Do you want to turn into your struggling physically store to an online industry? An web industry can tap proper right into a broader audience and give a boost to product sales. Many shoppers these days wish to magnify a standard industry online or get began a brand spanking new challenge inside the digital marketplace. This data provides a step-by-step technique to creating a a good fortune eCommerce internet website online that complements product sales and enhances purchaser interaction. We’ll duvet learn the way to generate a whole online store in minutes with Divi and WooCommerce, learn the way to design it to fit your fashion, and much more.
website-online”/>Why Do You Need to Assemble an Ecommerce Internet website online?
Development an eCommerce internet website online has develop into the most important in these days’s industry international for numerous reasons, in particular as purchasing groceries behavior shift online. Listed below are some key the explanation why it’s essential to build one:
- Expanded Achieve: An eCommerce web page we could in your online business to reach consumers previous your local house. You’ll advertise to people anywhere, anytime—24/7, no physically stumbling blocks.
- Convenience for Customers: Folks love the good thing about purchasing groceries online. Whether they’re using a phone, tablet, or computer, consumers can retailer at their convenience. With an eCommerce web page, you’re making the buying process simple and available in the market.
- Price Efficiency: Operating an eCommerce web page will also be more cost effective than working a brick-and-mortar store. You’ll reduce down on overhead costs like rent, utilities, and, in some circumstances, group of workers.
- Data and Analytics: eCommerce web websites offer rich wisdom that assist you to understand your consumers upper. You’ll observe their purchasing groceries behavior, see what products perform superb, and use that wisdom to give a boost to promoting strategies and purchaser experience.
Let’s get began construction, as , the reasons for making an eCommerce internet website online!
website-online-in-7-steps”/>How you can Assemble an Ecommerce Internet website online in 7 Steps
Creating your own eCommerce internet website online with wordpress becomes easy while you practice the appropriate steps and use the correct tools. Whether or not or now not a novice or an professional developer, you’ll be capable of simply liberate a visually attention-grabbing online store. Proper right here’s learn the way to do it:
wordpress–website–hosting“/>1. Get Space and wordpress website hosting
Previous than construction your web page, you’ll need a few prerequisites ready—your house, web page internet hosting service, and wordpress setup.
Whilst you’re however searching for a web page internet hosting provider, SiteGround supplies a to hand answer by the use of managing all these sides.
Space
Your house (or house identify) is the web take care of for your web page (e.g., elegantthemes.com), and it’s an important to make a choice one who shows your fashion and is discreet to remember. Ideally, your house should give visitors an idea of your eCommerce industry.
After settling in your house identify, search for a reliable area registrar to check in it. Namecheap is a wonderful selection, otherwise you’ll be capable of get a discounted house at once via SiteGround if you choose them for web page internet hosting.
Seek advice from NameCheap
Whilst you private a web page, you’ll be capable of merely connect it in your web page internet hosting provider by the use of updating the nameservers.
wordpress–website–hosting“/>wordpress website hosting
Your internet website online needs a reliable area online, where web page internet hosting comes into play. Since we can be using wordpress, choosing a top quality wordpress website hosting supplier is essential. A very good host will make managing your web page simple while ensuring it performs well in speed and protection.
SiteGround supplies wordpress web page internet hosting plans starting at $3.99 per month, providing a budget-friendly selection. Putting in place wordpress web page internet hosting with SiteGround is discreet.
Watch the video below to learn how to prepare your house and web page internet hosting.
wordpress“/>Arrange wordpress
Many wordpress web page internet hosting providers, harking back to SiteGround, offer a one-click wordpress arrange all through the setup process.
If this option isn’t available, simply head in your web page internet hosting provider’s dashboard. Select the wordpress installer and practice the steps provided. As quickly because the arrange is finished, you’ll download a confirmation electronic message along side your login details. To get right of entry to your web page, cross to yourwebsite.com/wp-admin and log in using the credentials you created all through arrange.
2. Arrange the Divi Theme
Development your eCommerce internet website online with Divi hasn’t ever been easier. This versatile theme empowers you to create visually unexpected and fully customizable web websites without any coding experience. Divi is widely known for its tricky design choices and offers a wide array of pre-made layouts tailored for various kinds of eCommerce web websites.
Divi connects all the dots for the eCommerce web websites:
- It merely means that you can design and customize your online store using a visual drag-and-drop interface, eliminating the will for coding.
- Divi supplies 211 pre-designed layouts and 30 layout packs specifically for eCommerce, allowing you to create product pages, checkout pages, and additional with minimal effort.
- Divi’s WooCommerce modules mean you can display, clear out, and customize your products. Moreover, you’ll be capable of create unique product internet web page layouts with drag-and-drop modules, showing product details, evaluations, photos, and additional.
- You’ll get right of entry to the marketplace for Divi extensions to mix a couple of price gateways, harking back to PayPal and Stripe.
Download and Arrange Divi
You’ll gain Divi from Chic Subjects with an annual license for $89 or an entire life license for $249. After purchasing, download the theme and arrange it to your wordpress web page by the use of following the ones steps:
- Navigate to Glance > Subjects.
- Click on on on Add New and then Upload Theme.
- Select the Divi .zip document you downloaded and click on on Arrange Now.
- After arrange, click on on Activate to set Divi as your vigorous theme.
Watch the video below for more information.
With the setup complete, you’re ready to begin out construction. Whilst you’d like to learn additional previous to diving in, check out our educational on the use of the Divi Builder.
Get Began with Divi
website-online”/>3. Assemble Your Ecommerce Internet website online
After putting in place the Divi Theme on wordpress, you’ll be capable of assemble your eCommerce web page. No want to concern—Divi Fast Websites can automatically create your store, in order that you won’t have to begin out from scratch!
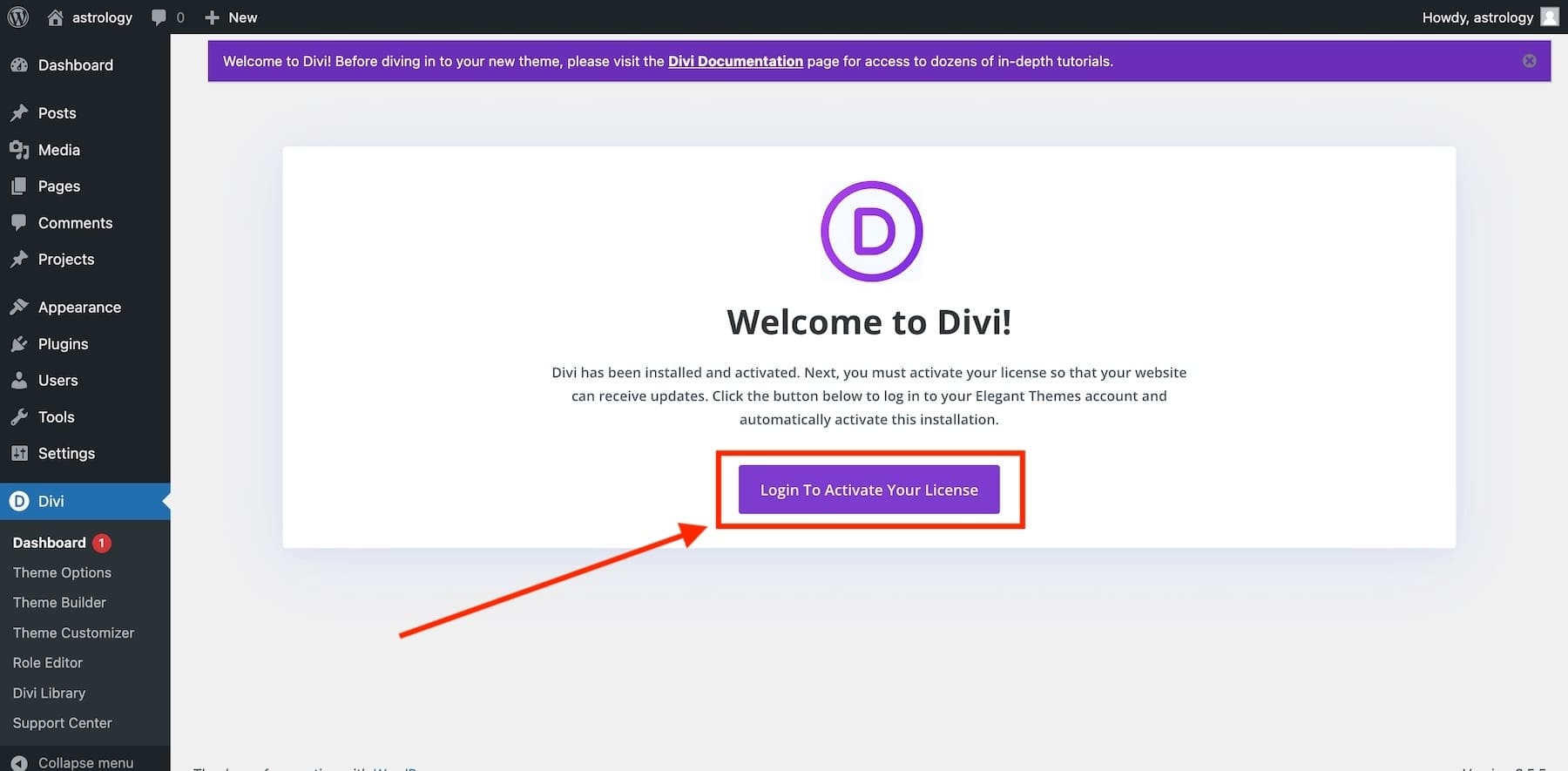
Free up Onboarding Wizard
After activating the Divi Theme in wordpress, you’ll reach get right of entry to to Divi’s onboarding wizard, which is in a position to walk you all the way through the setup process. Simply click on at the button to log in and switch in your Divi license.

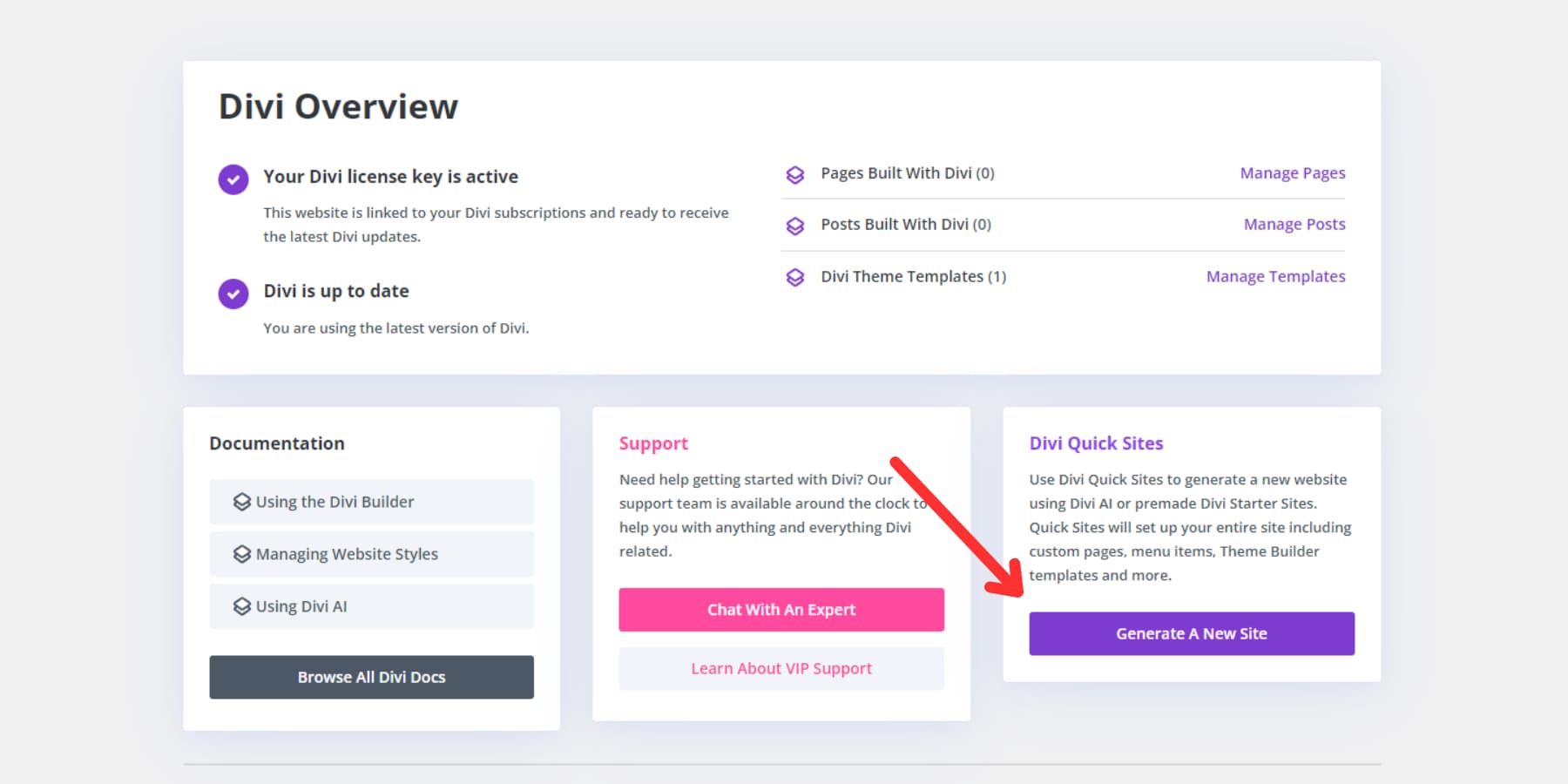
After logging in, you’ll arrive at the number one Divi Dashboard. Proper right here, you’ll be capable of prepare your web page, get right of entry to documentation, get beef up, and get began construction a brand spanking new web page with Divi Rapid Web pages. To begin out, simply click on on ‘Generate A New Internet web page’ from the Divi Dashboard.

Get Fast Websites with Divi AI
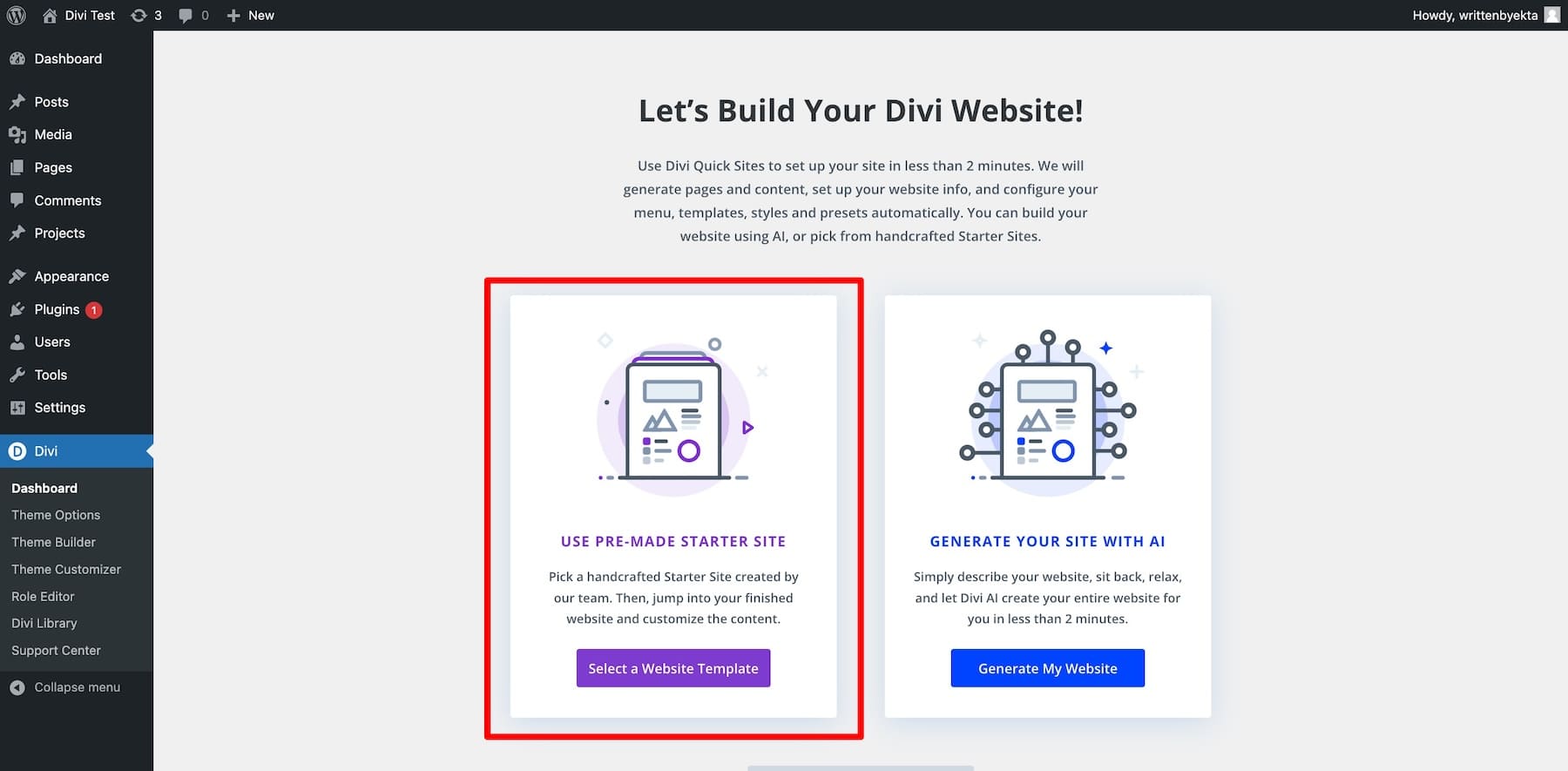
Generate Your Internet web page with an Ecommerce Starter Internet web page (or with AI)
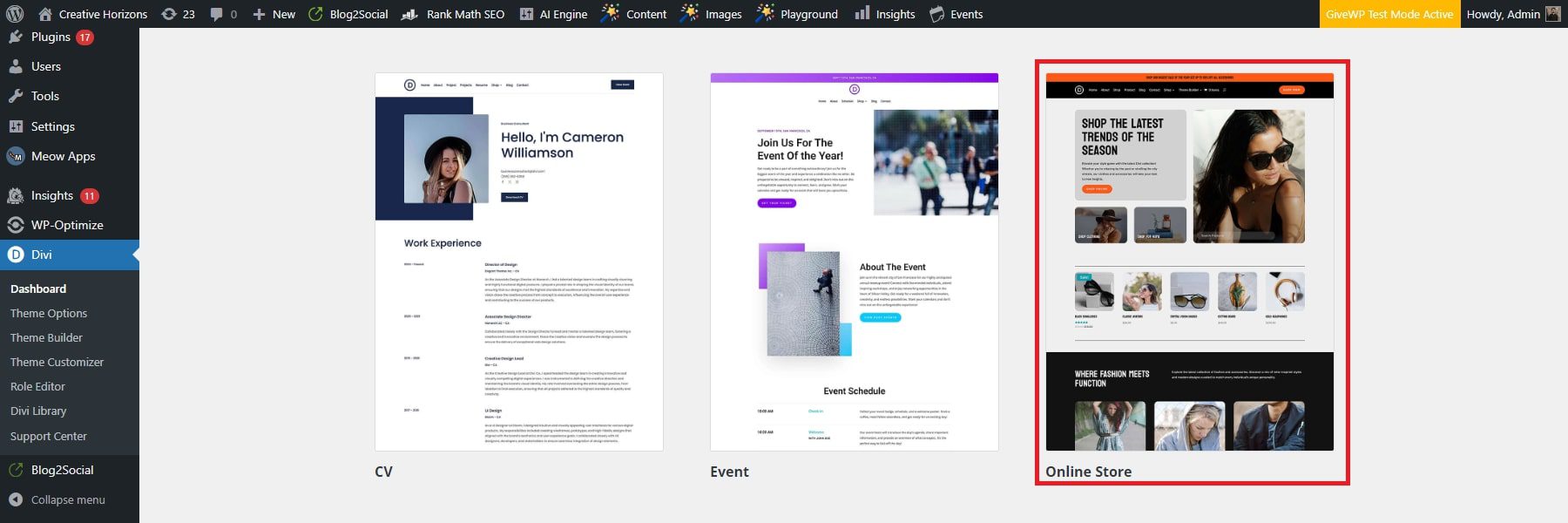
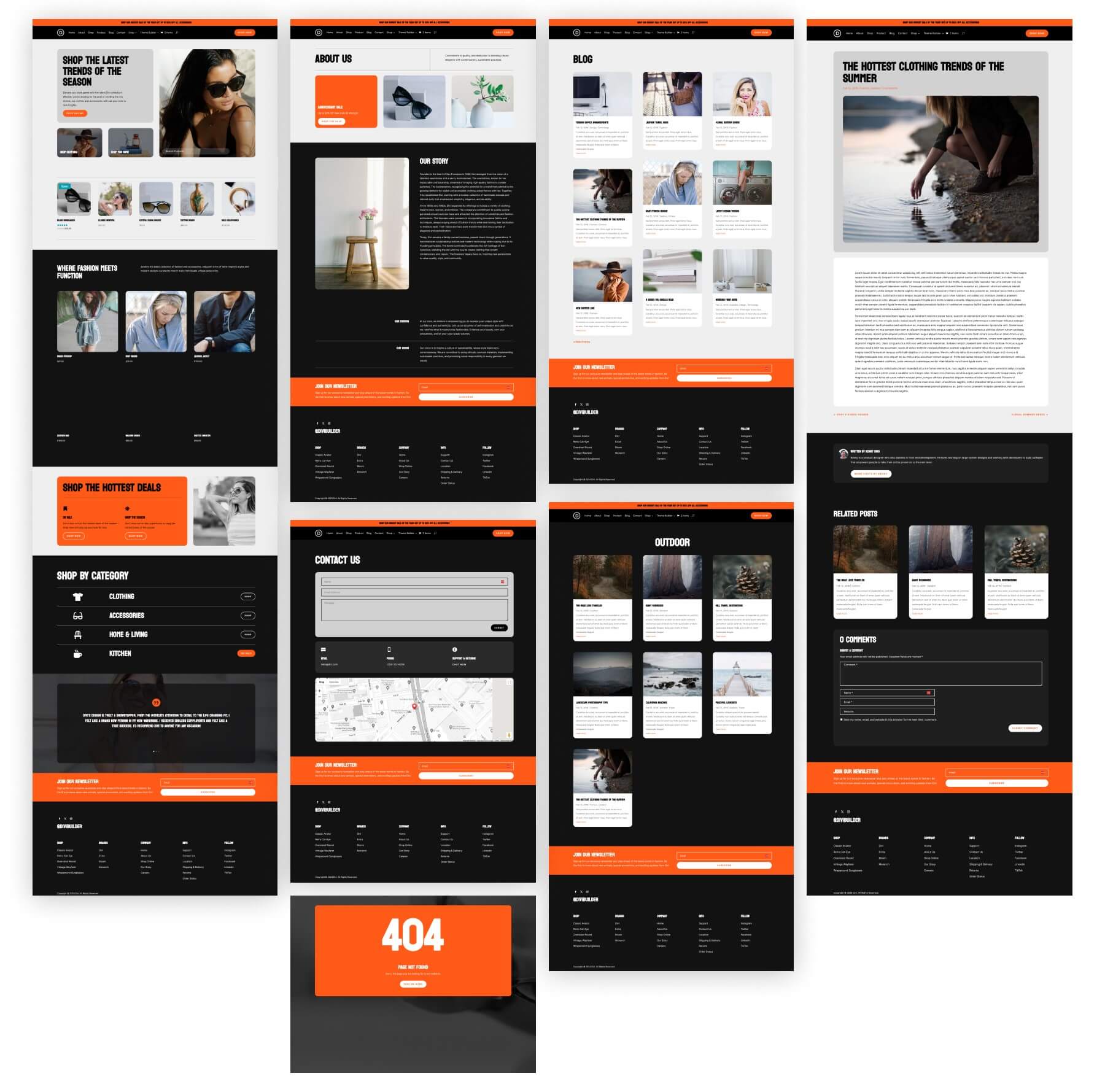
Next, you’ll be in a position to select to build your new eCommerce internet website online using each a pre-made starter web page or Divi’s AI internet website online builder. Divi supplies a surprising online store starter web page template, so click on on ‘Select a Internet website online Template’ to get started.

On your visual display unit, you’ll see numerous Starter web page templates. Select the web store starter web page. Whilst you’re concerned that the template doesn’t align along side your fashion’s colors, fonts, or photos, don’t concern; the ones will also be customized later.

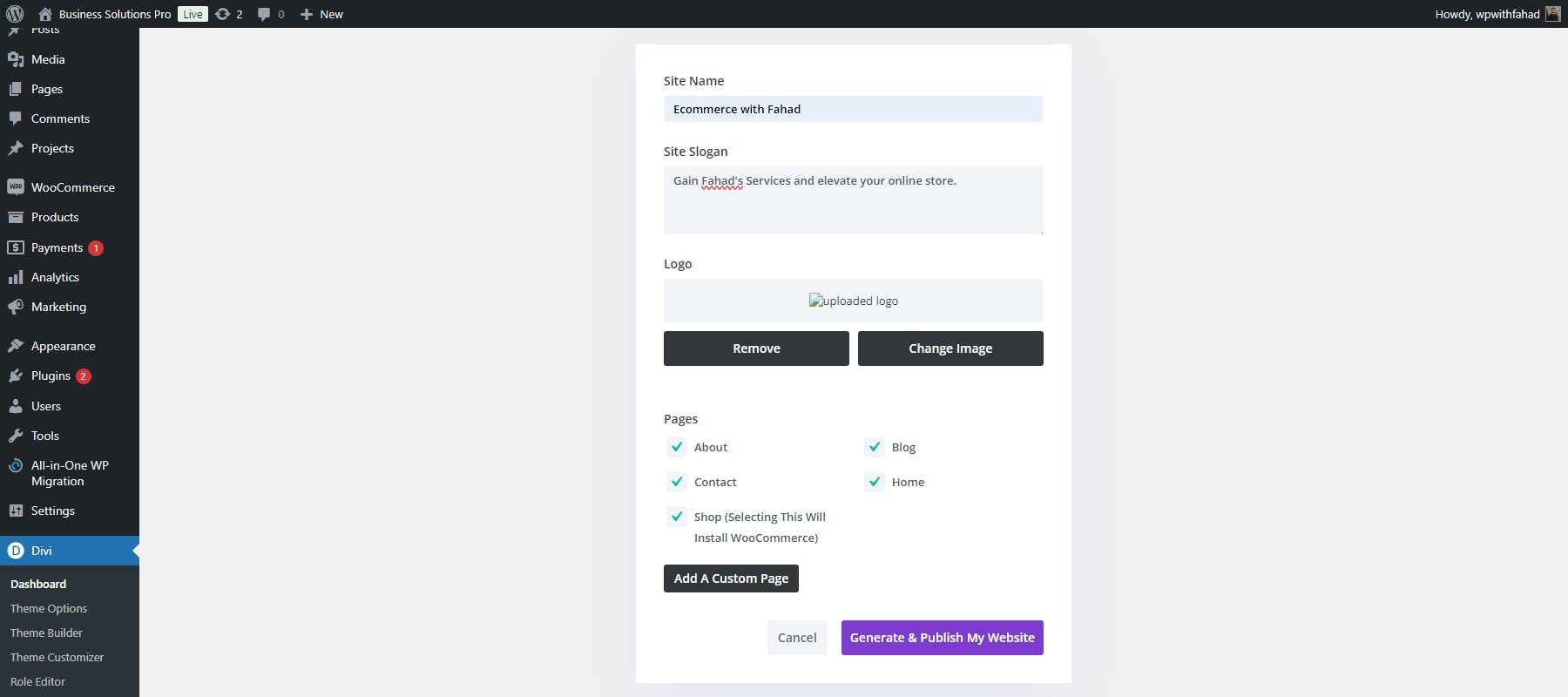
Divi Rapid Web pages will advised you to provide details about your new internet website online and the pages you want to include.
- Fill out the form along side your Internet web page Determine, Slogan, and Brand.
- Upload your model so that you can upload it in your web page (if available) automatically.
- Select the pages you want from the Starter Internet web page and, if essential, add custom designed pages to begin up the process.
- Once ready, click on at the ‘Generate & Put up My Internet website online’ button.

NOTE: Deciding at the Retailer internet web page will automatically arrange WooCommerce and pre-built pages for your online store (retailer, product templates, checkout, and plenty of others.). Since you’re construction an eCommerce internet website online, along side the Retailer internet web page to permit product listings and transactions is essential.
After entering your internet website online details, Divi Rapid Web pages will use your input to generate the internet website online in underneath two minutes. It’s going to automatically create all essential portions, along side pages, templates, types, and navigation menus.
 website generation process” width=”1800″ height=”735″/>
website generation process” width=”1800″ height=”735″/>
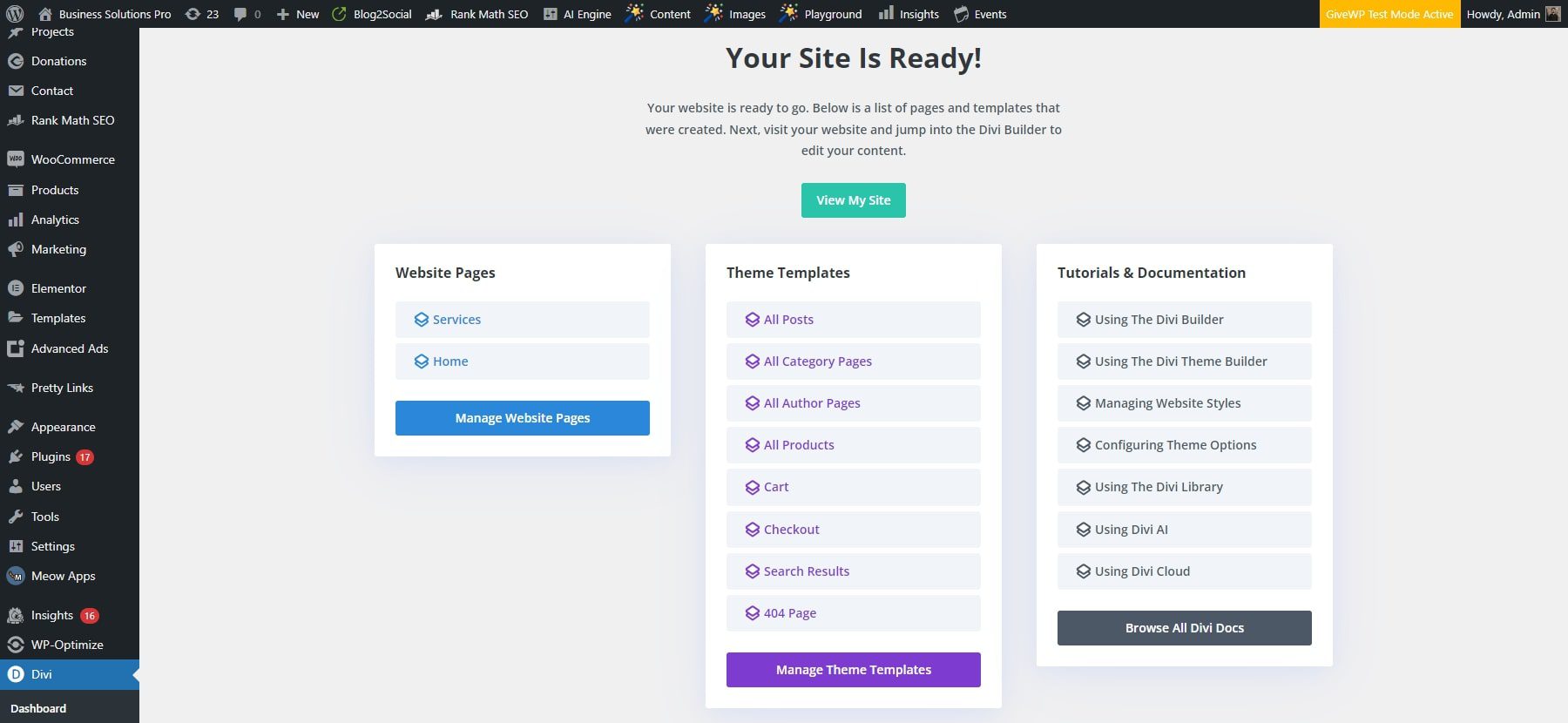
Once your web page is ready, a confirmation internet web page will appear with the message ‘Your Internet web page is Ready!’

You’re going to moreover see a listing of all the pages and theme templates created, along side links to tutorials and documentation to help you get started customizing your new internet website online.
Get Began With Divi
4. Checkout Your New Internet web page
Previous than we continue with the rest of the process, you’ll be capable of view your live web page to find your brand-new online store design.
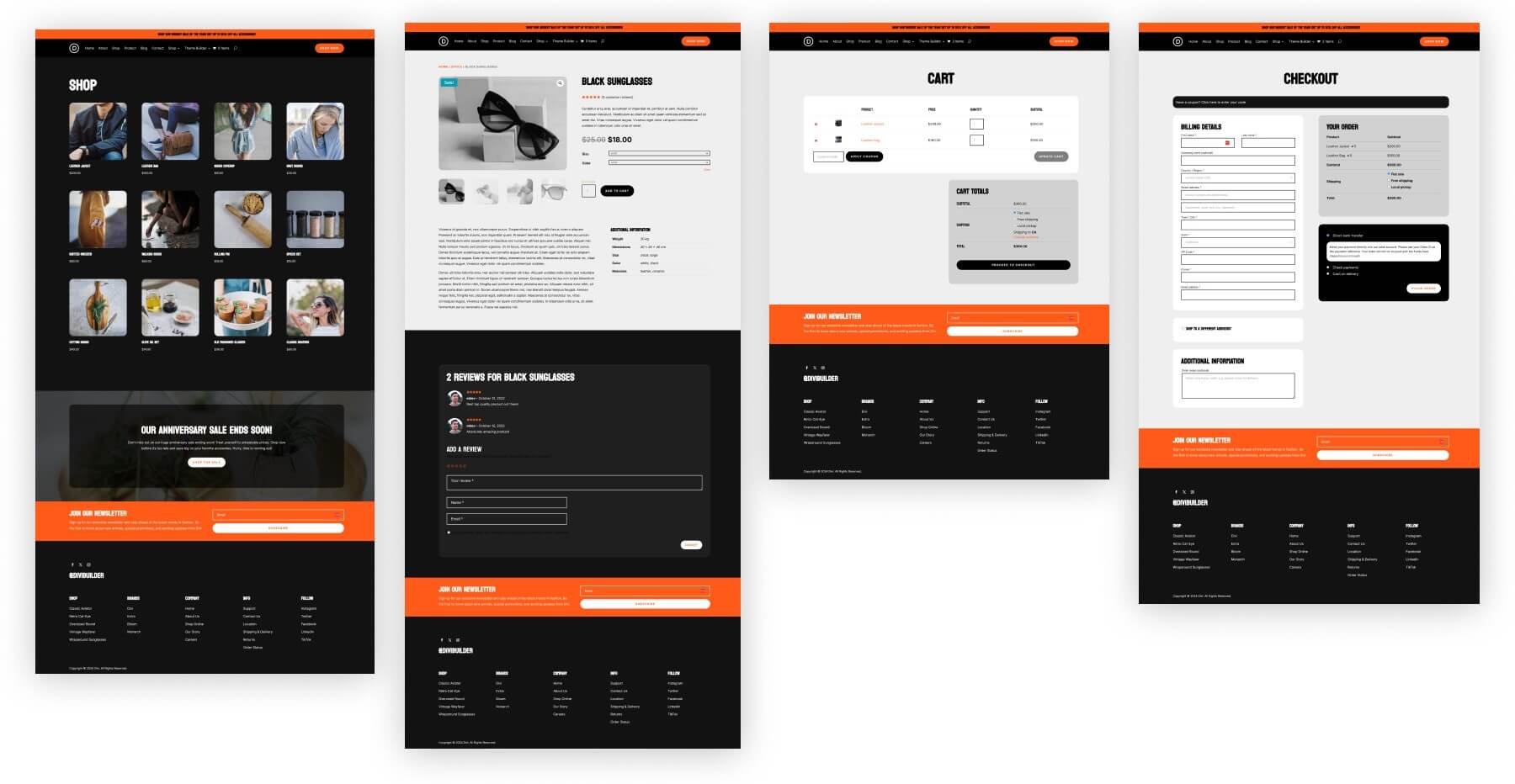
Right here’s a take a look at all the pages and templates of your web page that might be generated automatically, along side WooCommerce pages and templates.
Internet website online Pages

WooCommerce Retailer, Product, Cart, and Checkout Internet web page Templates

Get Began With Divi
5. Configure WooCommerce and Add Products
Since WooCommerce has already been installed inside the Divi Rapid Web pages internet website online era process, we can use the WooCommerce setup wizard to simplify the process.
WooCommerce Setup Wizard
Once activated, WooCommerce automatically turns on you to begin out the setup wizard. That’s the position WooCommerce guides you via the vital factor setup steps for your store. To begin out the setup wizard, navigate to the WooCommerce segment and choose Space.

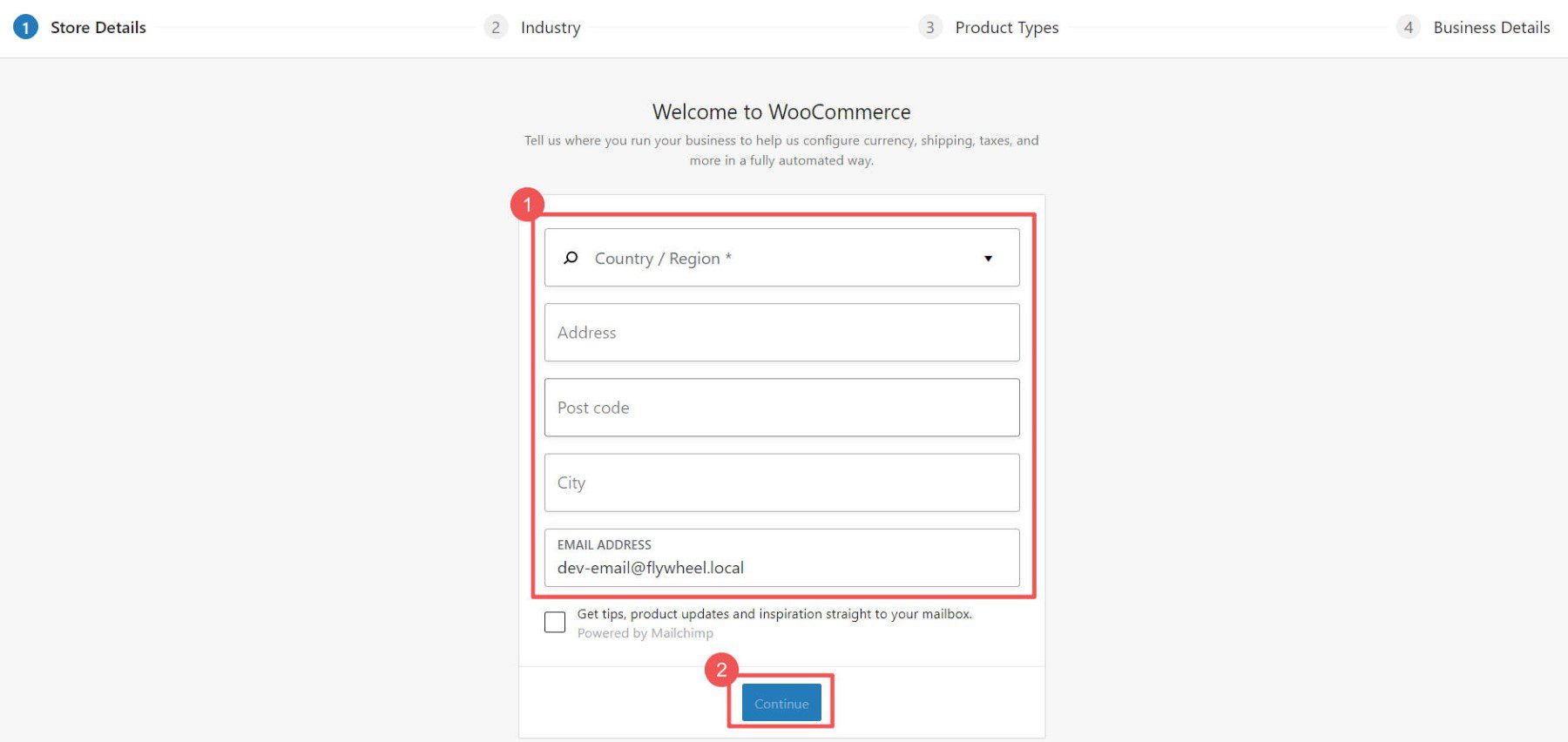
The setup wizard will advised you to enter details about your store, harking back to your take care of and electronic message.

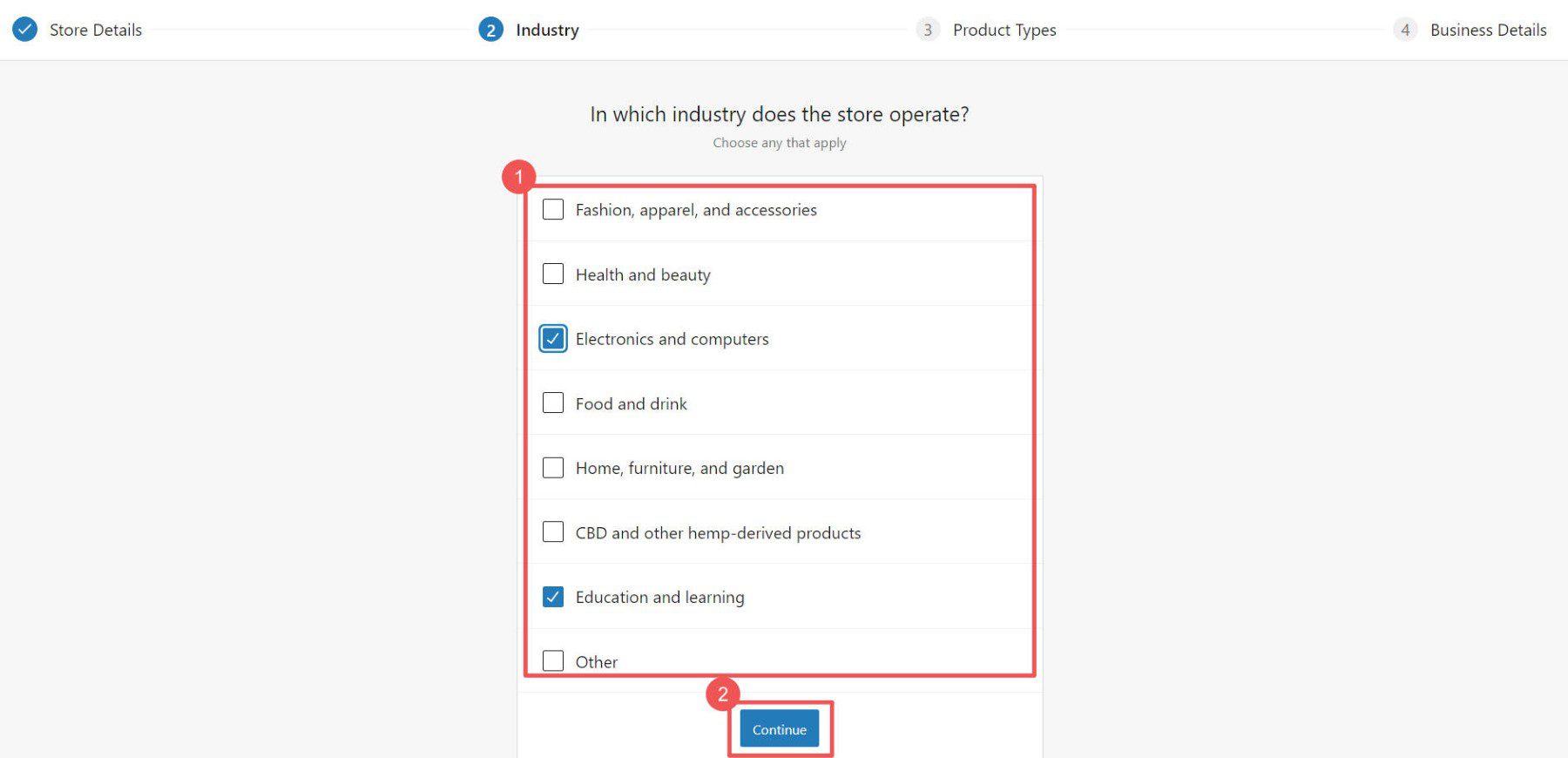
Select the trade and product categories that superb represent your store.

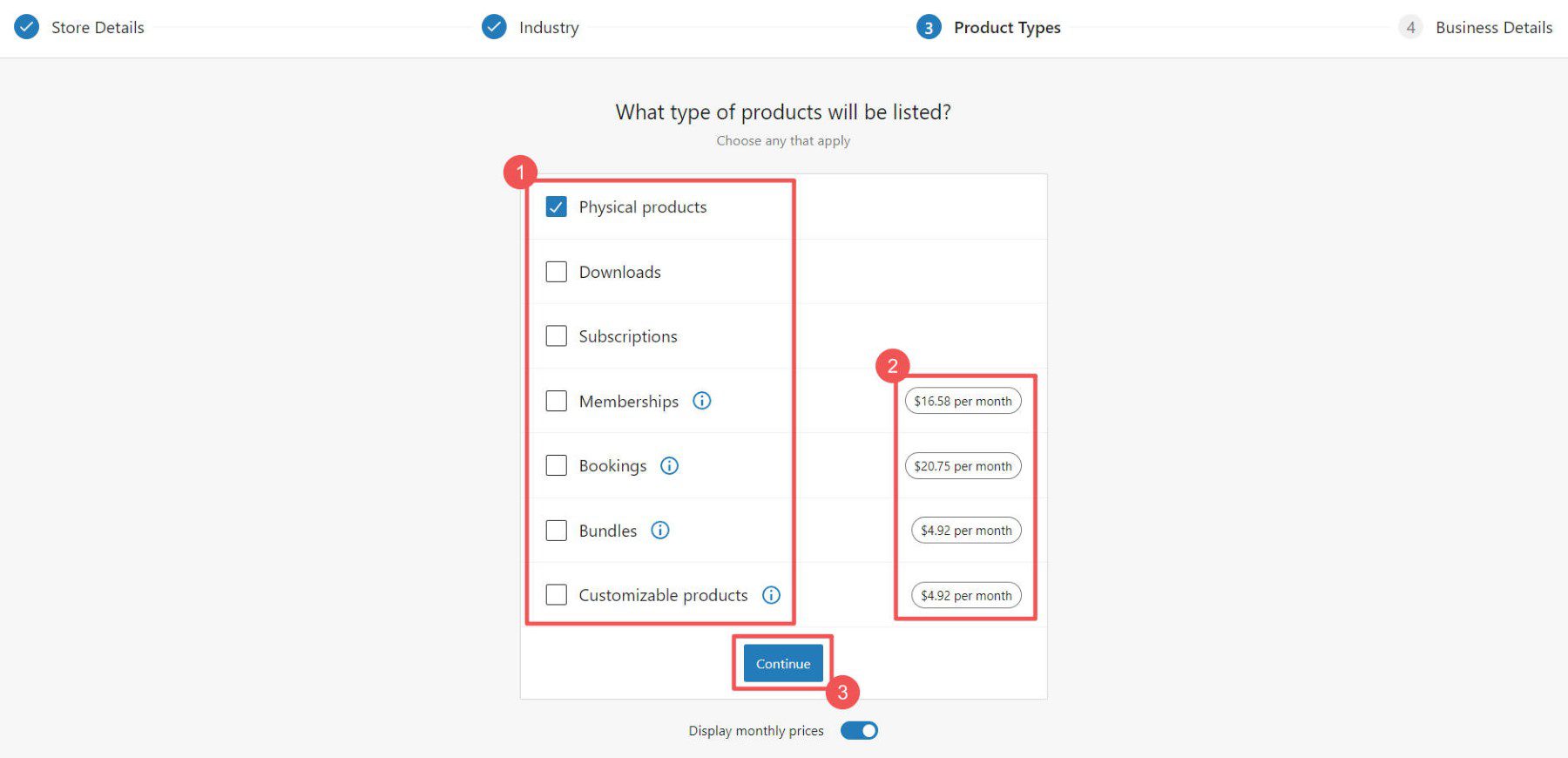
Next, choose what type of products you plan to include in your store. Some alternatives (Memberships, Bookings, and plenty of others.) require putting in place additional plugins to your web page.
NOTE: Plugins are to be had each and every paid and loose permutations. Uncover our truly useful plugins for memberships, bookings, and additional to give a boost to your eCommerce web page. For example, tools like Memberpress or Paid Memberships Skilled assist you to assemble a subscription-based store with a couple of price alternatives. Additionally, plugins like Amelia mean you can create a booking web page with choices harking back to appointment calendars for visitors to time table bookings.

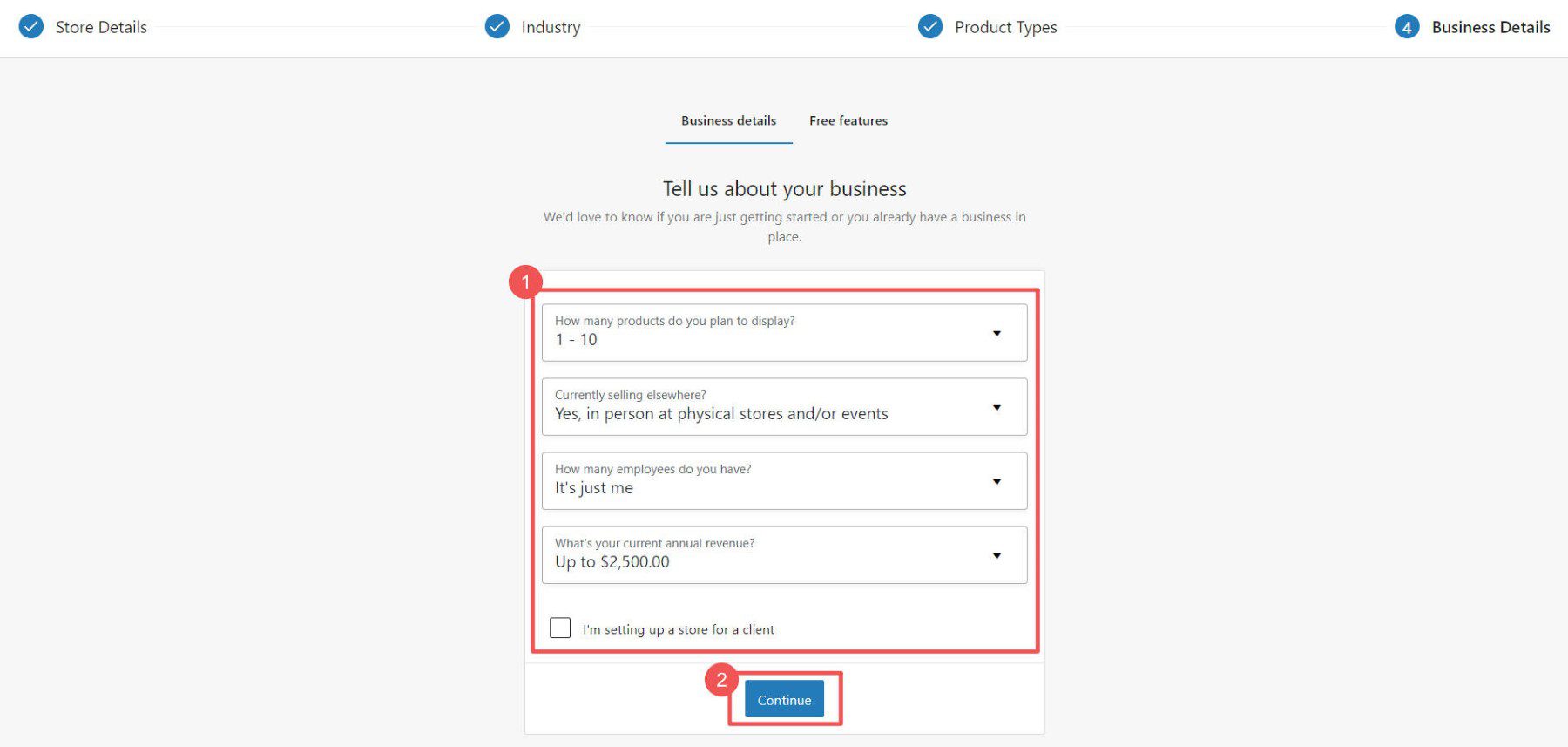
The setup wizard will advised you with additional questions referring for your store.

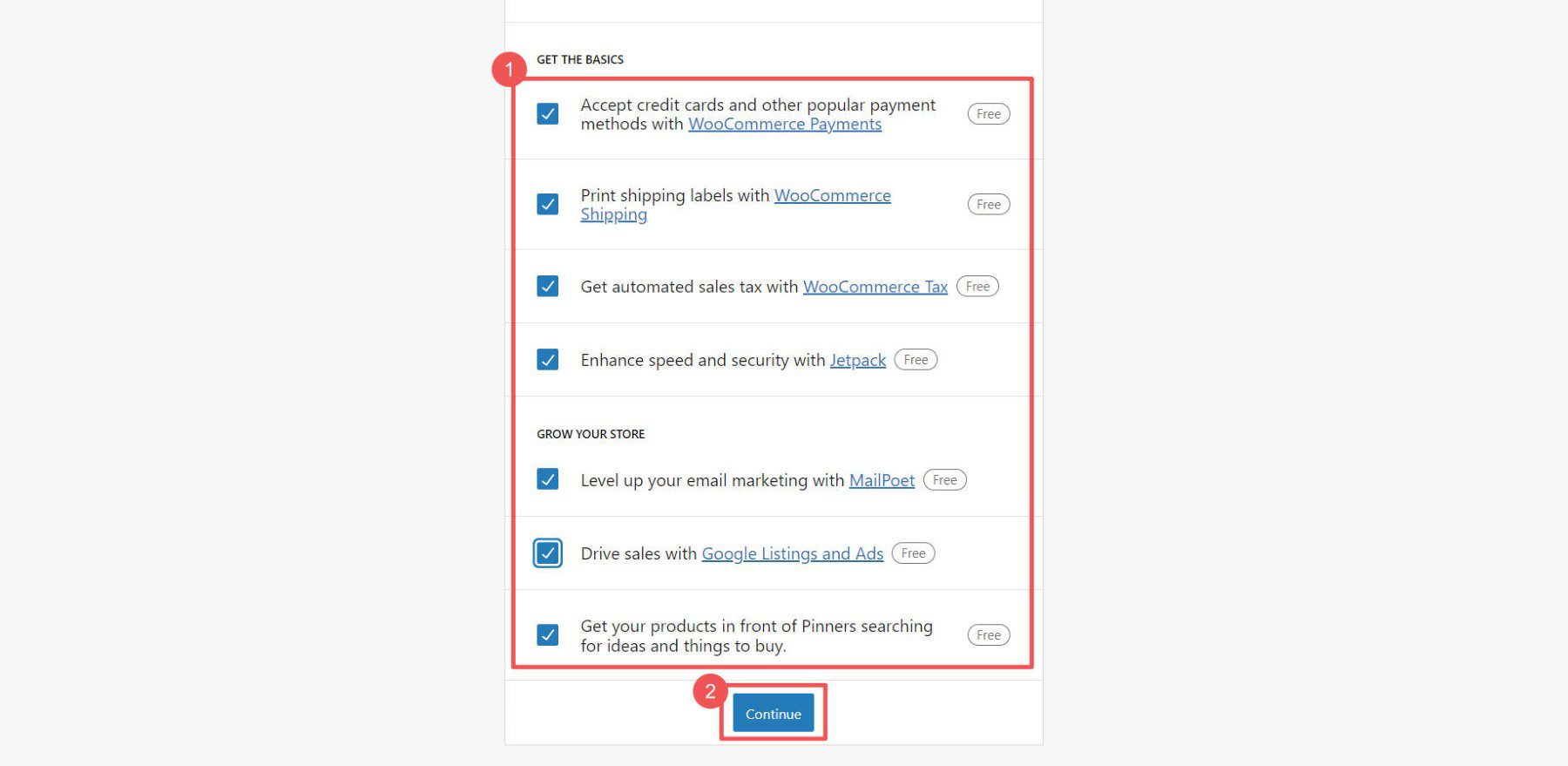
Select any longer plugins it’s your decision. You’ll check out Jetpack and MailPoet to unravel within the match that they fit your needs. On the other hand, if you’re anticipating to gather taxes, process credit card expenses, or prepare supply, the ones loose plugins may well be beneficial.

At this stage, you’ll be capable of shift focus in opposition to the additional settings in WooCommerce.
WooCommerce Settings
Putting in place an eCommerce store will also be tough, then again WooCommerce simplifies the process. Proper right here’s what you’ll be capable of prepare:
- Commonplace settings: International cash, products, and checkout alternatives.
- Product settings: Products display and inventory keep watch over.
- Shipping settings: Provide methods and costs.
- Value settings: Buyer cost alternatives.
- Account settings: Shopper registrations and privacy controls.
- Email correspondence settings: Store conversation preferences.
- Advanced settings: Custom designed configurations for your store.
For added lend a hand, visit our WooCommerce settings information, which supplies step-by-step instructions for navigating the ones the most important pages.
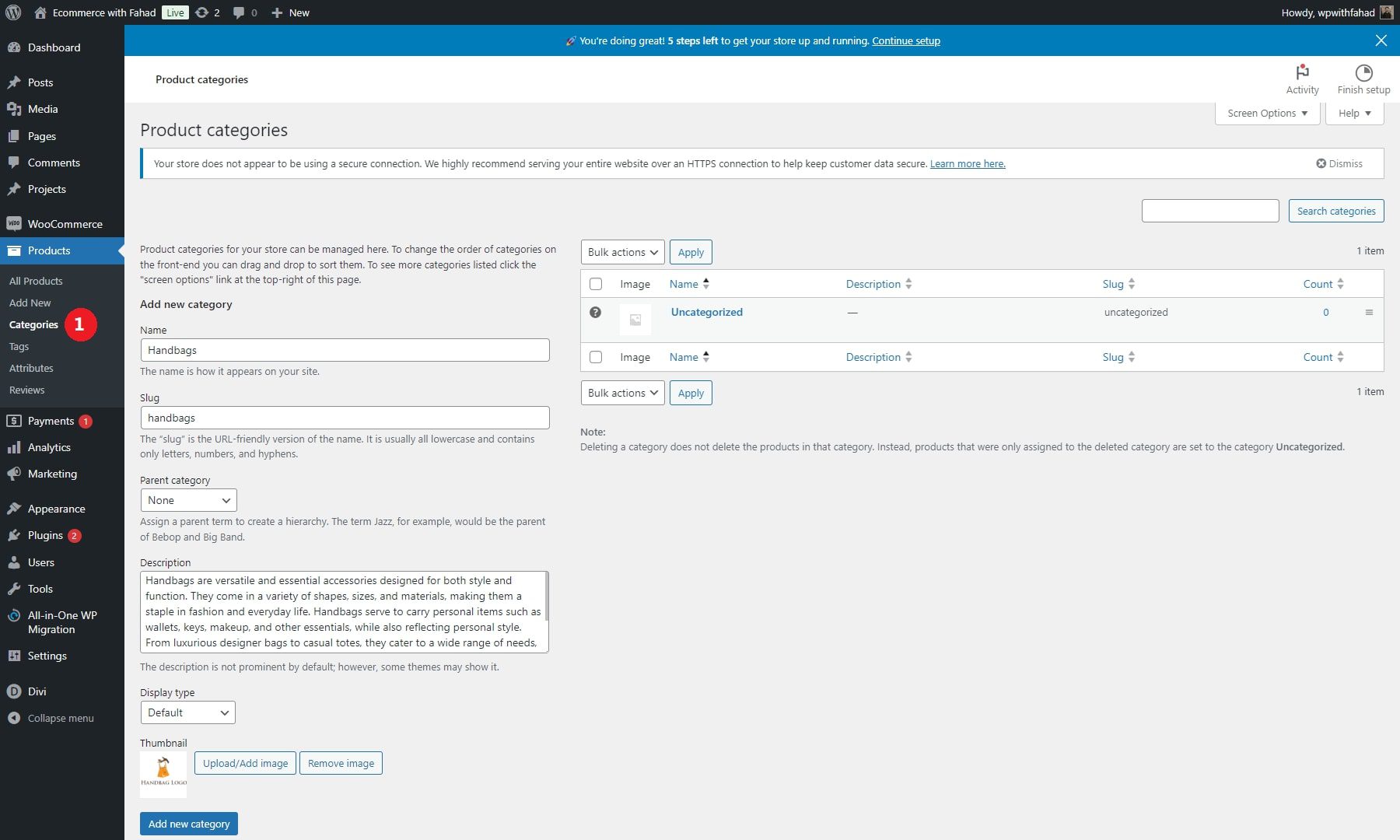
Add Product Categories
Categories make it easier for customers to look out items in your store. For example, must you’re selling garments, it’s possible you’ll create categories harking back to Handbags, Chairs, and Tables. It’s a good idea to set the ones up previous to together with products.
To create categories, navigate to WooCommerce > Products in your dashboard and click on on on Categories. They function in a similar way to wordpress put up categories and tags. Fill in all the required fields for your magnificence previous to together with them in your store.

If there are any placeholder categories, you’ll be capable of each edit or delete them. When selecting categories and tags, consider necessarily essentially the most intuitive and easy for your consumers to take hold of.
wordpress-ecommerce-store”/>Add Products to Your wordpress eCommerce Store
You’ll add products for my part or import them at the same time as the use of a CSV record.
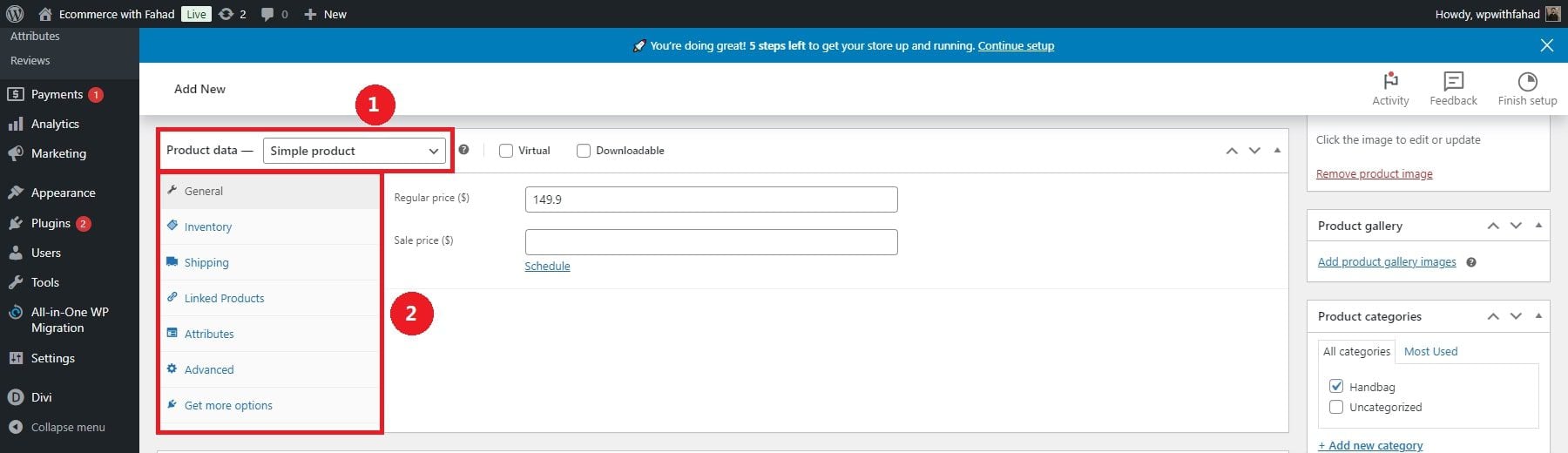
So that you could upload products for my part, navigate to Products > Add New.

Input the product identify.

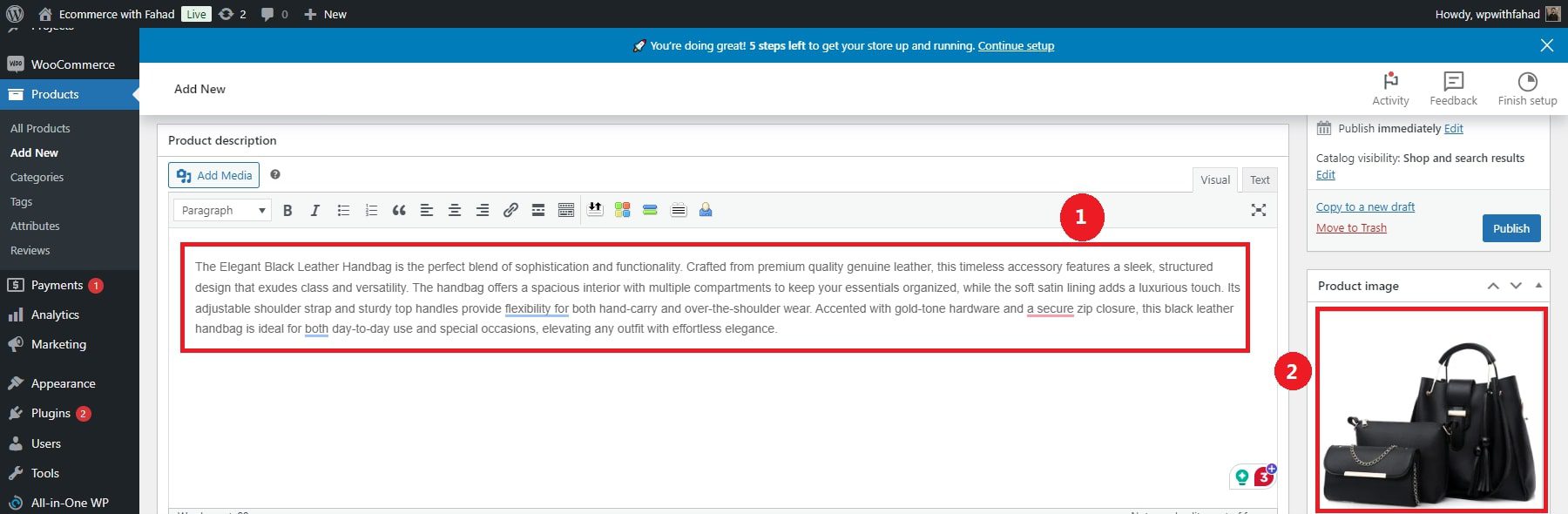
Provide a product description and upload the product image.

First, choose the type of product you want to create. Then, unravel the cost for your products and change the inventory levels as sought after. You’ll moreover specify supply details for particular person products. You’ll assign categories and tags in your product at the correct sidebar.

Each time you’re glad, click on on Put up. You’ll add as many products in your store as you favor.
Arrange your product stock with WooCommerce, and try our entire information on putting in place delivery in WooCommerce.
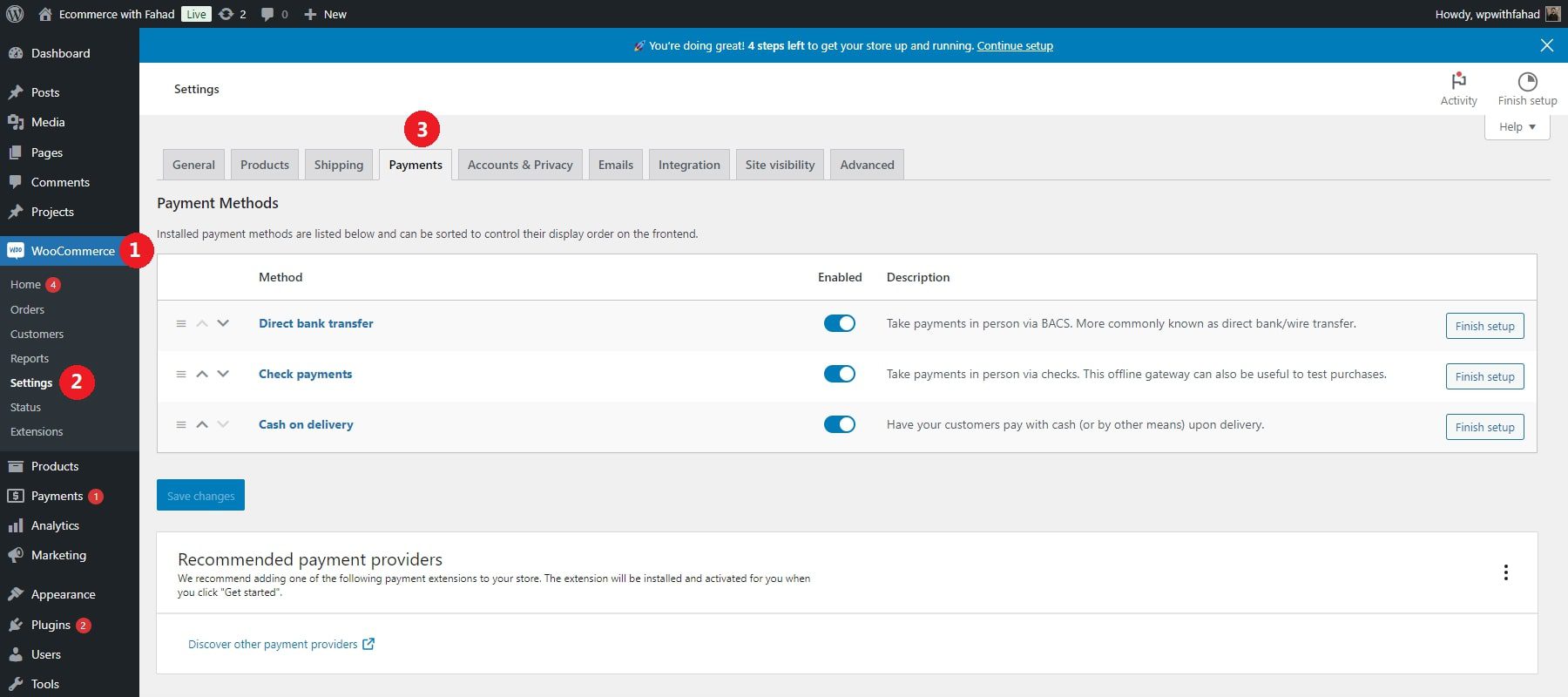
Set Up Value and Shipping
Providing more than a few price alternatives is essential to holding consumers glad. WooCommerce is helping a couple of gateways, harking back to PayPal, Stripe, and monetary establishment transfers. On the other hand, when combined with Divi’s builder and Woo checkout module, you’ll be capable of completely customize your checkout internet web page design.
WooCommerce settings help you choose the fee methods that superb pass smartly with your online business. Consistent with your own tastes, permit price methods harking back to direct monetary establishment transfer, cash on provide, or check expenses.

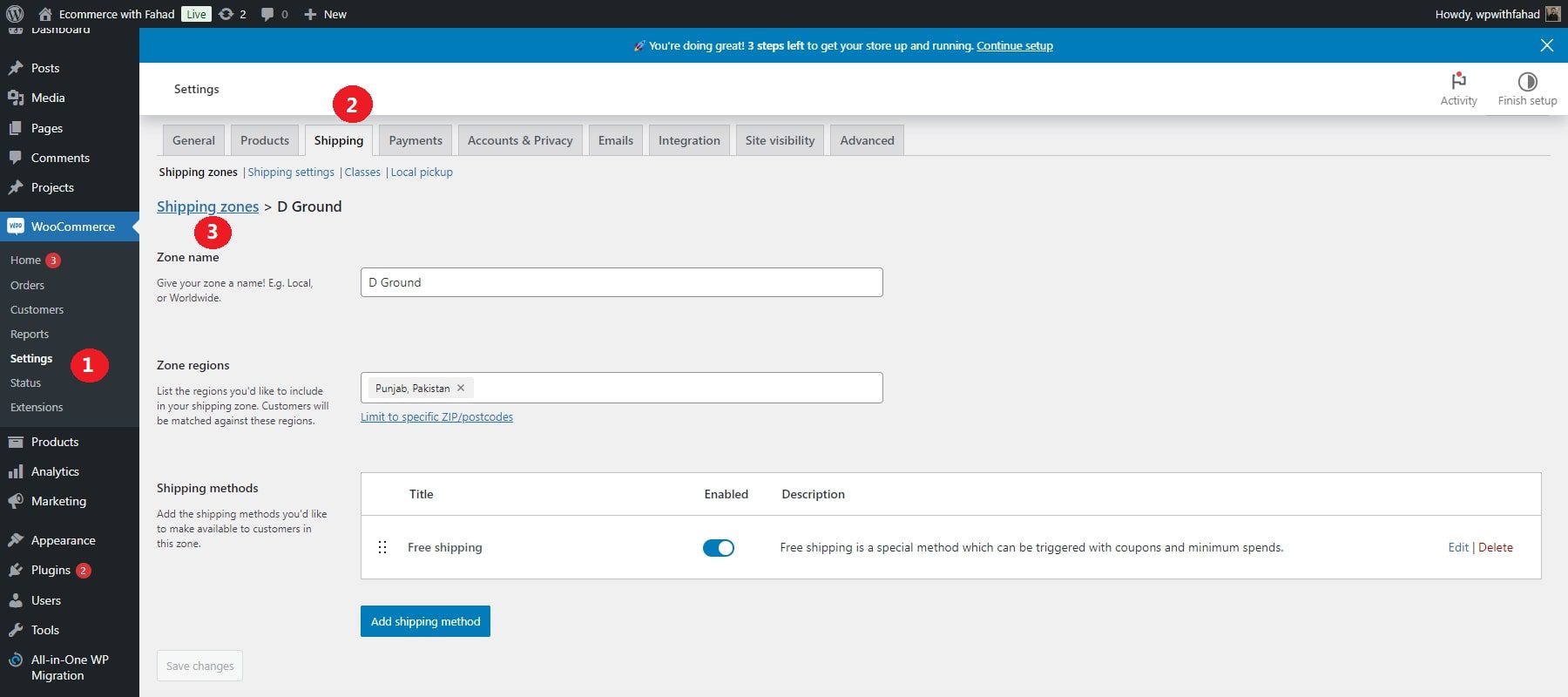
WooCommerce’s flexibility promises that your supply alternatives are tailored to satisfy purchaser expectations. Listed below are the steps eager about finalizing your supply details for your store:
- Transfer to WooCommerce > Settings > Shipping
- Define zones consistent with geographic spaces
- Assign explicit supply learn the way to every zone, harking back to flat worth, loose supply, or local pickup.

website-online”/>6. Design and Customize Your Ecommerce Internet website online
Now that your Starter Internet web page is live, it’s time to align it along side your fashion. Relatively than spending hours adjusting every element for my part, you’ll be capable of in brief and effectively customize your web page using a quicker and more practical method.
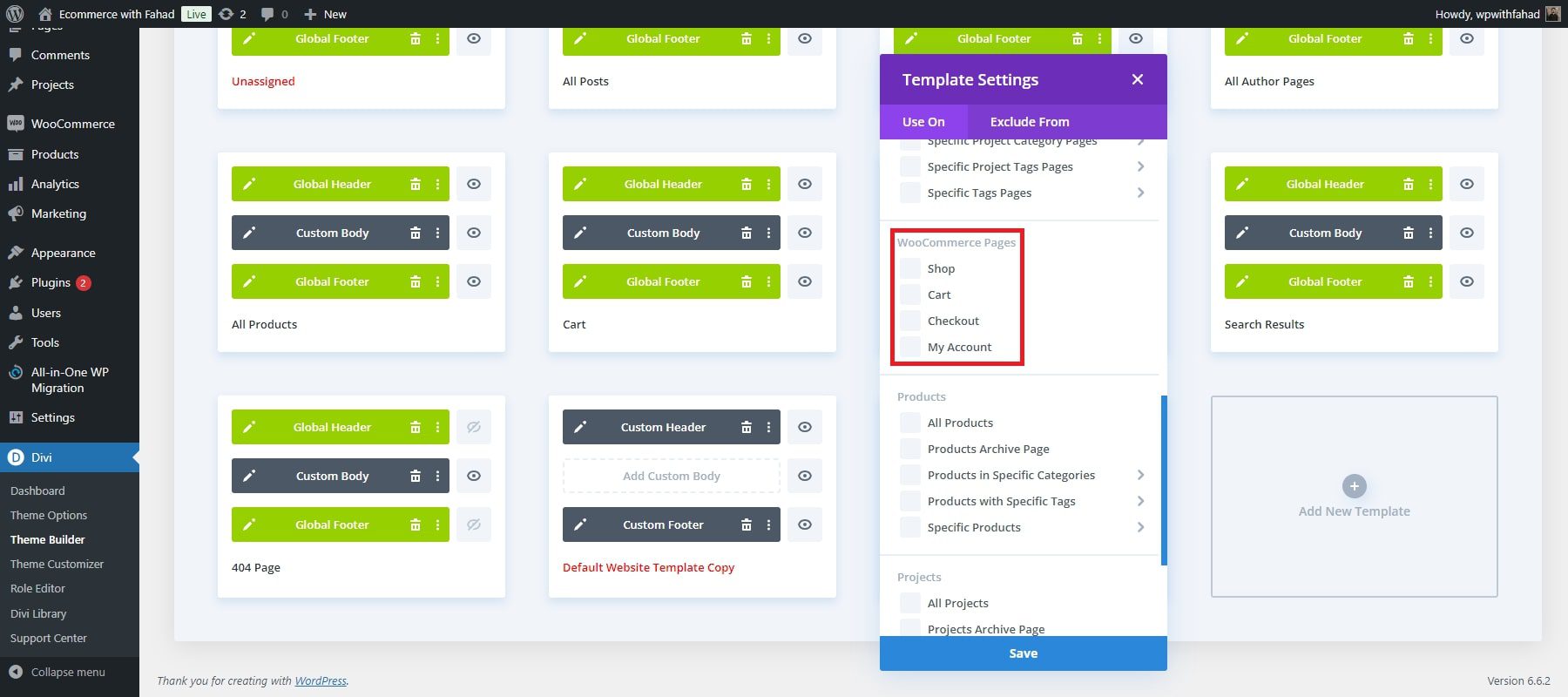
Design WooCommerce Pages
WooCommerce provides a collection of the most important pages for your store, which will also be merely customized with Divi. The ones include:
- The Retailer internet web page, where all of your products are displayed
- The Cart internet web page, which shows the contents of your purchasing groceries cart
- The Checkout internet web page, where consumers can complete their purchases
- The My Account internet web page for managing client accounts
- Additional pages, harking back to those for product categories and tags
With Divi, you’ll be capable of use the Divi Builder to edit every internet web page at once or create custom designed templates for the ones pages using the Theme Builder.

The Divi Theme Builder is especially helpful for rising templates for product pages, magnificence pages, and other design portions right through your web page.
For example, you’ll be capable of download a loose product internet web page template from the blog and apply it to the theme builder, giving all of your products a relentless, attractive layout. Alternatively, you’ll be capable of design your product web page template from the ground up.
For extra beef up, visit the guides on development a cart web page, configuring a checkout web page, and the use of Divi with WooCommerce pages.
Get Began With Divi
Edit Divi Starter Internet web page Theme Builder Templates
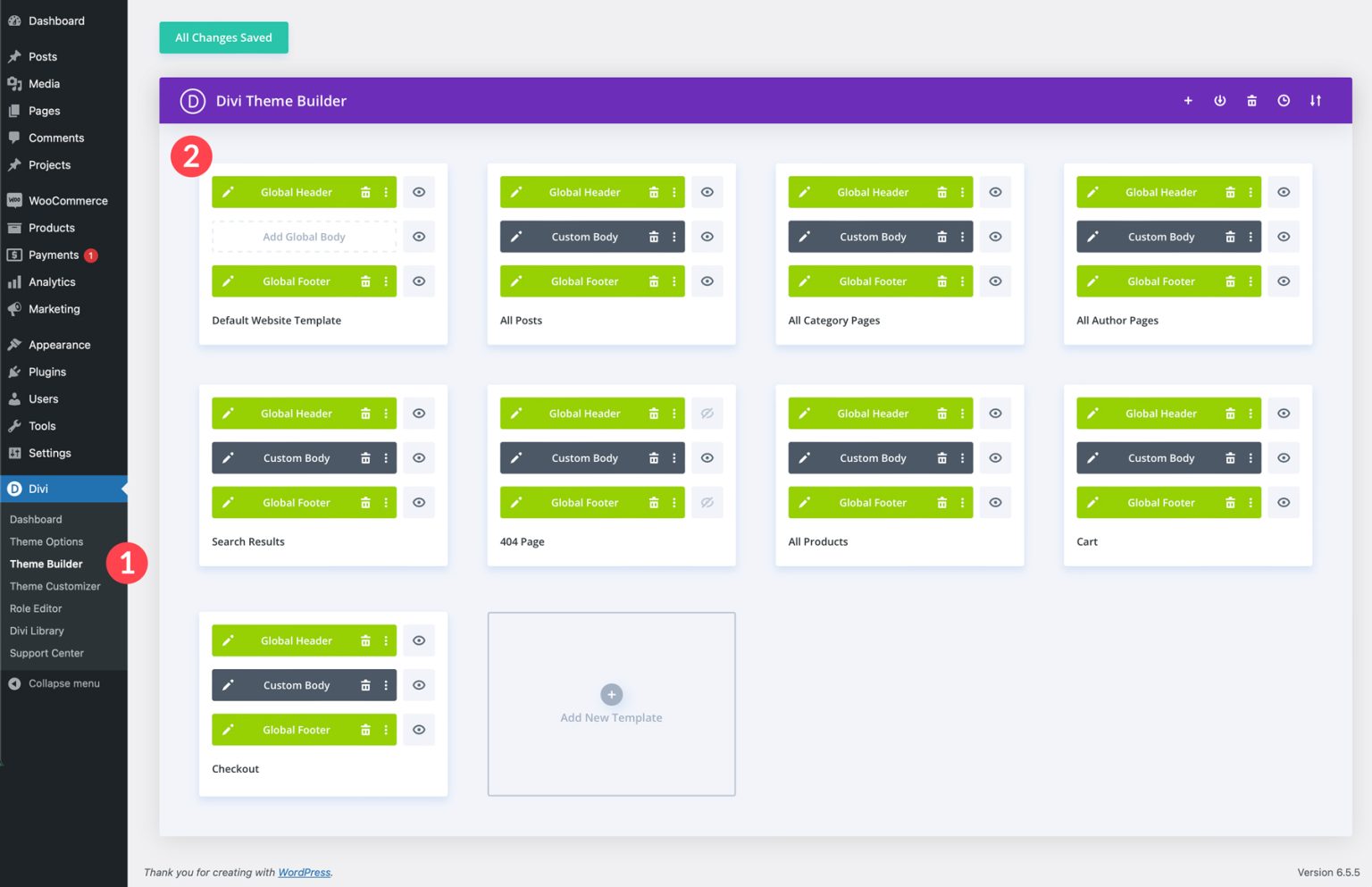
Each Divi Starter Internet web page accommodates Theme Builder templates that prepare the layout of key sections of your internet website online, harking back to headers, footers, and blog posts. After setting up your web page, you’ll be capable of view the ones templates by the use of visiting Divi > Theme Builder.

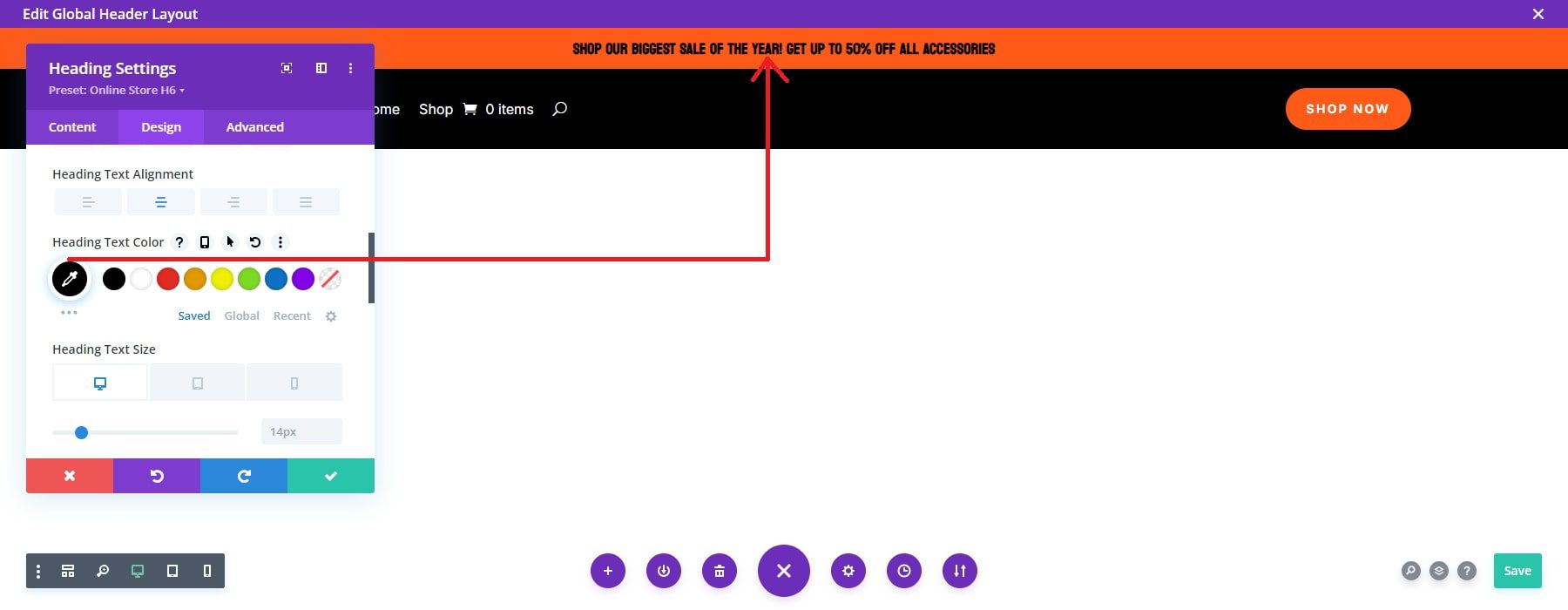
You’ll adjust any Starter Internet web page’s templates by the use of settling at the pencil icon next to the global header, custom designed body, or international footer sections. Any changes made to the header or footer will apply right through all templates. To look this in movement, click on at the pencil icon for the Default Internet website online Template.
Each time you open the template, you’ll be capable of industry the header’s background color, insert a symbol, and change fonts and colors using the Visual Builder’s menu settings. You’ll moreover add, remove, and style Divi modules as you perhaps can on a web internet web page.

The advantage of using templates is that any adjustments to the Header (or other Theme Builder templates) might be automatically reflected everywhere all your internet website online.
Customize Global Fonts and Colors
Personalizing your Starter Internet web page to align along side your fashion is inconspicuous. There’s no want to adjust every color or font for each and every element on each and every internet web page. The web page comes with pre-configured Global colors and fonts. You’ll adjust the ones Global settings while editing portions inside the Divi Builder, and any updates will automatically apply right through all the web page.
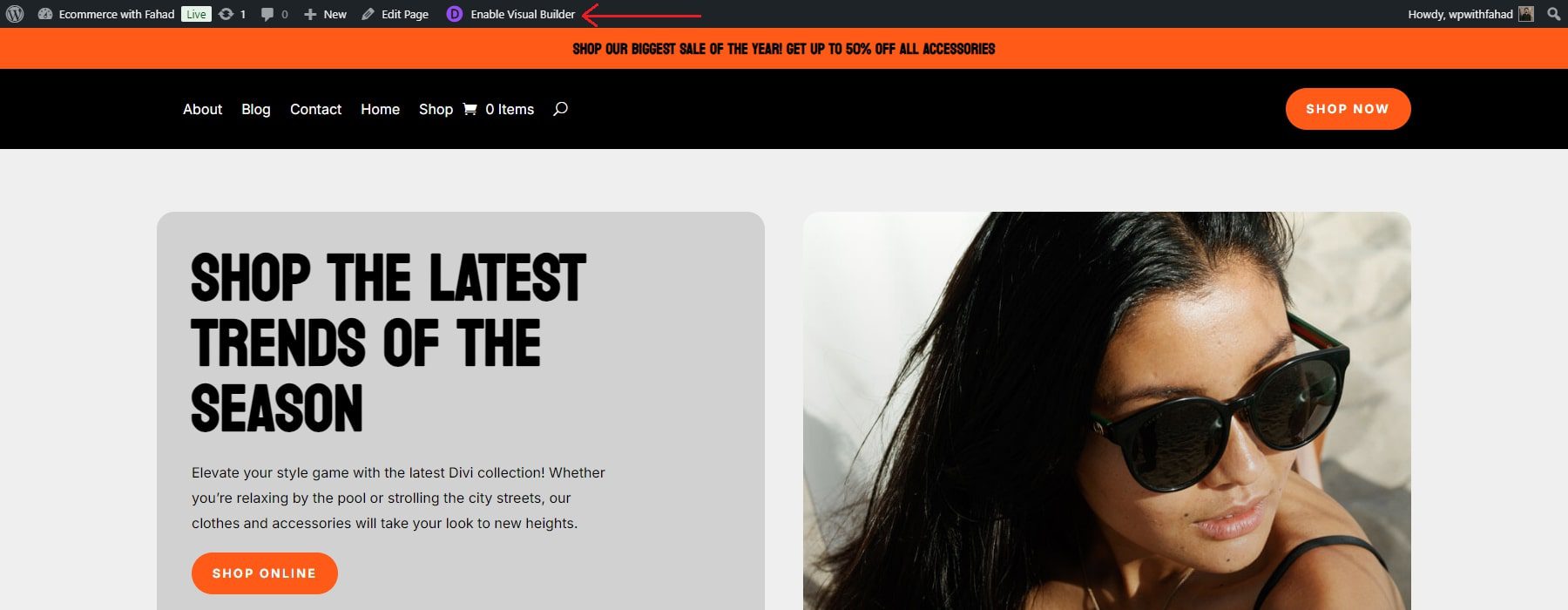
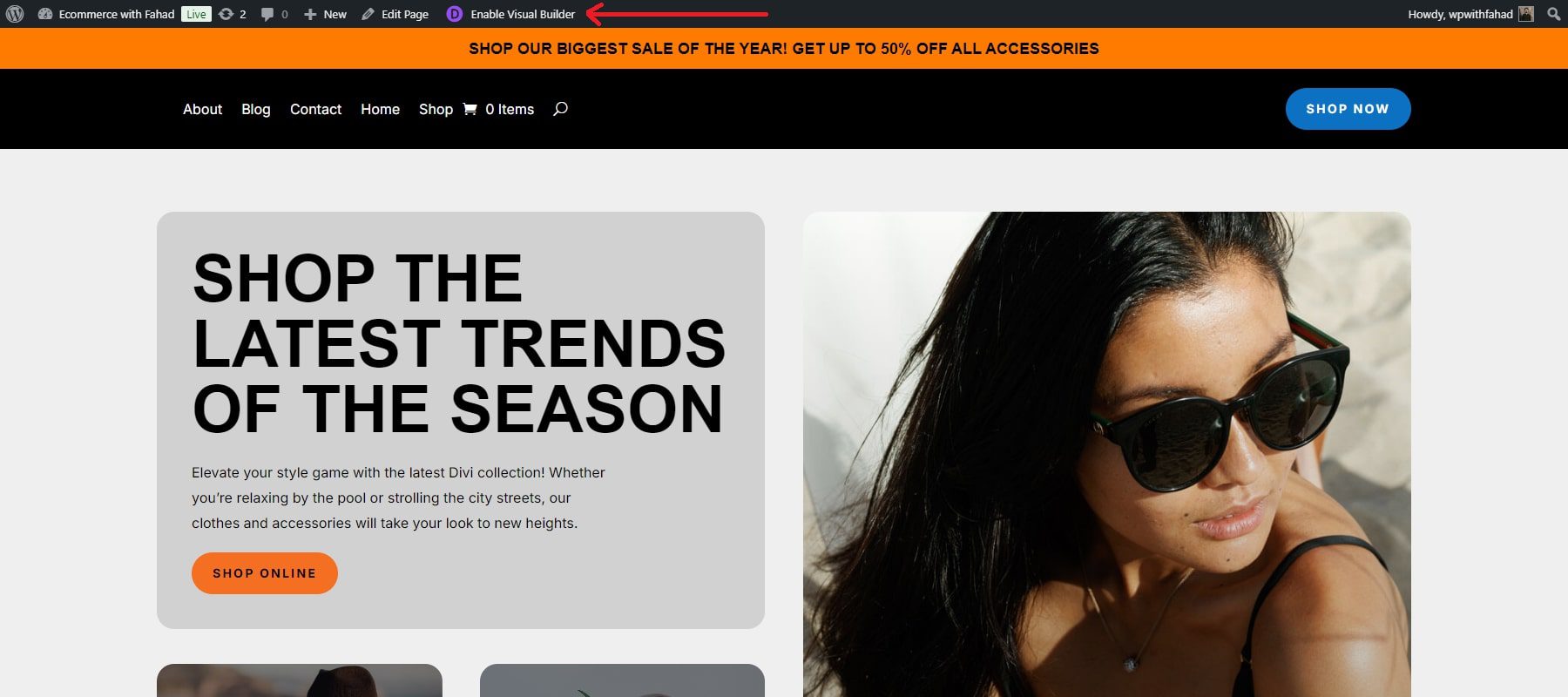
To switch international fonts and colors on the area internet web page of the new starter web page, click on on “Permit Visual Builder” from the doorway end.

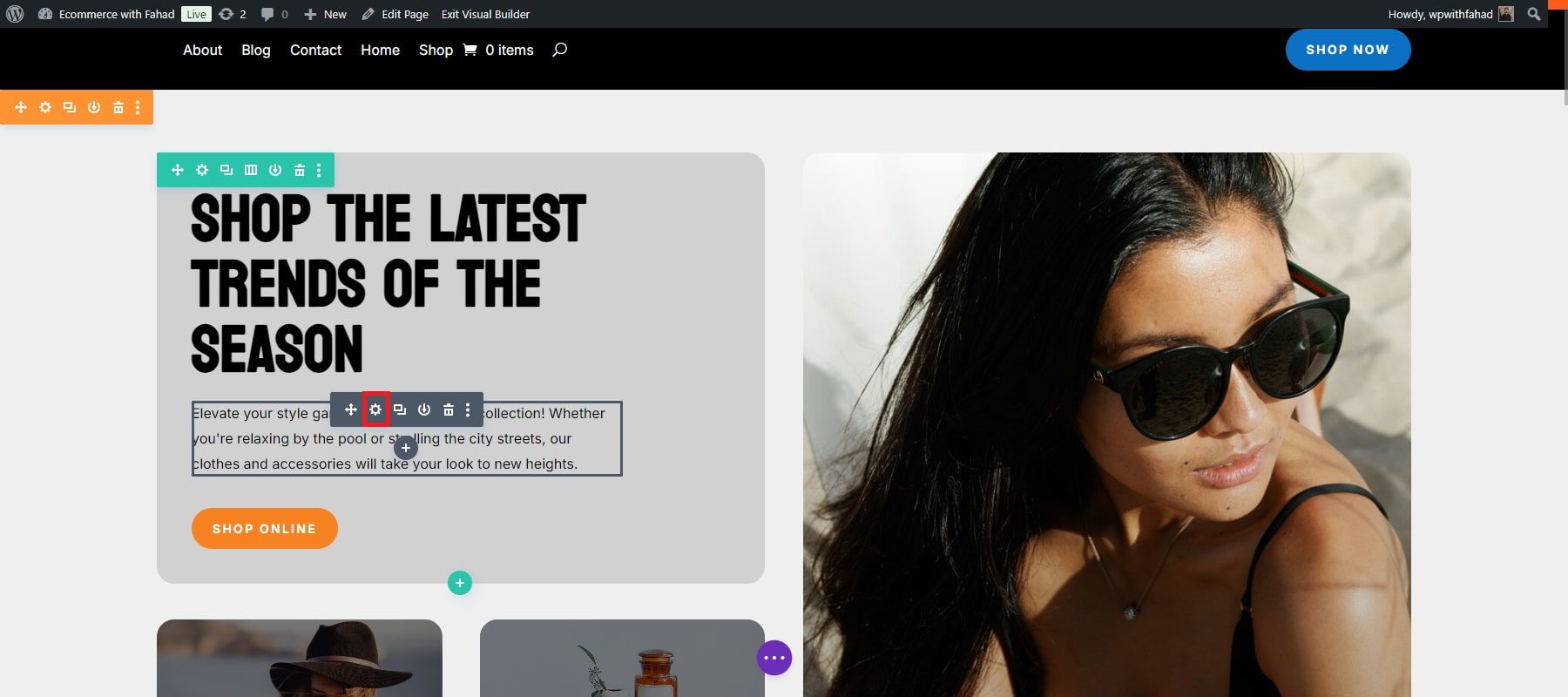
Click on on on the module that you want to customize. We can customize a text module on our homepage to prioritize the global fonts first. Click on on on the wheel icon to open the tabs for modification.

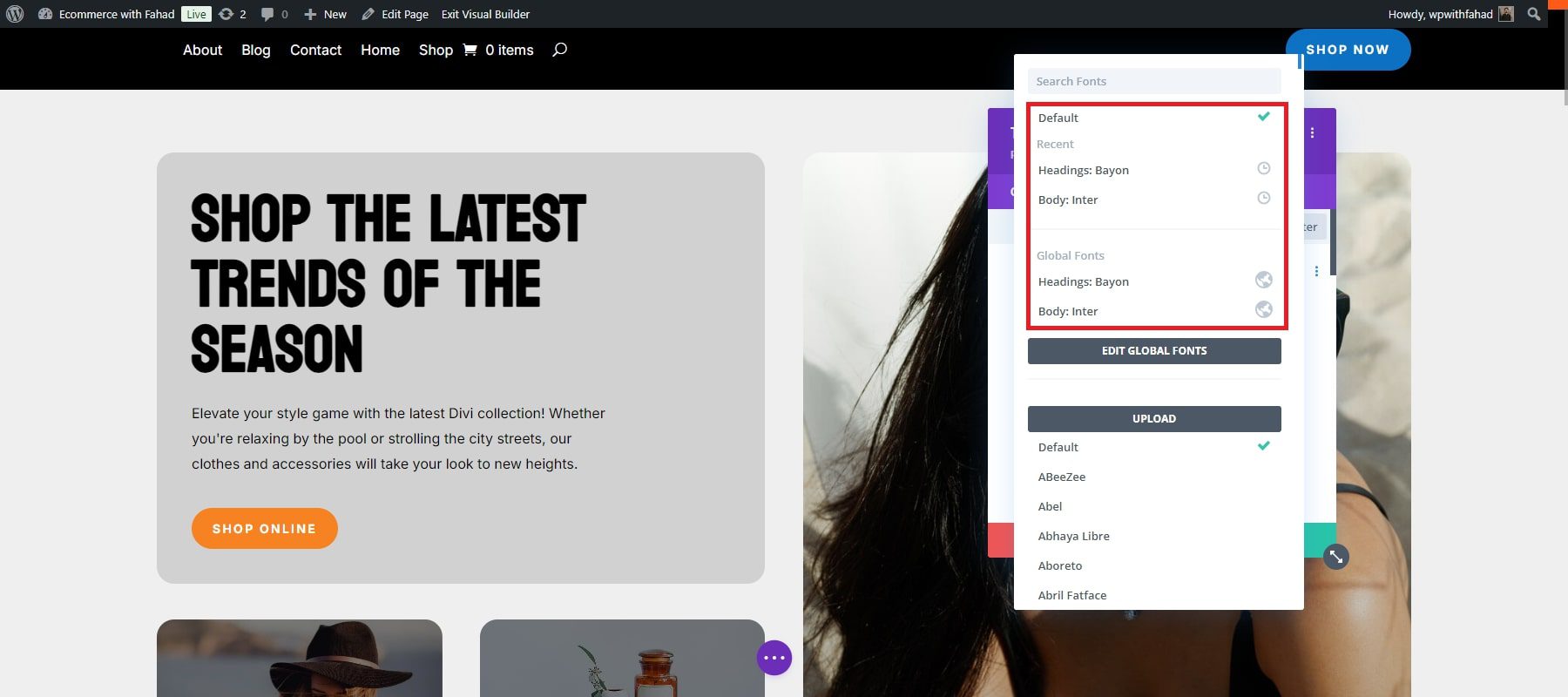
The starter web page you created accommodates pre-set international fonts that can be stored or modified along side your brand-specific fonts. You’ll merely customize the global fonts using the Divi Builder. Navigate to the Design tab, scroll to the Text segment, and choose Font.

You’ll moreover upload your own fonts or choose from our library, which accommodates Google fonts.
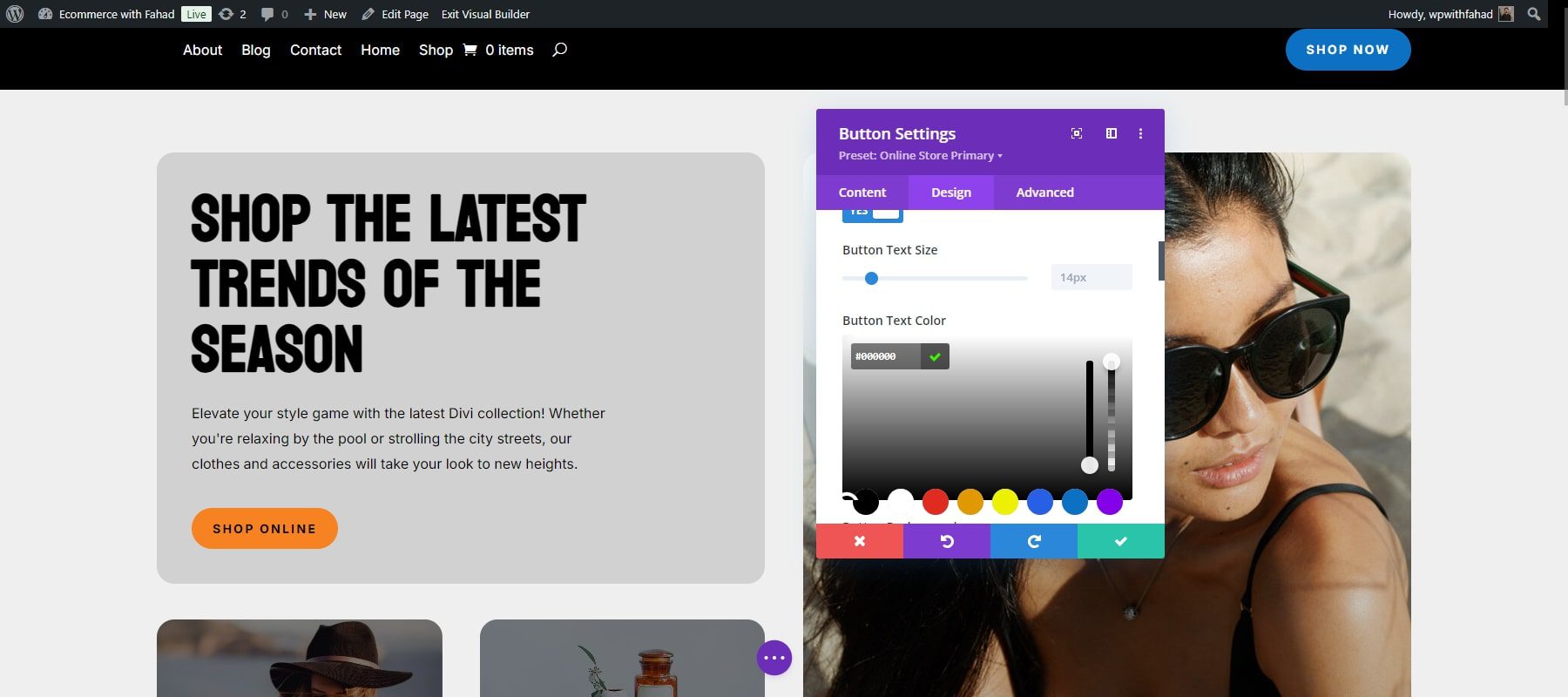
We can choose to prioritize the global colors of the identical text module, then again in our case, now we’ve got decided on to customize the global colors of the button module. You’ll want to adjust the Global Colors settings to customize your fashion colors. Like Global Fonts, the prevailing international colors are inherited from the eCommerce starter web page.
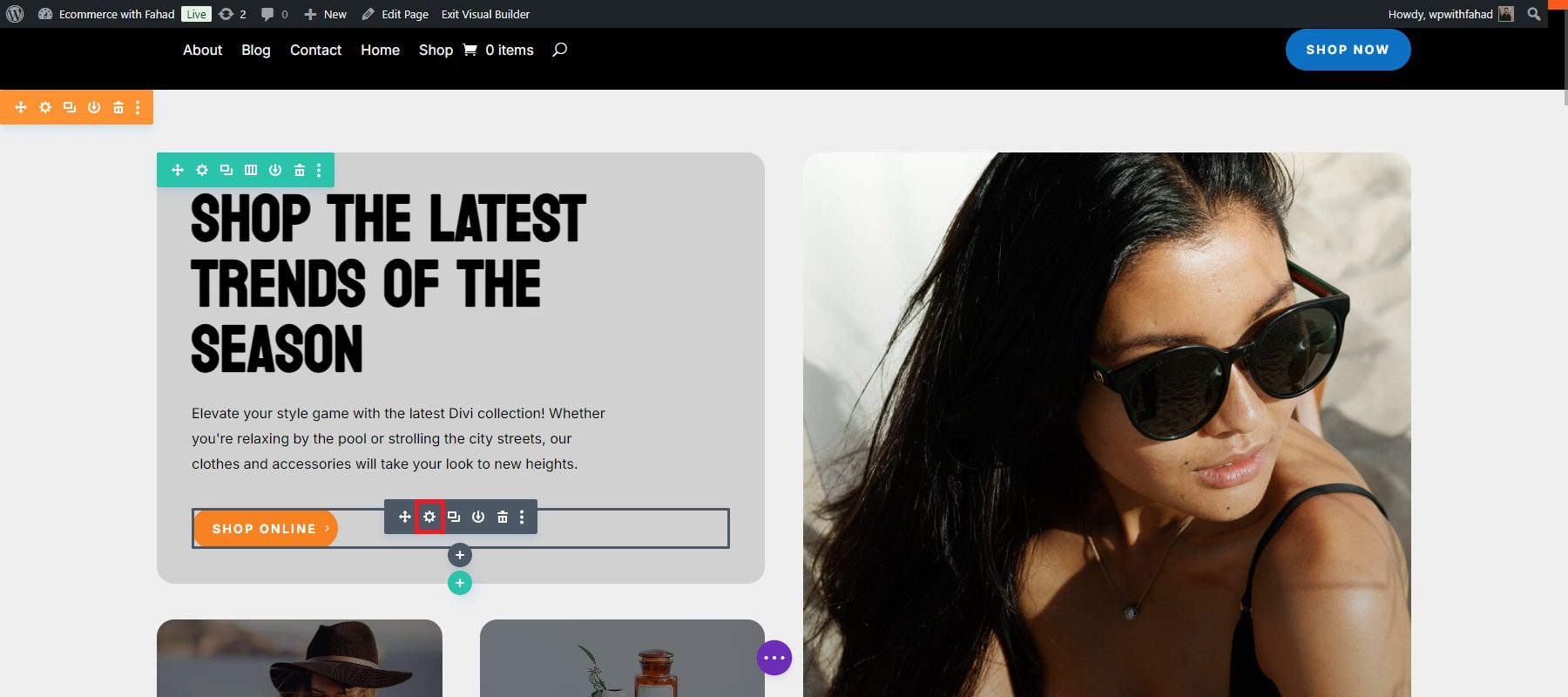
Click on on on the wheel icon of the button module to get problems started.

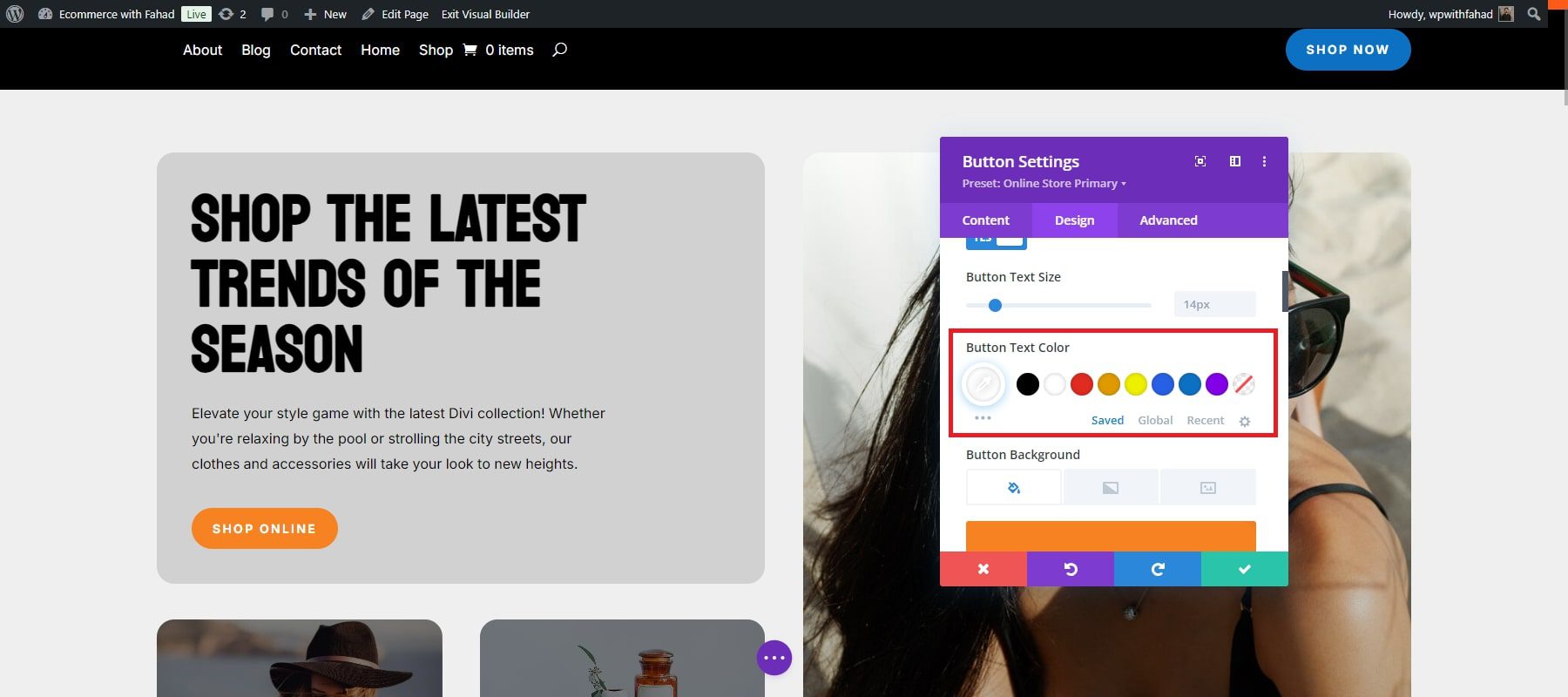
Scroll all of the method right down to the Button segment and change the button text color.

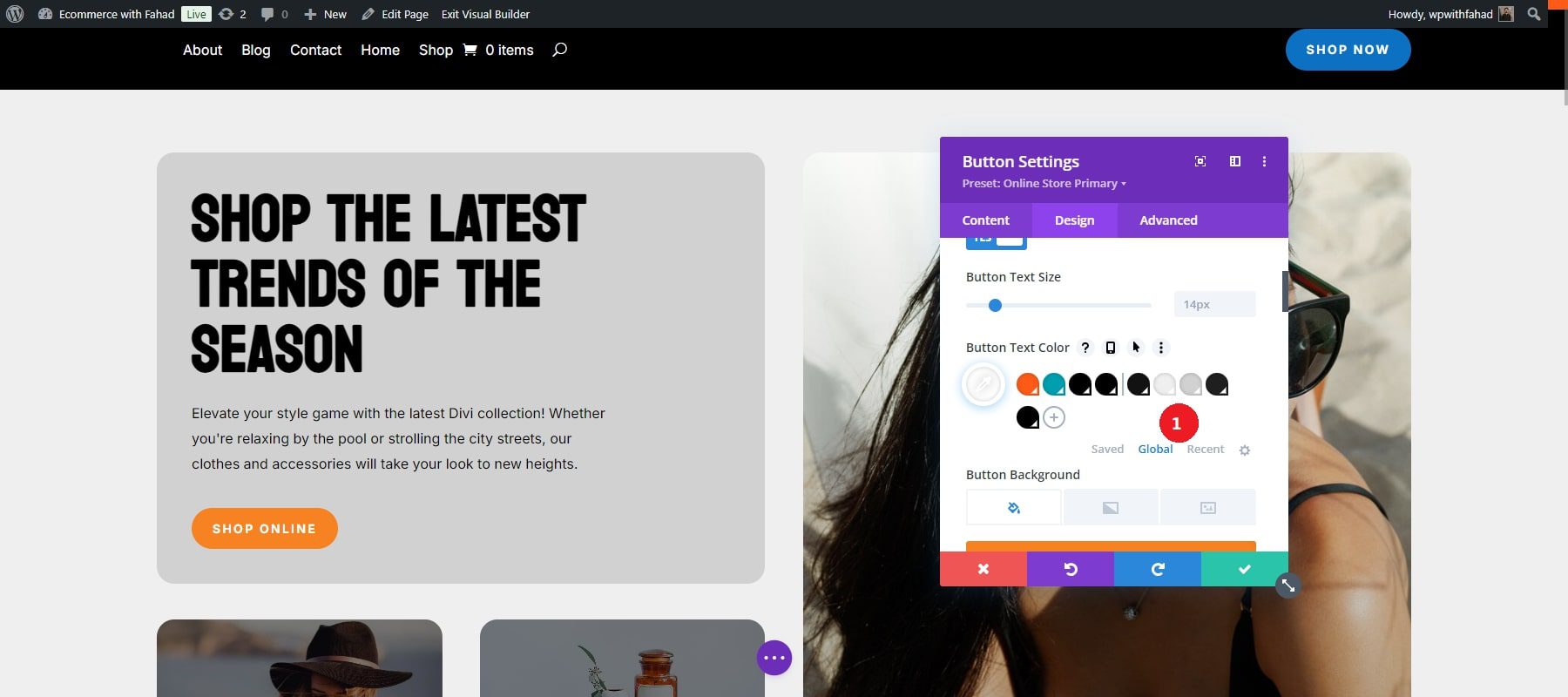
Switch to the Global tab from the Saved tab to view the prevailing Global Colors.

To make changes, click on on on every color and choose your most well liked selection. You’ll moreover enter your hex codes for custom designed colors. In our case, now we’ve got changed the text color from white to black.

Within the identical approach, adjust all the colors as sought after. So that you could upload additional colors, simply click on at the plus icon next to the remainder Global Color.
Get Began With Divi
Edit Global Presets
Divi international presets mean you can reuse types right through different Divi modules. Recall to mind them as style templates that can be performed to buttons, text modules, blurbs, and other portions. By the use of rising a global preset for a module, like a button, you’ll be capable of set it for the reason that default style or create different presets for various buttons to your web page. This promises consistency when applying your most well liked types, whether or not or now not for buttons, text, or other frequently used modules. Divi Starter Web pages include presets for all modules used in their templates, in order that you most often don’t want to create new ones. On the other hand, you’ll be capable of merely adjust the ones present presets to align along side your fashion’s styling.
As in terms of editing the global fonts and colors, get began by the use of clicking “Permit Visual Builder” from the doorway end.

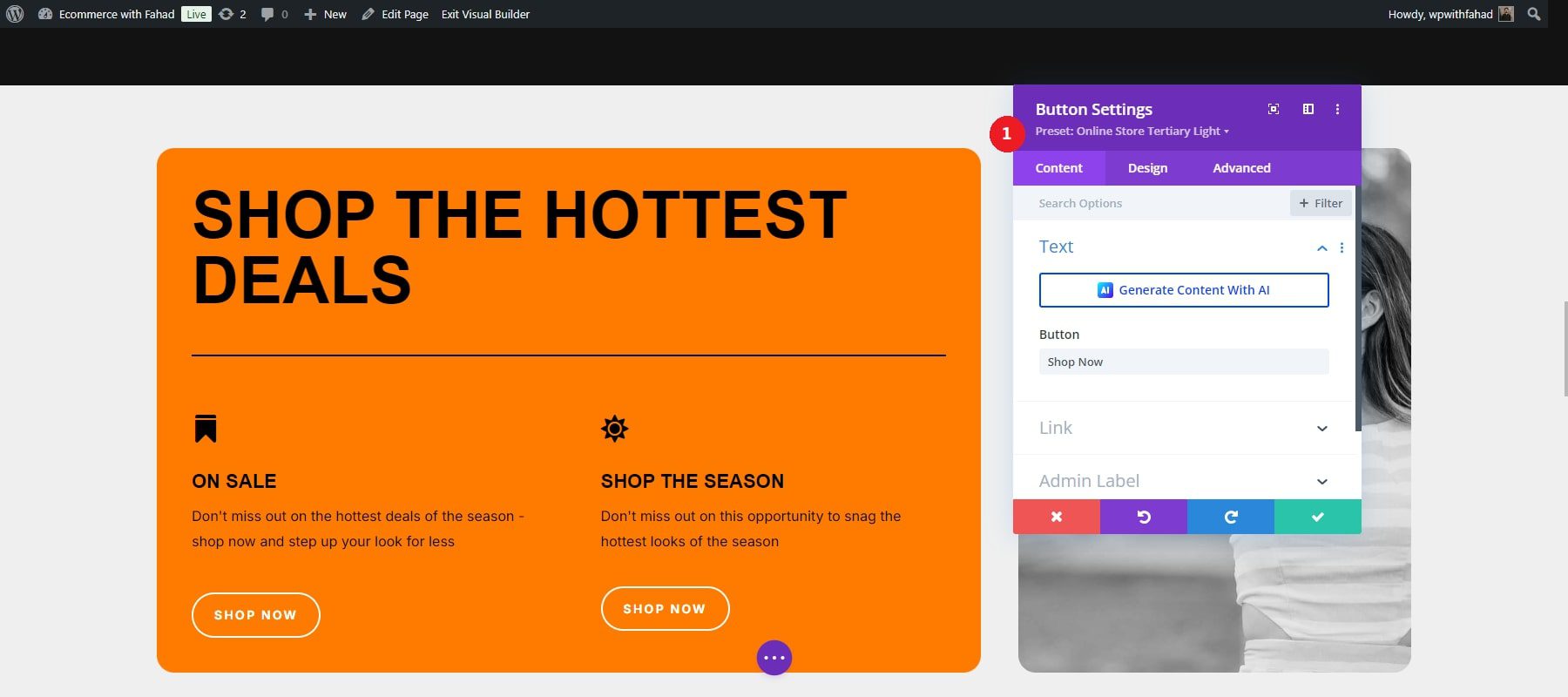
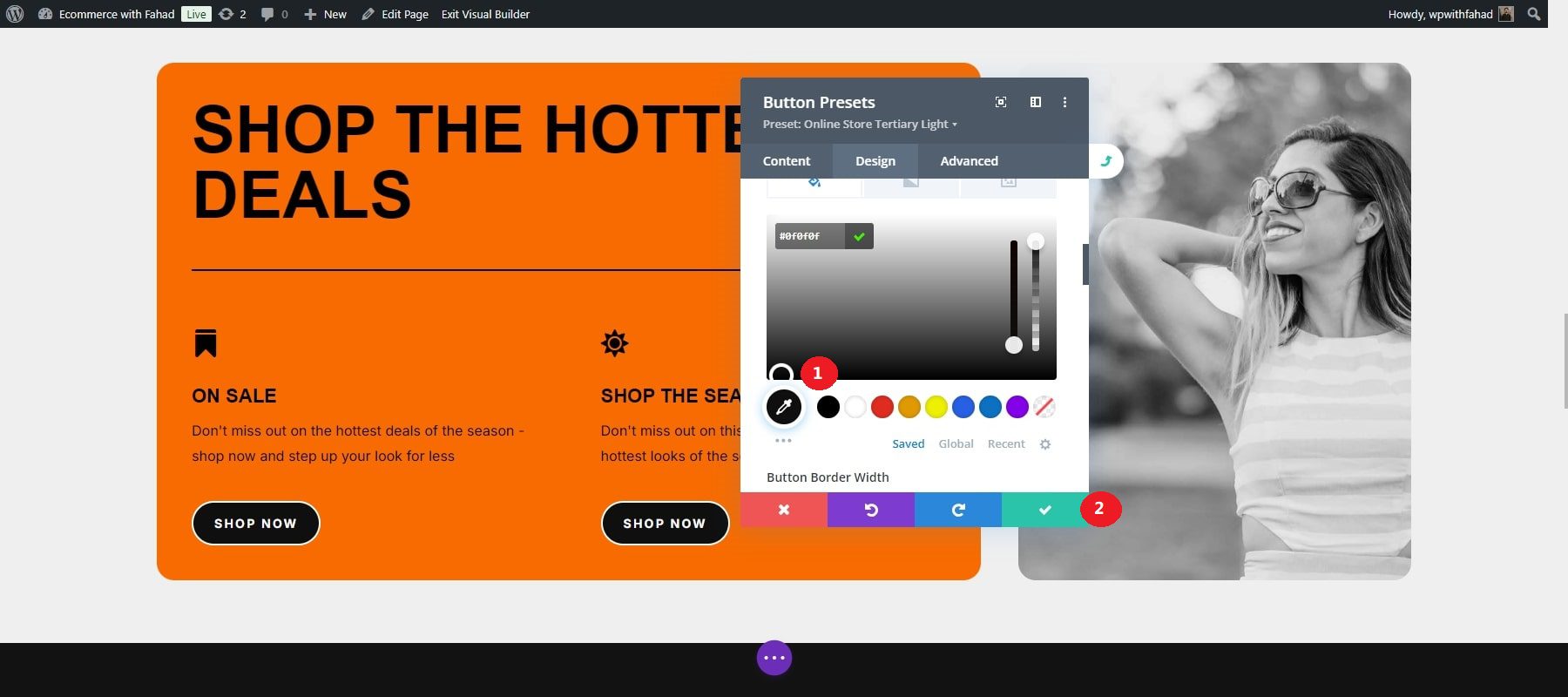
As well-known earlier, every Divi Starter Internet web page has its private presets. For example, to switch an present button preset on a Starter Internet web page, click on at the dropdown arrow next to the preset segment underneath the module’s header. In our case, we’re improving a button inside the deal segment of our eCommerce starter web page.

Next, to find the module preset, harking back to “Online Store Tertiary Mild,” in our case. Hover over the preset to turn its menu, then click on at the pencil icon to make edits.
![]()
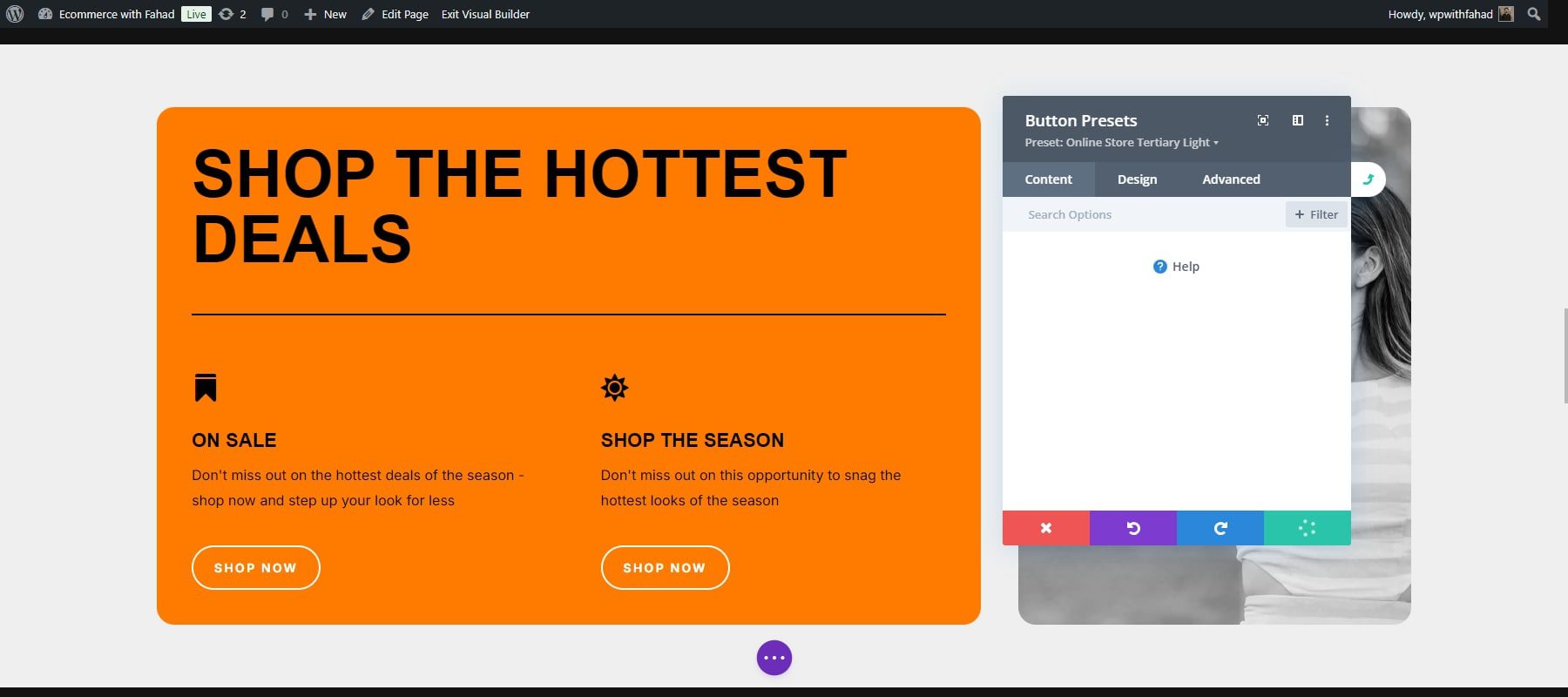
When improving Divi presets, the module’s header changes from purple to grey, signaling that design adjustments are being made.

Be at liberty to make use of any design adjustments you prefer, then save the module by the use of settling at the golfing inexperienced checkmark. In this case, now we’ve got changed the colors of the buttons from orange to black.

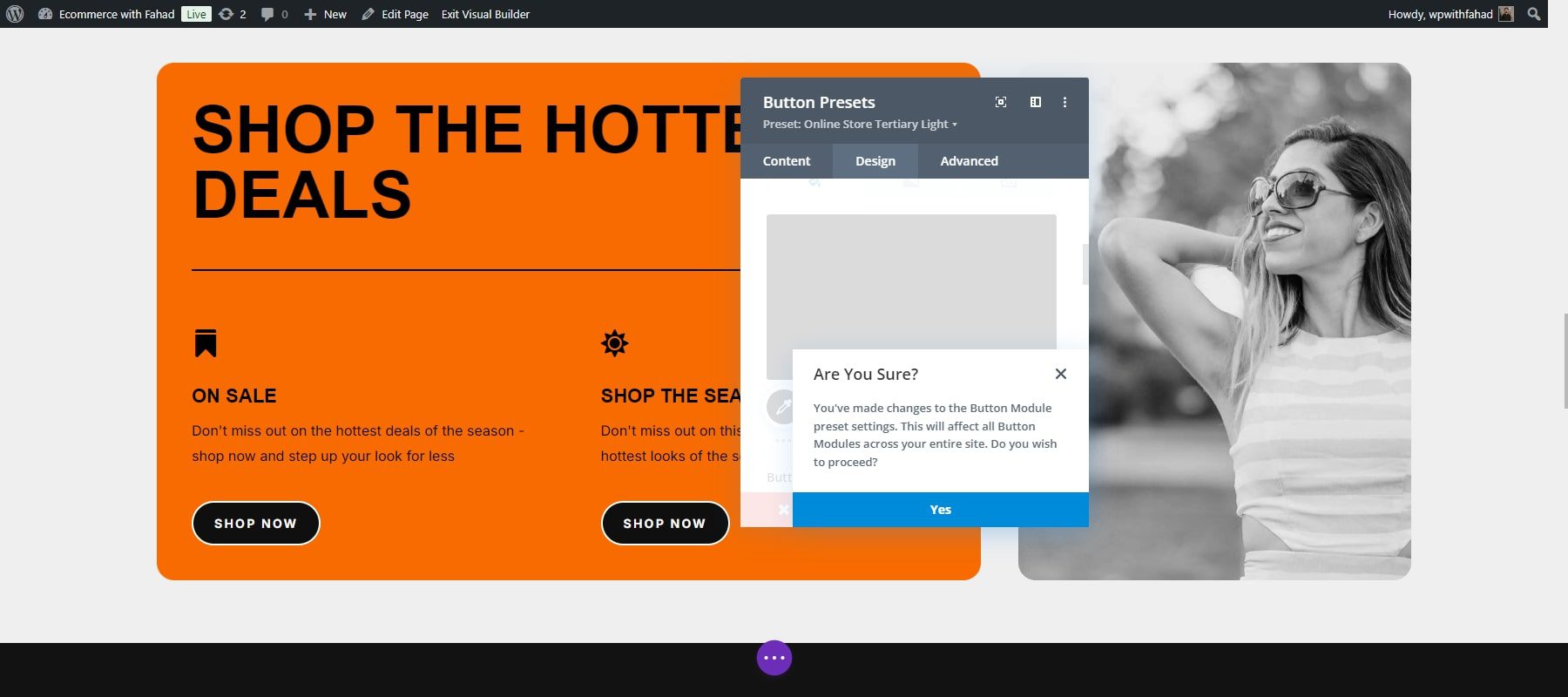
A confirmation dialog box will pop up at the bottom, asking must you’d like to proceed with changes to the preset. Click on on ‘Positive’ to save some your adjustments.

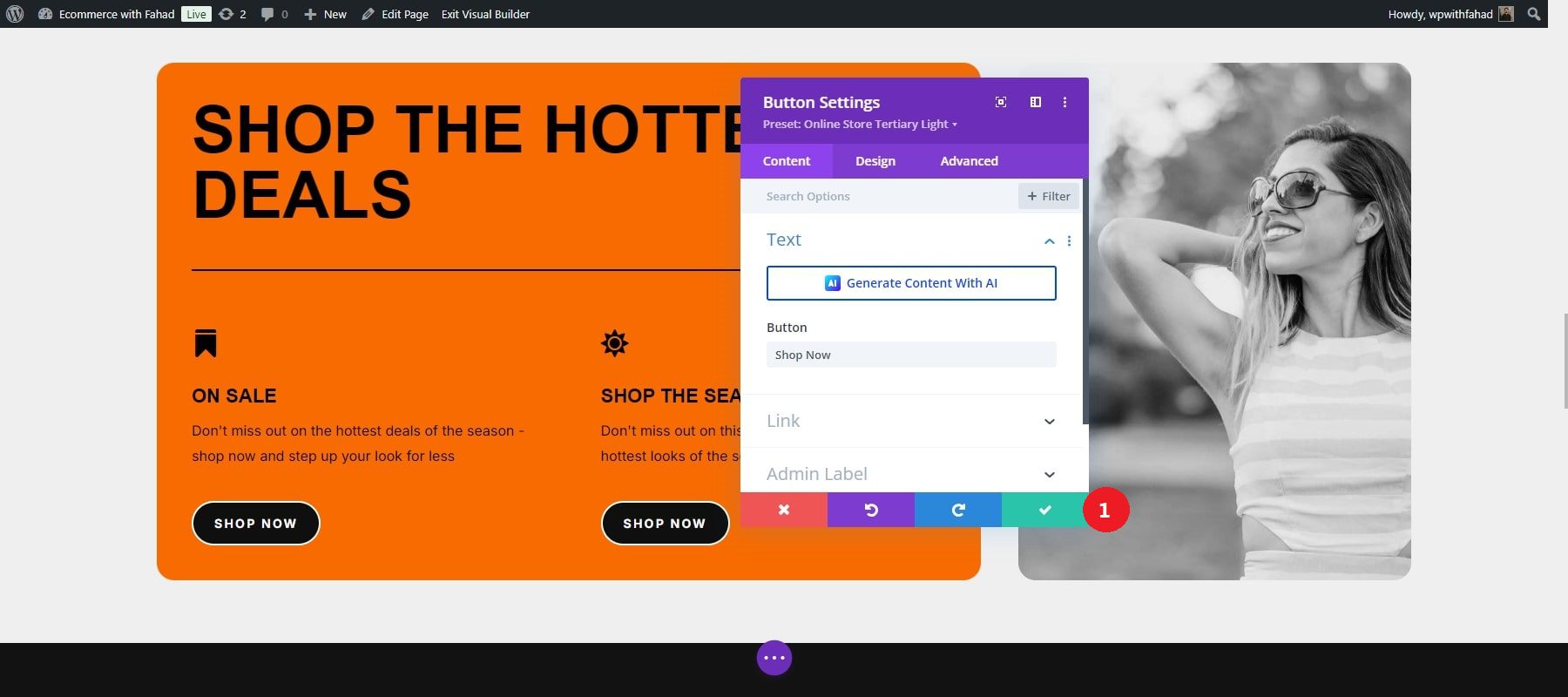
The module’s header will revert to purple. Press the fairway save button one final time to finalize the preset.

Get Began With Divi
7. Boost Your eCommerce Internet web page with Plugins and Integrations
Focusing on electronic message sign-ups and social media sharing can have the same opinion your eCommerce internet website online attract additional guests and increase product sales. Divi supplies built-in optimization tools and works simply with same old wordpress plugins for social media and electronic mail sign-ups. Listed below are a few tools to help you get started.
Email correspondence Promoting and advertising and marketing
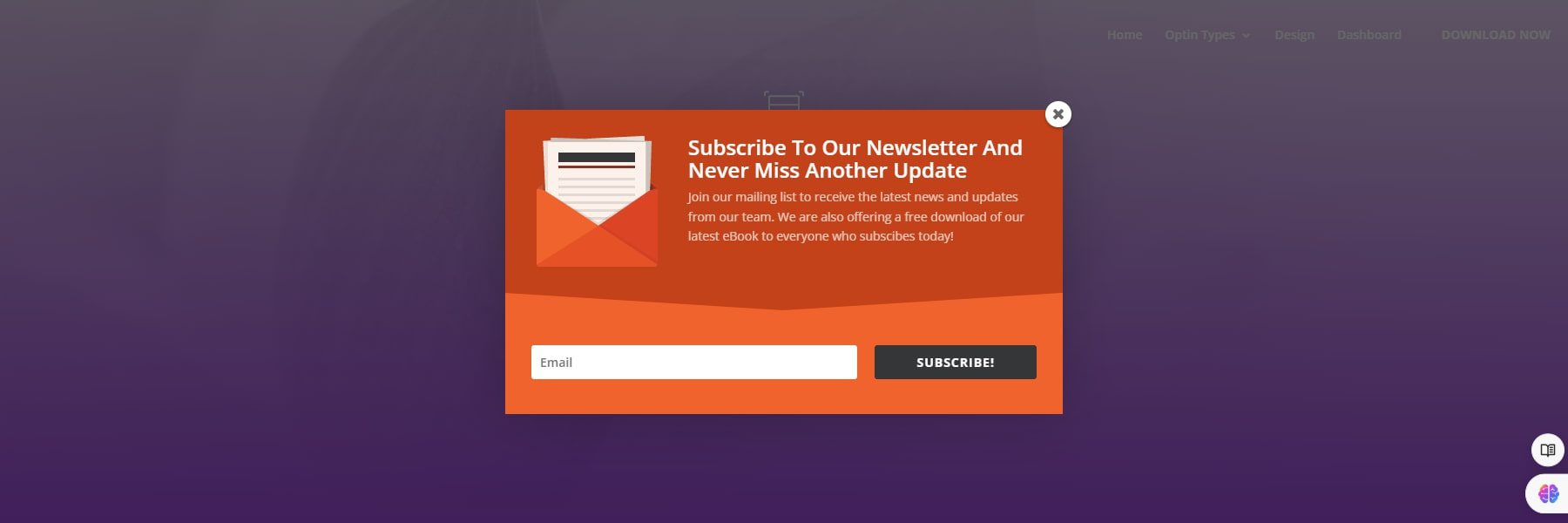
Emerging an electronic message document is an important for staying attached along side your audience and informing them about your eCommerce store’s updates. The Bloom plugin by the use of Chic Subjects is an excellent software for designing attention-grabbing electronic message opt-in paperwork. After putting in place the plugin, you’ll be capable of customize paperwork to check your web page’s style and prerequisites. Bloom moreover integrates with numerous electronic message promoting platforms, allowing you to keep watch over your document and automate communications effectively.

Get Bloom
Social
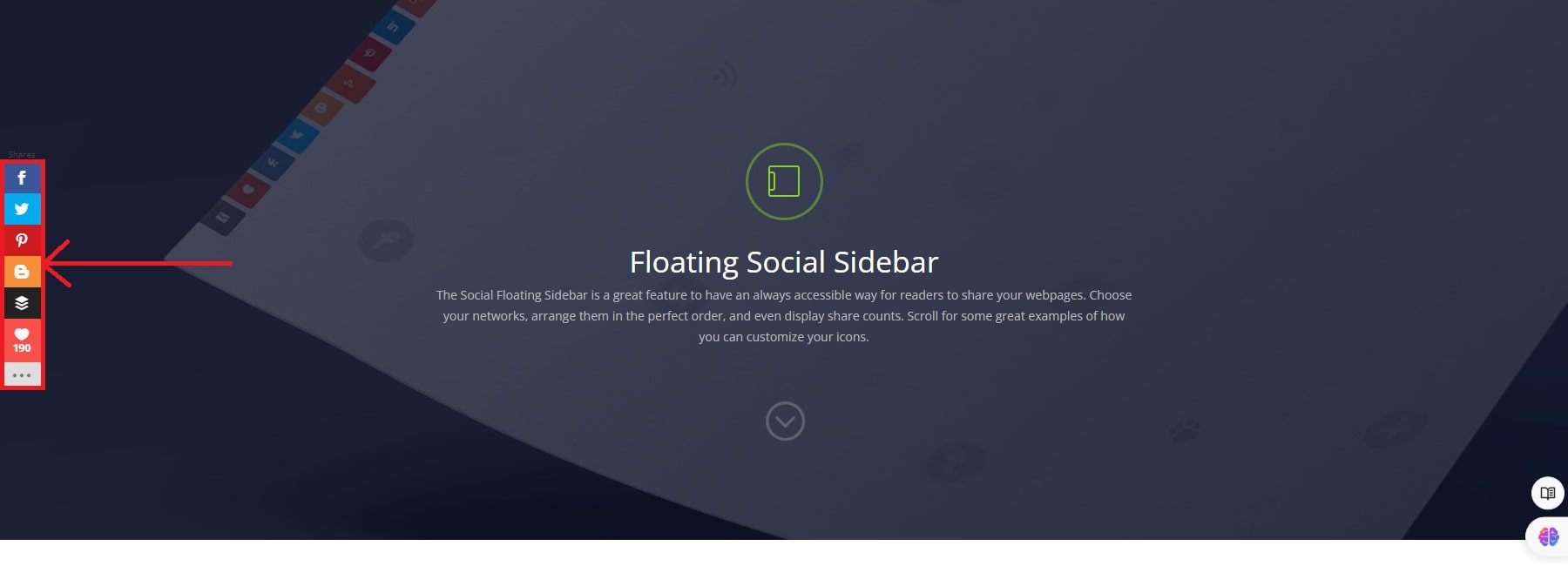
You’ll merely add social sharing buttons in your web page with the Monarch plugin by the use of Chic Subjects. After activation, prepare Monarch to position the ones buttons in exceptional spots identical to the header, footer, or within your posts. This encourages visitors to share your content material subject material, increasing your eCommerce web page’s presence on social media.

Get Monarch
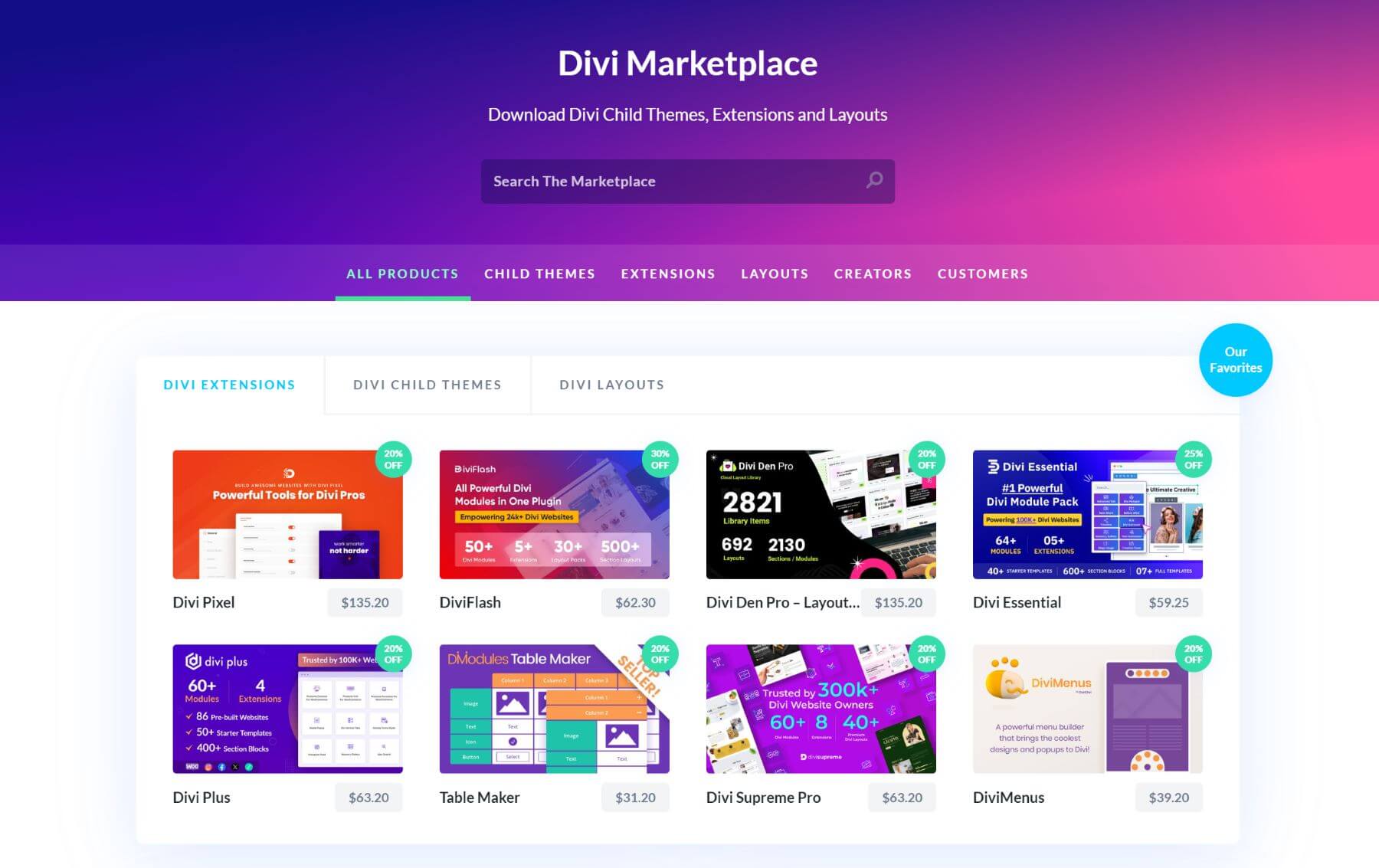
Products inside the Divi Marketplace

Divi supplies a vibrant market of plugins, extensions, and child problems specifically designed to give a boost to your Divi-powered eCommerce internet website online. You’ll gain the ones and mix them into your internet website online.
For example, Carousel for Divi is a popular extension display that comes with best-selling or on-sale products in a visually attention-grabbing approach. It’s absolute best for using attention to specific items and boosting product sales. You’ll acquire it for $3.19 from {{the marketplace}}. To test it out, you’ll be capable of overview its screenshots and live demos.
Seek advice from Divi Market
wordpress-plugins”/>Crucial wordpress Plugins
Each wordpress web page can a super deal benefit from certain the most important plugins. Listed below are a few examples of extremely really helpful plugins that you simply’ll be capable of use with wordpress:
Conclusion
In 2024, launching a a good fortune eCommerce web page calls for additonal than just capacity; it’s about rising a unbroken, engaging experience for your consumers. Divi empowers you to craft a visually interesting, user-friendly store that shows your fashion’s identification while handing over top-tier potency. By the use of integrating good plugins and leveraging the cruel customization alternatives within Divi, your web page becomes more than just a storefront.
Need to assemble your first eCommerce internet website online? Get started with Divi and boost your eCommerce industry. You’ll uncover our curated table of plugins and tool that may end up valuable for your eCommerce internet website online.
The put up How To Make An Ecommerce Web site In 2024 (Simple Information) gave the impression first on Sublime Topics Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more