Are you inexperienced with organizing your WooCommerce store? If positive, you almost certainly want to ensure that the shop internet web page aligns in conjunction with your normal brand aesthetics. The default WooCommerce retailer internet web page would most likely not are compatible the feel and appear you wish to have to create a cohesive purchaser experience. This article is going to knowledge you all over the essential steps to edit and customize your WooCommerce retailer internet web page in short. You’ll be informed what steps to take, in conjunction with drawing close to them with the right tool stack.
What’s a WooCommerce Retailer Internet web page?
The WooCommerce retailer internet web page is the default internet web page in a WooCommerce-powered wordpress internet web page that displays all available products available on the market. It acts since the storefront for an web retailer, showcasing products in a grid or document construction, together with essential details like prices, pictures, descriptions, and purchase alternatives.
By the use of default, this internet web page automatically pulls products from the WooCommerce product catalog and arranges them in keeping with the settings (paying homage to categories or tags). It can be further personalized through matter issues, plugins, and personalized coding to switch its structure, style, and capacity in line with the right needs of the internet store.
Why Customize Your WooCommerce Retailer Internet web page?
Customizing your WooCommerce retailer internet web page supplies a number of advantages that can significantly impact your store’s capability and client experience. Listed below are one of the vital the most important key benefits:
- Enhanced Particular person Revel in: A well-customized retailer internet web page provides shoppers with a further intuitive and seamless purchasing groceries experience. Organizing product categories, together with filters, and improving navigation make it more uncomplicated for purchasers to go looking out what they would really like.
- Emblem Consistency: Customization signifies that you’ll be able to align your retailer internet web page in conjunction with your brand’s unique identity. You’ll be capable of tailor the structure, fonts, colors, and normal design to test your branding, creating a cohesive {{and professional}} look all over your internet web page.
- Better Conversion Fees: By the use of optimizing your retailer internet web page structure and capacity, you’ll be capable of knowledge visitors all over the buying journey further effectively. You’ll be capable of add choices like call-to-action buttons, limited-time supplies, or personalized product tips that encourage shoppers to complete their purchases.
- Upper Product Showcase: Customizing your WooCommerce retailer internet web page signifies that you’ll be able to display your products by hook or by crook that easiest imaginable highlights their choices. You’ll be capable of make a choice unique layouts, add prime quality pictures, and include dynamic product showcases like sliders or grids.
Customization can help create a more effective, visually fascinating, and user-friendly store. On the other hand, having a plan for your WooCommerce retailer internet web page is very important.
Methods of Customizing a WooCommerce Retailer Internet web page
Quicker than we introduce Divi as the solution, let’s uncover the everyday methods that many store homeowners use to customize WooCommerce retailer pages:
Pre-requisite: Setup WooCommerce and Products
It is important to have WooCommerce configured on wordpress quicker than rising your WooCommerce retailer internet web page. Check out our WooCommerce settings information, which provides step-by-step instructions for configuring each essential internet web page.
As quickly because the configuration is completed, we will be able to add the products to our retailer internet web page and assign them categories. You’ll be capable of add products one by one or in bulk the usage of a CSV document. In our case, now we have added 4 demo products of more than a few varieties (simple, grouped, external/affiliate, and variable). As a way to upload them in my view, navigate to Products > Add New.
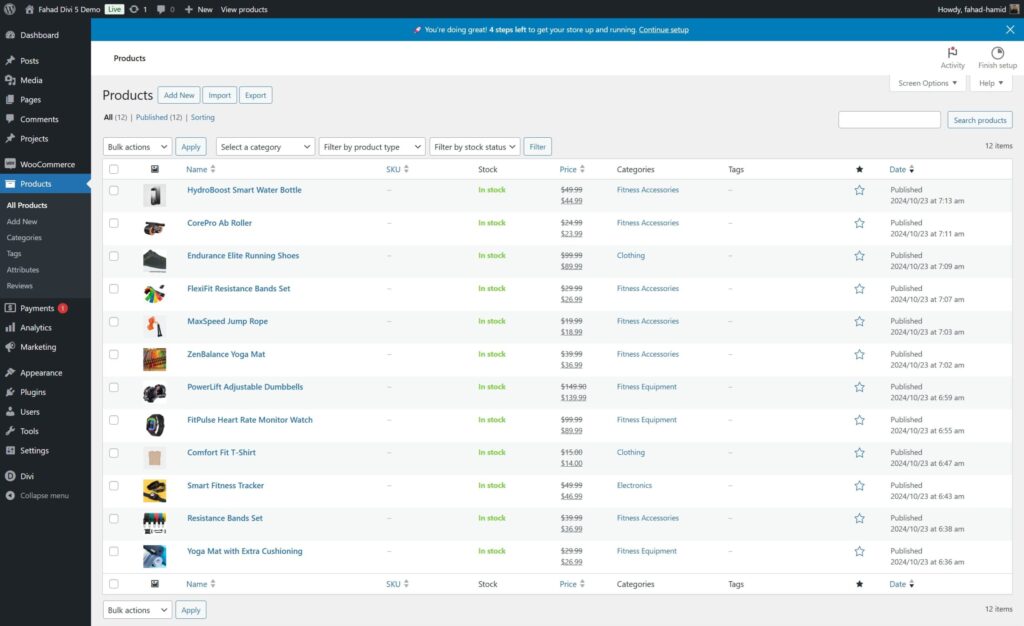
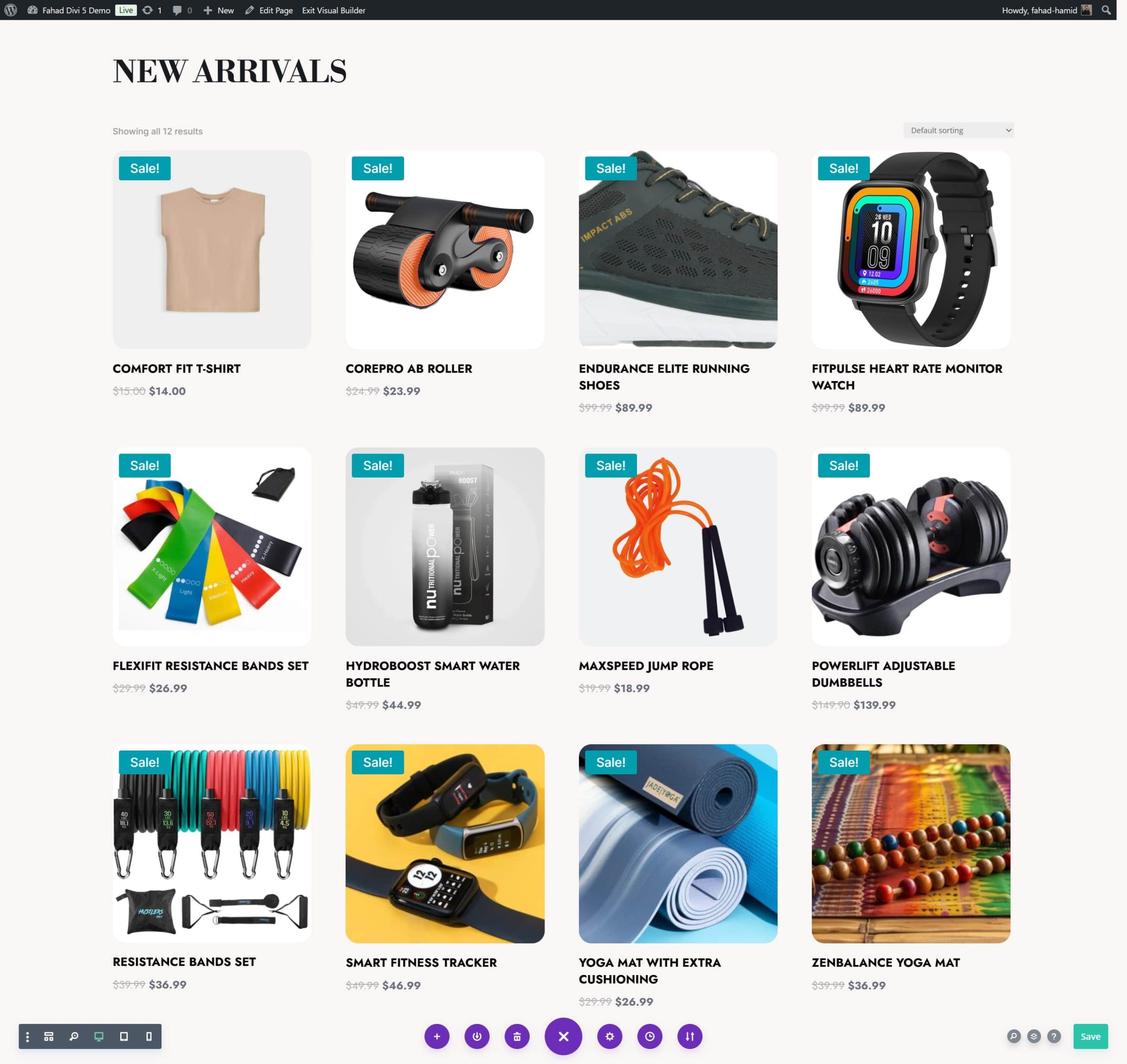
In our case, now we have added 12 products to our online store, then again you’ll be capable of add as many as possible. That is how the document of our purchasing groceries products quicker than we commence our customization process.
Arrange your product stock with WooCommerce’s stock options, and check out our whole information on putting in place delivery in WooCommerce.
1. Means 1: Use Block Editor and WooCommerce Blocks
With the introduction of the wordpress block editor, customizing WooCommerce retailer pages has turn out to be further available in the market, specifically for purchasers who don’t appear to be conversant in coding. WooCommerce blocks can help you add, get ready, and customize various parts of your retailer internet web page right away all over the editor. The usage of blocks, you’ll be capable of add product grids, buttons, product information, pictures, and even personalized content material subject material.
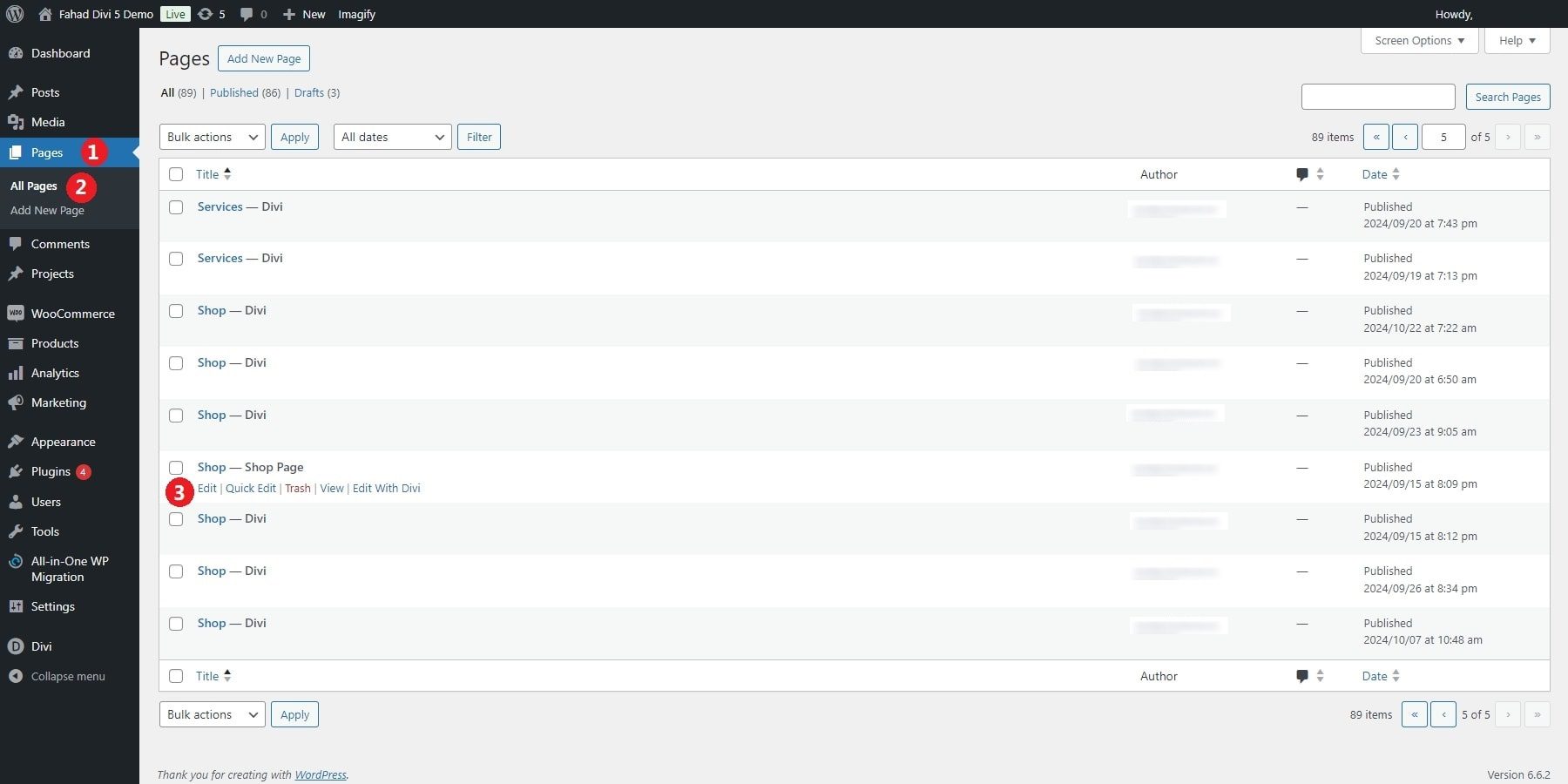
Pass to Pages > All Pages and to find your WooCommerce retailer internet web page throughout the wordpress dashboard. If a shop internet web page hasn’t been created, WooCommerce automatically assigns one whilst you prepare the plugin. Click on on Edit to open the shop internet web page throughout the block editor.

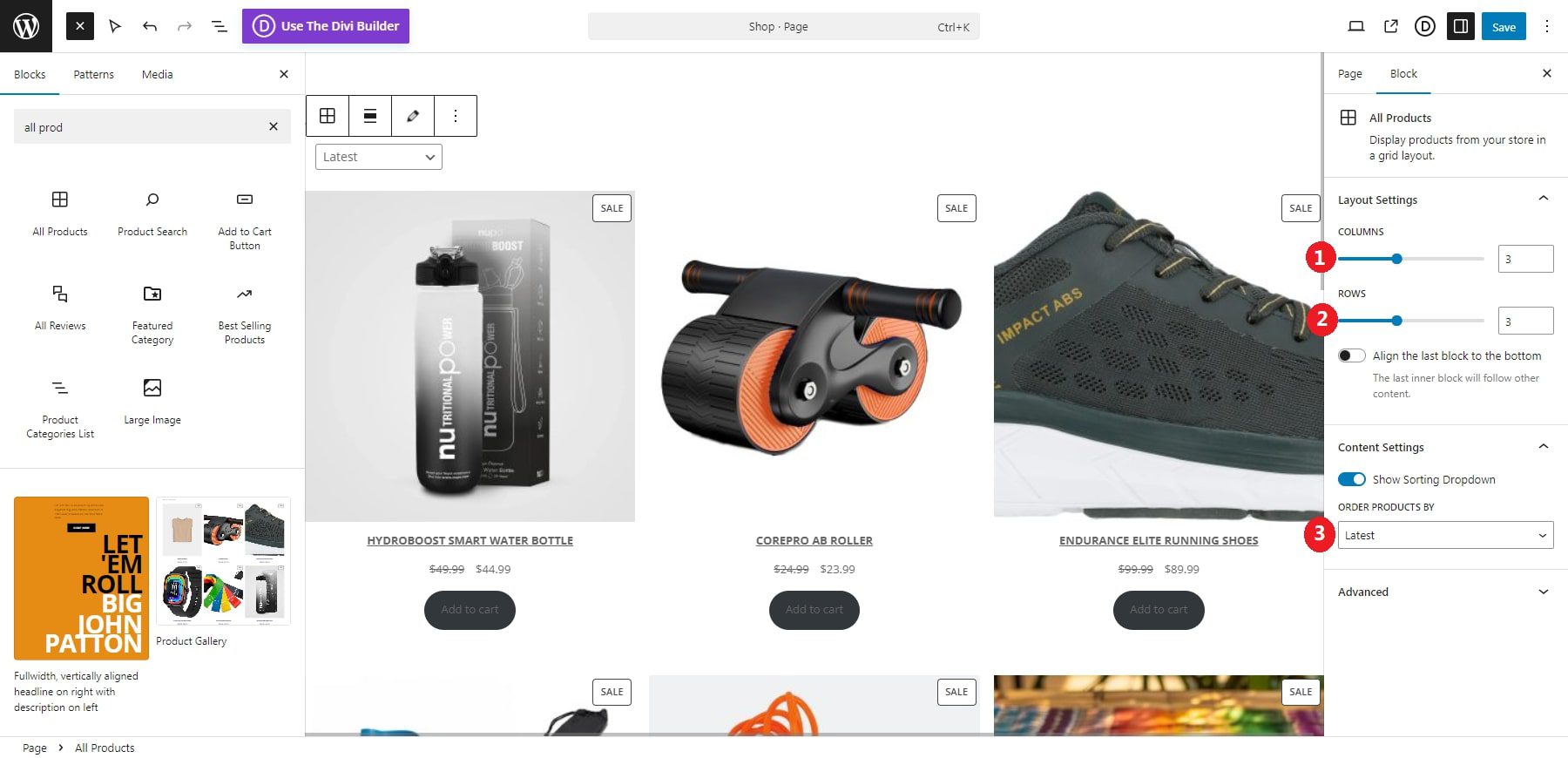
When you’re throughout the editor, you’ll be capable of add WooCommerce-specific blocks for your retailer internet web page structure. To turn a grid of all products, click on at the + icon as a way to upload a block, search for “Products,” and select the All Products block. This block will automatically display all products in your WooCommerce store.
You’ll be capable of customize the block’s glance and capacity by means of adjusting the number of products in line with row and internet web page. Moreover, you’ll be capable of sort products by means of recognition, score, or date added.

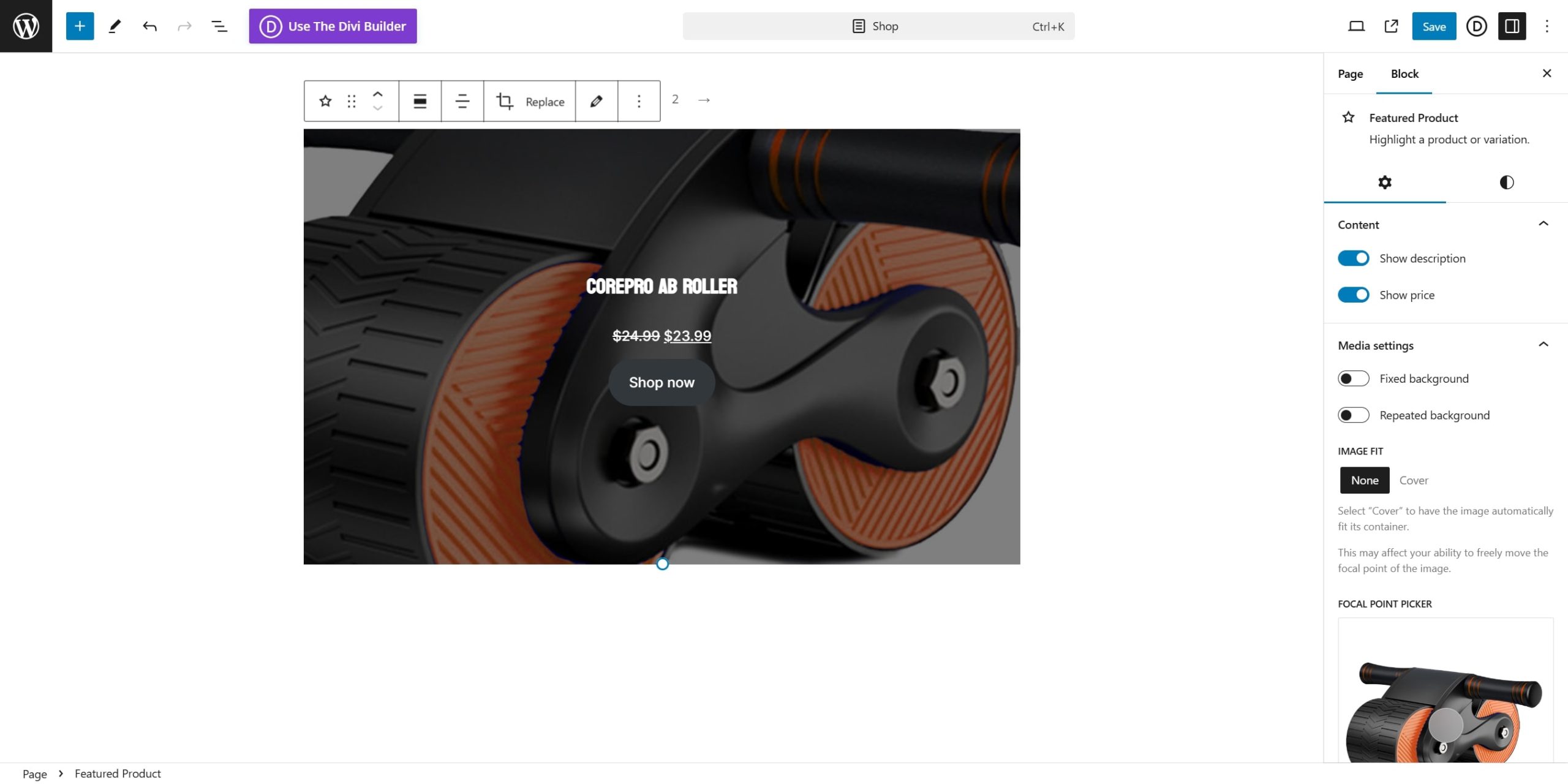
If you want to highlight a decided on product, you’ll be capable of use the Featured Product block. After together with the block, search for the product you’d like to feature by means of identify. It’ll then display with the product image, price, and ‘Add to Cart’ button. This turns out to be useful for drawing attention to essential promotions or high-margin items.

2. Means 2: WooCommerce Builder like Divi
WooCommerce builders make it easy for everyone to create a personalized retailer internet web page. For example, Divi has an intensive library of modules tailored explicitly for WooCommerce. The ones modules can help you customize everything from product grids to elegance layouts.
Divi’s real-time visual editor provides you with complete keep watch over over each and every design aspect, making it easy to preview changes as you’re hired. This stage of customization permits you to create a in reality unique purchasing groceries experience without having advanced coding skills. Every other standout feature of Divi is its responsive design alternatives. It signifies that you’ll be able to customize your retailer internet web page’s mobile, tablet, and desktop permutations independently, ensuring a continuing and user-friendly experience all over all devices.

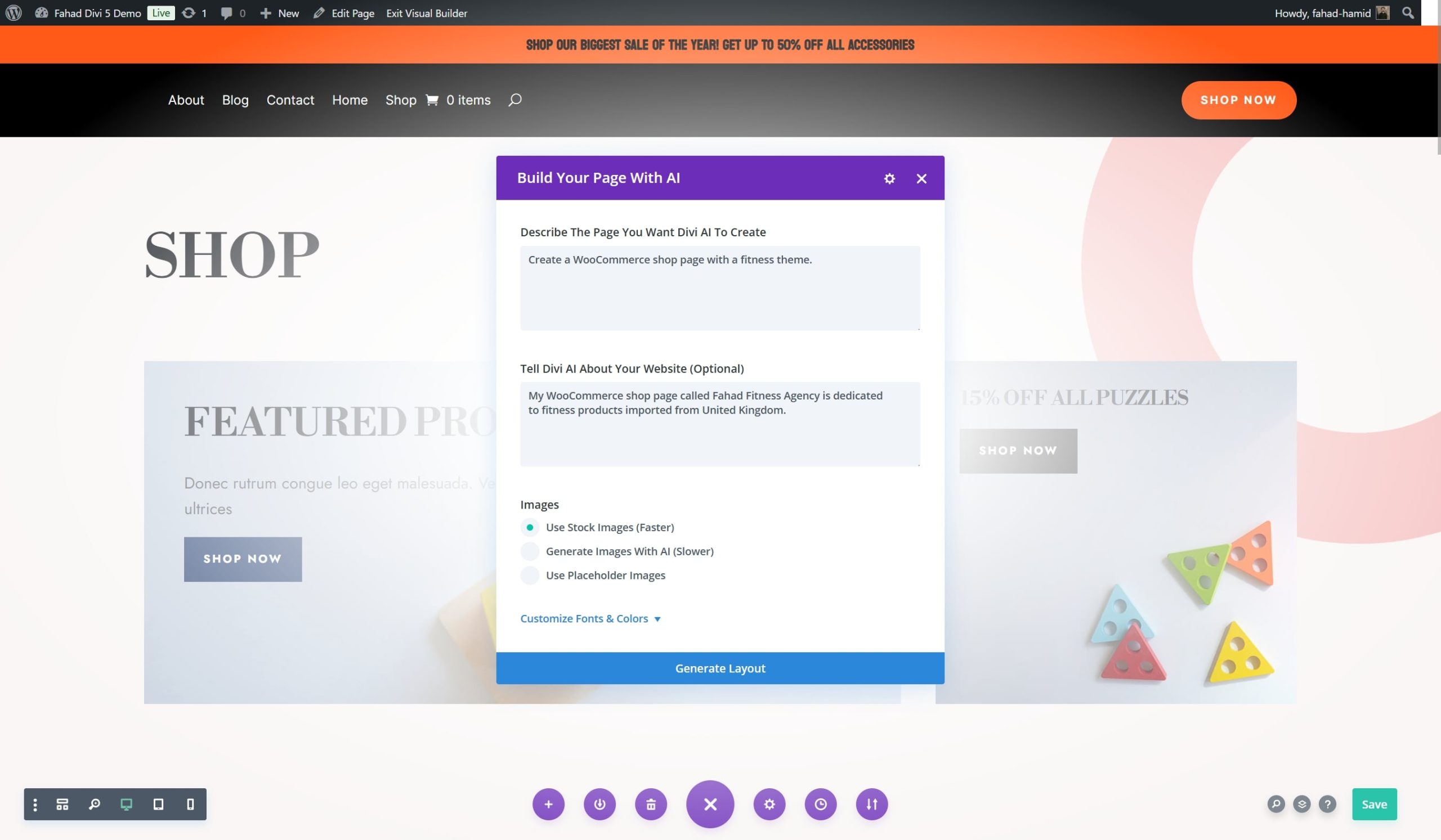
Divi moreover possesses difficult apparatus that make your art work atmosphere pleasant. Divi Fast Websites provides get right to use to a selection of pre-made WooCommerce starter web pages, allowing you to build a fully-fledged online store in just a few minutes. On the other hand, Divi AI assists you in rising personalized layouts tailored for your specifications. You’ll be capable of input your retailer internet web page must haves, and Divi AI will generate a personalized structure that matches your vision.
Get Began with Divi
How you’ll be able to Customize Your WooCommerce Retailer Internet web page With Divi
We’re focusing on rising and customizing a fully-fledged WooCommerce retailer internet web page. On the other hand, if you’re a amateur and struggling to grasp the dynamics of WooCommerce, you’ll have to go through our information to putting in place an internet retailer.
Pre-requisite: Arrange and Activate Divi
To kick get began the learning, firstly, you wish to have to ensure that you could have Divi installed and activated in your WooCommerce store.
Divi is available from Chic Topics with an annual license priced at $89 or a life-time license for $249. When you’ve purchased the theme, download it and arrange it in your wordpress site by means of following the ones steps:
- Pass to Glance > Subjects.
- Click on on Add New, then select Upload Theme.
- Click on on on the Divi.zip file you downloaded initially and click on on Arrange Now.
- After arrange, click on on Activate to make Divi your energetic theme.
Check out the video underneath for extra details.
Get Began with Divi
As quickly because the setup is finished, you’re all set to begin building. If you want to be informed further quicker than getting started, take a look at our tutorial on the usage of the Divi Builder.
1. Create a Retailer Internet web page Template
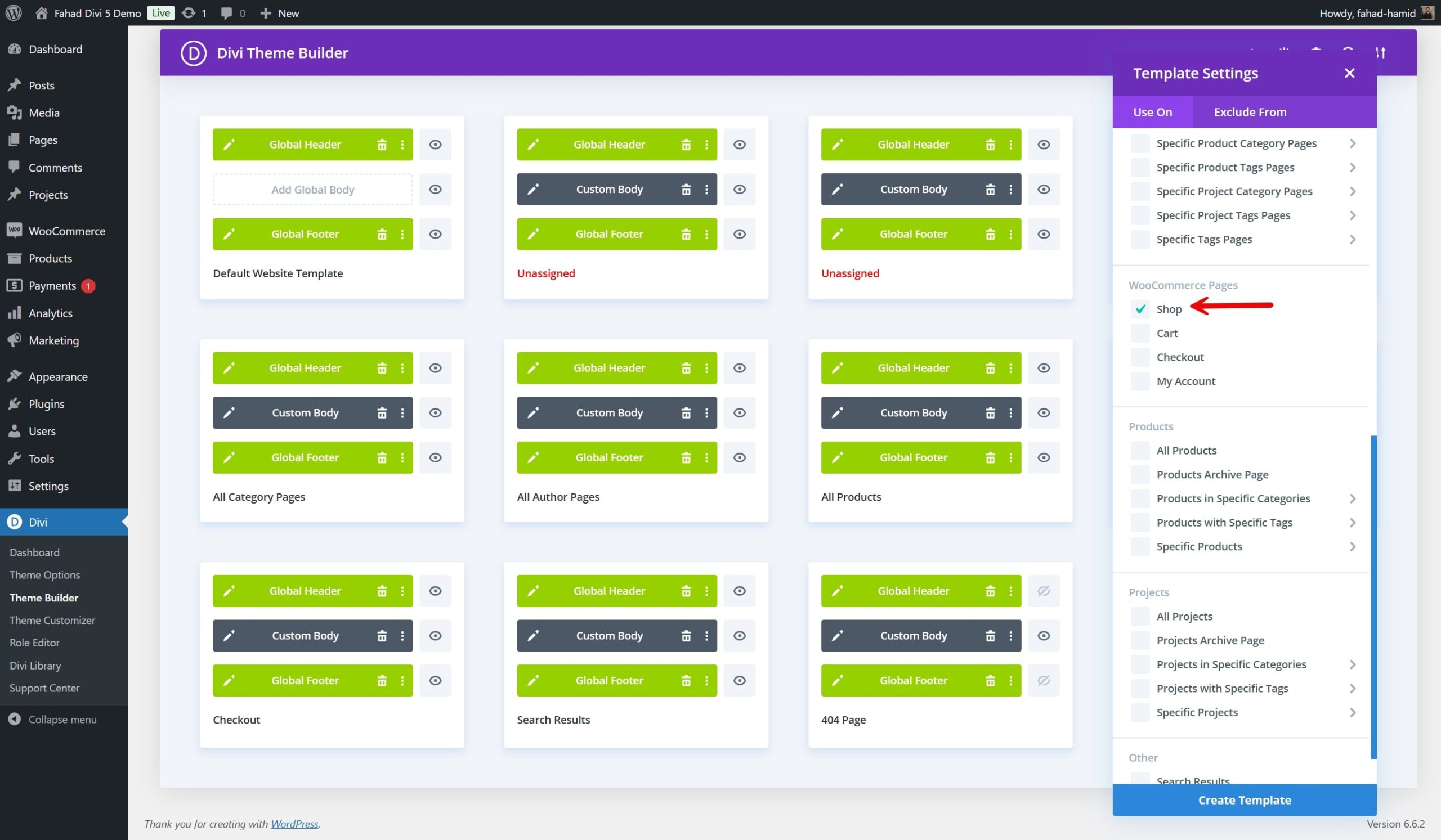
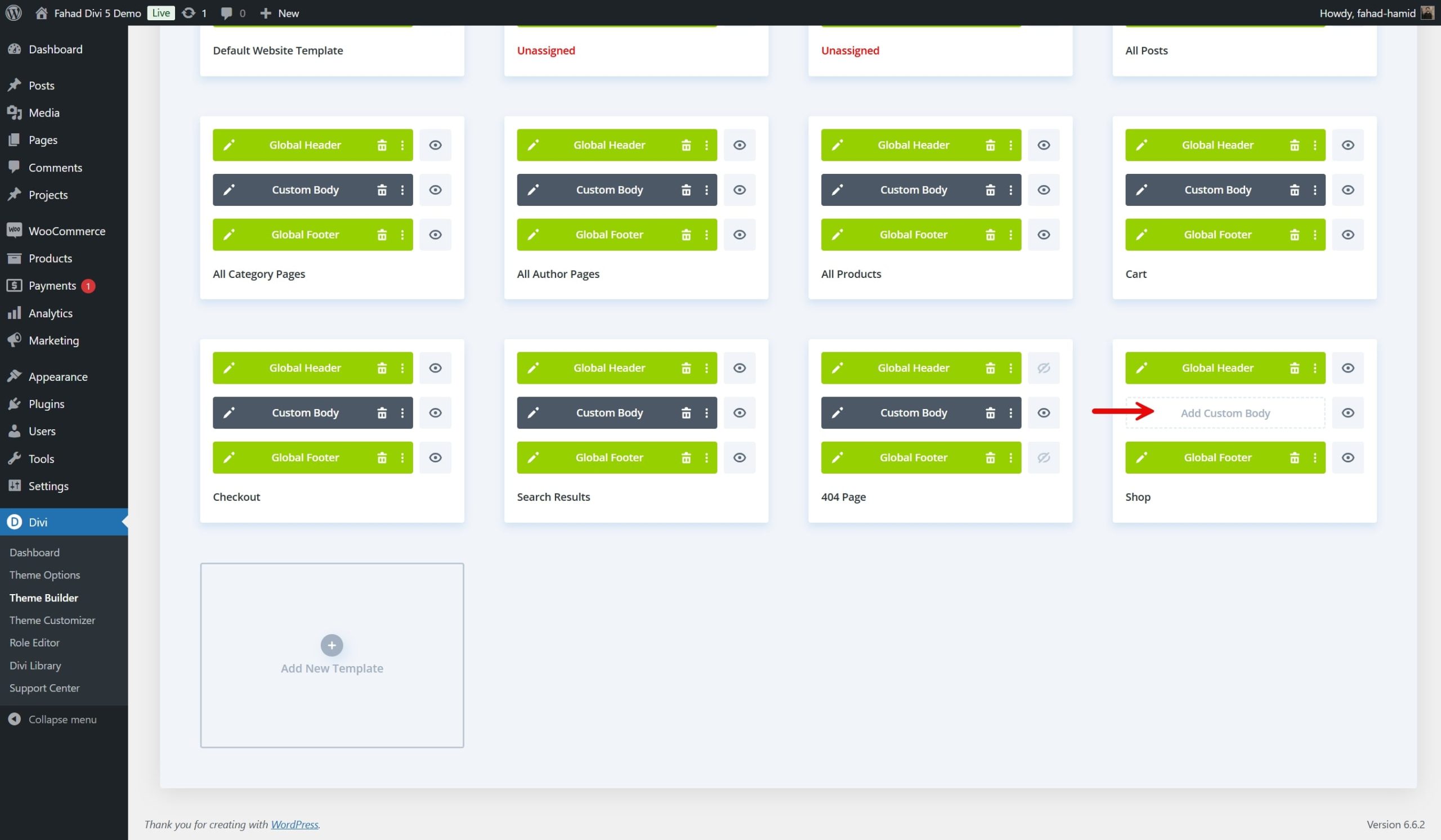
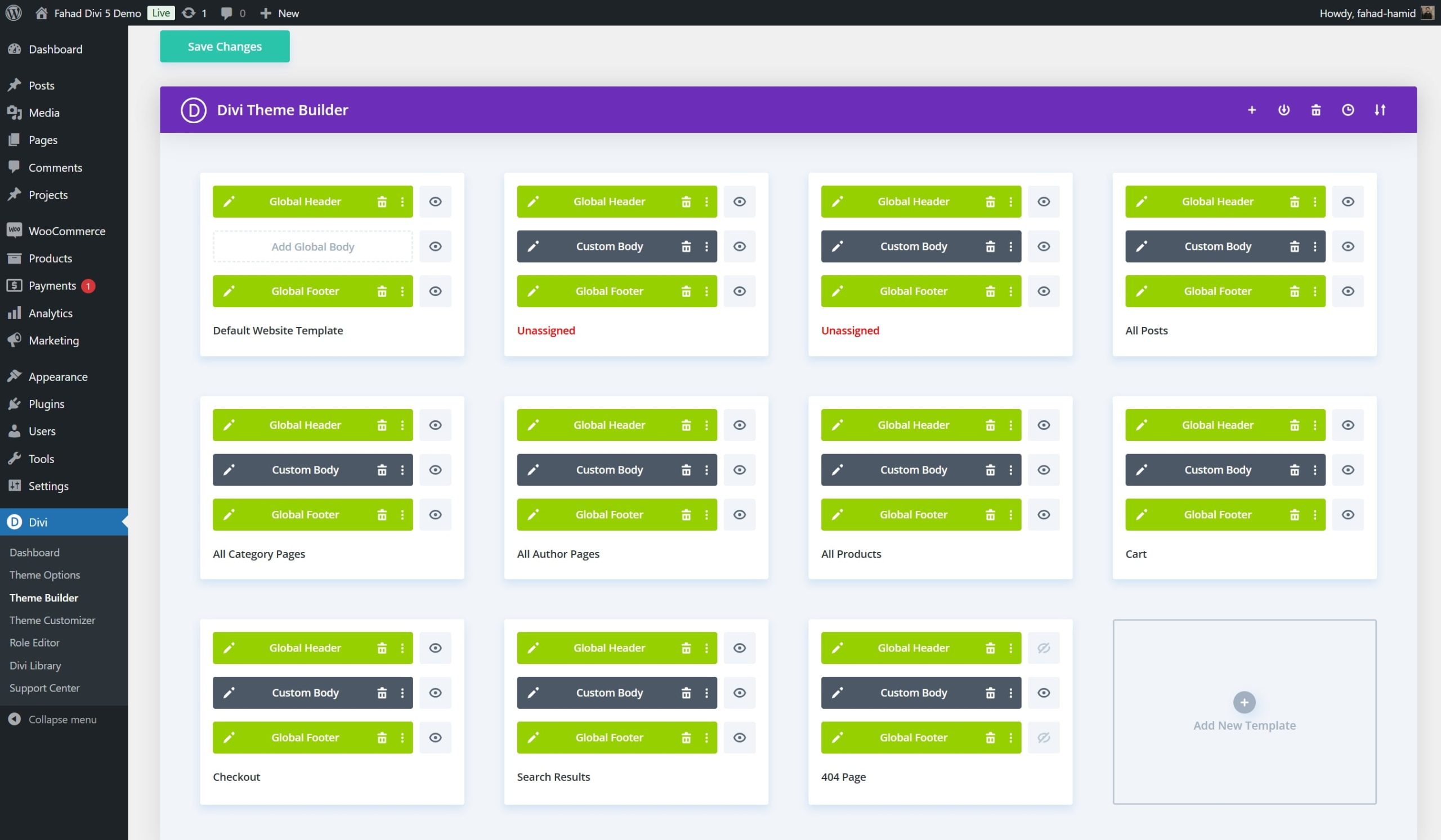
With Divi’s Theme Builder, you’ll be capable of create a personalized template for your WooCommerce retailer internet web page. Get began by means of having access to the Theme Builder from the Divi menu, then add a brand spanking new template specifically for the Retailer internet web page.

As quickly because the template is created, you’ll see alternatives for together with a personalized header, body, and footer. If you want to add the personalized body, this movement opens the Divi Builder interface.

You’ll be capable of get began designing the structure of your retailer internet web page. You’ll be capable of employ Divi’s WooCommerce modules to build a unique structure, incorporating parts like product grids, filters, and personalized headers.
When you’ve created the development of your retailer internet web page, you’ll be capable of apply the template to ensure that the design is continuing each and every time someone visits your store.
2. Import a Pre-Made Retailer Internet web page Template
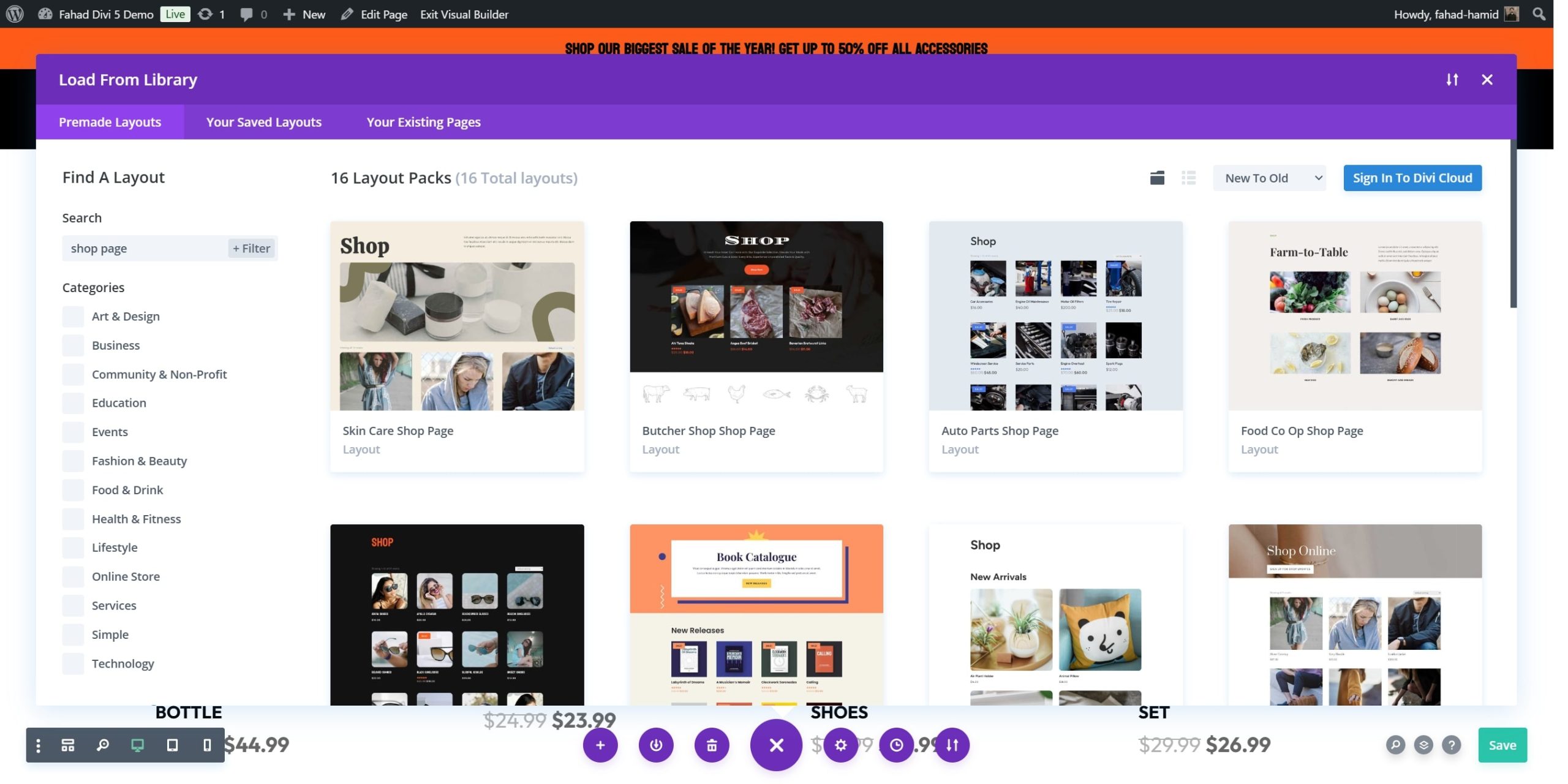
Divi makes it easy to create a unconditionally personalized WooCommerce retailer internet web page without starting from scratch. With Divi’s intensive library of WooCommerce Layouts, you’ll be capable of in short select a professionally designed retailer internet web page template and tailor it to suit your brand. The ones layouts come with all the essential eCommerce parts in place, allowing you to build a shop internet web page that looks polished {{and professional}} with minimal effort.
Divi supplies a large number of layouts specifically designed for online shops and retailer pages, protective various sorts and formats. Browse the structure alternatives by means of filtering for eCommerce or WooCommerce-specific layouts. Make a selection one that aligns in conjunction with your brand’s aesthetic and building preferences.

The structure library categorizes many premade designs by means of internet web page sort, in conjunction with retailer or product pages. Browse the available alternatives and preview them to look how they seem in your site.
After importing the structure, you’ll be capable of customize each phase to make it your own. Replace placeholder content material subject material in conjunction with your precise product pictures, descriptions, and branding parts like colors and fonts.

3. Customize Your Retailer Internet web page with Divi’s WooCommerce Modules
Divi’s WooCommerce modules assist you to dynamically pull product information, pictures, and prices from your WooCommerce store and display them in personalized layouts. Divi’s built-in design alternatives can help you modify each and every a part of your retailer internet web page without touching any code. Once you have used the pre-made structure, you’ll be capable of customize it by means of enabling the Divi Visual Builder.

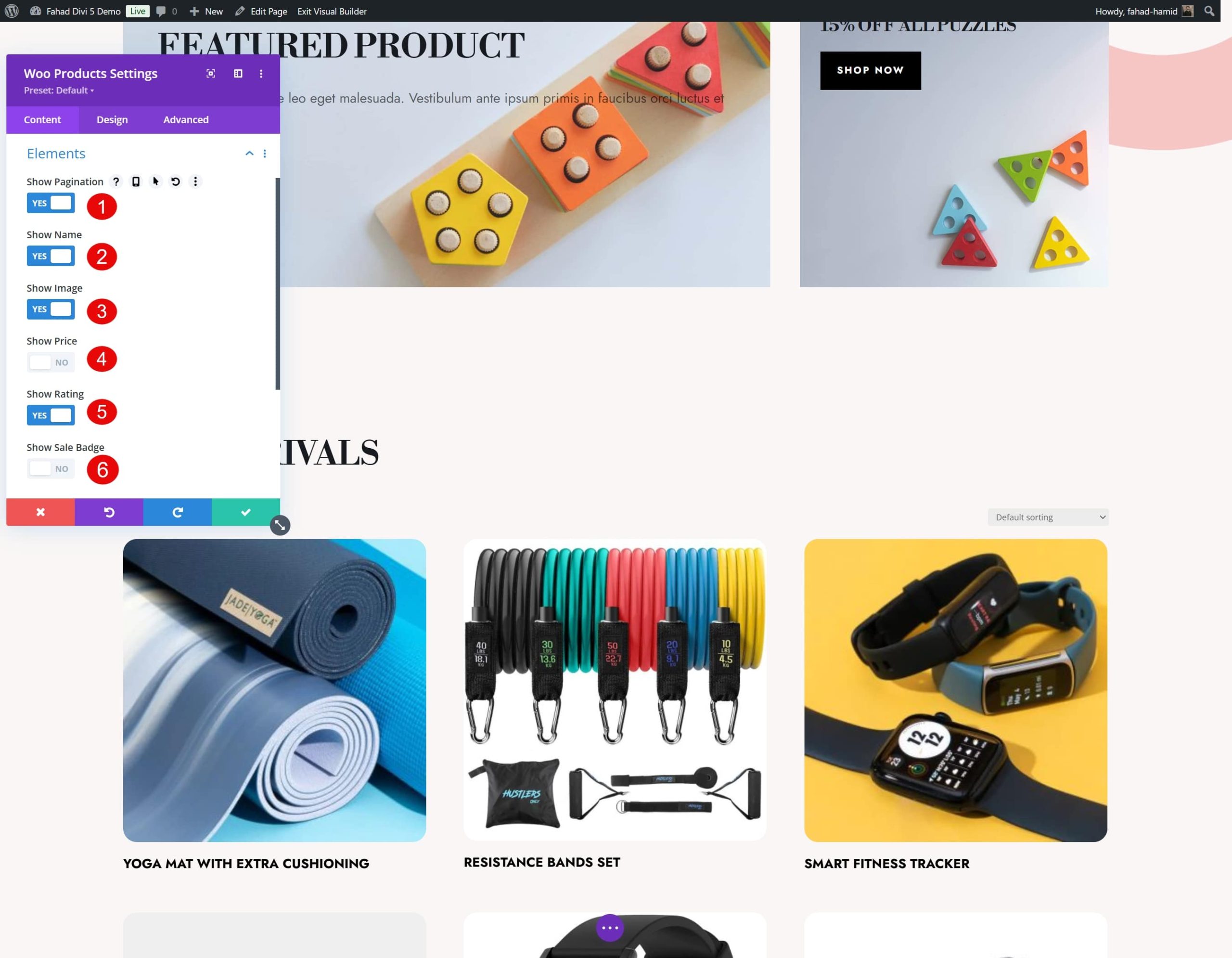
To turn the WooCommerce products, Woo Product module is the point of interest. The ordering of products is completed as in line with default. On the other hand, if you want to make further changes to the product workforce, you’ll be capable of check the module settings’ content material subject material tab. You’ll be capable of keep an eye on the number of products in line with row, change the structure from grid to document, and make a choice to turn products with regards to their categories. In our case, we will be able to sort the ordering by means of showing 3 products in line with row.
Divi moreover signifies that you’ll be able to duvet or display sure parts inside your Woo Product module. For example, in our case, now we have decided to hide the sale badge and product price. If the consumers to seek out their desired product, they’ll click on on on the product to get to the product internet web page and get all their desired information.

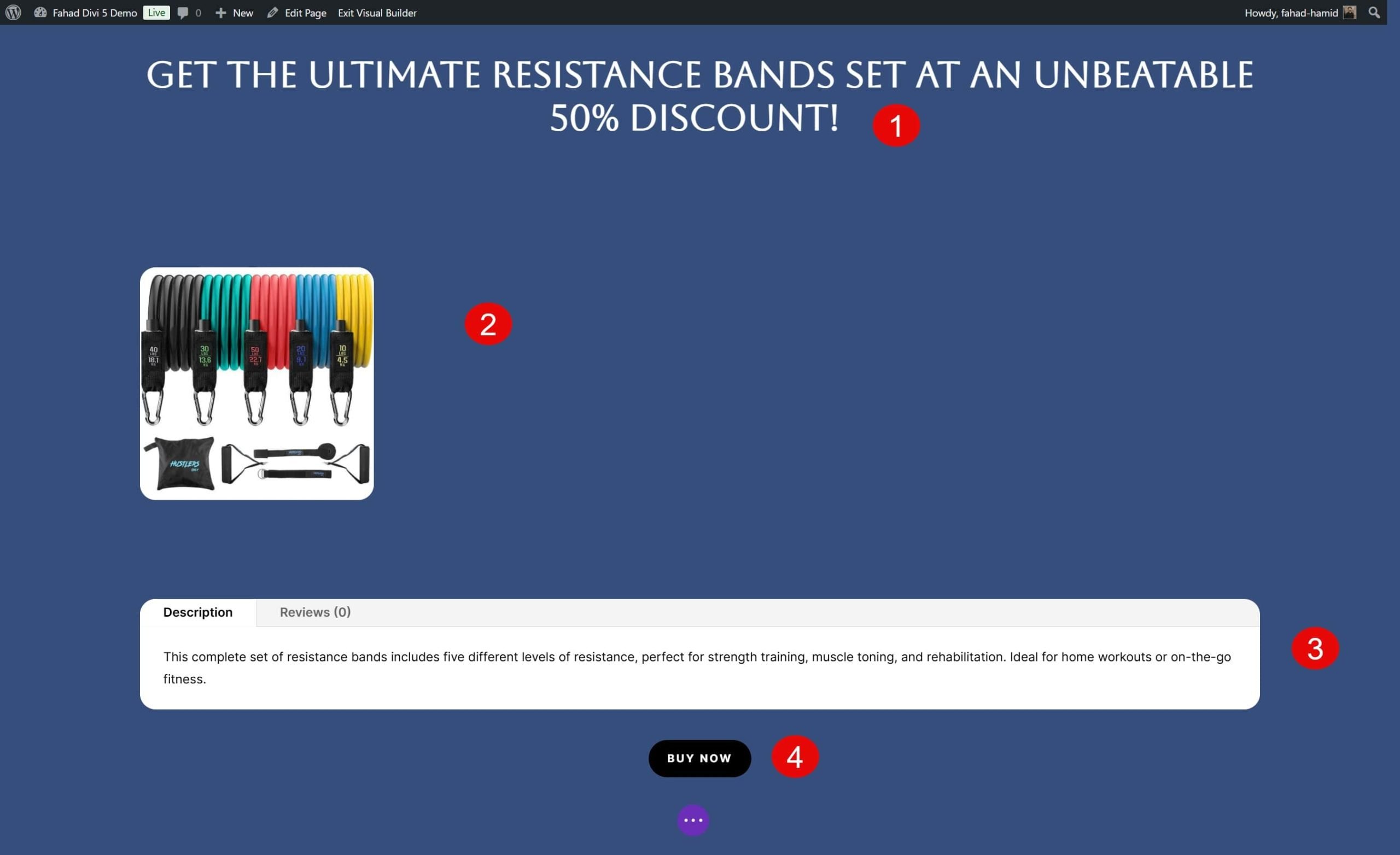
As a mixture, we can point of interest on one particular product by means of the use of the Woo Product Tabs module.
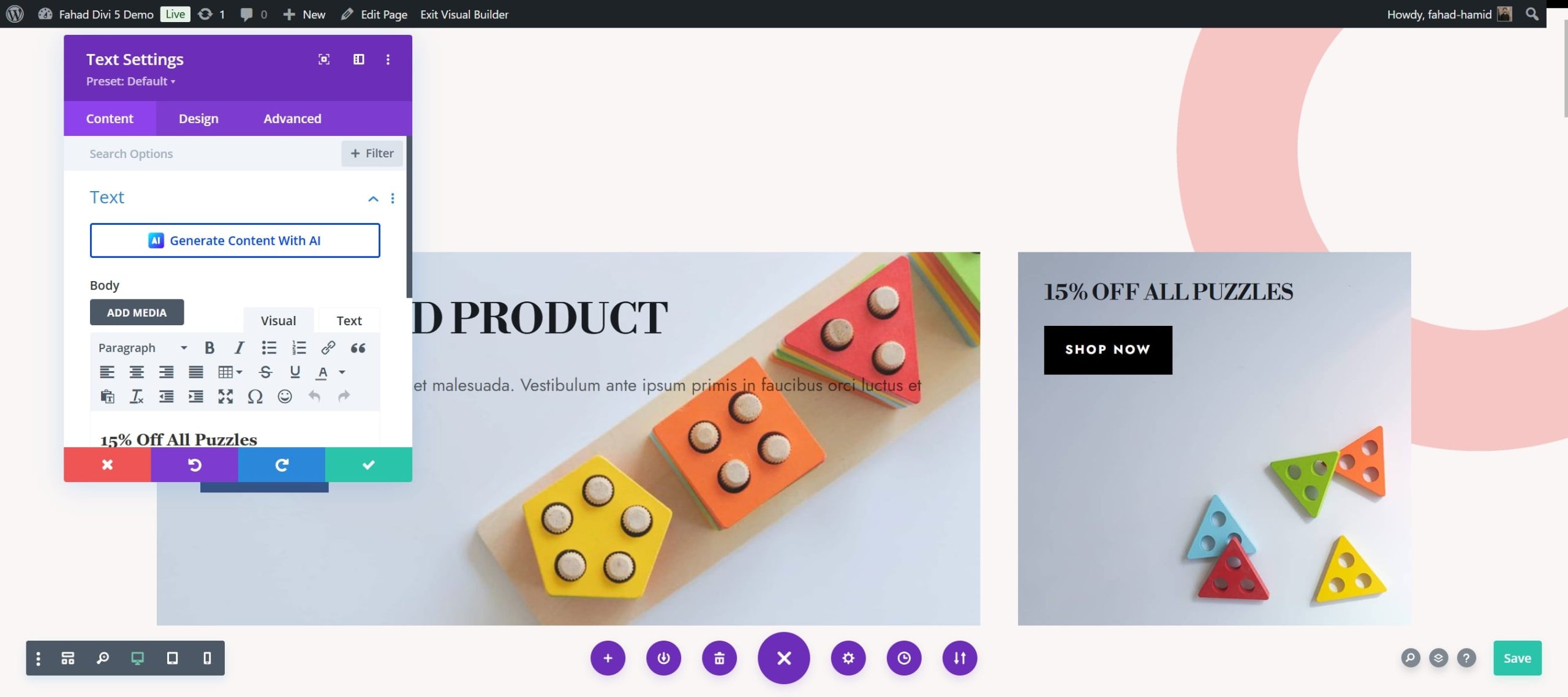
- Get began by means of together with a Text Module to announce the precise discount and offers a brief introduction to a decided on added product.
- Next, add the Woo Products Module to turn the added product.
- To offer further in-depth details, specifications, and purchaser evaluations, add the Woo Product Tabs Module.
- Add a Button Module underneath the product description and tabs to encourage fast purchases with a compelling call-to-action (CTA).

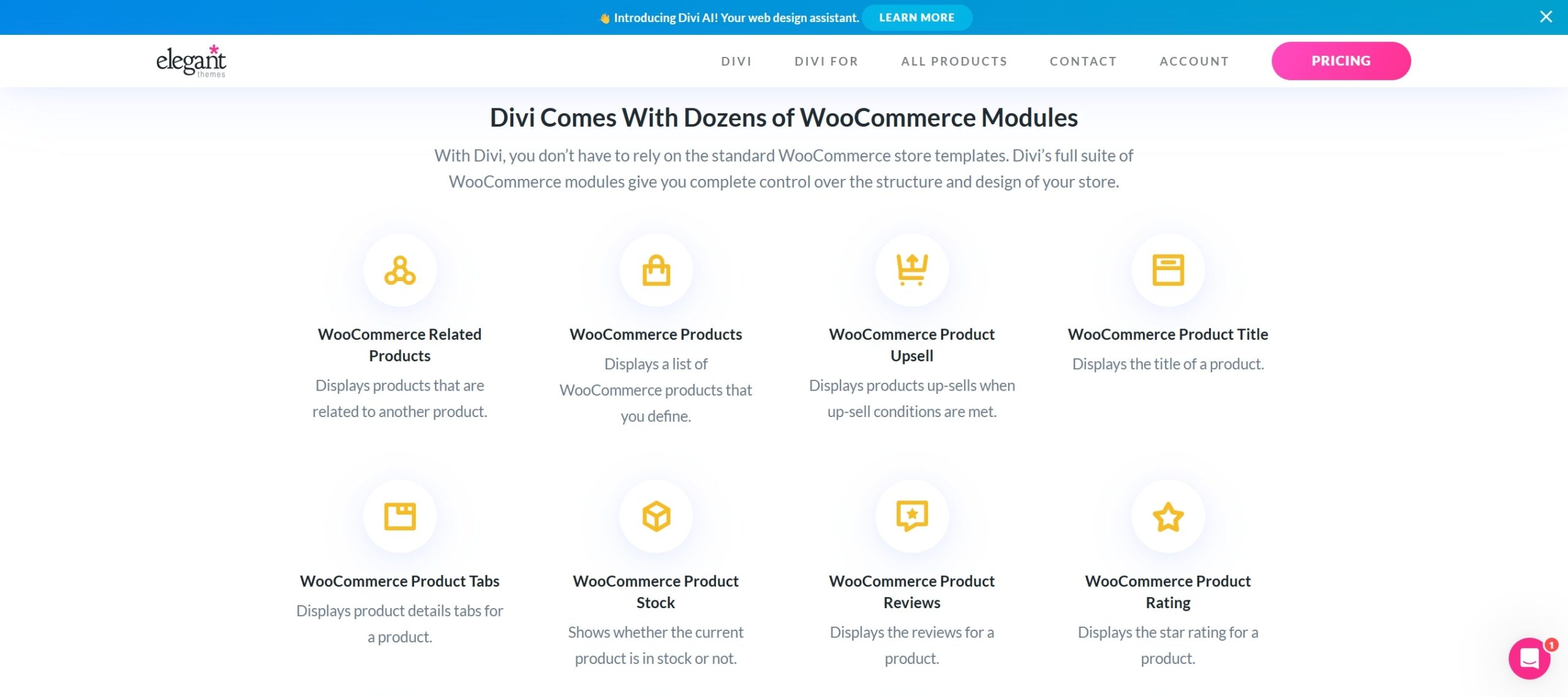
Other Divi WooCommerce Modules
Listed below are the other Divi WooCommerce modules that you simply’ll be capable of use to customize your WooCommerce retailer internet web page:
- Woo Product Gallery: Displays a gallery of product pictures for particular person products.
- Woo Product Price: Displays the price of an individual product.
- Woo Product Score: Displays the product score in keeping with purchaser evaluations.
- Woo Product Description: Permits you to place a product’s whole or transient description on any segment of your internet web page.
- Woo Product Stock: Displays a product’s stock stage (available or low).
- Woo Breadcrumbs: Supplies a breadcrumb trail to fortify navigation
- Woo Product Reviews: Displays product evaluations from shoppers.
Each module can be tailored to suit your design preferences and sensible needs, giving you normal keep watch over over your online retailer’s structure and features. To get an belief into each and every indubitably considered one of them, go through our documentation.
4. Additional Customization Guidelines and Use Instances
Previous the elemental structure and WooModules, Divi moreover supplies advanced choices that let for a lot more inventive and sensible customizations. The ones additional customization tips help you unencumber new possibilities for your WooCommerce retailer internet web page, improving each and every its aesthetic attraction and client experience.
Add Dynamic Content material subject material Choices
Divi moreover signifies that you’ll be able to mix WooCommerce product knowledge dynamically into various modules. For example, the Countdown Timer Module can display dynamic content material subject material anywhere in your retailer internet web page. In our case, we want to make the example for Black Friday memorable by means of offering one WooCommerce product at a discount. Listed below are the steps involved to try this:
- Add a Countdown Timer module for your retailer internet web page structure.
- Make Adjustments to it
- Click on on on the Dynamic Content material subject material icon (a database icon) all over the module settings.
- Select the WooCommerce product information you need to hook up with, paying homage to product, enterprise, or media links. In our case, it’s going to be the product link.
- Select the WooCommerce product
This feature signifies that you’ll be able to dynamically pull product information and place it anywhere in your retailer internet web page, giving you normal keep watch over over its structure and design.
Mix Conditional Display
Divi’s conditional display capacity signifies that you’ll be able to show or duvet sure parts in your retailer internet web page in keeping with explicit conditions, paying homage to client conduct or product attributes. For example, suppose you return to the segment dedicated to a sale with discounted prices. If that’s the case, you’ll be capable of set a state of affairs that it’s going to easiest be confirmed to shoppers logged in for your internet web page. The placement settings can be found out throughout the advanced tab of the module, row, or segment.
Show Custom designed Testimonials The usage of the Testimonial Module
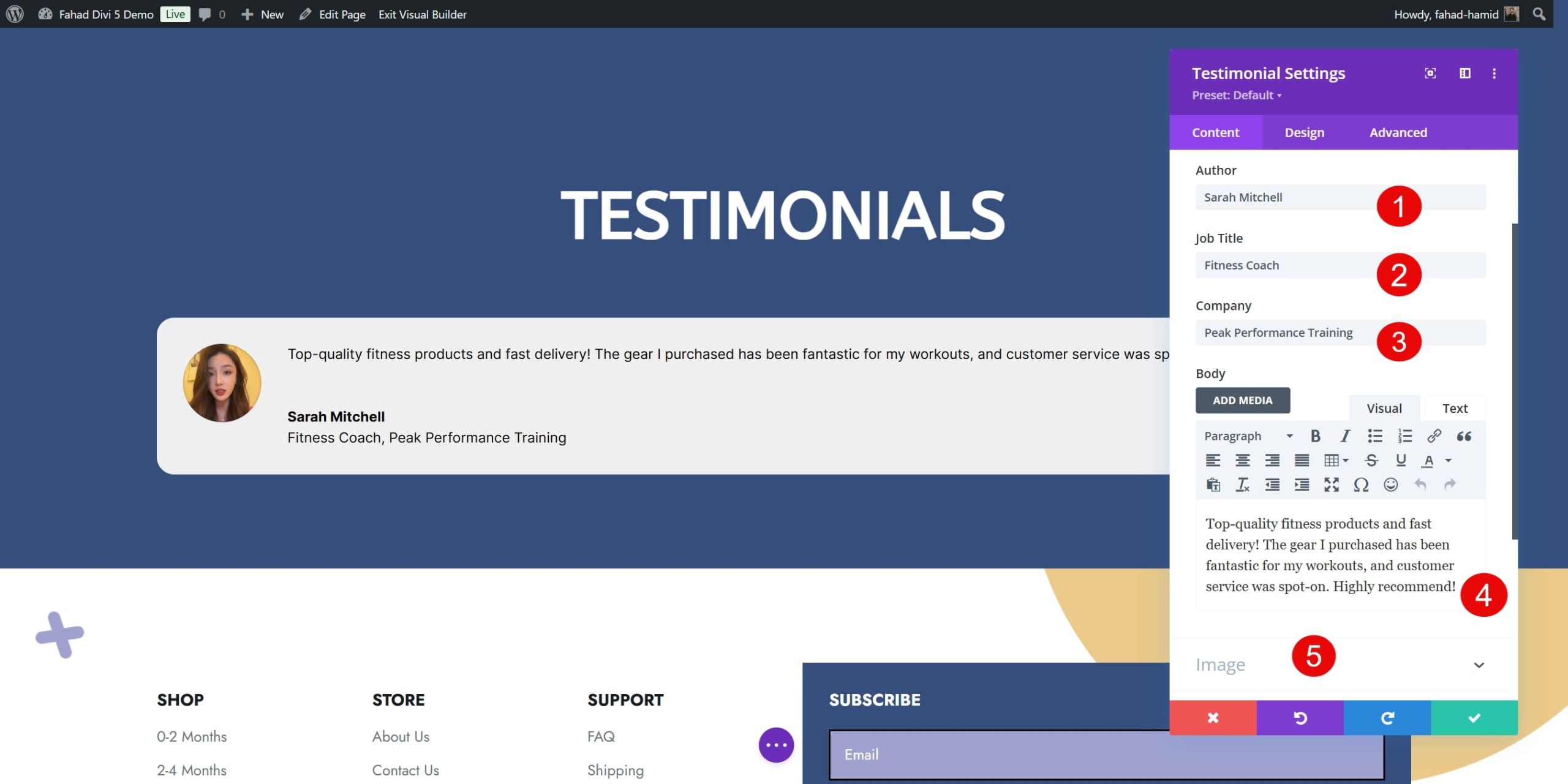
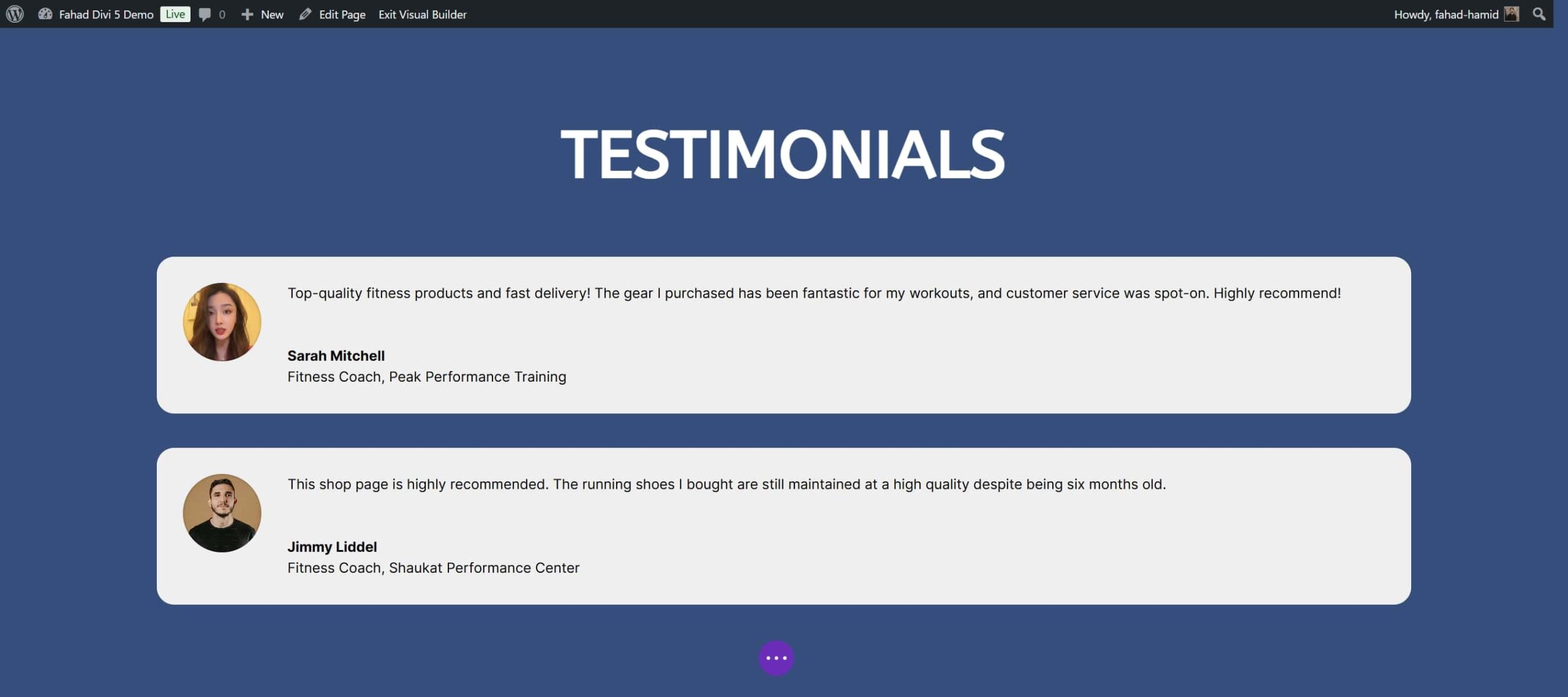
Purchaser testimonials are an effective way to build believe and encourage doable consumers to shop for. Divi’s Testimonial Module permits you to merely display purchaser feedback and evaluations right away in your WooCommerce retailer internet web page. After together with the module, input the buyer’s identify, assessment text, and other connected information like purchased products or famous person scores.

It’s going to be essential that your displayed testimonials agree to the theme of your retailer internet web page. For that, you’ll be capable of customize the display of your modules throughout the design tab of its settings.

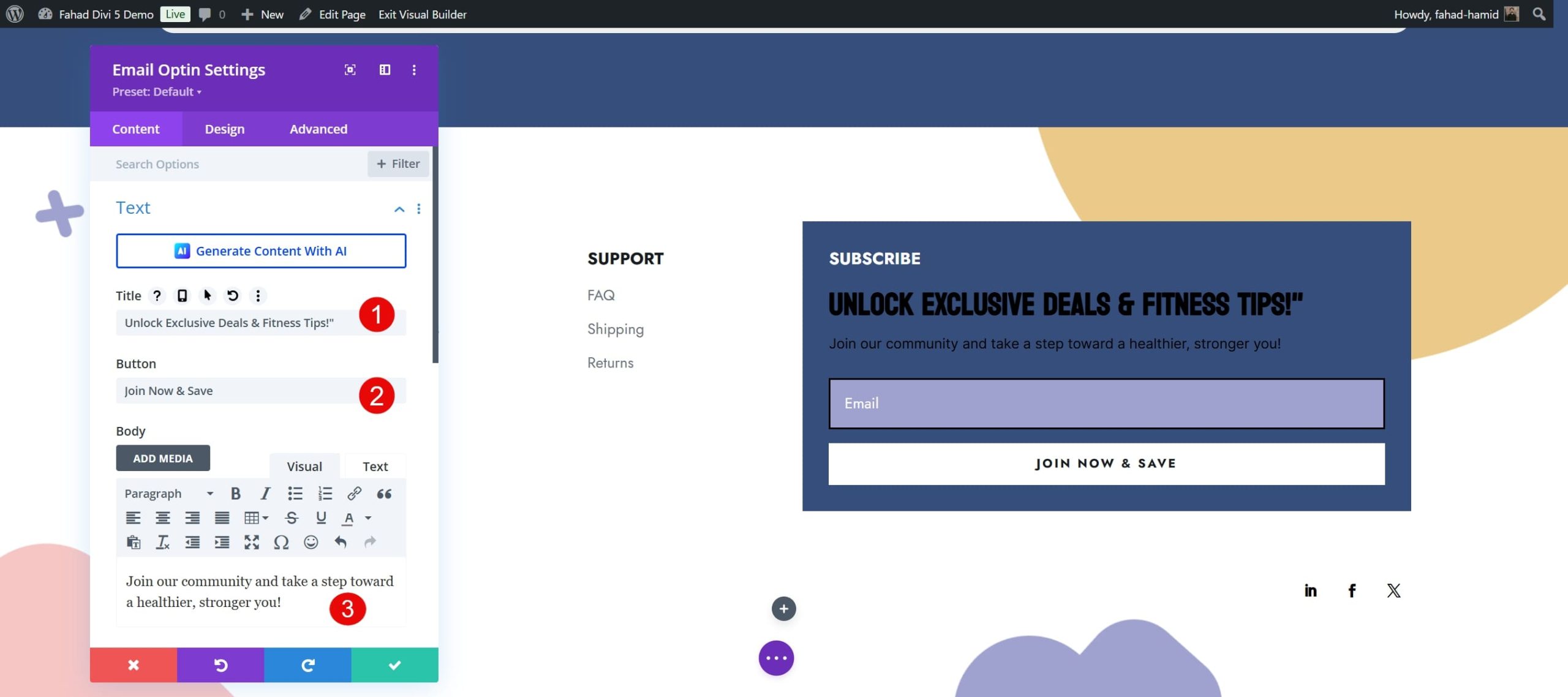
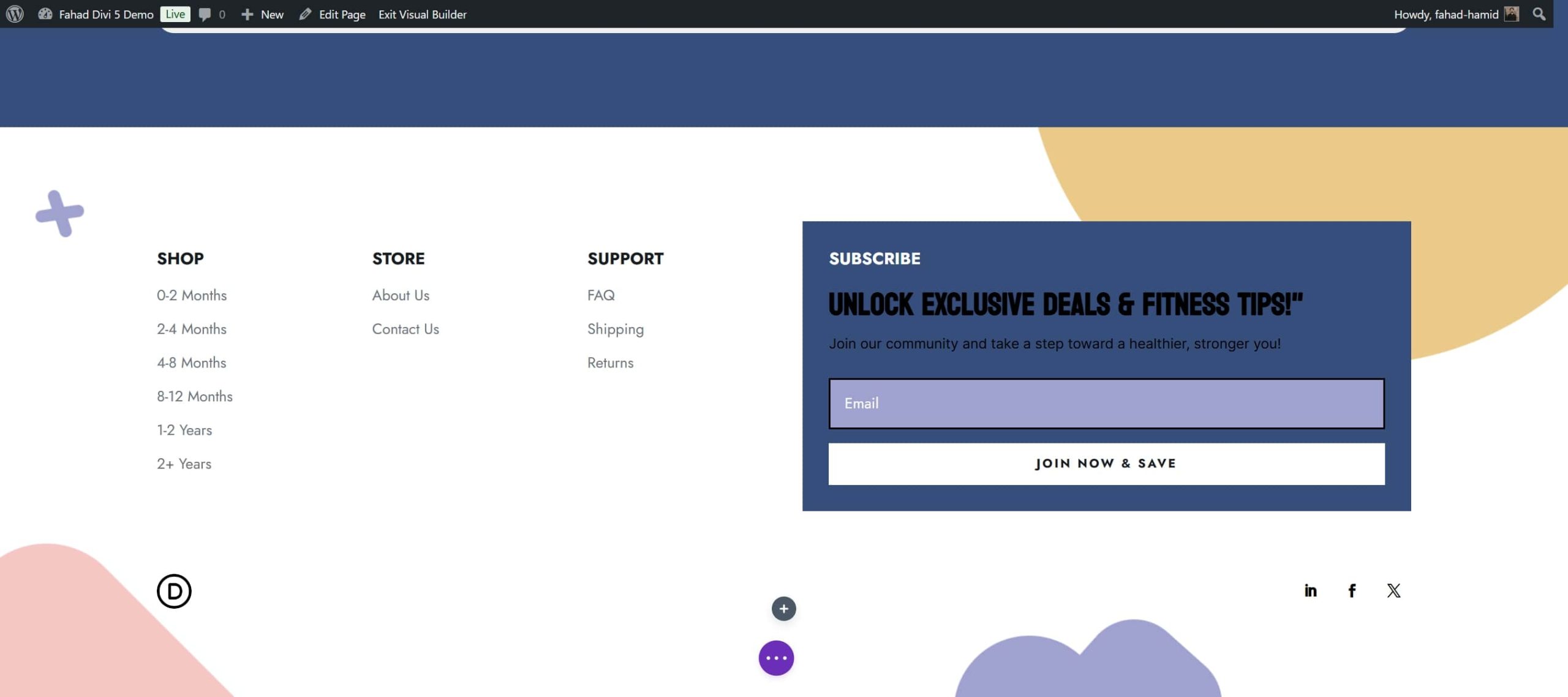
Mix Electronic message Come to a decision-Ins and Lead Generation
Electronic message promoting and advertising is one of the easiest ways to stick your shoppers engaged and power repeat business. With Divi, you’ll be capable of merely mix electronic message opt-ins in your WooCommerce retailer internet web page to grasp leads and broaden your mailing document. Electronic message Come to a decision-In Module signifies that you’ll be able to mix lead era bureaucracy into your WooCommerce retailer internet web page merely.

Divi moreover provides a few retailer internet web page pre-made layouts that mix electronic message opt-ins. Due to this fact, you’ll be capable of merely check them out and make very important changes to test your branding.

Additional Apparatus to Make stronger Your Retailer Pages
While Divi provides an entire resolution for designing and customizing your WooCommerce retailer internet web page, numerous additional apparatus help you optimize capability and fortify client experience. The ones plugins art work seamlessly with Divi and WooCommerce, offering advanced choices to take your retailer to the next stage. Listed below are a few extraordinarily actually helpful apparatus to imagine:
- EWWW Symbol Optimizer: Cut back image file sizes without compromising prime quality, improving your site’s capability and client experience. EWWW automatically compresses pictures as you upload them for your site.
- RankMath: Optimize your WooCommerce pages for upper search engine visibility. The tool helps you optimize meta titles, descriptions, and keywords for upper visibility in search engine results. It moreover accommodates WooCommerce-specific schema markup, ensuring that your product knowledge (like prices, availability, and evaluations) is accurately displayed in search engine results.
- WP-Rocket: Beef up your WooCommerce retailer’s loading pace by means of optimizing performance-related components. The tool optimizes your database, cleans up unnecessary knowledge, and reduces the time it takes for your retailer internet web page to load.
- WooCommerce Product Desk by way of Barn2: This third-party plugin signifies that you’ll be able to display your products in a table construction, which is especially useful for shops with huge product catalogs or B2B shops where shoppers would most likely need a to hand information a coarse analysis relatively than browsing through a grid of images.
Why is Divi the most suitable option for Customizing WooCommerce Retailer Pages?
Divi stands out as some of the easiest imaginable imaginable alternatives for customizing WooCommerce retailer pages on account of its unique choices, flexibility, and user-friendly interface. Listed below are 5 key the reason why Divi is a wonderful selection:
1. Entire WooCommerce Modules
Divi provides an impressive set of WooCommerce modules that let complete keep watch over over your retailer internet web page design, making it extraordinarily customizable and versatile for any store structure. The ones modules are specifically designed for WooCommerce, in conjunction with alternatives like product listings, elegance grids, add-to-cart buttons, price displays, and purchaser evaluations.

There are above 200 WooCommerce modules equipped by means of Divi that you simply’ll be capable of use dynamically in your online store. You’ll be capable of highlight key product choices, include calls to movement, and add engaging interactive parts like hover effects and dynamic filters.
2. Make Changes With Divi Theme Builder
No longer like typical internet web page builders, the Divi Theme Builder permits you to create personalized templates that can be performed site-wide or for explicit pages, categories, and even particular person products. This feature is particularly useful for WooCommerce, as it signifies that you’ll be able to design a unified look all over your retailer and product pages.
The Theme Builder supplies flexibility in design and customization, allowing you as a way to upload personalized headers, footers, and sidebars for your WooCommerce pages. You’ll be capable of moreover use international modules to make speedy updates all over a few pages, which is especially useful for applying branding parts like color schemes, fonts, and emblems.

3. Built-in Promoting Apparatus
Divi supplies numerous built-in promoting and advertising apparatus designed to help WooCommerce store homeowners fortify purchaser engagement and power conversions. One standout feature is Divi Leads, which helps you to run get a divorce checks (A/B checks) on different design parts or modules. This feature permits you to experiment with various layouts, calls to movement, and product displays to get to the bottom of which fashion performs easiest imaginable.
Together with Divi Checks, Divi supplies apparatus like Bloom and Monarch to give a boost to your broader marketing strategy. Bloom is an electronic message opt-in plugin that allows you to create focused pop-ups, fly-ins, and inline bureaucracy to grasp leads and broaden your electronic message document. Monarch, Divi’s social sharing tool, supplies social media buttons for your retailer internet web page, making it easy for patrons to share products on platforms like Facebook, Instagram, and Twitter.
4. Divi Rapid Internet sites and Divi AI to Create a Branded Retailer Internet web page
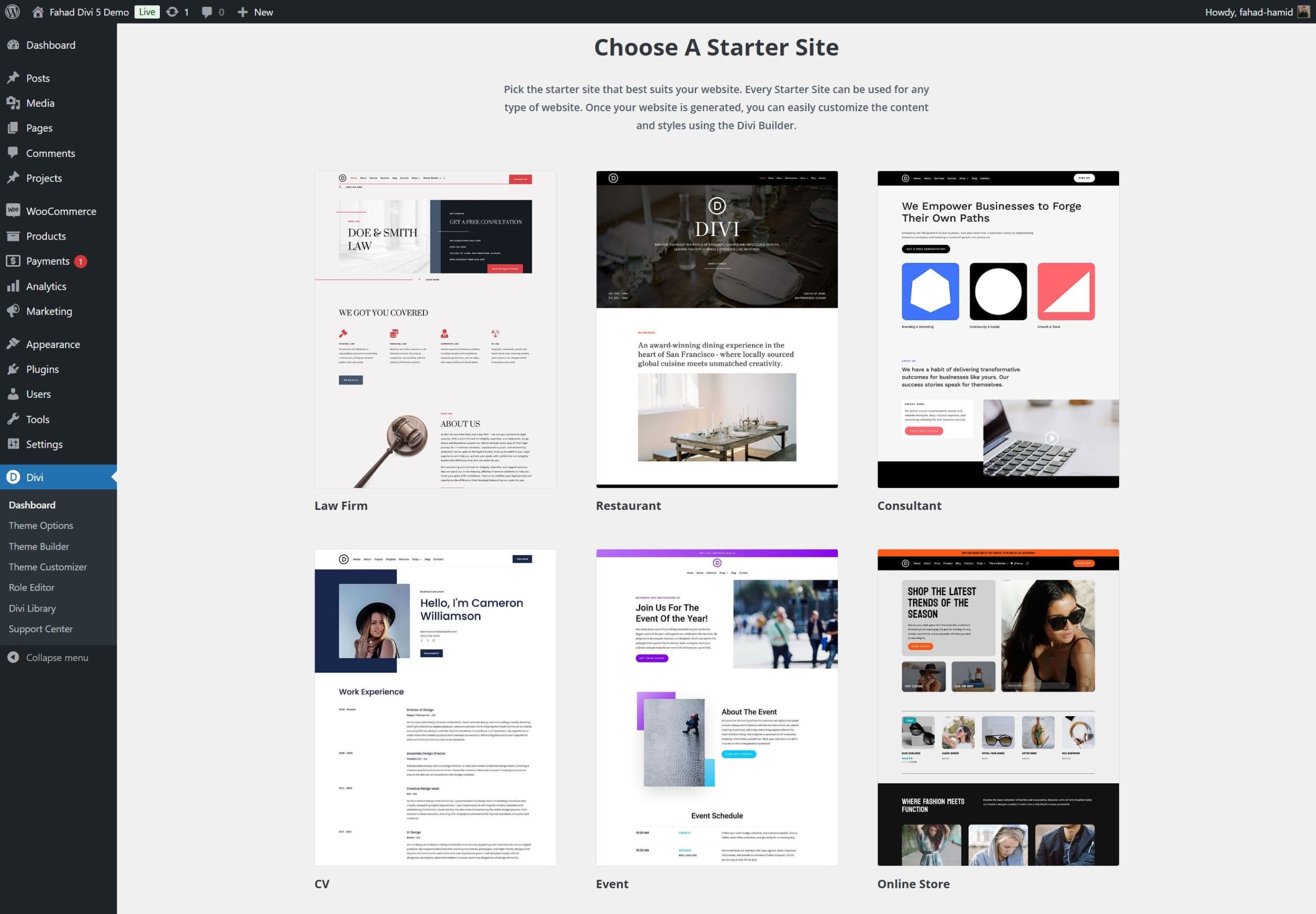
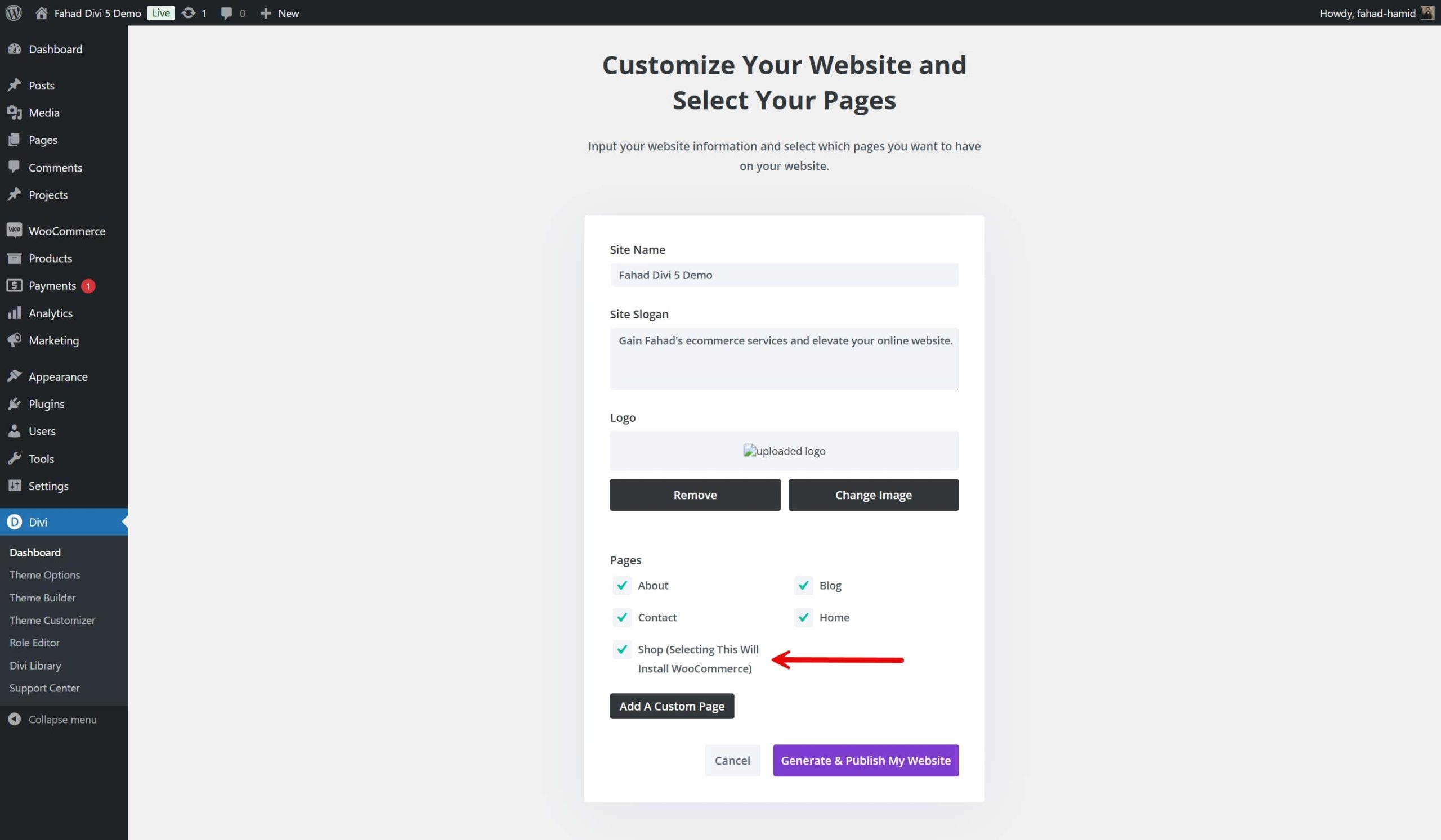
Do you need to create a WooCommerce retailer internet web page with merely a couple of clicks? Divi Fast Websites is there for you as it supplies a large number of WooCommerce-specific starter web pages that can be imported and personalized in just a few clicks.

The best issue about the use of Rapid Internet sites is that it’s going to automatically arrange WooCommerce in your online store. All you wish to have to do is click on on on the retailer selection, resulting in this feature rising connected internet web page templates.

Divi AI takes customization to the next stage by means of enabling AI-powered structure era tailored for your explicit must haves. It will create a personalized structure that aligns in conjunction with your vision by means of inputting details paying homage to your brand colors, style preferences, and retailer internet web page needs.

Get Divi +WooCommerce
Conclusion
Customizing your WooCommerce retailer internet web page is a the most important step to standing out throughout the competitive e-commerce landscape of 2024. Divi is a brilliant resolution for the use of the visual builder and having whole keep watch over over design. The ones methods can help you refine the structure, fortify navigation, and implement choices that power conversions.
Wish to assemble and customize a well-crafted WooCommerce store? Check out Divi and strengthen your brand. Feel free to find our curated collection of plugins and kit that may be precious for your retailer internet web page.
Get Began with Divi
The submit How you can Edit Your WooCommerce Store Web page (2025 Instructional) gave the impression first on Chic Topics Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more