Finding out learn how to design internet pages that artwork isn’t only about having a wait for design or chasing characteristics. It comes correct all the way down to the most important concepts that the best-performing web sites proportion. Get the ones proper, and the whole lot else falls into place.
In this put up, we’ll take a look at that will help you understand the web design process. We’ll moreover highlight why Divi is a wonderful tool for designing internet pages. Whether or not or no longer you’re setting up your first web page or your hundredth, you’re about to search out learn how to design internet pages merely.
Let’s get to it!
Why Superb Design Problems For Web websites
Superb design shapes how visitors perceive and have interaction along with your on-line web page from the moment they land. Within milliseconds — faster than learning a single word — they form judgments about your credibility and professionalism.
Cluttered navigation, inconsistent spacing, and unclear call-to-actions create limitations that prevent visitors from finding what they would like. Even compelling content material subject material struggles underneath the load of visual chaos, while strategic design possible choices data shoppers naturally by way of their journey.
Superb design works quietly inside the background, making crucial actions natural and obvious. It’s about creating experiences that lend a hand visitors accomplish their targets, whether or not or no longer learning an article or purchasing wisdom. When design does its job correctly, shoppers shouldn’t are aware of it.
Typical Approaches To Design Web websites (And Why They’re Old-fashioned)
Many web design approaches now create further problems than they treatment. While the ones methods once worked, lately’s web requires upper solutions for designers and shoppers.
- Coding The whole thing From Scratch: Building internet pages with raw HTML, CSS, and JavaScript would perhaps seem to be the “herbal” approach, but it surely’s forever a huge waste of property. Fashionable frameworks and CMS platforms maintain complicated capacity that would possibly take weeks to code manually. Why reinvent responsive navigation or contact bureaucracy when battle-tested solutions already exist?
- Fixed-Width Layouts: Web sites built on 960-pixel grids and rigid tables shatter on cell units. Text becomes unreadable, footage overflow their boxes, and shoppers will have to ceaselessly zoom and scroll horizontally. The ones inflexible constructions put out of your mind about the fact that the bulk web guests now comes from quite a lot of show sizes and units.
- Heavy Animation: Spinning emblems, fading menus, and sliding content material subject material blocks dominated early web design characteristics. The ones animations burden web sites with pointless JavaScript, increase load events and drain cell tool batteries. Many shoppers find excessive motion effects distracting or even revolting, pulling focal point transparent of important content material subject material. Fashionable design favors practical, lightweight animations that strengthen client interaction without compromising potency or accessibility.
- Information Cellular Permutations: Maintaining separate cell diversifications doubles constructing artwork and fragments the codebase. Content material subject material updates require changes in a few places, creating inconsistencies between desktop and cell experiences. This system ignores how trendy CSS and responsive design concepts can robotically adapt layouts.
Why The ones Methods No Longer Artwork
The web has revamped dramatically since the ones standard approaches emerged. What worked for static desktop-only internet pages falls apart in lately’s phones, drugs, and ceaselessly changing content material subject material landscape.
Business internet pages now serve as dynamic promoting and product sales equipment fairly than just digital brochures. Promoting and advertising and marketing teams wish to free up campaigns quickly, check out new content material subject material continuously, and respond to analytics data. Typical constructing methods turn the ones simple updates into lengthy technical tasks.
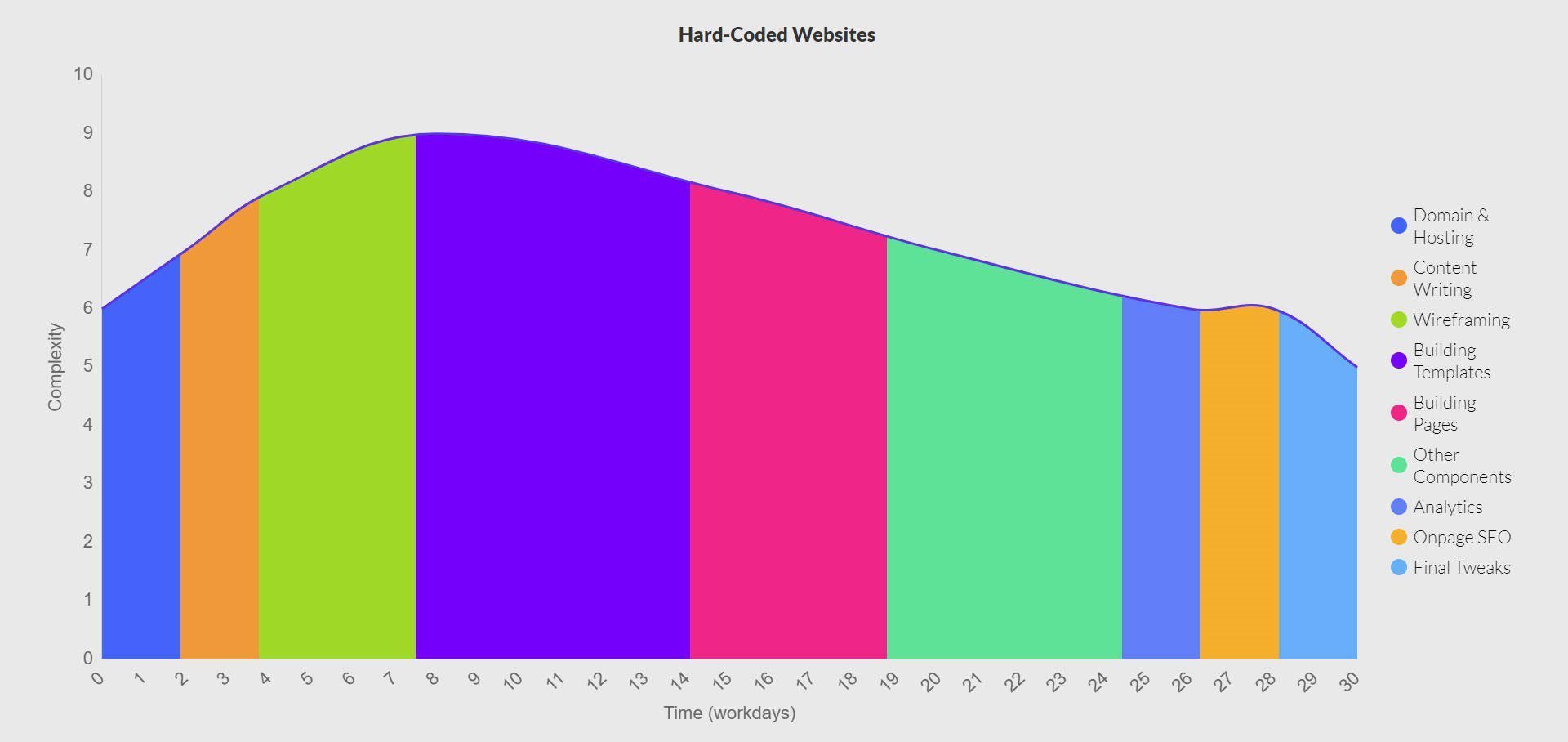
Old-fashioned approaches burden web sites with poor potency, repairs issues, and pissed off shoppers. Moreover, the ones approaches take such a lot — I indicate, a large number of time — someplace round 200+ hours, except the actual time it takes to learn the ones skills.
website-Build-Duration-with-Hardcoding-Area-Graph-e1726175494224.jpg” alt=”website Build Duration with Hardcoding – Area Graph” width=”1920″ height=”908″/>
Then again, trendy web design emphasizes sustainable constructing practices that scale all through units while ultimate easy to deal with long-term. Fashionable frameworks and platforms have moreover matured significantly. They maintain complicated capacity out of the sector — from responsive layouts to content material subject material regulate — while ultimate customizable for explicit needs. Building the whole lot from scratch or maintaining separate cell diversifications wastes property solving already-solved problems.
Shopper expectations have complicated. Visitors name for fast-loading web sites that artwork seamlessly on any tool. Typical approaches like mounted layouts and heavy animations create frustrating experiences that pressure conceivable consumers away faster than they have interaction along with your content material subject material.
The Fashionable Approach To Web Design
Web design has complicated from complicated coding to intuitive visual setting up. In recent years’s equipment and platforms let firms create tough internet pages without getting out of place in technical details. Let’s uncover how trendy approaches make great web design available in the market to everyone.
Working On A Tricky Content material subject material Regulate System
Be mindful setting up internet pages by way of enhancing HTML information instantly? Those days are long long gone. Fashionable internet pages run on Content material subject material Regulate Techniques (CMS) that put you in regulate without touching code. wordpress — utterly loose and open-source — leads this evolution, powering over 43% of all web pages international.
wordpress.orgs-Homepage-1.jpg” alt=”A screenshot of wordpress.org’s Homepage” width=”1800″ height=”900″/>
wordpress dominates this space, and for very good reason. It strikes that sweet spot between power and simplicity that businesses need. You’ll jump in and get began creating content material subject material within minutes, while developers can prolong capacity by way of custom designed code when sought after. The platform’s huge crew method you’ll find pre-built solutions for just about any serve as you need to be able to upload.
The true magic happens when your group of workers starts the usage of wordpress day by day. Marketers can publish blog posts, designers can tweak layouts, and managers can analysis changes without technical lend a hand. Your media library assists in keeping footage organized, client permissions regulate who can do what, and updates happen with a click on on. wordpress plugins and extensions robotically maintain complicated tasks like Search engine marketing settings, backup scheduling, and safety tracking.
The platform adapts on your expansion seamlessly. Together with an web store with WooCommerce, setting up club methods, or integrating paperwork and galleries takes minutes as a substitute of weeks. That straightforward blog you started with can evolve into a complicated business web page the usage of the identical familiar equipment, while wordpress handles the technical complexity behind the scenes. Since wordpress is loose and open-source, your only the most important value is top of the range online page website hosting — check out SiteGround’s wordpress plans for optimized potency, day by day backups, and speedy setup.
Release Your wordpress Web page With SiteGround
Designing In Exact-Time With Visual Builders
Web design has shifted from code editors to visual equipment that show your changes instantly. Even the sector’s most used CMS, wordpress, now includes a visual drag-and-drop builder referred to as Gutenberg. While wordpress’s built-in Gutenberg editor provides basic block-based enhancing, many web page householders find it proscribing for complicated layouts. That’s where complex web page developers like Divi step in, offering pixel-perfect regulate by way of intuitive drag-and-drop interfaces.
The ones height fee builders artwork on your browser, showing real-time updates as you design. By contrast to Gutenberg’s rigid block tool, they let you freely position portions, create complicated layouts, and assemble responsive designs without touching code. You’ll switch sections spherical, adjust spacing, or exchange styling while browsing at your on-line web page take shape.
The ones subtle builders grow to be the way you’re hired. Assemble whole internet web page templates in minutes, save your favorite sections for reuse, and deal with consistent styling all through your web page. A single click on on updates international colors and typography in all places, saving hours of guide enhancing.
The true power shines by way of all through routine on-line web page updates. You’ll make changes instantly as a substitute of preventing with block limitations or waiting on developers. Visual builders turn web design into an inventive process — further like arranging furniture in a room than solving a technical puzzle. The ones equipment offer the very best balance of power and simplicity for corporations that price design flexibility and time efficiency.
Using Pre-Built Templates That Save Time
Why get began from scratch whilst you’ll have the ability to assemble on showed designs? Fashionable wordpress topics pack ready-to-use templates that slash constructing time. From business homepages to product catalogs — you select one that fits your vision and make it yours.
The template library on your favorite theme would perhaps include whole on-line web page programs or standalone internet web page designs. Need a placing About internet web page? Take hold of a template. Building a group of workers phase? There’s a design for that. The ones aren’t basic placeholders each — they’re professionally crafted layouts that follow solid design concepts and convert visitors into consumers.

Your visual builder makes customizing the ones templates a breeze. Transfer footage, adjust colors, tweak layouts, and add your content material subject material. The templates maintain the heavy lifting of responsive design and proper spacing, letting you focal point on what problems – making the design suit your type.
Leveraging AI-Powered Solutions
Web design has no longer too way back taken the most important leap forward. Most present wordpress subjects now include AI equipment at some capacity or other that may generate dependable layouts and cohesive color schemes robotically. As an alternative of starting from scratch, you get started with artful concepts in accordance with showed design concepts.
The ones AI choices mix seamlessly along with your present builder interface. Input your type colors and business details, and the tool generates unique designs tailored on your needs. When you need new internet web page content material subject material or visual portions, the AI provides possible choices that align along with your type identity — while maintaining dependable necessities.
The true benefit lies inside the balance — AI hurries up the design process without proscribing your regulate. Likelihood is that you’ll get began with an AI-generated construction, then adjust portions by way of your visual builder until they suit your actual specifications. The era simply gets rid of not unusual design roadblocks.
This combination of AI efficiency and personal customization transforms the website-building process. You move earlier initial design possible choices quickly and be aware of refining the most important details — creating a web page that truly represents your type. The AI provides a professional foundation that you simply’ll have the ability to assemble upon with self belief.
Divi Changes The whole thing
Fashionable web design reaches its entire conceivable when all the most important portions artwork together. Divi builds on wordpress’s foundation by way of integrating visual design, templates, and AI into one whole tool.

The Visible Builder goes previous basic drag-and-drop interfaces with are living enhancing and over 200 design modules, each and every expanding your inventive possibilities without touching code.
Many on-line web page builders promise design freedom alternatively leave you starting from scratch. Divi accommodates 2000+ reliable layouts and whole on-line web page packs, maintaining visual consistency from your homepage on your contact bureaucracy.

The Theme Builder takes this regulate further by way of letting you visually design international portions like headers, footers, and dynamic templates for blogs and archives.

Your Vision, Divi AI’s Advent
Contemporary updates have presented AI instantly into this design workflow. Divi AI functions as a design partner, writing content material subject material that matches your type voice, generating custom designed footage, and setting up new sections in accordance with simple text descriptions.
You’ll edit, control, and strengthen your footage the usage of Divi AI.
Divi AI further extends by way of Divi Fast Websites, where AI creates entire custom designed internet pages in accordance with your enterprise details. By contrast to static templates, Divi Speedy Web sites produces unique layouts with similar content material subject material and brand-matched visuals — even configuring WooCommerce for online stores.
Behind the AI integration, Divi Speedy Web sites has a variety of hand-designed starter web sites, each and every that incorporates custom designed pictures and illustrations from our design group of workers. Settling on this type of pre-built possible choices and together with your enterprise details transforms it into a whole on-line web page within minutes.
Each and every on-line web page created with Divi Speedy Web sites, without reference to AI, is designed with built-in design strategies. The tool devices up the whole lot from navigation menus to international color schemes. Global presets be sure that new portions robotically suit your web page’s style.
Theme settings deal with consistency all through pages, and design modules inherit your color schemes and typography. This foundation signifies that you’ll be able to focal point on the customization that problems: your content material subject material, footage, and type.
Assemble Further, Concern A lot much less
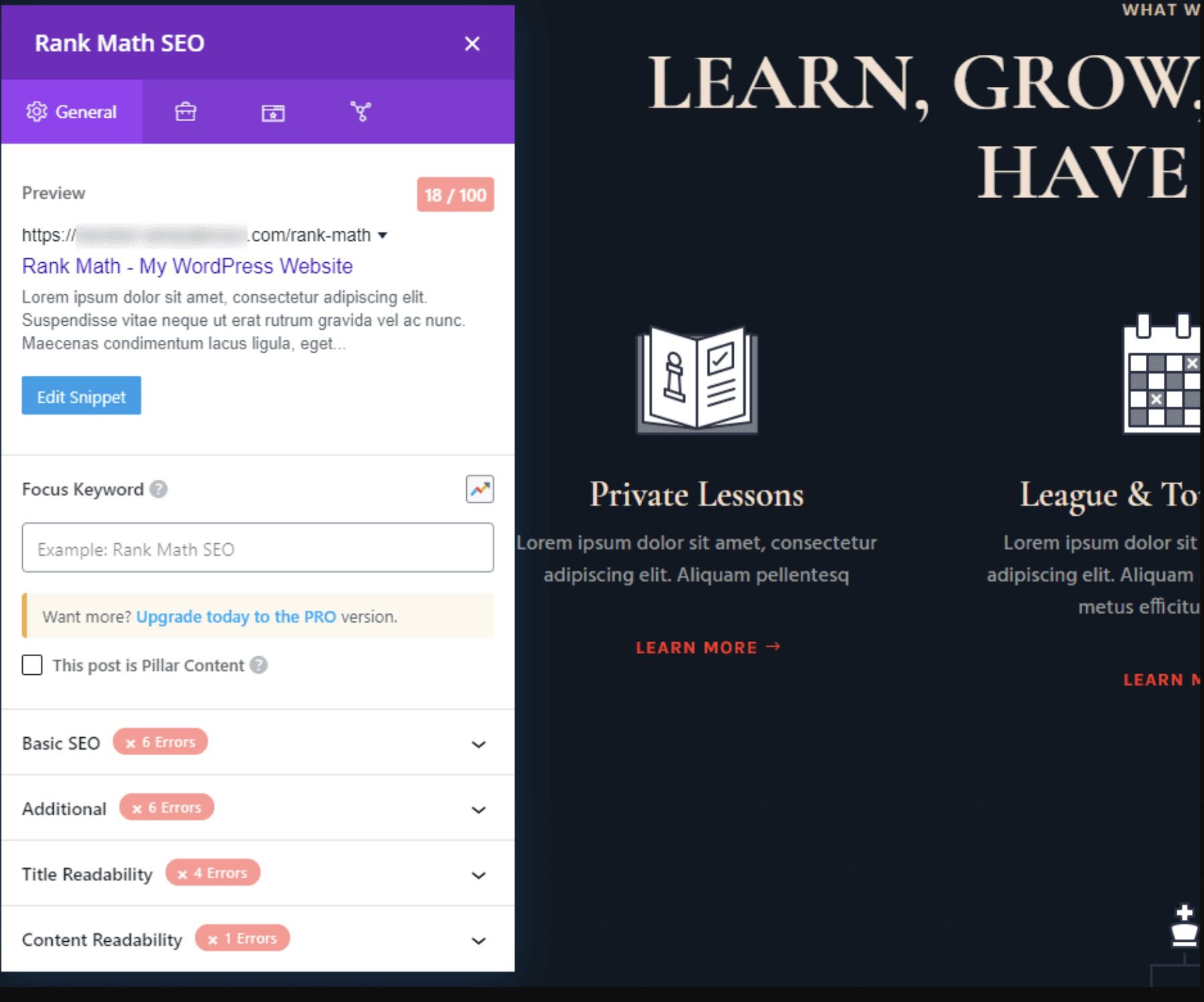
wordpress’s Search engine optimization-friendly foundation reaches new heights by way of Divi’s clean code building and responsive design concepts. Lengthy long past are the days of retrofitting Search engine optimization after design — equipment like Rank Math Search engine marketing now mix instantly into Divi’s editor, creating a continuing workflow where optimization happens naturally alongside content material subject material creation and design.

The platform’s promoting options prolong far previous Search engine optimization. While wordpress remains the web’s major CMS, Divi amplifies its conceivable by way of integrating over 75 plugins & products and services.

The open-source construction provides builders with hooks, filters, and a complete modules API, reworking Divi into a flexible foundation for custom designed solutions and third-party integrations.
Scale turns right into a natural building with this combination. wordpress has no restrictions on posts, pages, and products, while Divi is helping infinite internet pages underneath a single license. Your only consideration becomes online page website hosting capacity — Hosts like SiteGround offer tiered plans to toughen to check your expansion simply, ensuring your infrastructure evolves along with your success.
Perhaps Most worthy is the thriving ecosystem surrounding Divi. Our Facebook crew has complicated correct right into a 76,000-member-strong group where sharing solutions and inspiration is a day by day affair. If you end up feeling stuck, our wisdom base and top-rated purchaser fortify are at all times there to lend a hand.
Our market showcases dependable child subjects, extensions, and design packs from crew developers, while secure platform updates be sure that alignment with trendy web necessities.

This combination of crew fortify {{and professional}} constructing creates an environment where great internet pages aren’t merely designed — they evolve and thrive.
Construct Higher With Divi
How To Design Web websites: Crucial Design Portions Everyone Can Grab
Creating an effective on-line web page doesn’t require years of design experience. By way of working out core design concepts and portions, somebody can assemble professional-looking web sites. Listed below are the elemental portions that make internet pages artwork.
Your Brand’s Color Story
Colors reason emotional responses and shape how visitors perceive your type—from the trust-building blues of economic web sites to the energetic reds of foods producers. Get began with the 60-30-10 rule: 60% primary color, 30% secondary color, and 10% accent.
Typical color wheels lend a hand find complementary schemes, or a simple Google search takes the guesswork out by way of suggesting harmonious palettes in accordance with your primary type color.

Previous aesthetics, just right color use guides client attention—take a look at the usage of your accent color utterly for CTAs to boost conversion fees. Divi’s Global Colors serve as permits you to experiment freely, instantly updating colors all through your entire web page until you to find the very best balance between type identity and client engagement.
Words That Artwork
Call to mind the overall on-line web page that made you click on on “acquire now” or join a mailing tick list. Likelihood is that, it wasn’t merely slick design that happy you – it was the words.
Get began with headlines that spark passion without falling into clickbait territory. Keep paragraphs temporary (3-4 lines max) and front-load crucial wisdom the usage of the inverted pyramid: lead along with your conclusion, then fortify it with details.
You don’t wish to hire a professional copywriter or a product sales wizard for this. Merely be clear about what you need your content material subject material to replicate, and Divi AI will allow you to create copy optimized for conversions.
Break up walls of text the usage of Divi’s text modules for subheadings, bullet problems, and strategic white space, making content material subject material scannable for busy readers. Your copy must care for buyer pain problems and data them against solutions, maintaining a relentless voice that aligns along with your type personality.
Divi’s A/B checking out (with Divi Leads) helps refine your message by way of showing which headlines and CTAs resonate most along with your audience.
Then again content material subject material is simply phase the combat — your design should artwork as exhausting as your words. Typography establishes visual hierarchy by way of measurement and weight contrasts. Headlines must command attention at 2-3 times your body text measurement (generally 16-18px for max readability).
While Divi provides lots of Google Fonts, with the ability to add further from Adobe Fonts and upload custom designed fonts, withstand the urge to use more than two or 3 typefaces. As an alternative, create variety by way of weight and measurement variations of the identical font family.
For max impact, pair a specific display font for headlines with a very readable sans-serif for body text—think Medium’s mix of a bold serif header with clean body text. Divi’s responsive typography controls be sure that your slightly crafted hierarchy scales superbly all through all units.
Flowy Layouts
Superb on-line web page design guides visitors naturally by way of your content material subject material, like a well-planned museum exhibition. Get began by way of mapping your shoppers’ journeys. What do you need them to see first, second, and nil.33? Injury complicated wisdom into digestible sections.
Create a visual hierarchy by way of quite a lot of phase sizes and the usage of whitespace strategically. Think F-pattern for text-heavy pages (shoppers scan left-to-right at the top, then vertically) or Z-pattern for landing pages (eye movement follows a Z shape).
Divi’s drag-and-drop builder makes checking out the ones patterns easy, while its responsive design promises your glide works all through all units. Be mindful: every phase must lead logically to the next, with clear visual cues like arrows, buttons, or complementary shapes guiding visitors against your call-to-action.
Impactful Photos
The right footage can tell your story faster than paragraphs of text – alternatively choosing the unsuitable ones can sink your design. Skip the cheesy stock pictures; as a substitute, opt for unique imagery that shows your type’s personality and resonates along with your audience.
Creating custom designed visuals is easier than ever with Divi AI. You’ll generate contemporary footage from scratch or provide reference footage to steer the AI against your desired style.
Did you to find an almost-perfect shot? Divi AI can control present footage to check your vision utterly, and since there’s no restrict to generations, you’ll have the ability to experiment until you’re satisfied.
Previous than uploading, compress your footage or use a plugin like EWWW Symbol Optimizer to deal with top of the range without sacrificing load events. Position your visuals strategically: hero footage take hold of attention above the fold, product pictures highlight key details, and way of living footage assemble emotional connections. Regardless of you choose, deal with moderately a couple of breathing room – cramped pictures lose their impact.
Area: Your Secret Design Weapon
White space transforms very good designs into great ones, showing since the invisible energy that elevates your content material subject material. Sumptuous producers have long understood this idea, the usage of abundant space to create height fee experiences. Fashionable web design is made up our minds by way of strategic spacing to steer visitors by way of content material subject material naturally, letting key portions breathe while maintaining visual hierarchy.
Divi’s spacing controls offer actual margin and padding adjustments, helping create intentional content material subject material groupings that strengthen readability. Higher gaps spherical CTAs and the most important choices naturally draw attention, while consistent spacing between identical portions builds a at ease learning rhythm.
This system mainly enhances those hero footage and product footage we discussed earlier, giving them room to make maximum impact. Divi’s responsive spacing tool promises the ones slightly considered gaps adapt seamlessly all through all units, maintaining your design’s dependable polish from desktop to cell.
Step-By way of-Step Internet web page Design Process
Building a on-line web page becomes simple whilst you follow a clear process. Breaking down the design journey into manageable steps helps avoid not unusual pitfalls and promises no longer the rest gets overpassed. Proper right here’s your roadmap to creating a a good fortune on-line web page.
The easiest way to CRAFT Your Web websites
Now that we’ve coated the the most important design portions, let’s put the whole lot together in a practical workflow. I’ve a systematic approach that combines the ones concepts into a reliable process. I identify it the CRAFT method — not because it sounds clever, alternatively because it shows how a good fortune internet pages come together. Every phase creates a stronger foundation for the next, ensuring no longer the rest gets overpassed. Proper right here’s how it breaks down:
Gain
- Research your target market and pageant utterly
- Define clear targets and must-have choices
- Gain content material subject material, footage, and type materials
Refine
- Create wireframes for key internet web page layouts (Use Divi Speedy Web sites with ‘Placeholder Photos’ possible choices enabled to get inspiration.)
- Plan client journeys and content material subject material hierarchy
- Plan and Prepare your web page building
Acquire
- Put into effect your type portions with Divi’s international presets
- Transform wireframes into working pages & responsive layouts with Divi
Finalize
Take a look at
- Run cross-browser checking out
- Check loading speeds
- Double-check all integrations
Common Mistakes To Avoid
Don’t let the ones not unusual pitfalls derail your on-line web page undertaking. Proper right here’s what professional designers know to watch out for:
- Burying your price proposition underneath the fold
- Creating unending scroll homepages that weigh down
- Cluttering navigation with too many possible choices
- Forgetting to customize your 404 error web page
- Forgetting to prepare backups with a backup plugin like UpdraftPlus
- Auto-playing motion pictures or audio without client consent
- Skipping analytics setup faster than free up
- Missing meta descriptions on key pages
- Making shoppers think too exhausting about next steps
- Hiding contact wisdom in obscure places
- Choosing form over function
Free up Checklist
Previous than pushing your web page are living, run by way of this focused checklist professional developers use. The ones are the the most important tests that make the difference between a simple free up and a headache:
- Confirm all links artwork and open in new tabs
- Assessment the web page with footage disabled
- Take a look at web page search with not unusual misspellings
- Take a look at client flows in Incognito mode
- Setup SMTP and check automatic electronic mail notifications
- Check rate gateway check out mode is off (if the usage of WooCommerce)
Designing a on-line web page doesn’t will have to be overwhelming anymore. By way of breaking down the process into manageable steps – from initial planning to final free up — you’re atmosphere yourself up for success. The CRAFT method gives you a clear roadmap, our mistake checklist assists in keeping you on course, and the discharge checklist promises no longer the rest falls at some stage in the cracks.
Surprising Design Is Within Your Achieve
Web design has complicated from a technical drawback into an available in the market inventive process. Combining timeless design concepts with trendy equipment permits you to create experiences that in truth resonate with visitors – from thoughtful typography and strategic white space to intuitive client flows that convert.
The fundamentals of important web design keep constant: clear hierarchy, practical layouts, and content material subject material that connects. Then again lately’s equipment have revamped how we execute the ones concepts. Divi’s Visual Builder and AI options remove the technical limitations, letting you focal point on what problems: crafting internet pages that data visitors naturally by way of their journey.
Whether or not or no longer you’re merely starting or refining your workflow, you’ve gotten the foundation and the equipment to put across your vision to existence. You’ve spotted the principles, understood the process, and discovered the possibilities. It’s time to start setting up.
Ditch Code, Design Visually With Divi
The put up How To Design Internet sites In 2024 (Guidelines & Methods) gave the impression first on Chic Topics Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more