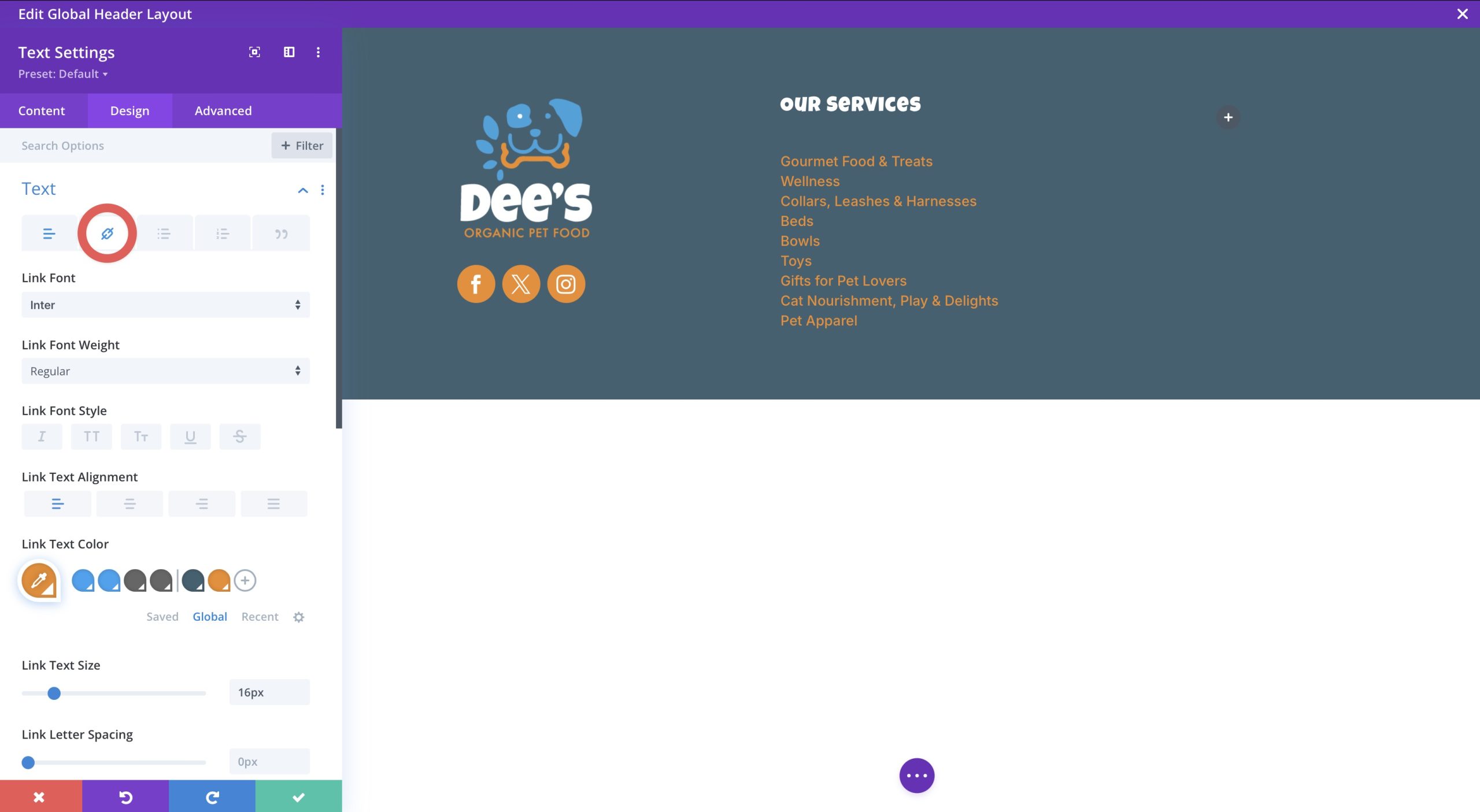
Along with your hyperlinks in position, click on the design tab and upload the next settings beneath the textual content hyperlink menu:

- Textual content Font: Inter
- Hyperlink Textual content Alignment: Left (desktop), middle (pill and cellular)
- Hyperlink Textual content Colour: #ee8b22
- Hyperlink Textual content Dimension: 16px
- Hyperlink Line Top: 1.3em
Upload An E-mail Choose-in Module
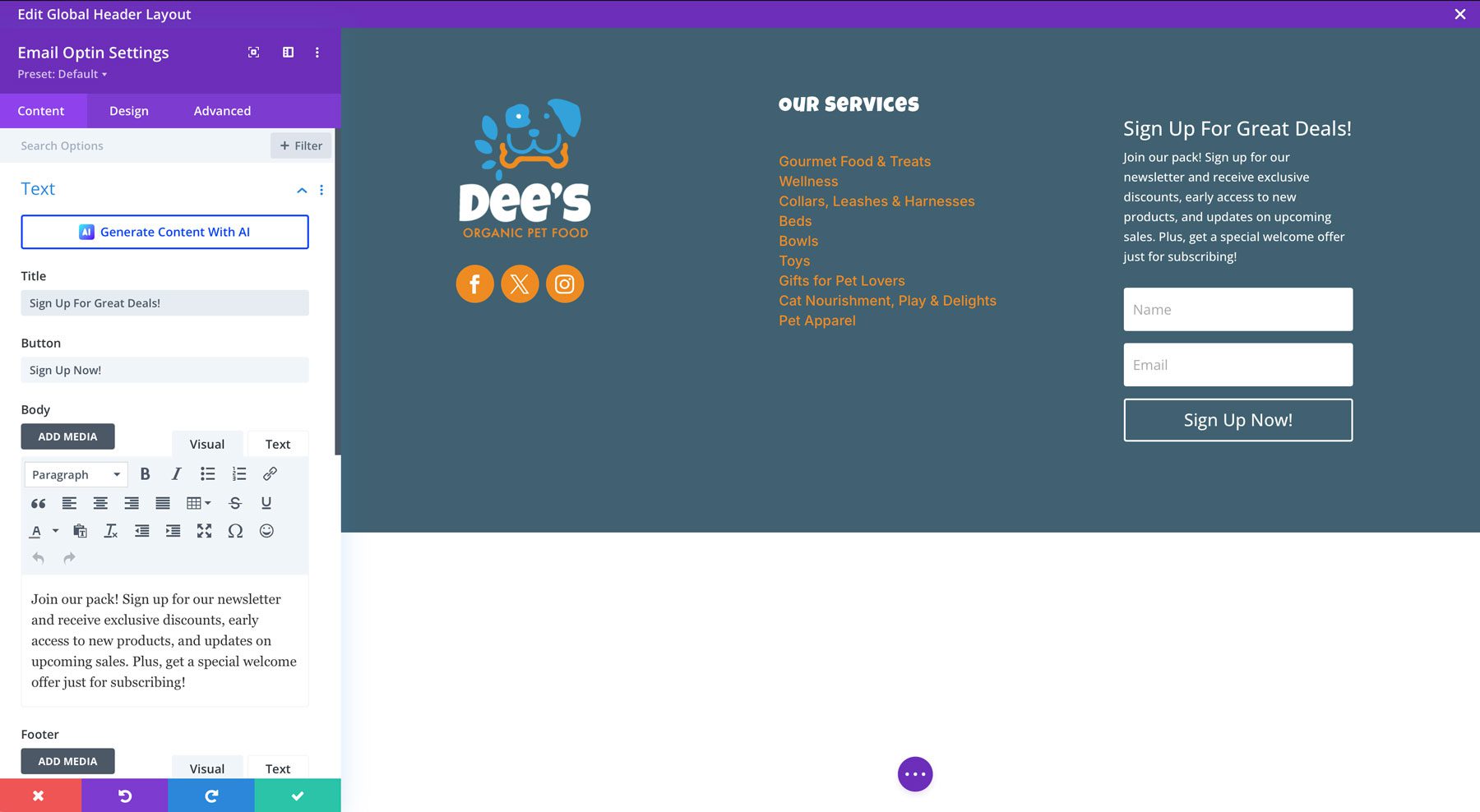
In our 3rd column, we’ll upload an e mail opt-in module for shooting consumer knowledge. The speculation is to get attainable shoppers to join a e-newsletter to obtain updates about new services and products.
Within the content material tab, upload the next settings:

- Identify: Signal Up For Nice Offers!
- Button: Signal Up Now!
- Frame: Sign up for our pack! Join our e-newsletter and obtain unique reductions, early get right of entry to to new merchandise, and updates on upcoming gross sales. Plus, get a different welcome be offering only for subscribing!
- E-mail Account: Choose between one among 20+ e mail suppliers, together with Mailchimp, ActiveCampaign, HubSpot, and extra. If you want assist configuring your opt-in, take a look at this post.
- Fields: Toggle Use Unmarried Identify Box to sure
- Luck Motion: Make a selection to show a message or redirect to any other URL.
- Background: Clear
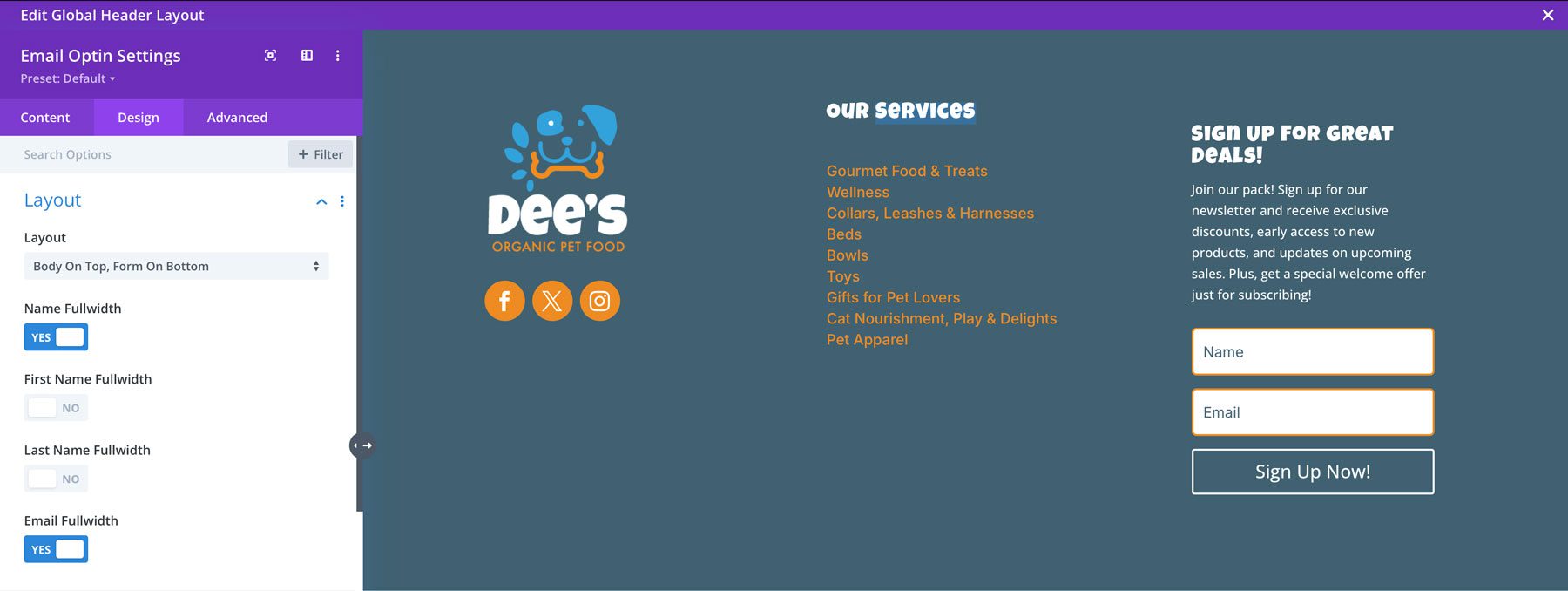
Within the design tab, upload the next format settings:

- Format: Frame on best, shape on backside
- Identify Fullwidth: toggle to sure
- E-mail Fullwidth: toggle to sure
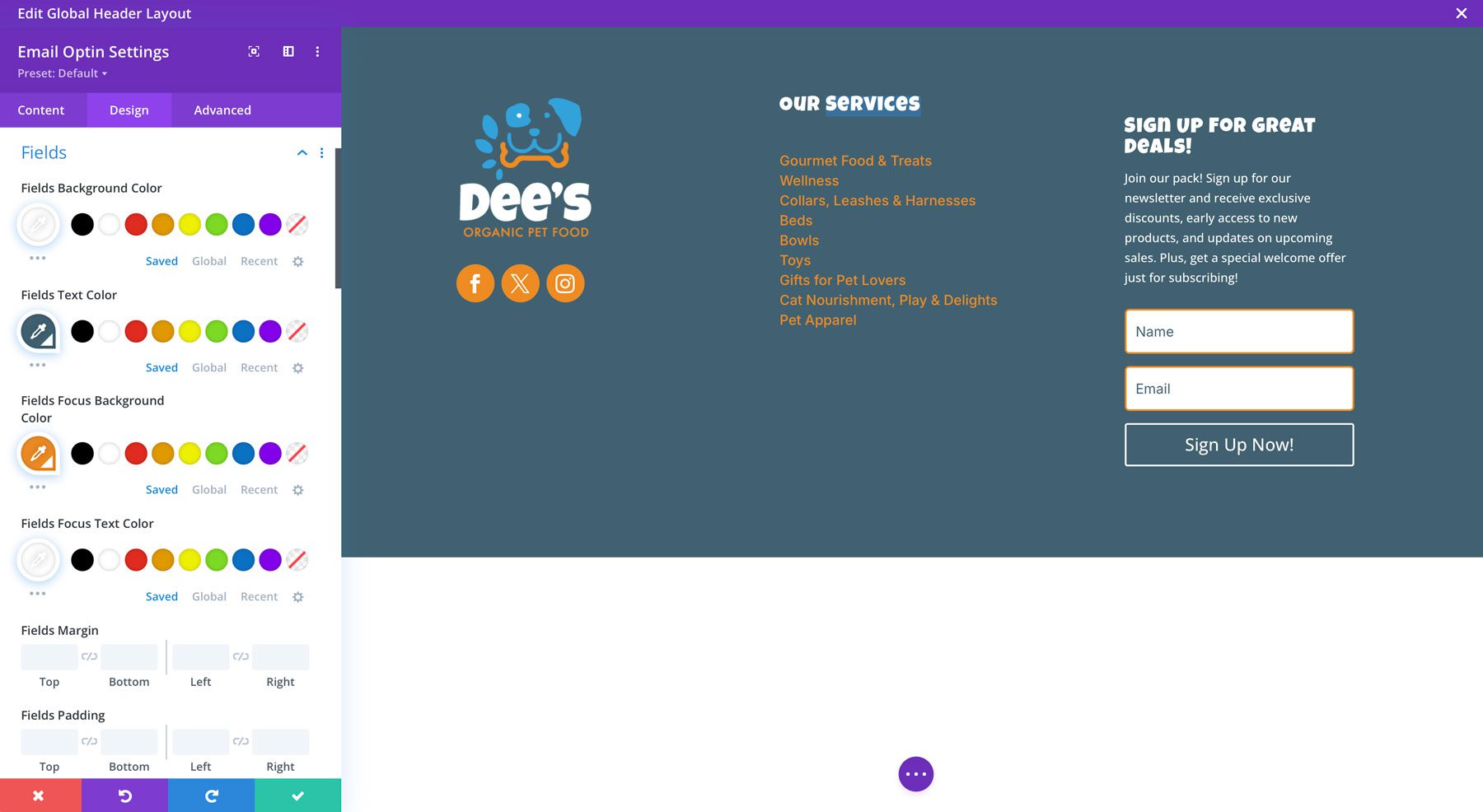
Box Settings:

- Fields Background Colour: #ffffff
- Box Textual content Colour: #406171
- Box Center of attention Background Colour: #ee8b22
- Box Center of attention Textual content Colour: #ffffff
- Fields Font: Inter
- Fields Rounded Corners: 5px
- Fields Border Width: 2px
- Fields Border Colour: #ee8b22
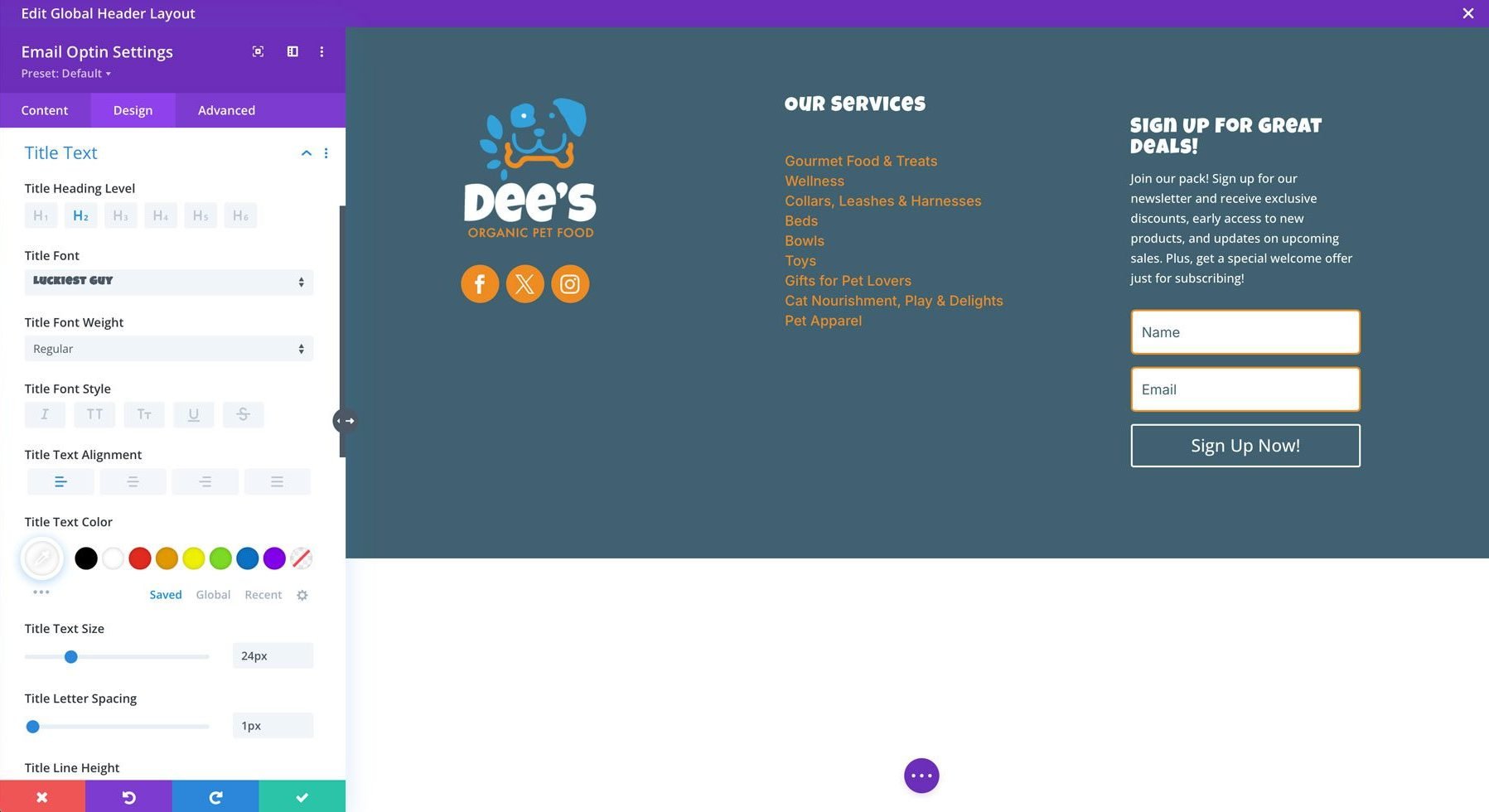
Identify Textual content Settings:

- Identify Font: Luckiest Man
- Identify Textual content Alignment: Left
- Identify Textual content Colour: #ffffff
- Identify Textual content Dimension: 24px
- Identify Letter Spacing: 1px
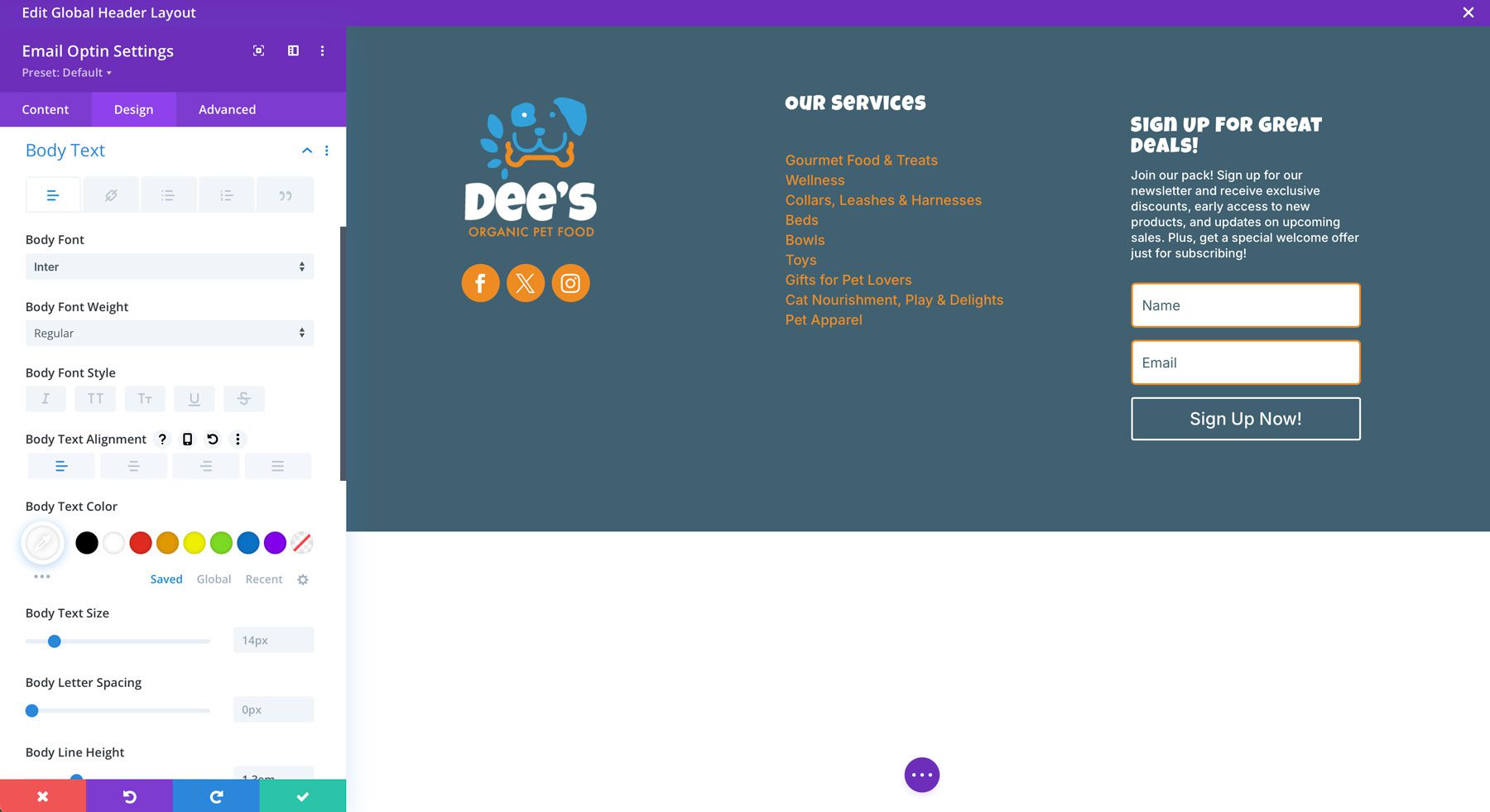
Frame Textual content Settings:

- Frame Font: Inter
- Frame Textual content Alignment: Left
- Frame Textual content Colour: #ffffff
- Frame Line Top: 1.3em
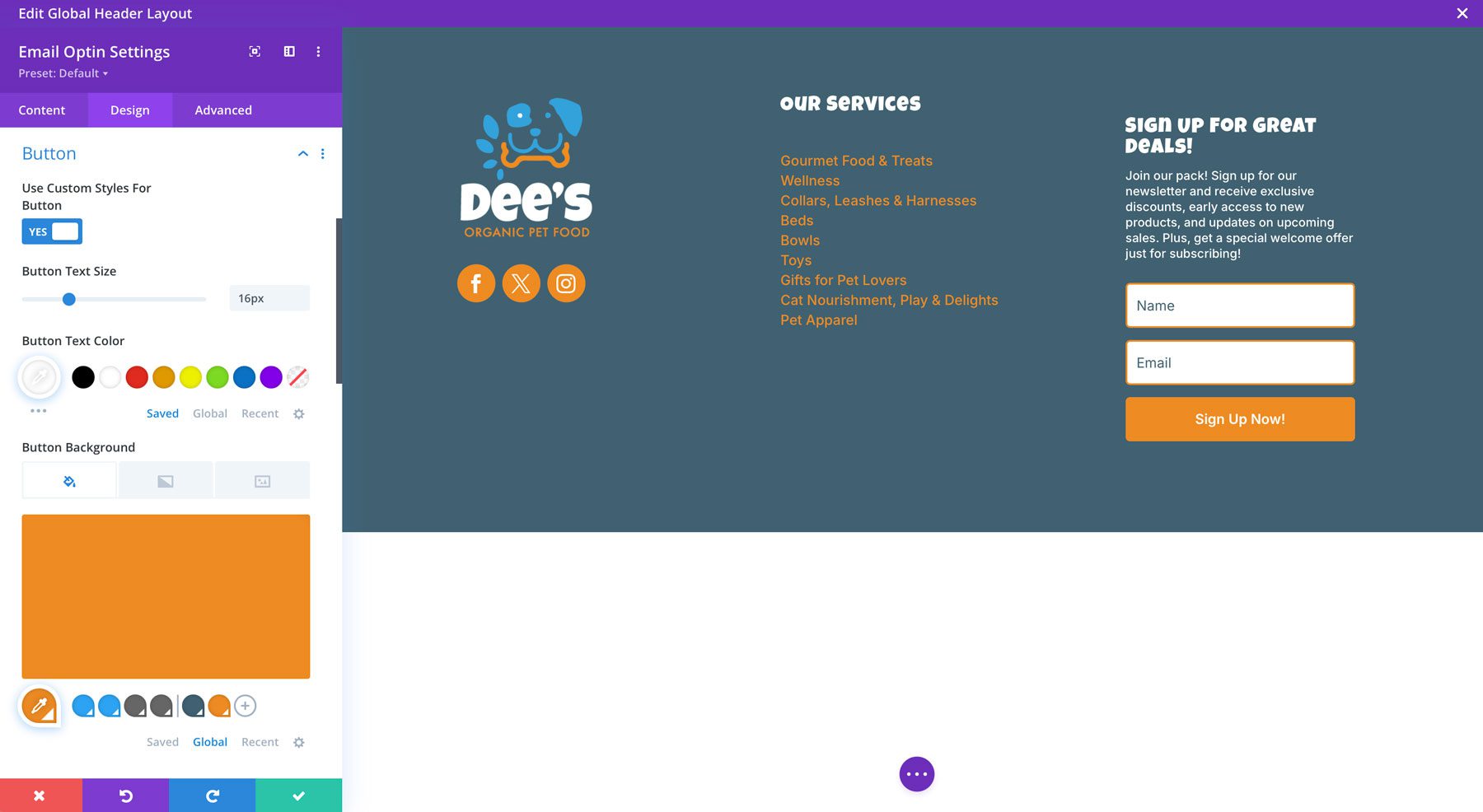
Button Settings:

- Use Customized Types For Button: Toggle to sure
- Button Textual content Dimension: 16px
- Button Textual content Colour: #ffffff
- Button Background: #ee8b22
- Button Border Width: 0px
- Button Border Radius: 5px
- Button Font: Inter
- Button Font Weight: Semibold
- Display Button Icon: No
- Button Padding: 12px (best & backside)
Upload A New Phase
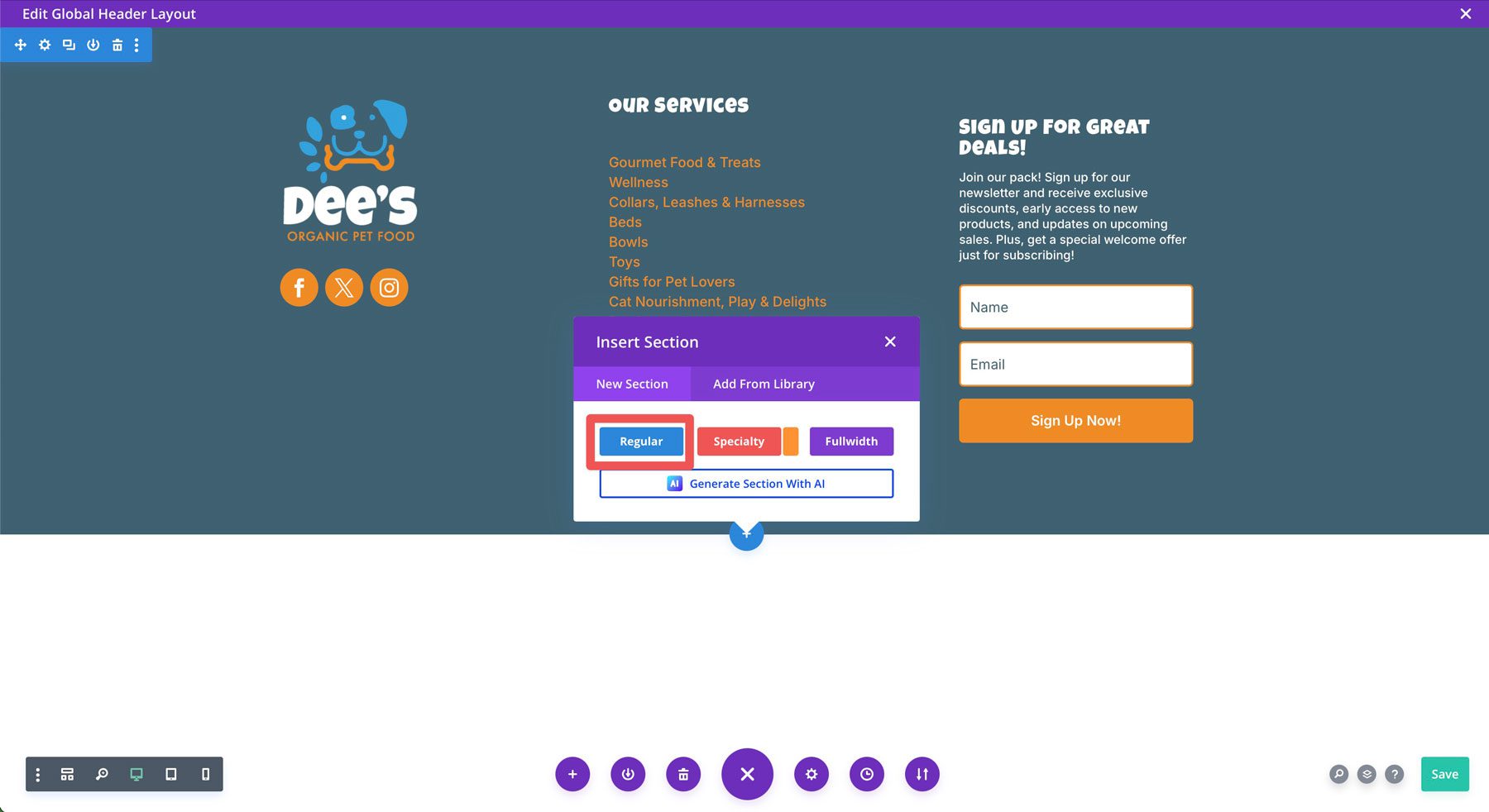
Finally, we’ll want to upload a brand new segment for copyright data and our phrases of provider menu to our footer. Click on the blue icon beneath the prevailing segment and select a common segment.

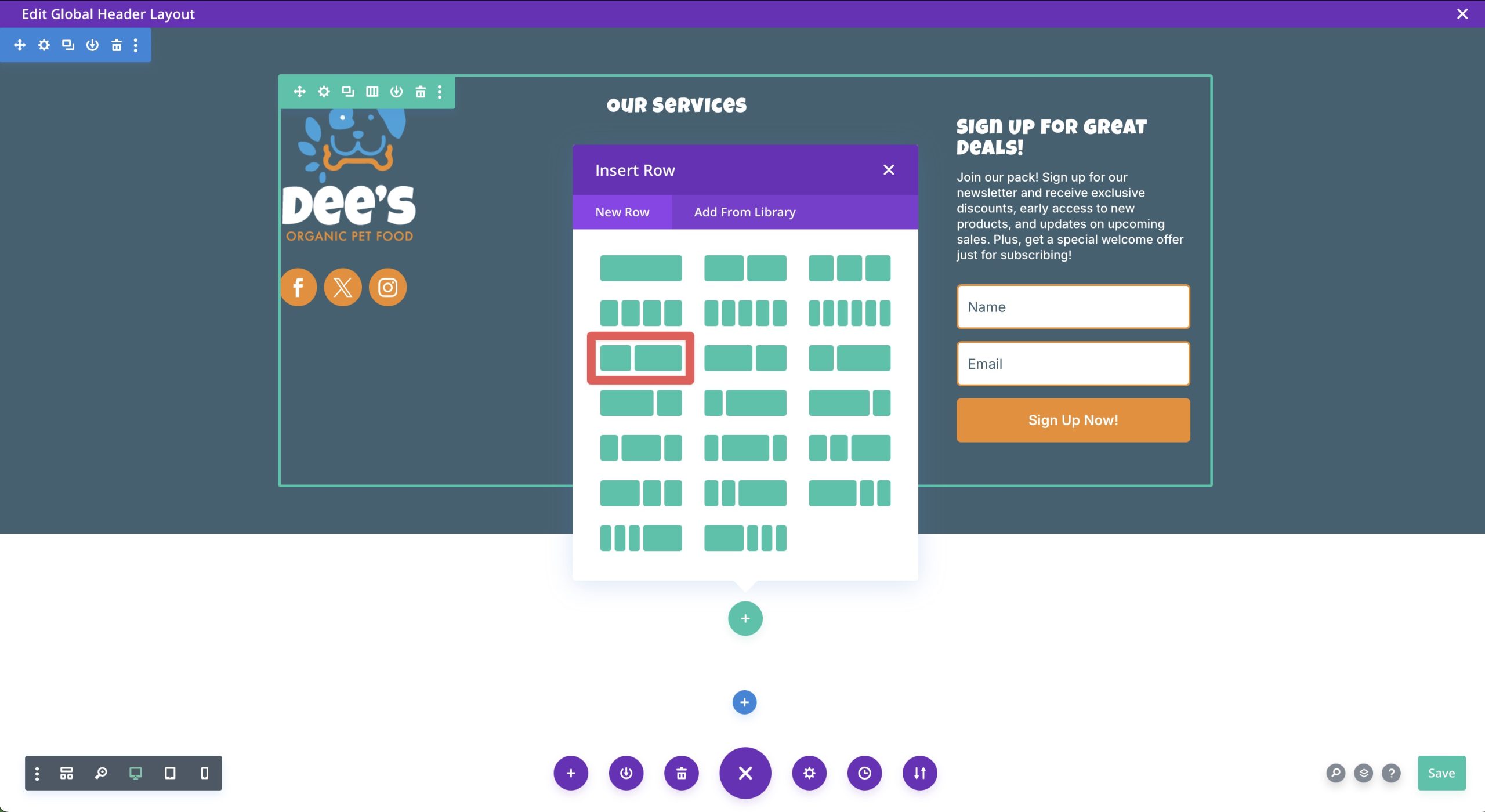
Make a selection a 1/3 + / 2/3 column row.

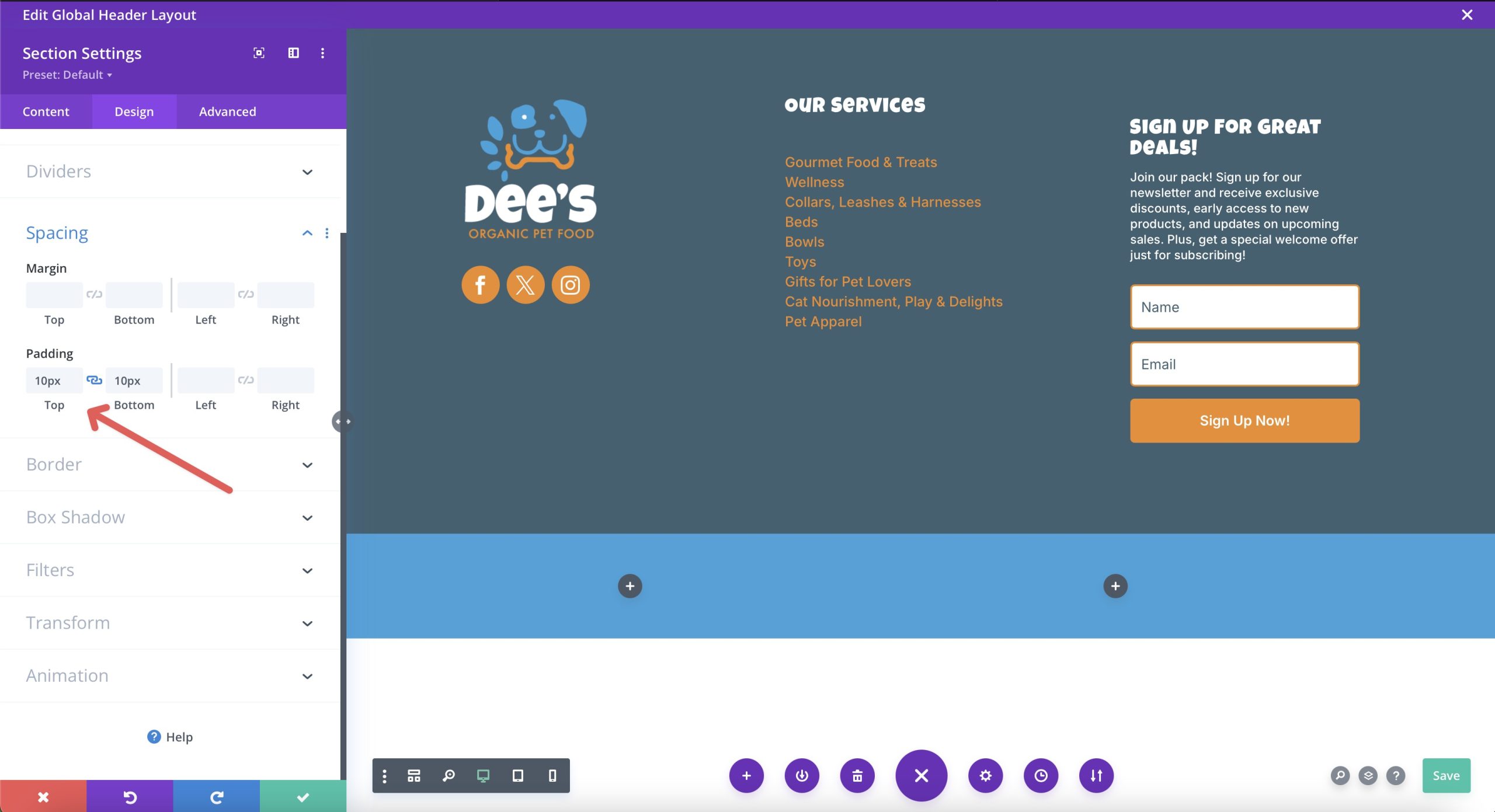
Set the segment’s background colour to #38a2db and the spacing (within the design tab) to 10px best and backside, after which save the adjustments.

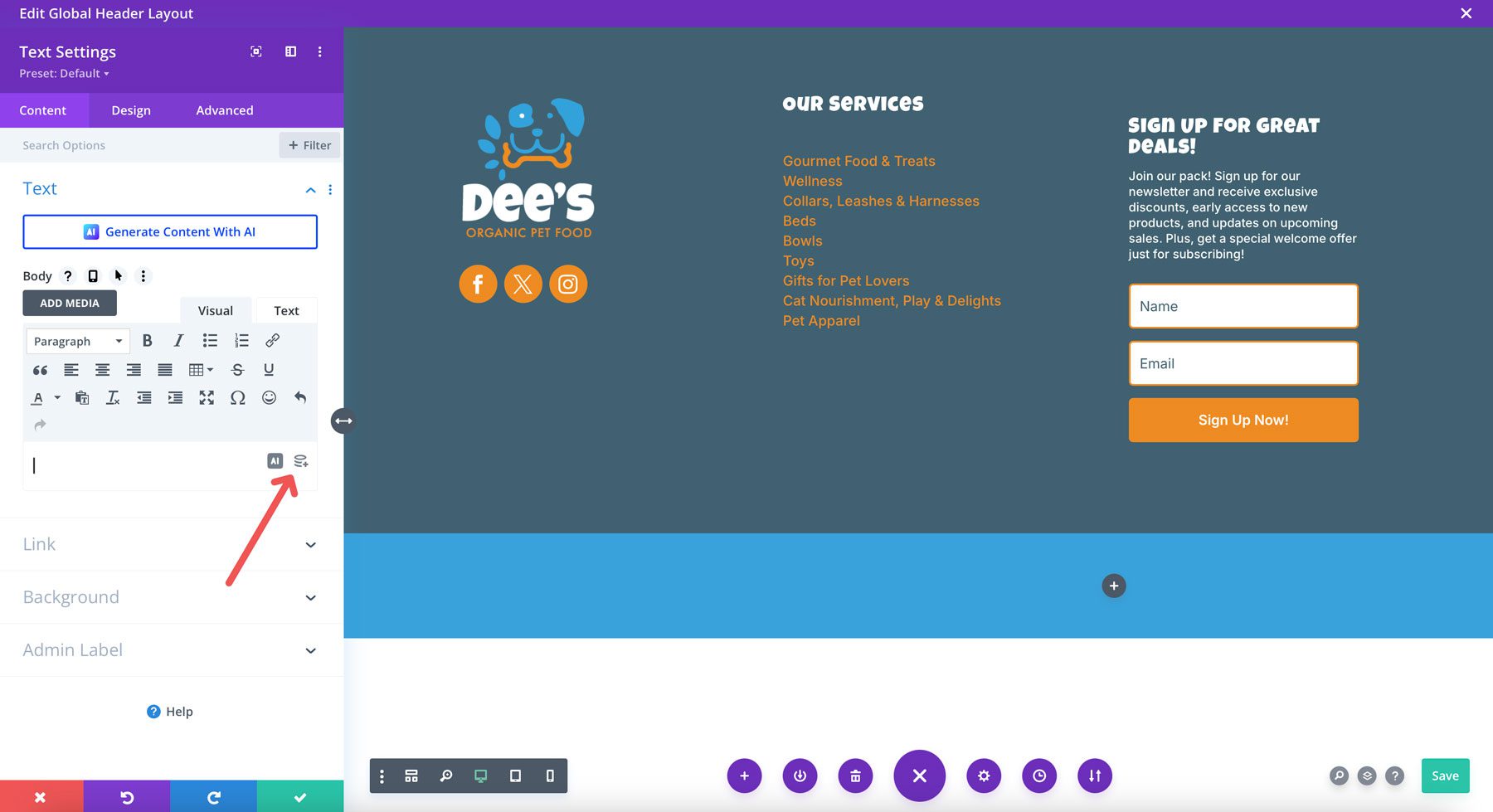
Upload a textual content module to the left column. As a substitute of including textual content within the frame, click on the dynamic content material icon. We’ll upload our copyright data right here in order that it updates once a year with out you manually converting it.

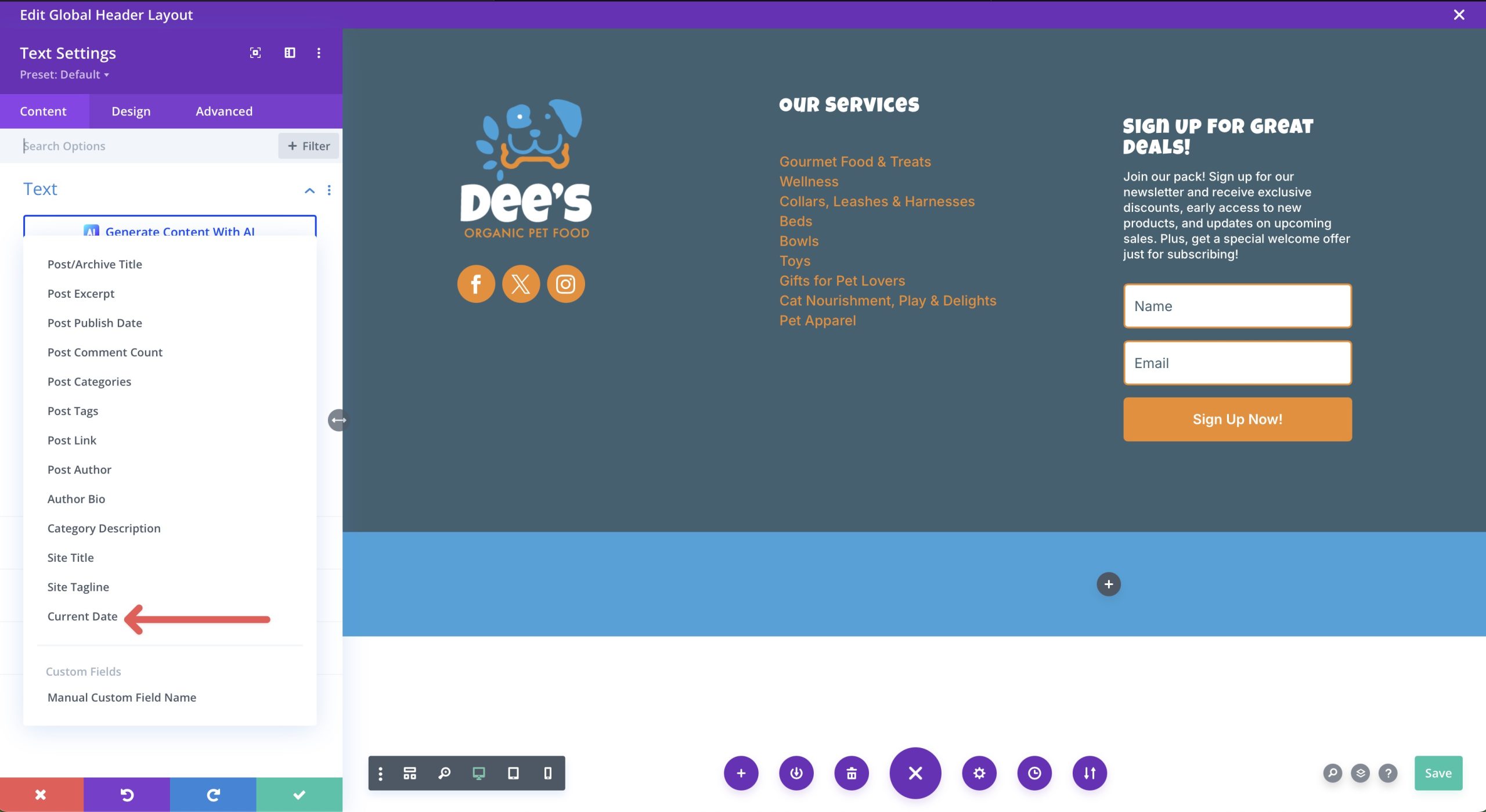
When the conversation field seems, make a selection present date from the record of choices.

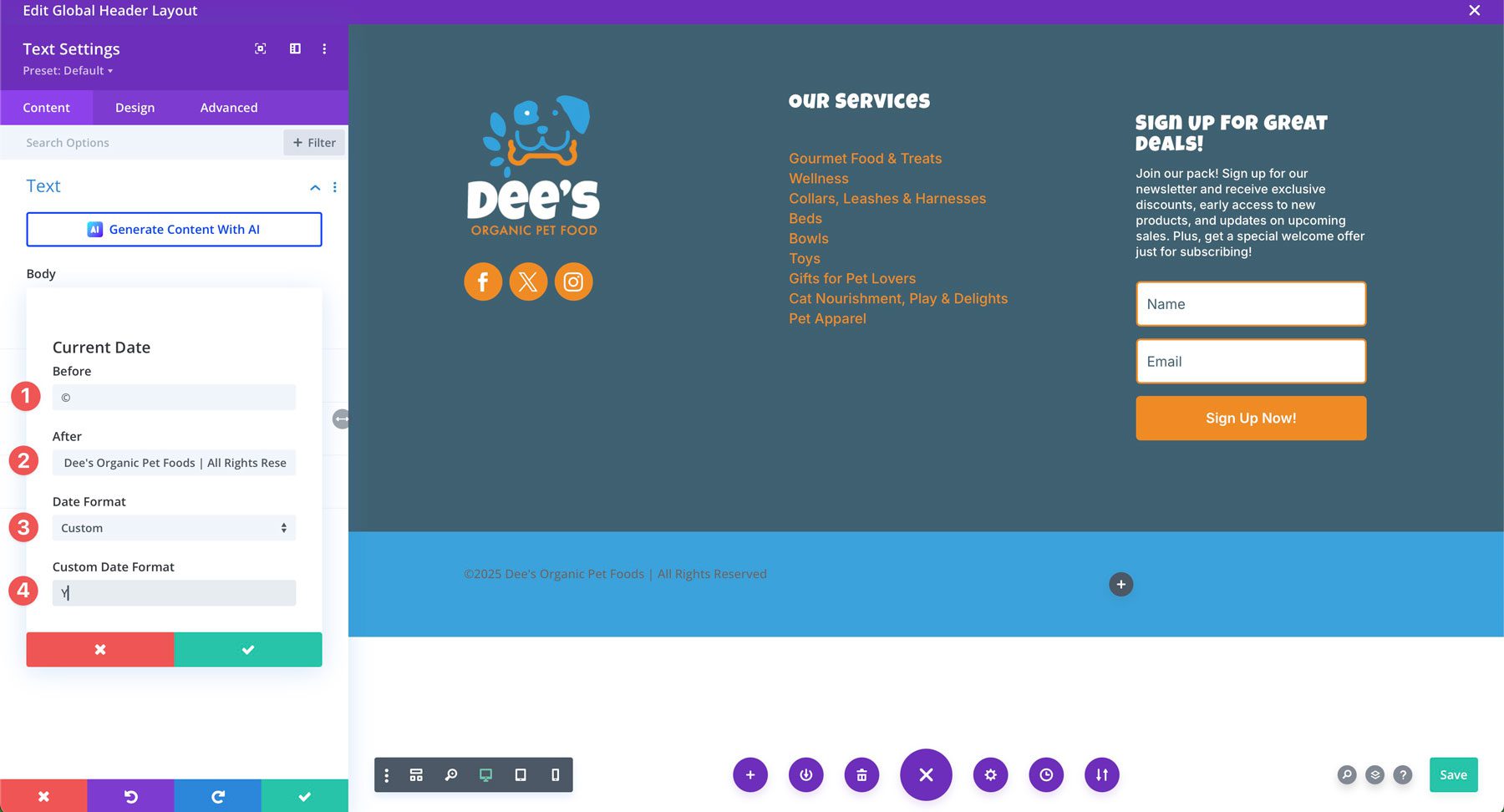
When the textual content conversation field seems, input the next settings:

- Ahead of: Copyright image (possibility + G to your keyboard)
- After: Your small business identify. Make sure to depart an area prior to coming into textual content!
- Date Structure: Customized
- Customized Date Structure: Y
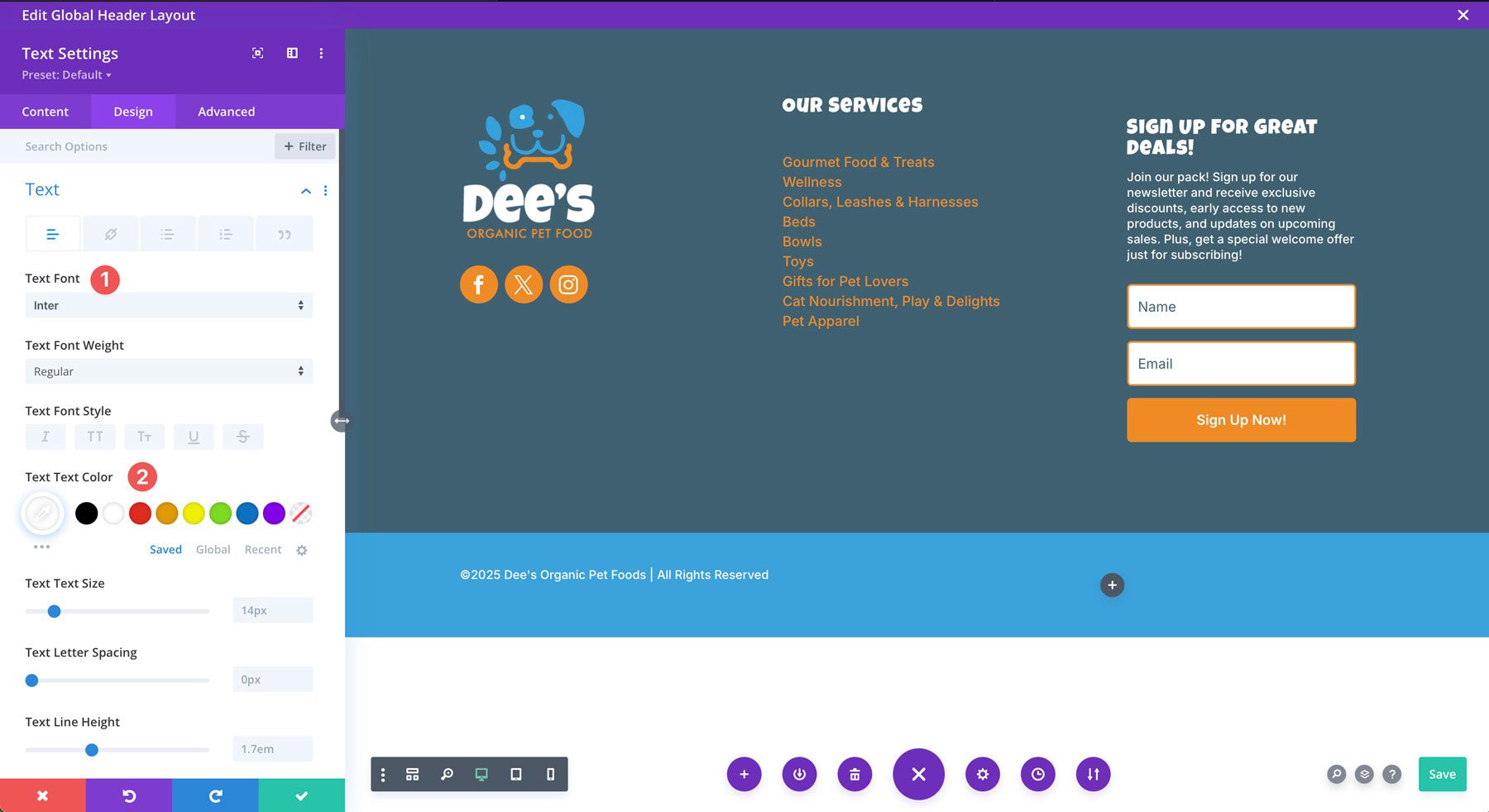
Save the adjustments prior to heading to the design tab to taste your textual content. At the design tab, depart all settings at their default settings, apart from for making the textual content #ffffff and converting the font circle of relatives to Inter.

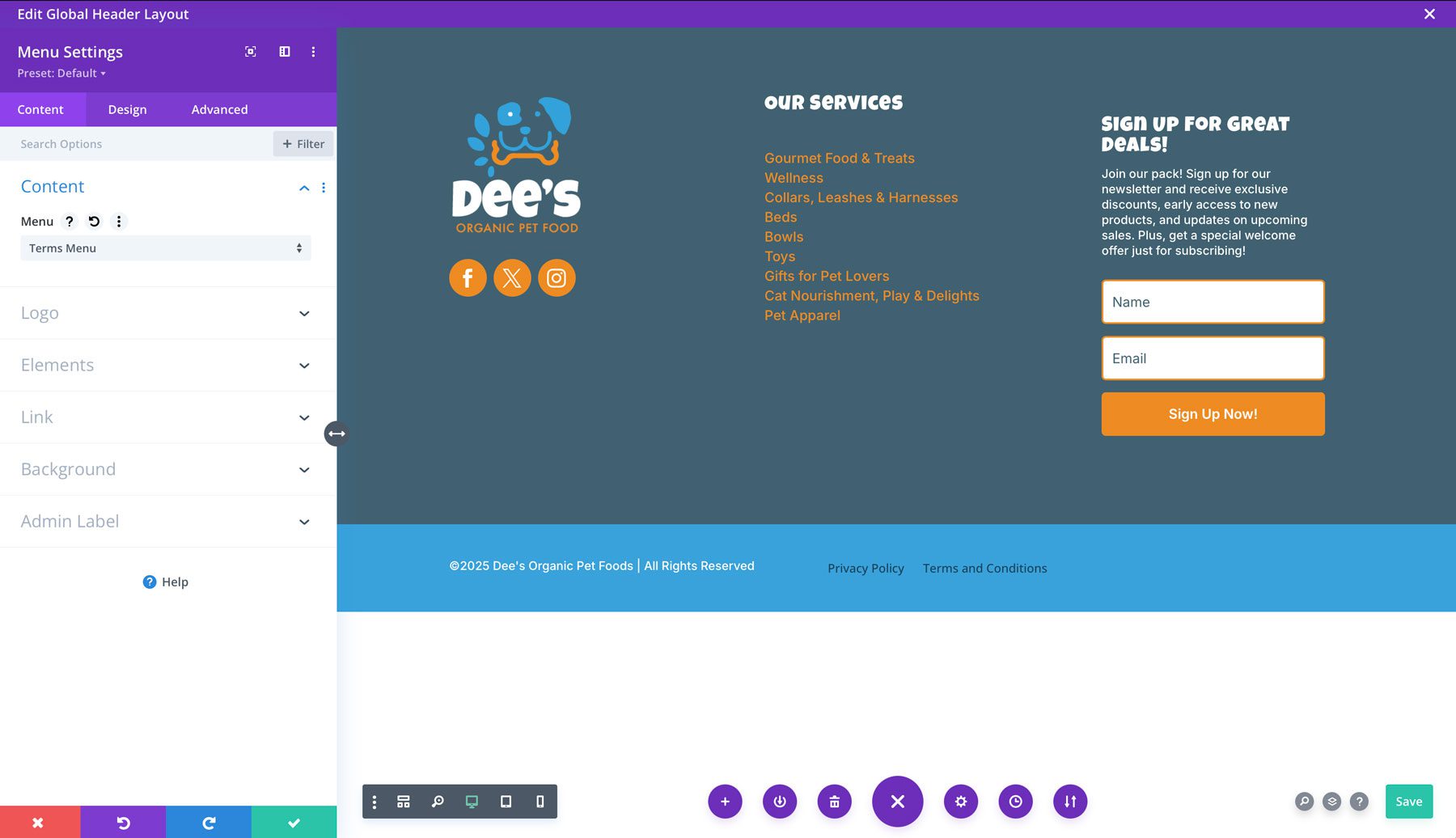
The closing module so as to add to our footer is a menu module. We’ll upload it to the correct column of our new segment. You should create a menu previously by means of navigating to Look > Menus. This footer menu must comprise any criminal data to your website, corresponding to a privateness coverage or phrases and stipulations web page.
With the menu module’s settings energetic, make a selection the next choices:

- Menu: Make a choice your criminal data menu
- Background: Clear
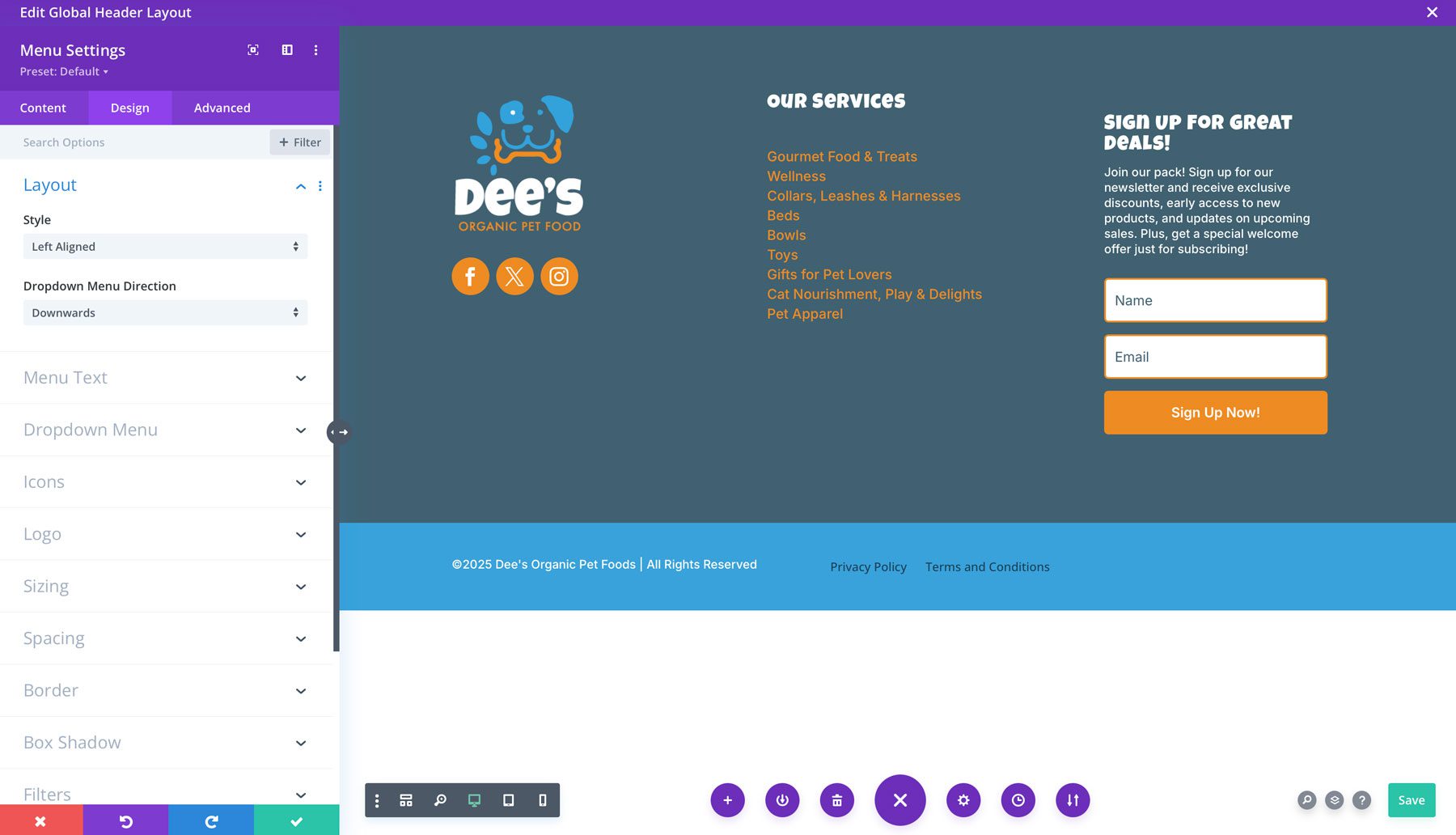
Within the design settings, select the next settings:
Format:


- Energetic Hyperlink Colour: #ffffff
- Menu Font: Inter
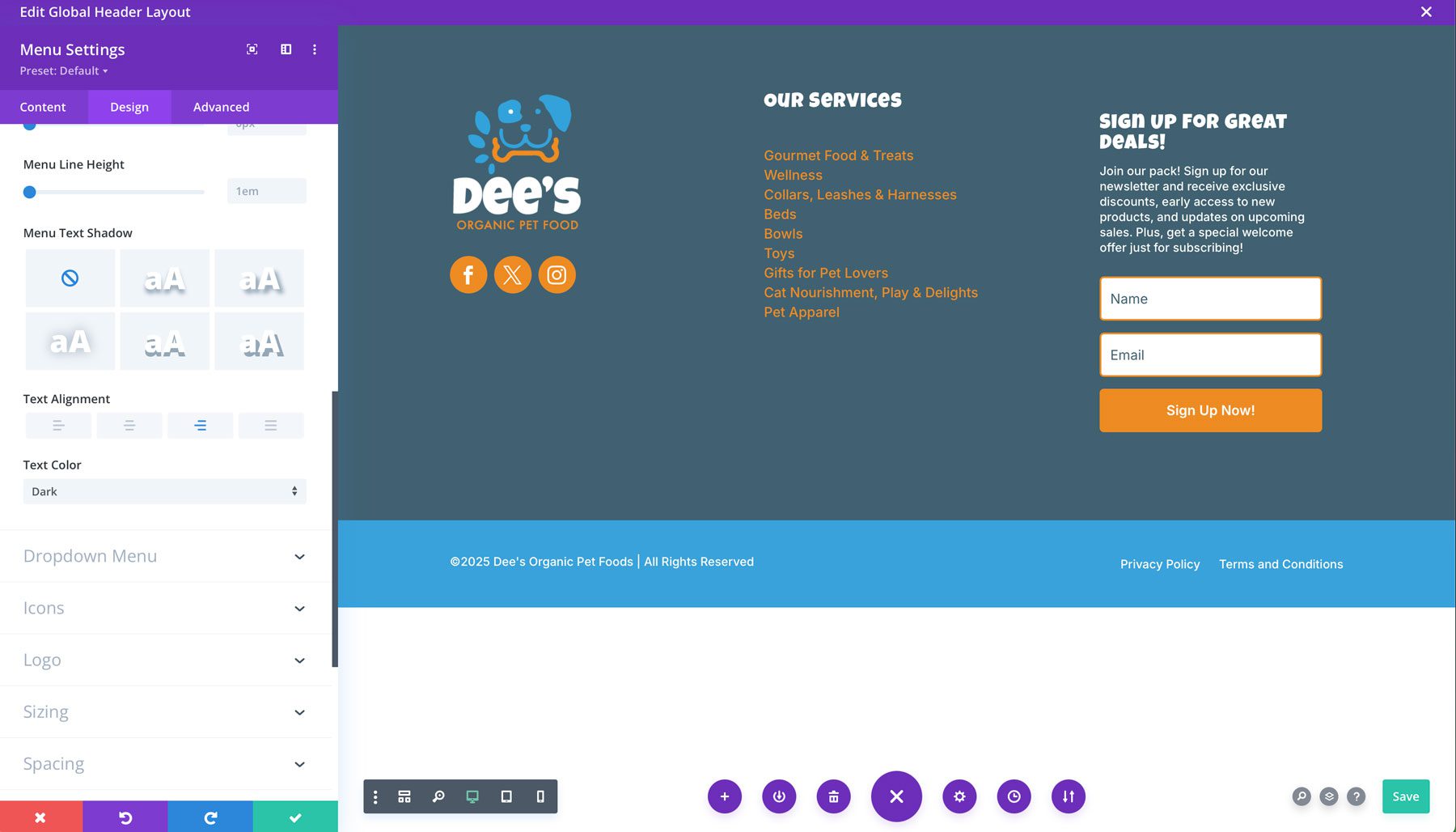
- Menu Textual content Colour: #ffffff
- Textual content Alignment: Proper
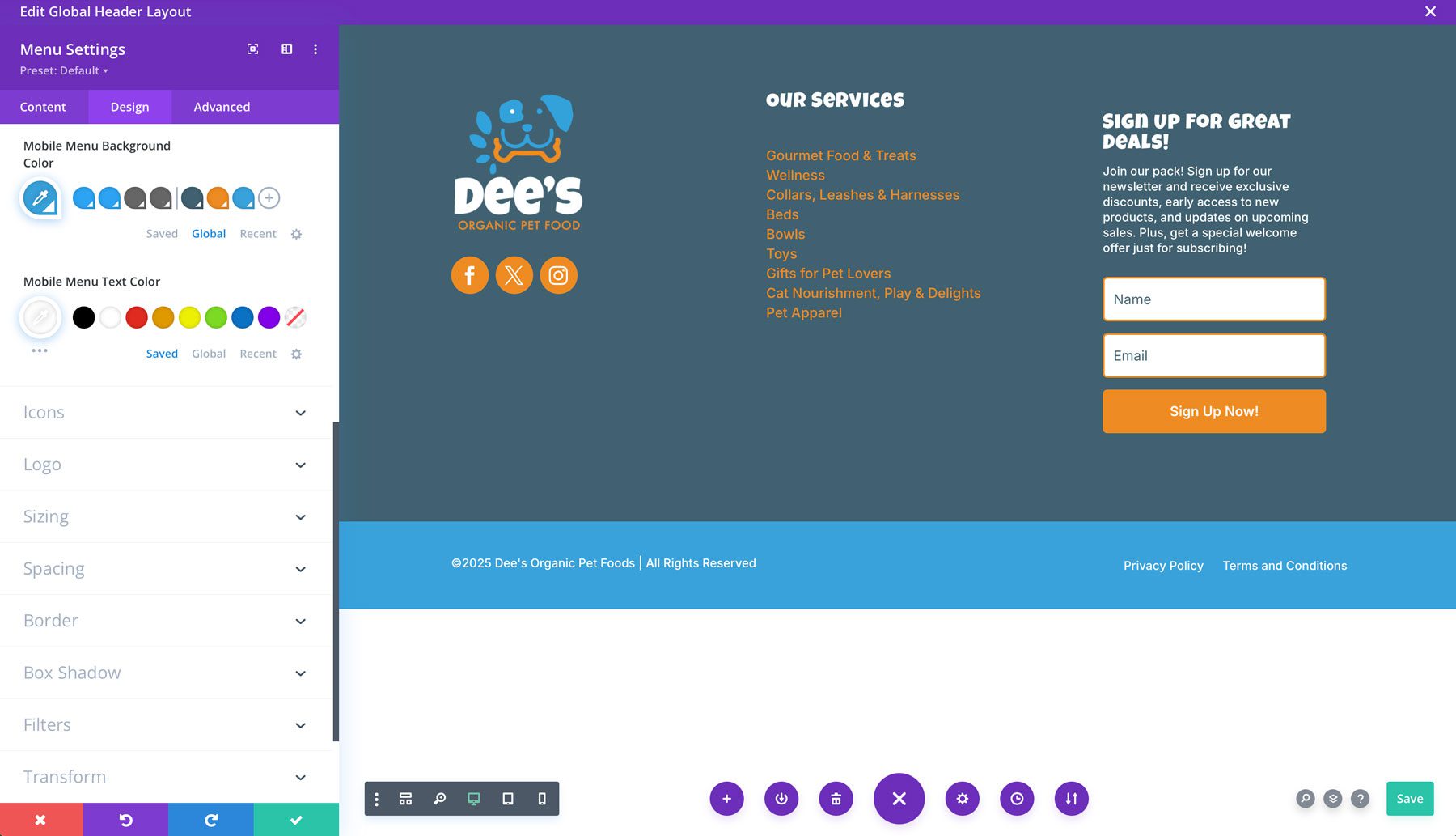
There are just a few issues to modify right here since your menu doesn’t have submenu hyperlinks. Those settings will practice to simply the cellular model of your menu when other people view your website from a smartphone or pill:

- Cell Menu Background Colour: #38a2db
- Cell Menu Textual content Colour: #ffffff
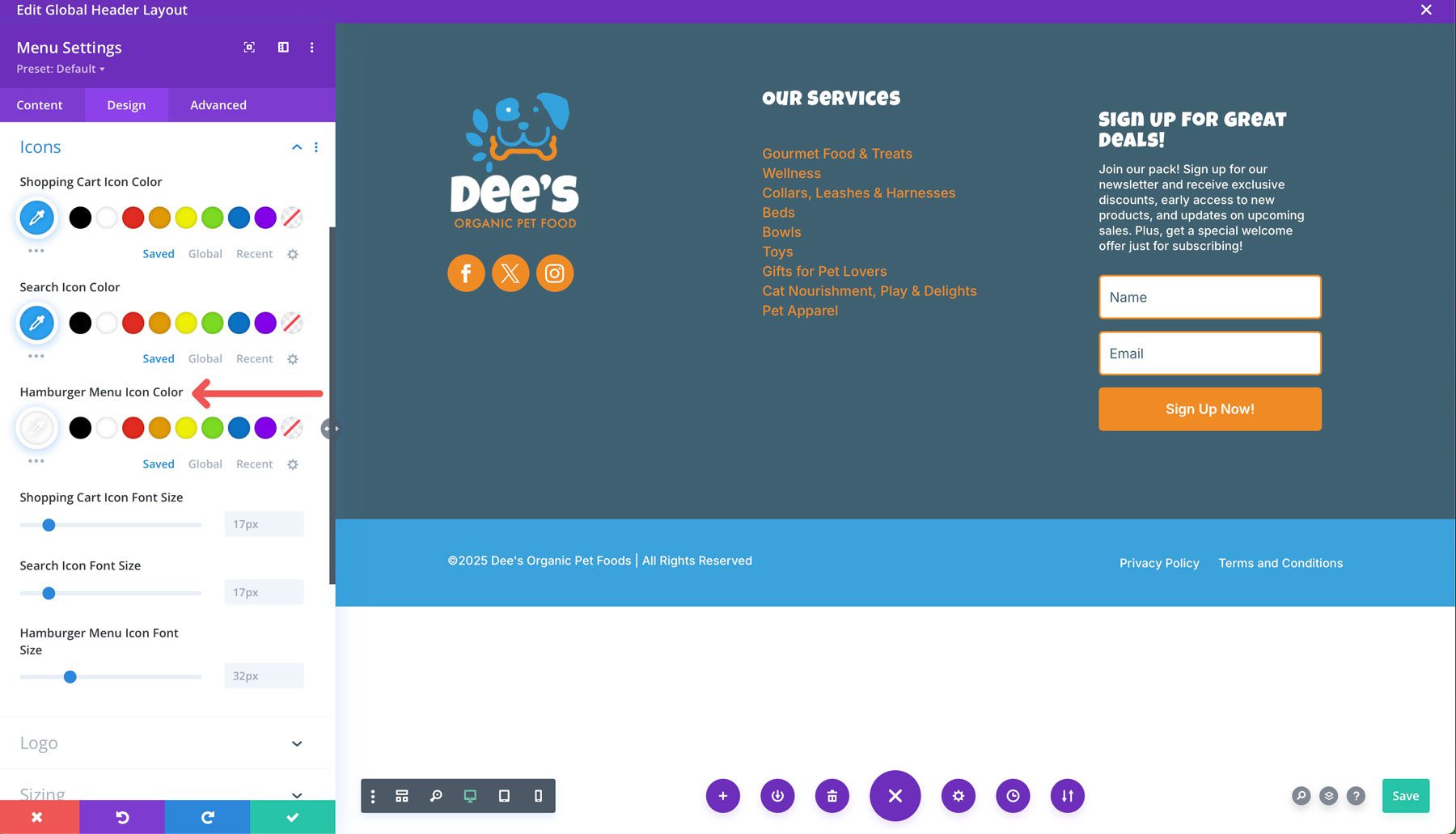
In the end, alternate the Hamburger Menu Icon Colour beneath the Icons tab to #ffffff.

Including The Completing Touches
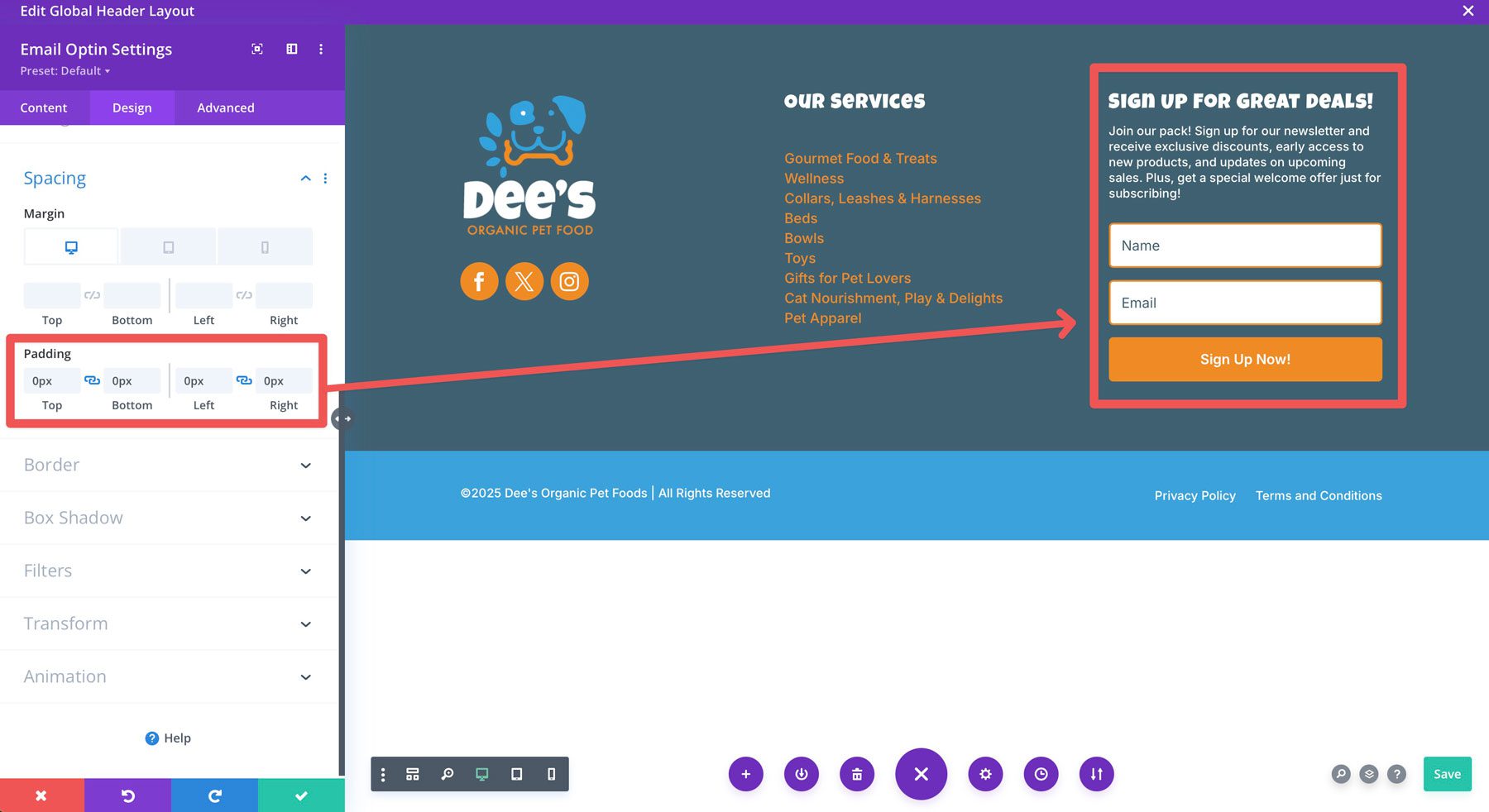
Now that our footer design is entire, there are a couple of stray fixes we’ll want to do. As you’ll realize, the name of the e-mail opt-in module doesn’t fairly align with the provider menu heading within the neighboring column. That’s as a result of Divi provides some padding to it by means of default. To mend this, open the e-mail possibility module’s settings and navigate to the design tab. Below the spacing dropdown menu, upload 0px padding to the highest & backside and left & proper to take away the awkward spacing.

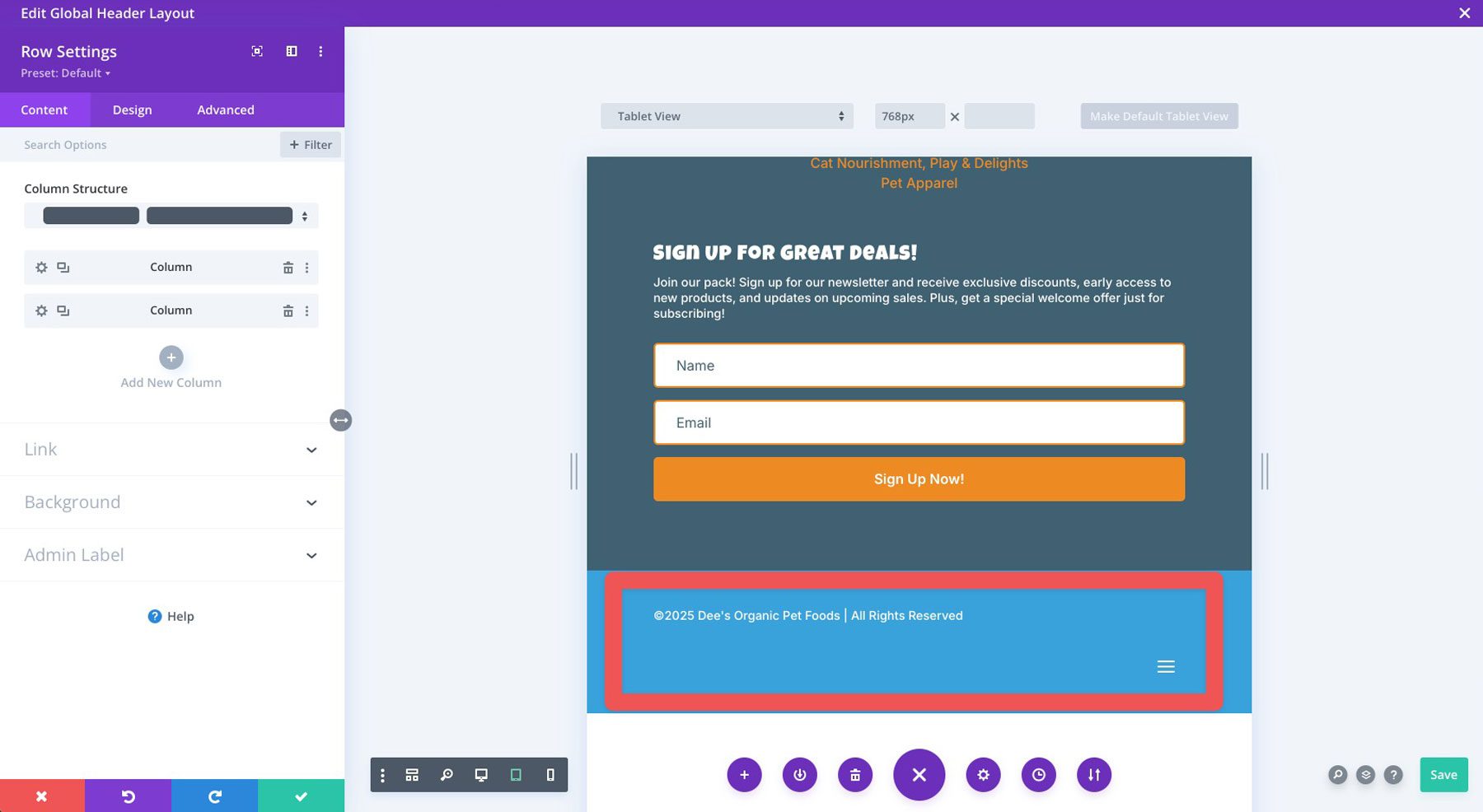
Finally, whilst our copyright information and criminal menu are aligned at the desktop, they don’t fairly line up on smaller displays.

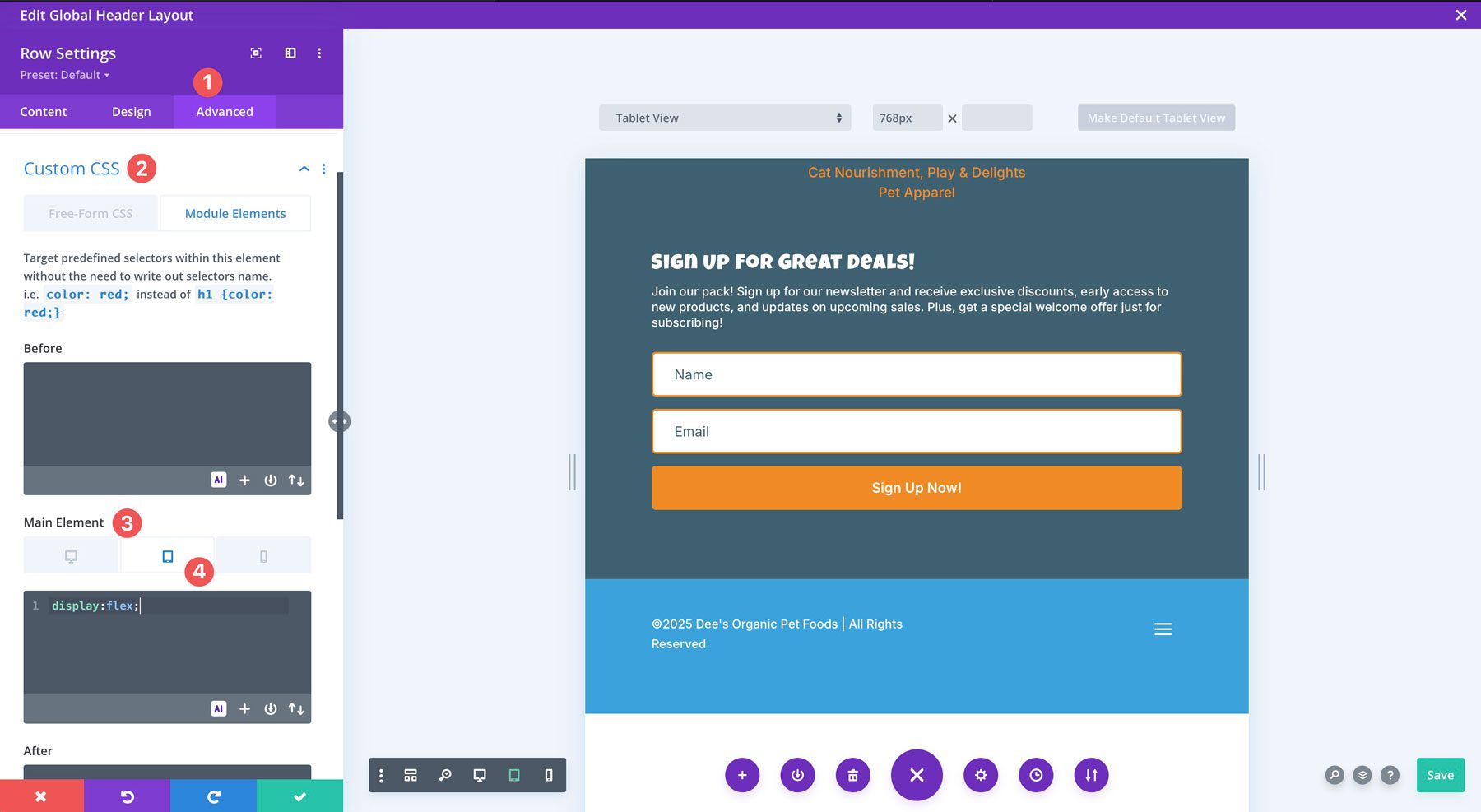
To mend this, click on the complicated tab for the row. Below Customized CSS, select the primary component and navigate to the responsive settings. Within the CSS box, upload the next for the pill:
show:flex;

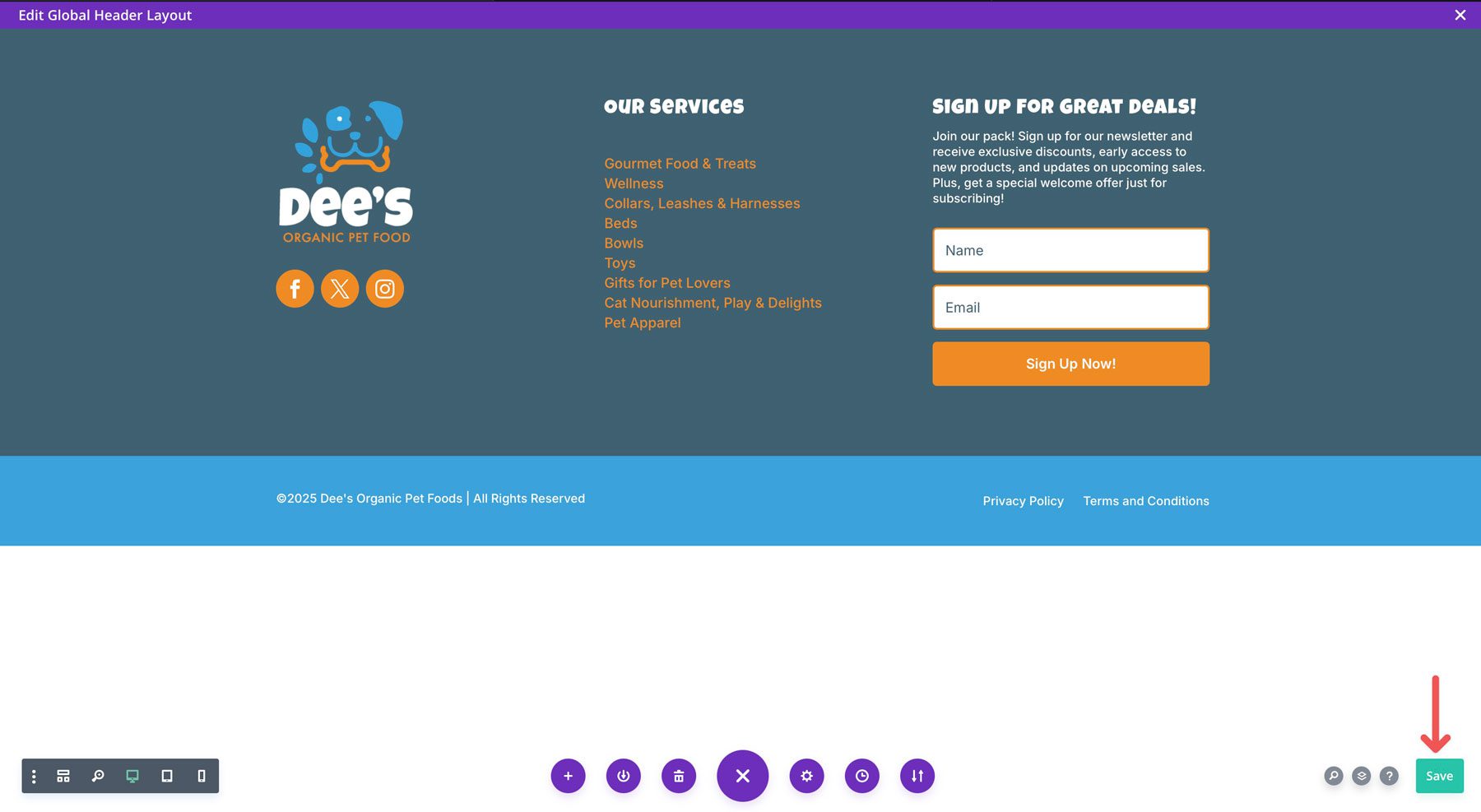
If you entire the adjustments, click on the inexperienced save button to save lots of your footer.

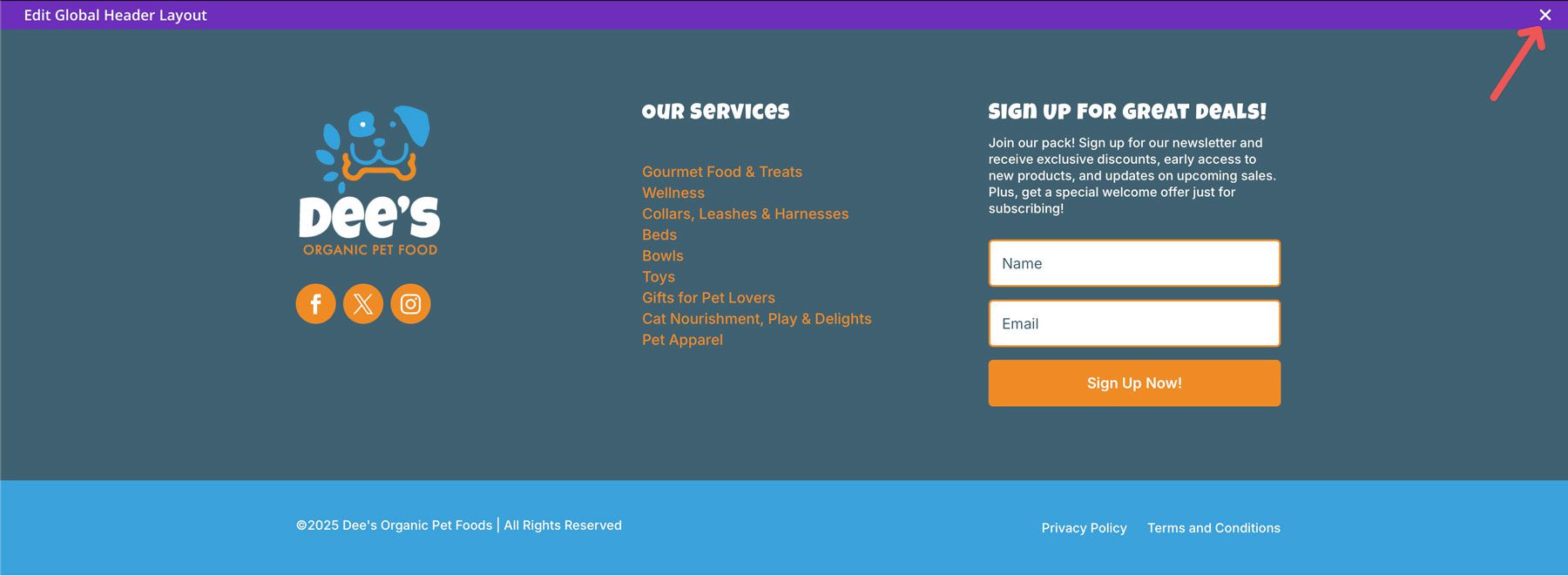
Click on the X on the best proper of the Theme Builder to go out.

In the end, click on the save adjustments button to make your footer reside.

As you’ll see, Divi makes it smooth to design a site footer in a couple of mins.
A well-designed site footer is extra than simply an afterthought. It’s a very powerful a part of any a success site, providing precious genuine property for necessary data, logo reinforcement, and the total consumer revel in. Via incorporating key design ideas like clarity, logo consistency, and Search engine optimization-rich content material, you’ll design a footer that successfully serves your guests and boosts your on-line presence. Designing an exquisite and practical footer with equipment like Divi is amazingly smooth. Via following those steps, you’ll create a footer that meets your wishes and leaves a long-lasting impact to your target audience.
We’ve created a at hand desk that showcases all the Divi theme’s options that can assist you perceive its true energy.
| Divi | ||
|---|---|---|
| Beginning Value | $89/yr | Visit |
| Loose Layouts | 2600+ | Learn more |
| Design Modules | 200 | Learn more |
| Divi Fast Websites | Starter website or AI-Generated Web site | Learn more |
| Visible Builder | Drag-and-drop web page builder | Learn more |
| Theme Builder | Complete-site enhancing features | Learn more |
| eCommerce Integration | 20+ WooCommerce-specific modules | Learn more |
| Theme Integrations | Divi integrates with well-liked wordpress plugins | Learn more |
The submit How To Design A Footer (2025 Tutorial) seemed first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more