Consumers love a handy guide a rough and blank checkout. But if there’s even a tiny distraction, they’re going to desert their carts with no 2d thought. That’s how quickly you lose a sale.
With the default WooCommerce checkout internet web page, it’s worthwhile to already be losing precious customers. Customizing it should give a consistent branding experience, remove distractions, and simplify completing purchases to your customers. That’s the way you’ll give a boost to your affordable order worth and increase product sales.
Keep learning this post as we show you simple how to customize a WooCommerce checkout internet web page as merely as imaginable and data you through optimizing it for stepped ahead conversion fees.
Why Customize a WooCommerce Checkout Internet web page
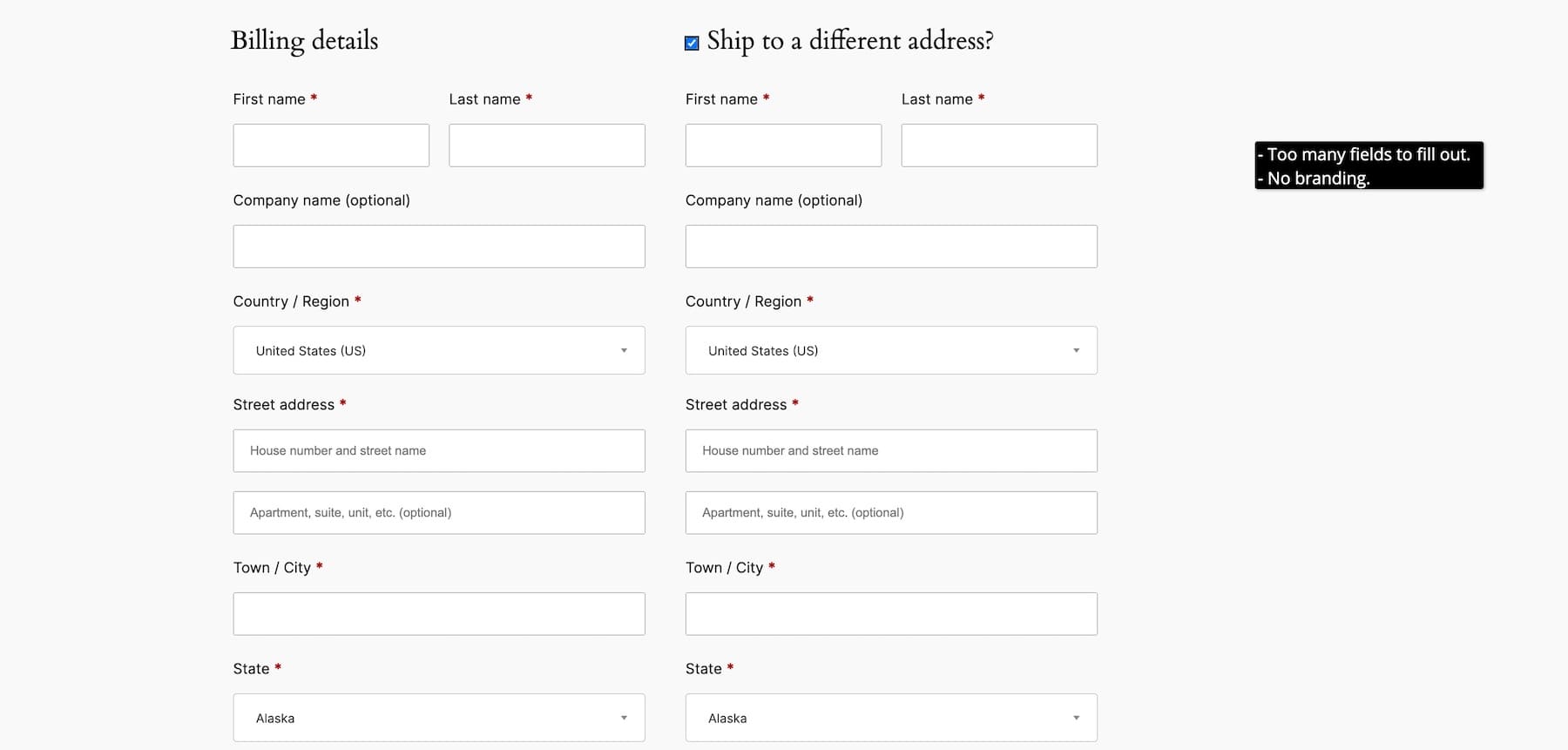
You earn profits only once they’re testing, so your checkout should be optimized moderately. With WooCommerce, you already get a pre-designed checkout along with other pages, however it’s plain and unnecessarily lengthy, which risks your customers leaving without performing any desired movement.
However, if your checkout is customized, it’s serving to you:
- Building up Average Order Price (AOV): You simplify your customers’ checkout process by means of eliminating unnecessary steps, enabling one-page checkouts, and auto-filling basic details. This fastens price finishing touch and makes customers want to order additional forever.
- Support Particular person Experience: You optimize checkout in step with the product type. For a single product, you permit them to try as a customer. For per month SaaS subscriptions, you allow them to log in with their Google account details. For rental or other online bookings with an extended (alternatively the most important) process, you allow a multi-step checkout to break it down.
- Deal with Emblem Consistency: Checkout is still part of what you are promoting, so customizing it to be able to upload your branding and remove distracting portions similar to the footer and header is a great way to ensure your customers complete their purchases.
Tactics to Customize WooCommerce Checkout Internet web page
Depending on how so much you want to customize, you’ll use wordpress’s website Editor or a WooCommerce builder to modify your checkout internet web page. As an example, with WooCommerce Blocks, you’ll make minor changes in branding, like colors, fonts, and duration. Then again with a WooCommerce builder like Divi, you’ll regulate each inch of your checkout internet web page.
I’ll show you simple how to do it in every ways.
website-editor-and-woocommerce-blocks”/>1. The use of website Editor and WooCommerce Blocks
Understand that you simply’ll only get entry to wordpress website Editor when you’ve got a Block theme installed, because of this it received’t artwork should you’re the use of a antique or a third-party theme. For our example, we’re the use of the Twenty Twenty-4 theme.
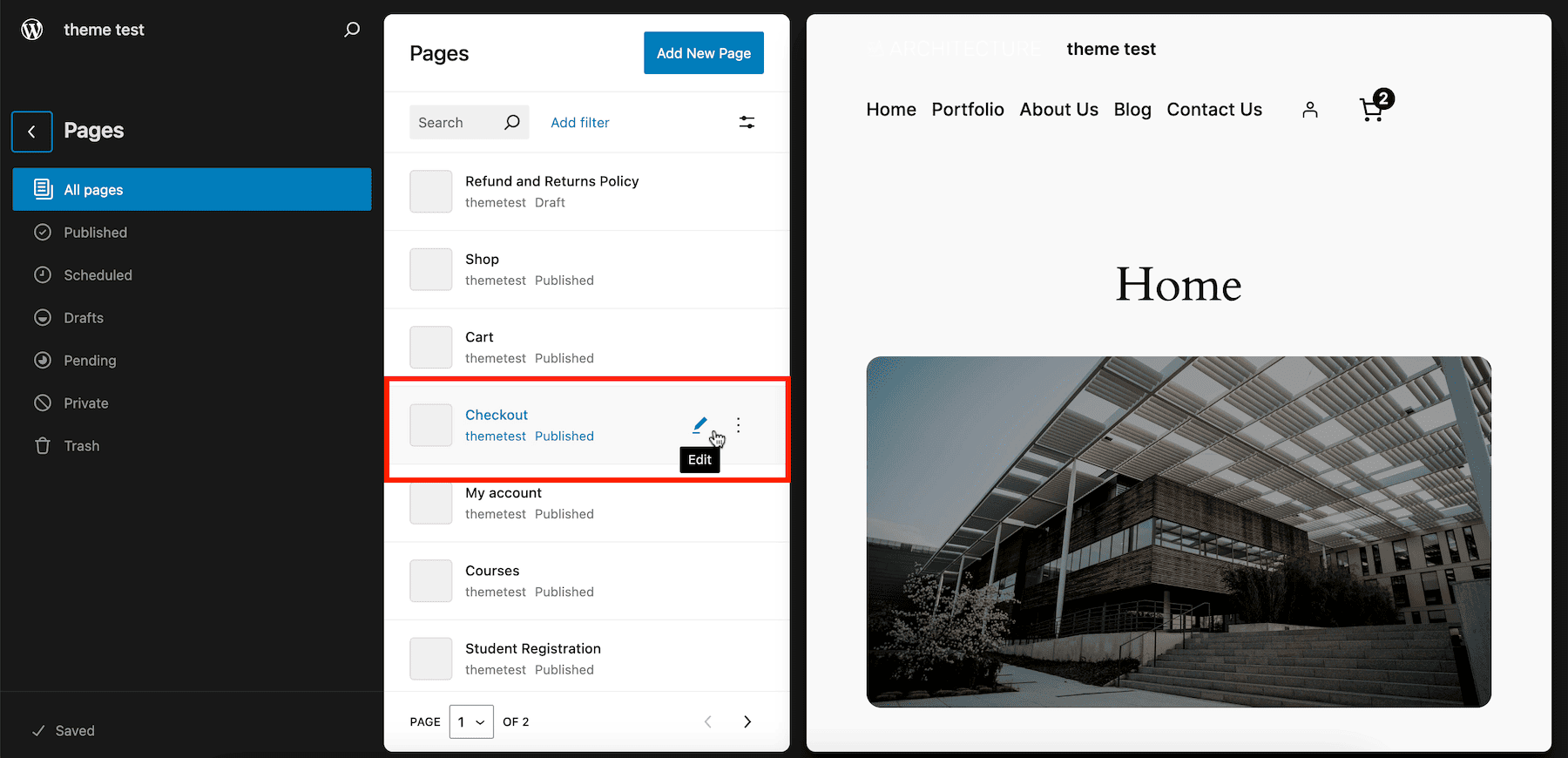
Transfer to Glance > Editor > Pages > Checkout > Edit to get entry to website Editor. (Must you’re the use of a antique theme, you’ll regulate the checkout internet web page by means of going to wordpress dashboard > Pages > Checkout > Edit.)

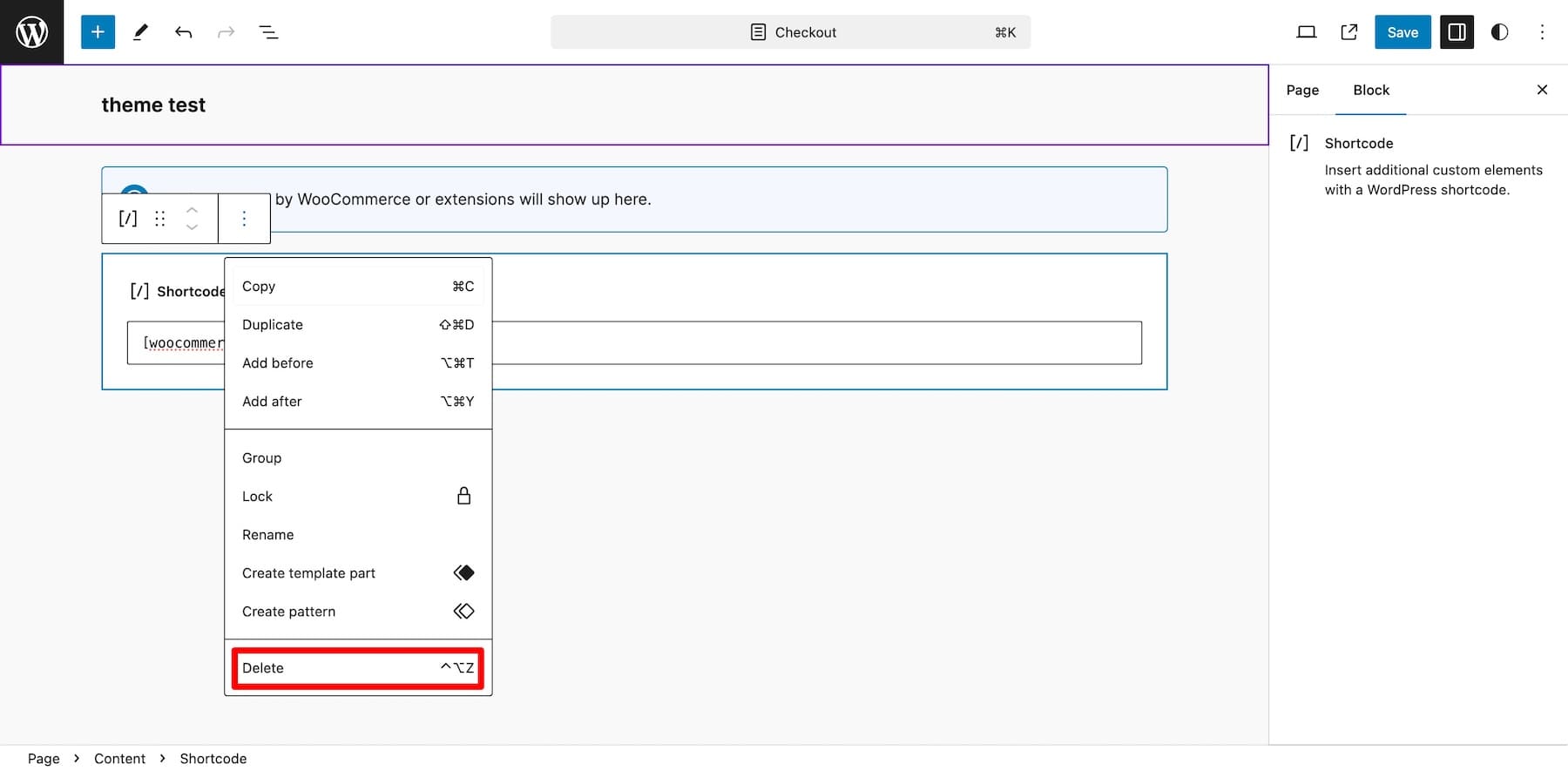
You’ll see the default WooCommerce checkout shortcode. Delete it because of you’ll’t customize it the least bit.

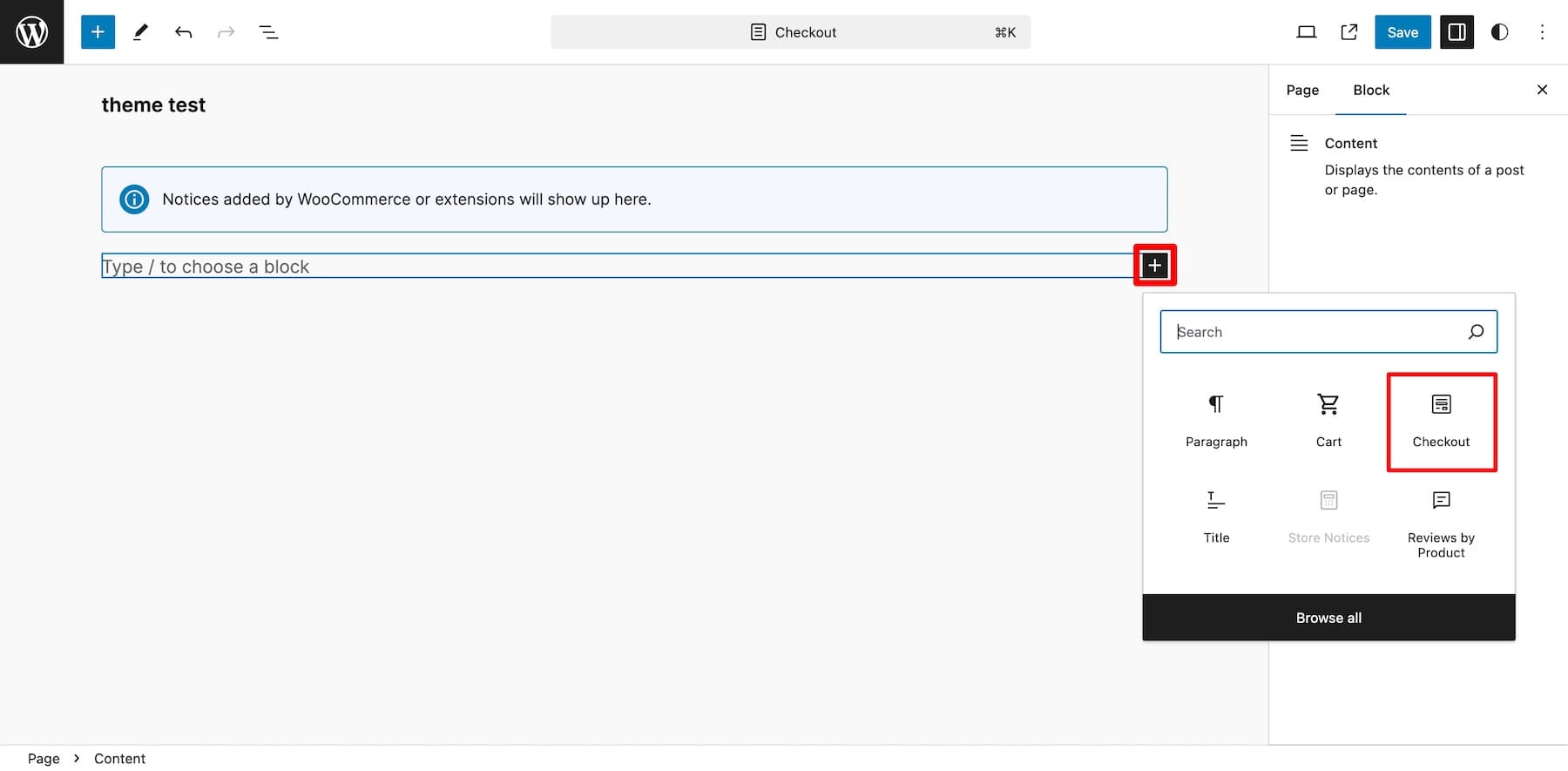
Add the Checkout WooCommerce block by means of clicking the plus icon.

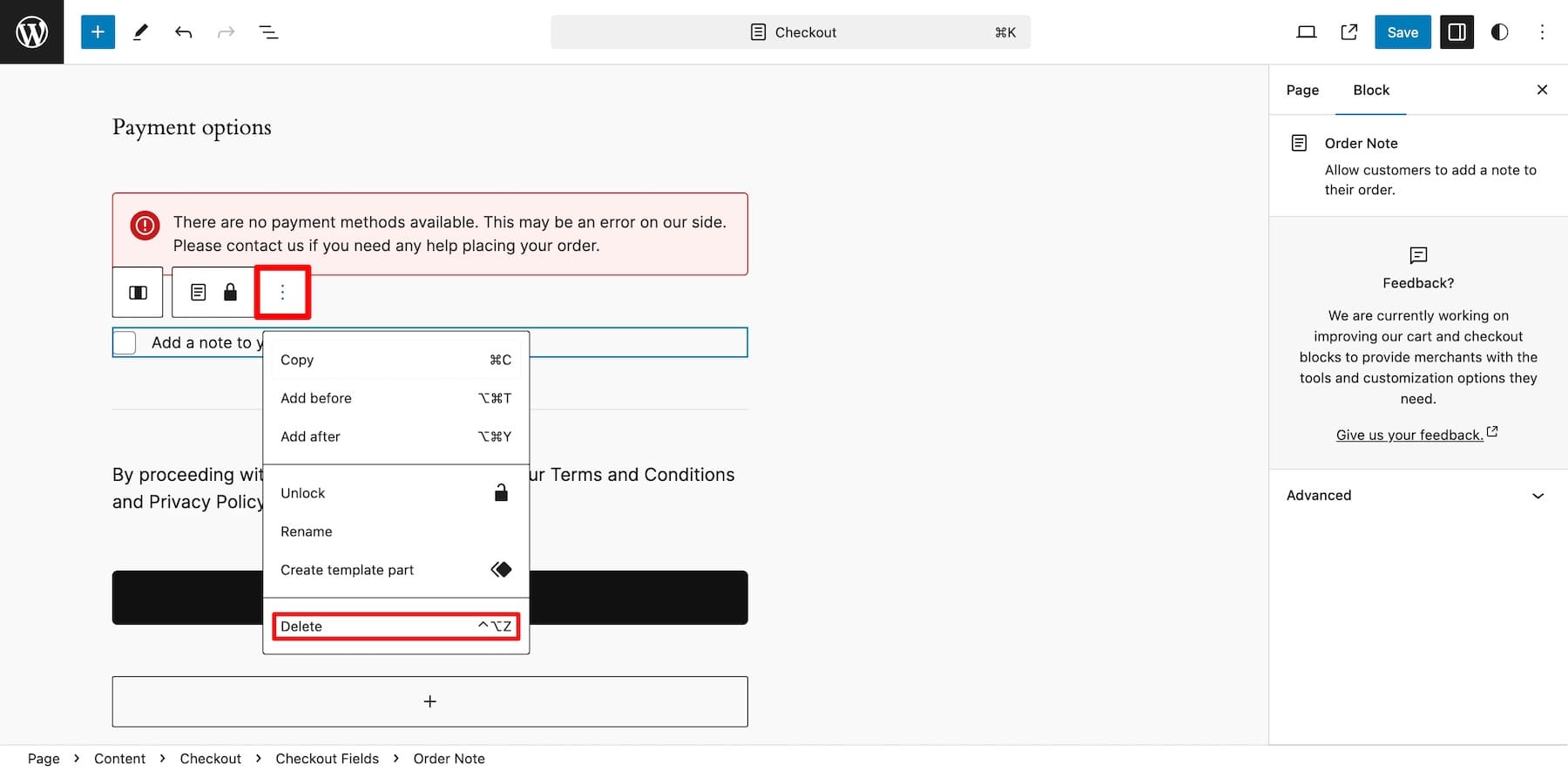
Remove one of the crucial block’s portions, akin to reserve notes, words and prerequisites, phone numbers, phase headings, return to cart links, and so forth. To delete an element, click on at the 3 dots (settings) and then Delete.

Review the template and decide which portions to remove. Don’t overdo it, despite the fact that, as eliminating the most important steps can prevent you from obtaining the important wisdom to your customers. As an example, you’ll remove the Take care of 2 line, as customers maximum regularly cross away it empty, alternatively not the phone amount column should you plan to send promoting and advertising and marketing messages through SMS or WhatsApp.
Since WooCommerce’s Checkout is a parent block made by means of combining many teen blocks, you’ll’t immediately regulate style settings comparable to font and color. As parent blocks adapt varieties from the theme’s global settings, wordpress Gutenberg is particular in customization. You’ll be capable to’t customize so much with the exception of you code or gain extensions, which ultimately leads to spending more money.
2. The use of a WooCommerce Builder Like Divi
Must you favor complete keep an eye on over your online store design and saving money, customizing your checkout (and other pages) with a WooCommerce builder like Divi is what you want. It simplifies customization, supplies infinite flexibility, and lets you regulate each corner of your online store, along with the checkout internet web page.
Divi is splendid for customizing WooCommerce checkout pages (and construction e-commerce internet sites) because of its no-code, drag-and-drop builder for beginner-friendliness, dynamic WooCommerce checkout portions for capacity, and stunning pre-made checkout and internet web page layouts, which makes designing easy. Divi pairs utterly with WooCommerce, on account of its promoting and advertising and marketing apparatus like Divi Leads, which let you run minimize up checks and Must haves that assist you to optimize for more than a few client journeys.
You moreover get unique apparatus like Divi Fast Websites to design a checkout internet web page, an online store, or a internet web page in two minutes and Divi AI to create internet web page layouts, optimized copy matching your fashion style, and wonderful footage in minutes. Divi has the entire thing you want to run and broaden your online store without investing in third-party extensions to be able to upload capacity.
Get Began With Divi
Why Divi Is Absolute best conceivable for Customizing WooCommerce Checkout Pages

Paired with WooCommerce, Divi is a perfect e-commerce solution this is serving to you design branded online stores and checkout pages with out issues. It complements WooCommerce because of the ones tricky choices:
website-with-a-checkout-template”/>1. Divi Rapid Web sites to Generate a WooCommerce website (With a Checkout Template)
Divi Rapid Web sites is a lifesaver for internet web page house owners who don’t like designing their internet web page from scratch. You received’t even touch a line of code or switch your cursor. Divi Rapid Web sites will assemble a branded online store for you in not up to two minutes. All you want to do is turn on the Retailer button while filling to your internet web page details, and it’ll arrange and activate WooCommerce automatically. It moreover creates branded WooCommerce internet web page templates comparable to product, cart, and checkout.
Transfer to Divi > Generate a New website > Choose a Pre-Made Template.
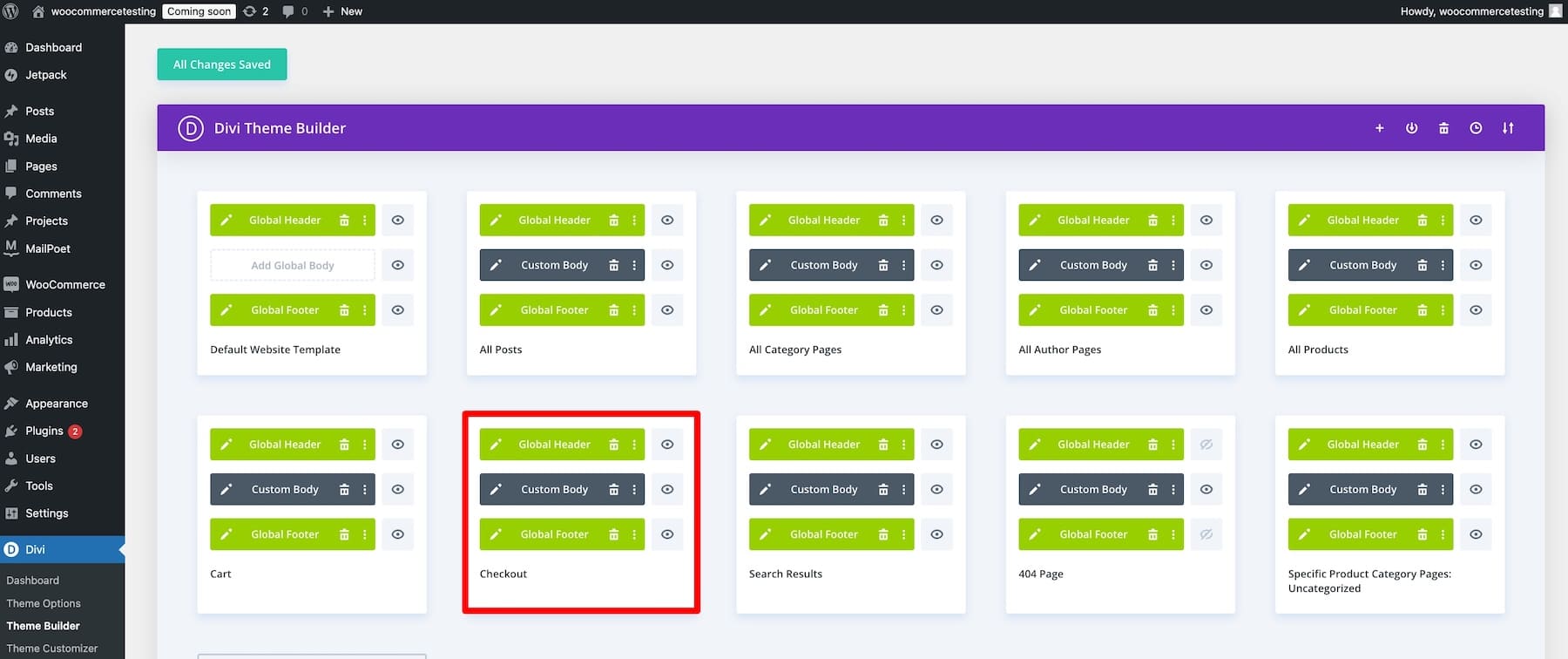
Your internet web page is ready! Transfer to Divi > Theme Builder > Checkout to get entry to your Checkout internet web page template. Click on on on the pencil icon next to the Custom designed Body to edit it.
website-layouts”/>2. Professionally Designed WooCommerce website Layouts
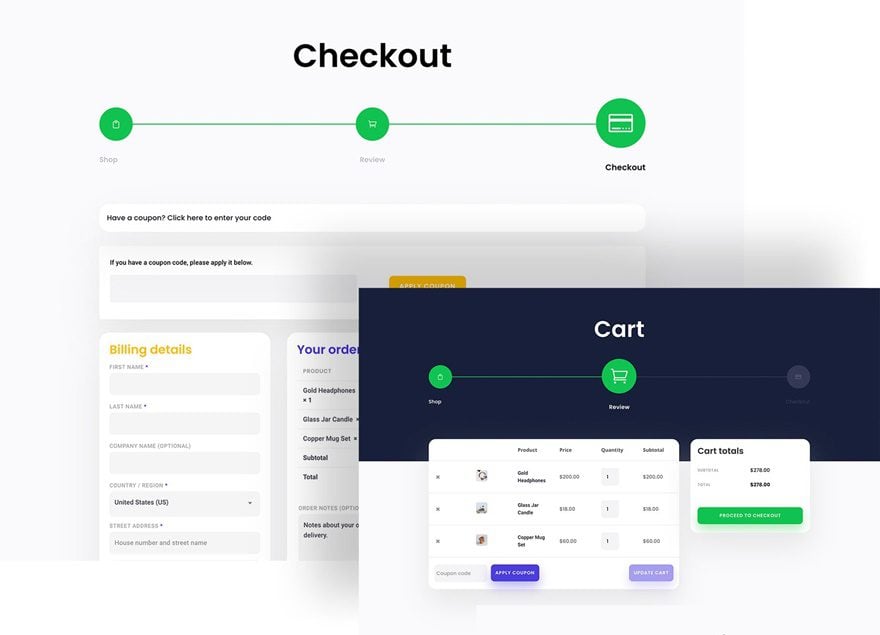
Must you hate staring at the blank show like me, Divi has got you lined. With over 2000+ Divi layouts, you’ll import professionally designed internet web page layout packs for e-commerce internet websites in any industry. If you happen to import one, it can be customized the use of the Divi builder and WooCommerce modules, which makes designing a branded checkout template easy.
Let’s not omit the free checkout templates we introduced to simplify it a lot more. Import the template, regulate the branding, and it’s completed! Divi execs (who know the ins and outs of web design and UX optimization) created the ones templates, so each design is conversion-optimized to get you additional product sales.

3. Divi’s Native WooCommerce Checkout Modules
Divi has 200+ local and 30+ WooCommerce modules, along with checkout modules, so that you’ll keep away from construction them from scratch. Divi’s Checkout modules include only the important fields to stick it speedy and transient to your customers.

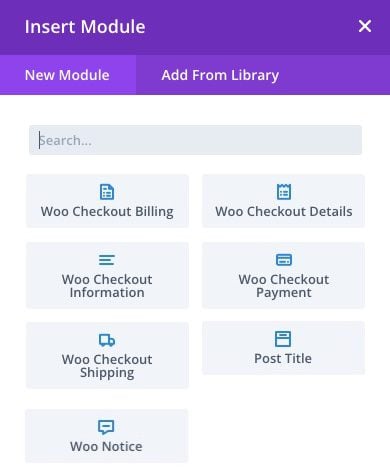
By contrast to WooCommerce’s Checkout block in website Editor, which used to be as soon as one parent block with many teen blocks that can’t be edited one by one, Divi’s modules are separate, so you decide which portions to include. As an example, add Woo Checkout Wisdom only if you advertise custom designed products and need customers’ input.
4. Divi Theme Builder to WooCommerce Web sites In short
Divi Theme Builder allows you to design and customize all of your internet web page and WooCommerce pages on the net web page degree the use of the drag-and-drop Divi builder. As an example, you create one Checkout internet web page template (which largely depends on customers’ carts), and Divi Theme Builder, combined with Divi’s dynamic content material subject material skill, helps you give your customers a relentless branding experience without manual effort from your aspect.

When you’re making changes in a template, the ones get up-to-the-minute all over the place. This is great for stores with a few products, as you only customize the product template to modify all product pages. Similarly, you’ll assemble and customize templates for various WooCommerce pages, comparable to cart and even product-specific landing pages.
5. Built-in Promoting and advertising and marketing Apparatus to Optimize Checkout Pages
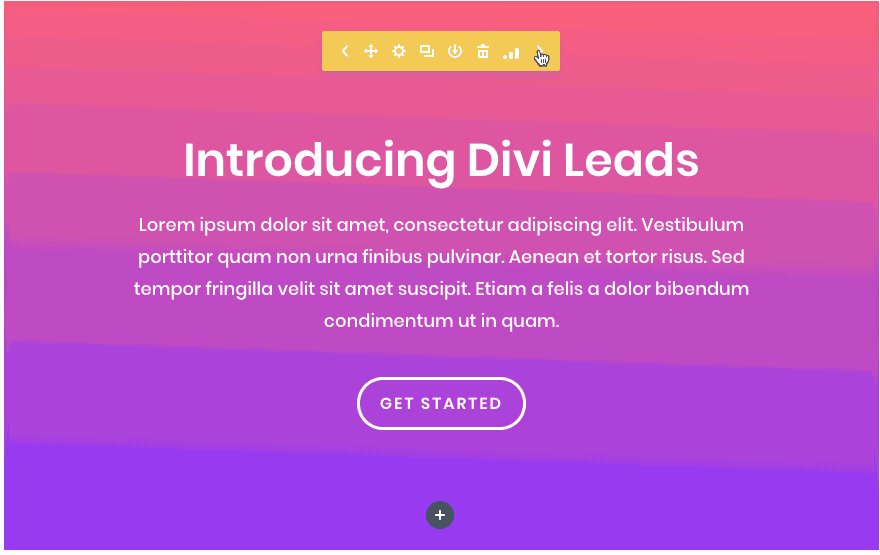
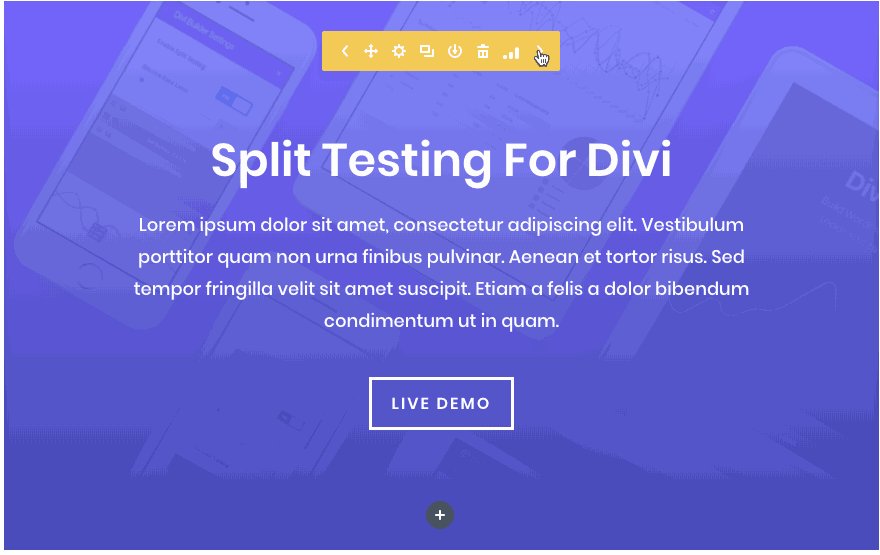
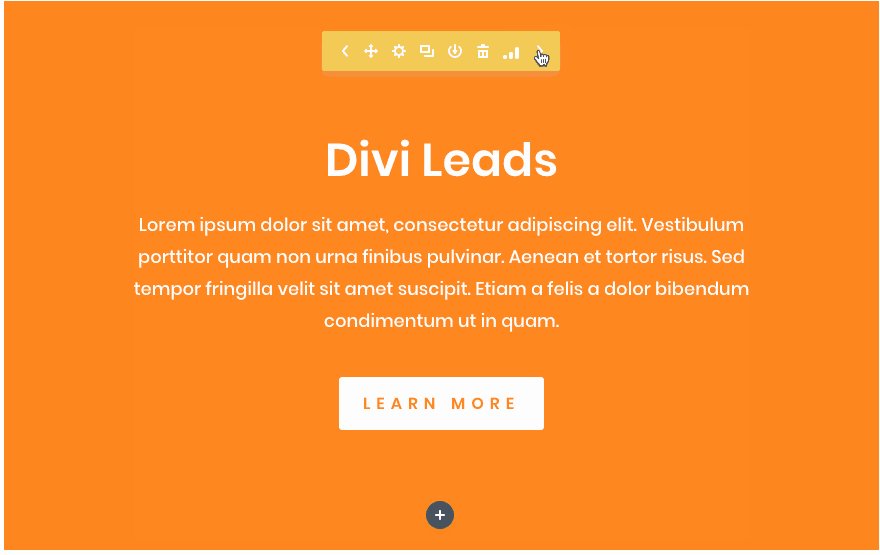
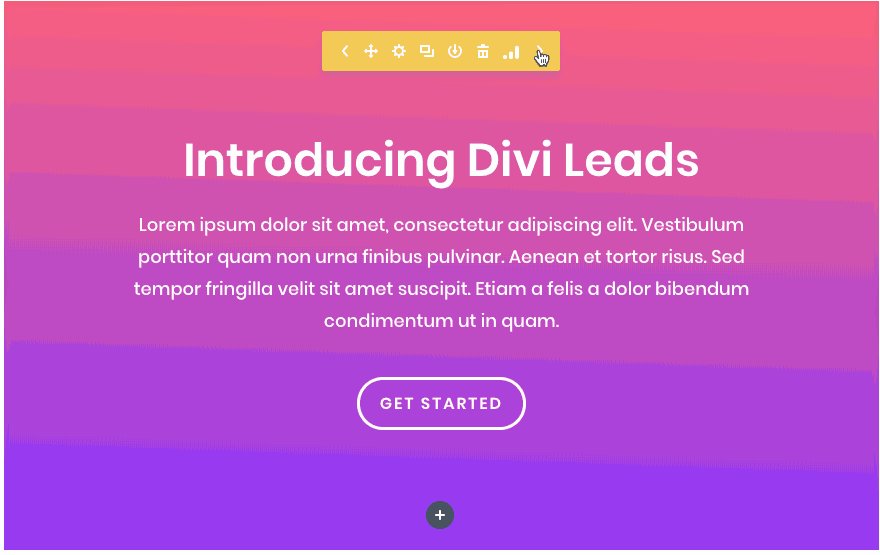
Divi has tricky promoting and advertising and marketing apparatus as built-in choices that can assist you optimize your checkout pages for upper conversion fees. As an example, Divi Leads allows you to run minimize up checks and choose a winner between two portions. You’ll be capable to take a look at whole checkout pages, headings, description copies, CTAs, or other parts.
Suppose you’re now not positive about whether or not or to not quilt the internet web page header for your checkout. You’ll be capable to merely create a cut up check and choose a winner in step with a over the top conversion rate between the two.

Similarly, Prerequisites allows you to create custom designed gain stories. As an example, you’ll show dynamic messages to consumers, comparable to a “Welcome Once more!” to logged-in customers or “Distinctive Discounts for People! Create Your Account Now!” to first-time visitors. Divi moreover accommodates best charge plugins like Bloom to create high-converting electronic mail optins and Monarch to market and drive additional web page guests.
Get Divi + WooCommerce
Customize Your WooCommerce Checkout Internet web page (Step by means of Step)
This tutorial focuses on customizing a WooCommerce checkout internet web page. For a step-by-step process for starting an online store, be told our information on putting in an e-commerce retailer.
You want the Divi theme installed and vigorous for your online store to use through with this tutorial.
The once a year Divi membership costs $89, alternatively you’ll get it for a complete lifestyles at a one-time price of $249. If you happen to’ve purchased Divi, log in along with your Sublime Issues credentials and acquire the Divi.zip document. Upload the zip folder to your wordpress Glance > Problems > Add New tab. In spite of everything, flip to your Divi license.
Proper right here’s a step-by-step tutorial on putting in place and activating Divi:
Get Divi + WooCommerce
1. Create a Checkout Internet web page Template
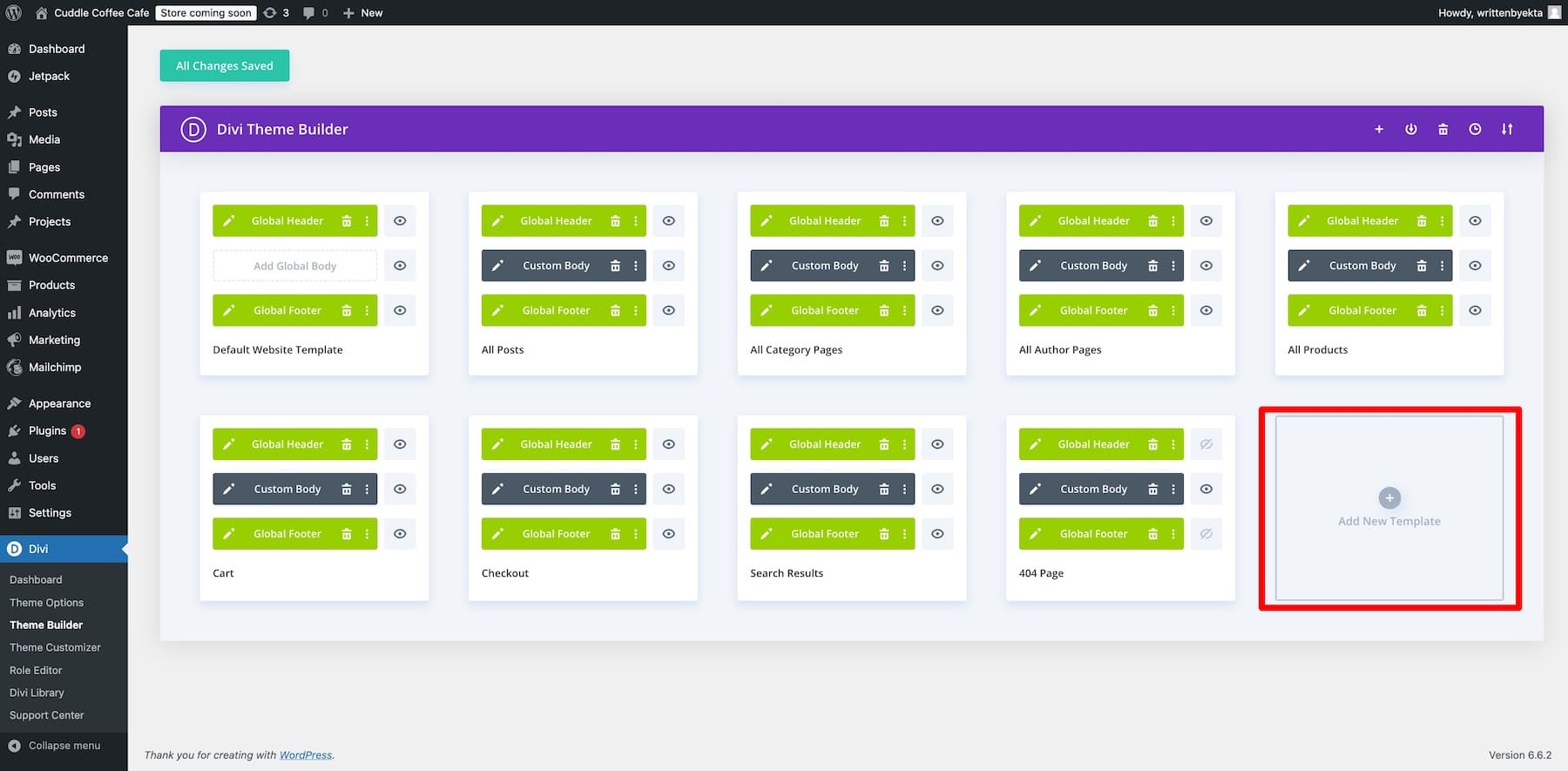
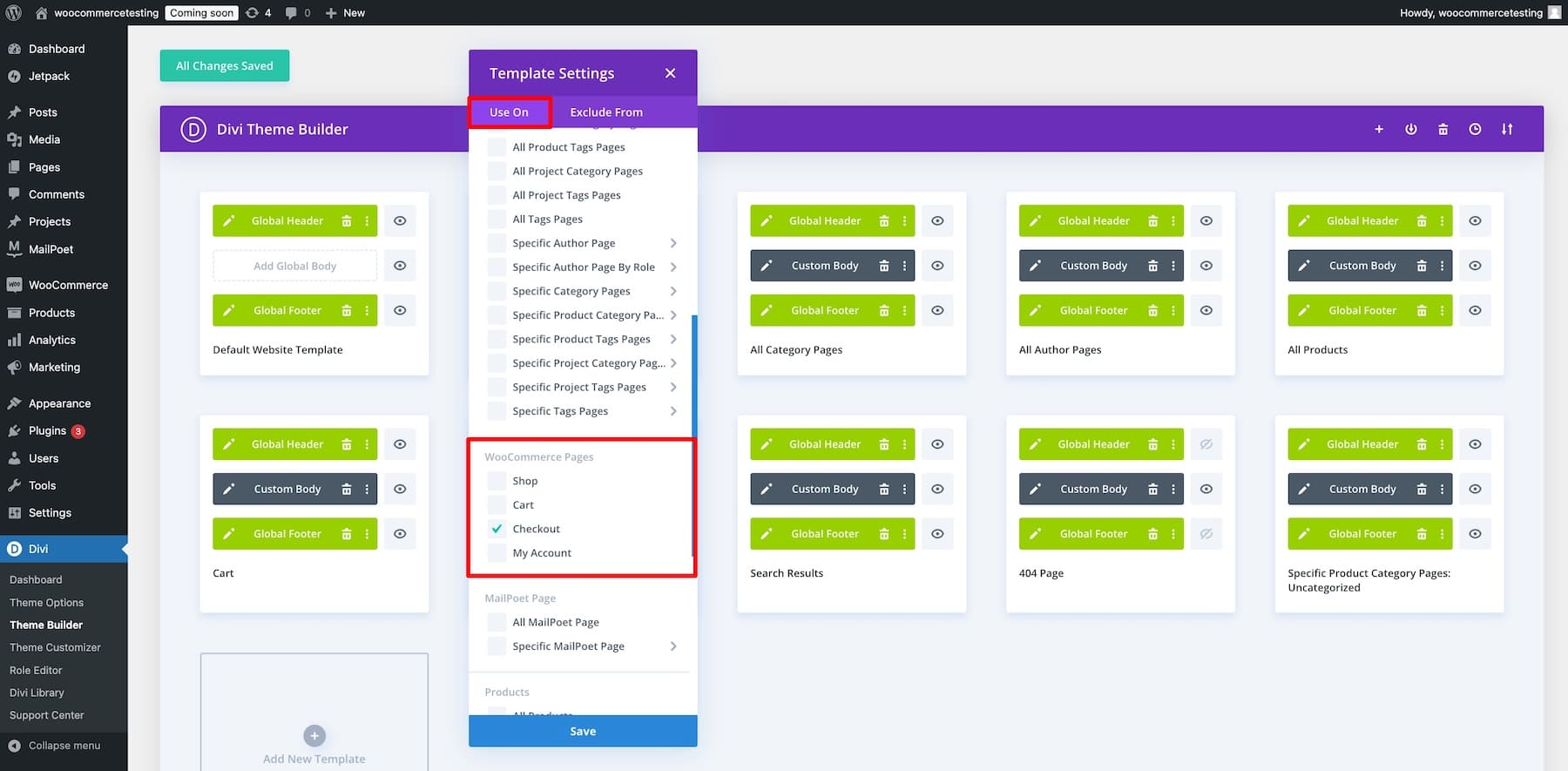
Transfer to Divi > Theme Builder > Add New Template to build from scratch.

Choose Checkout from WooCommerce Pages since the provide.

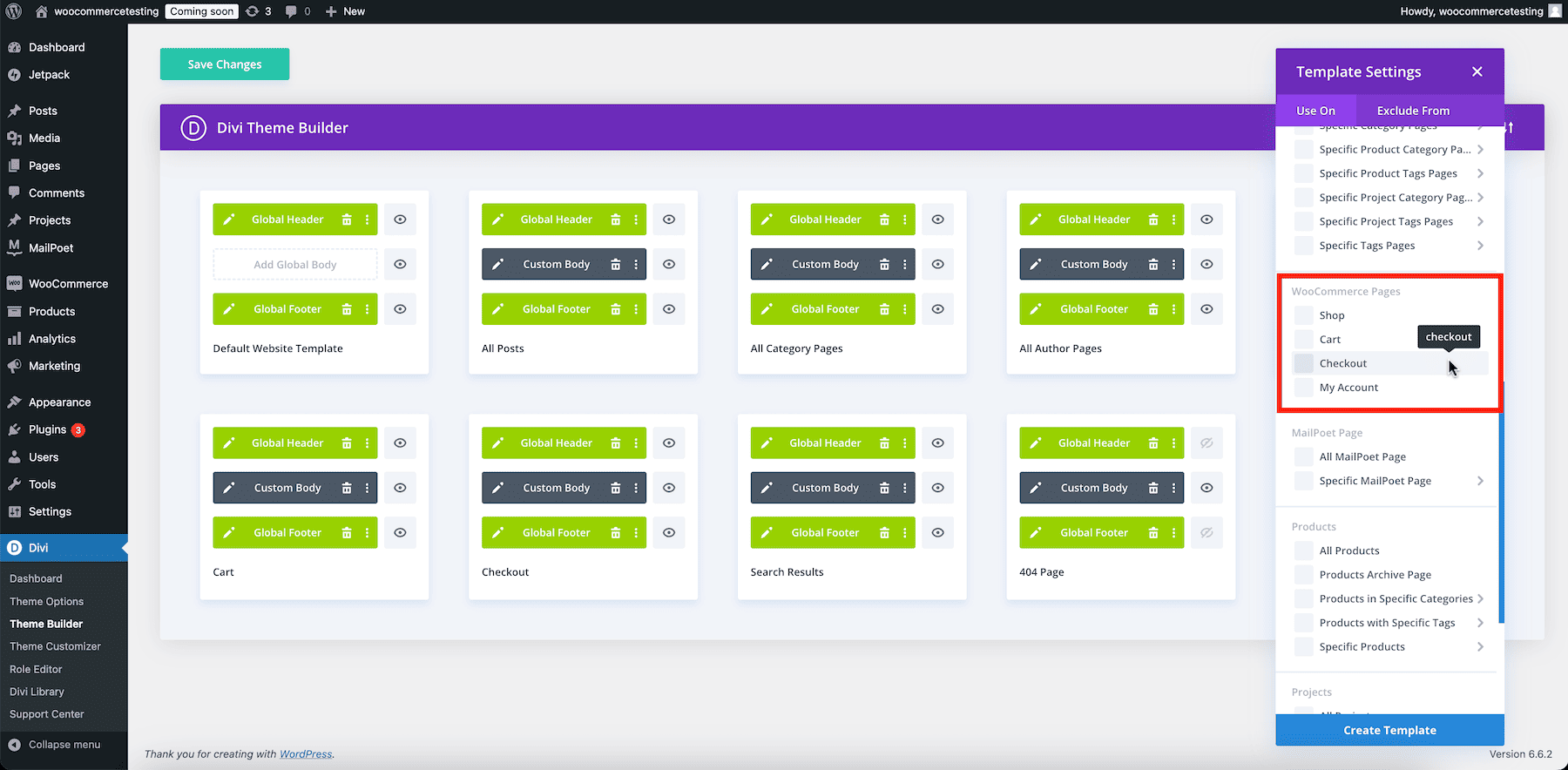
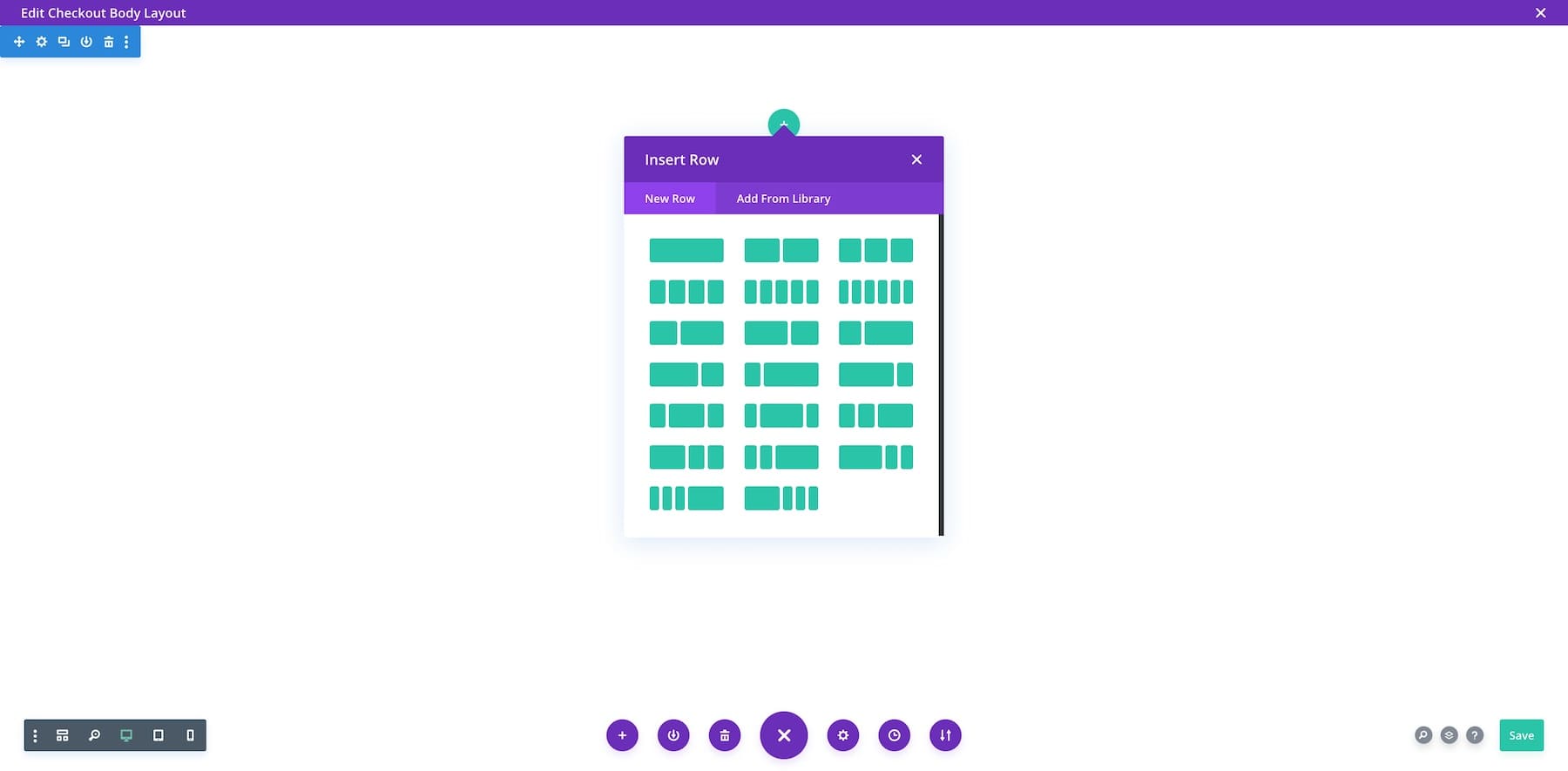
The next window is the drag-and-drop Divi builder to design your checkout template. Hover over it and click on at the plus icon to be able to upload a row and create a checkout internet web page template the usage of the Divi Theme Builder.

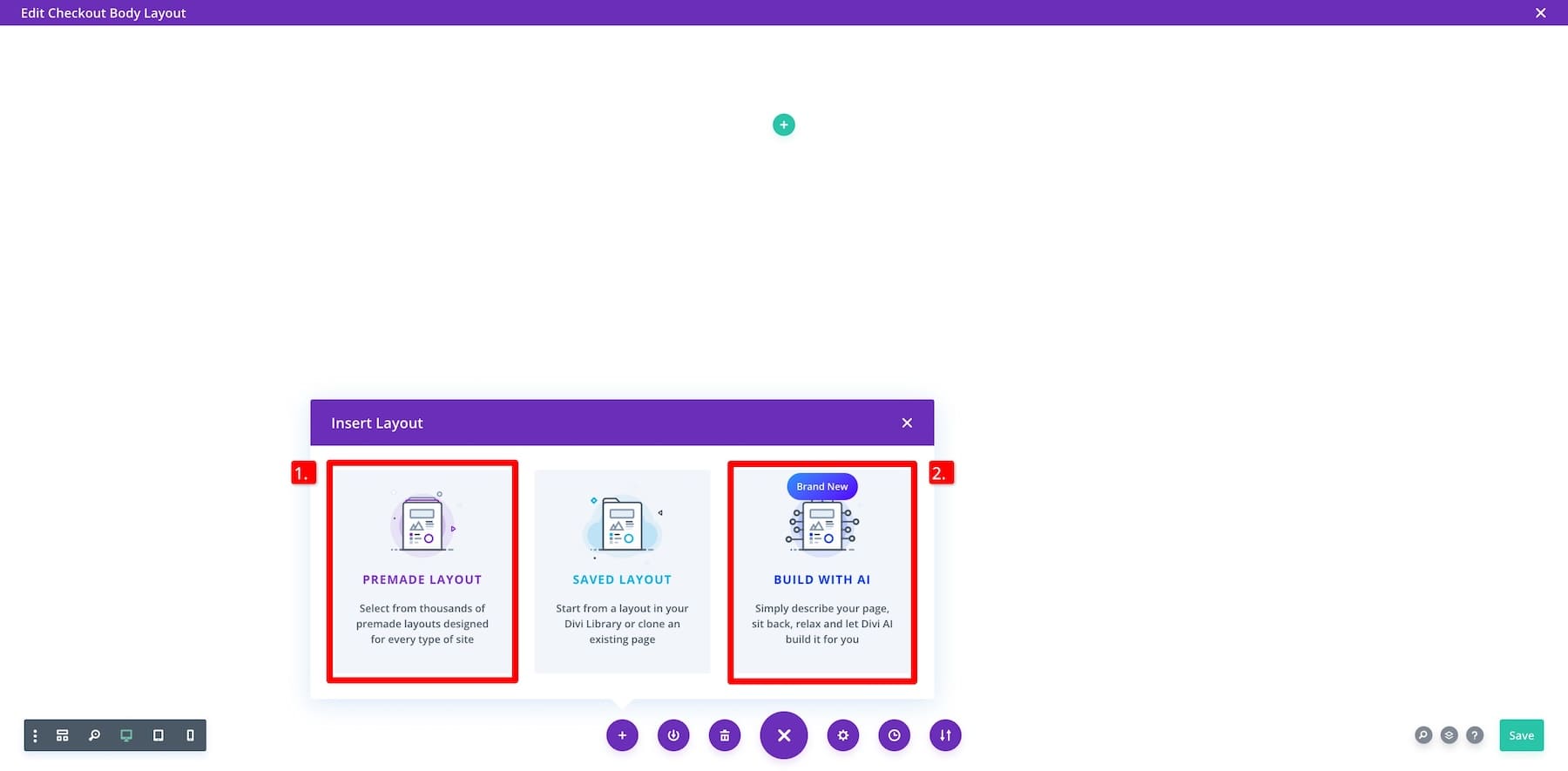
Must you don’t want to create one, import a pre-designed template or ask Divi AI to build one the use of Assemble with AI.

Remember the fact that you don’t should assemble from scratch should you don’t know where to begin out. You’ll be capable to all the time generate a branded checkout template with Divi Fast Websites.
2. Customize Your Checkout Internet web page Template
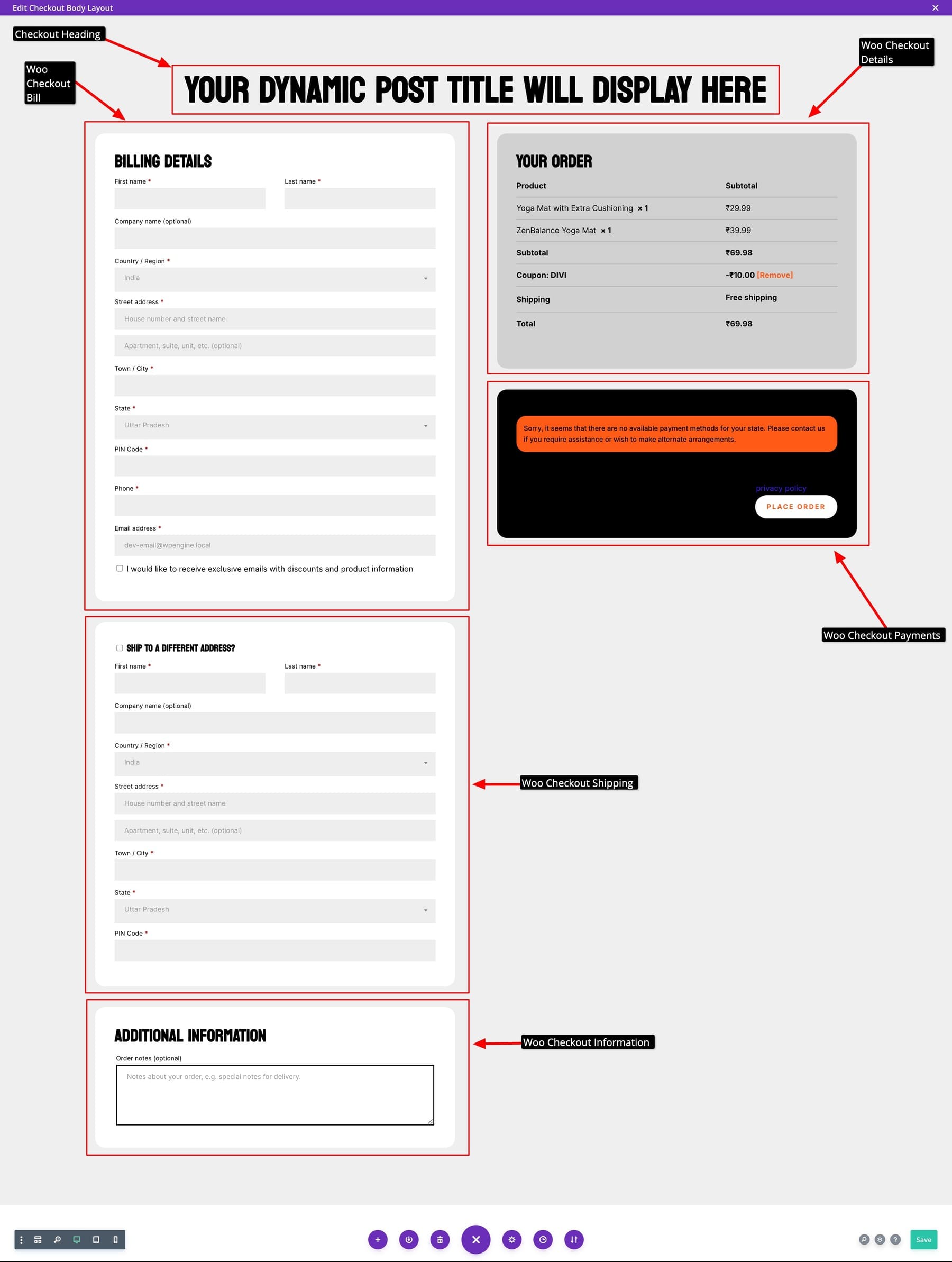
I’ll use the Divi Fast Websites checkout template we generated above to show you the customization process. Proper right here’s the best way it seems that to be like:

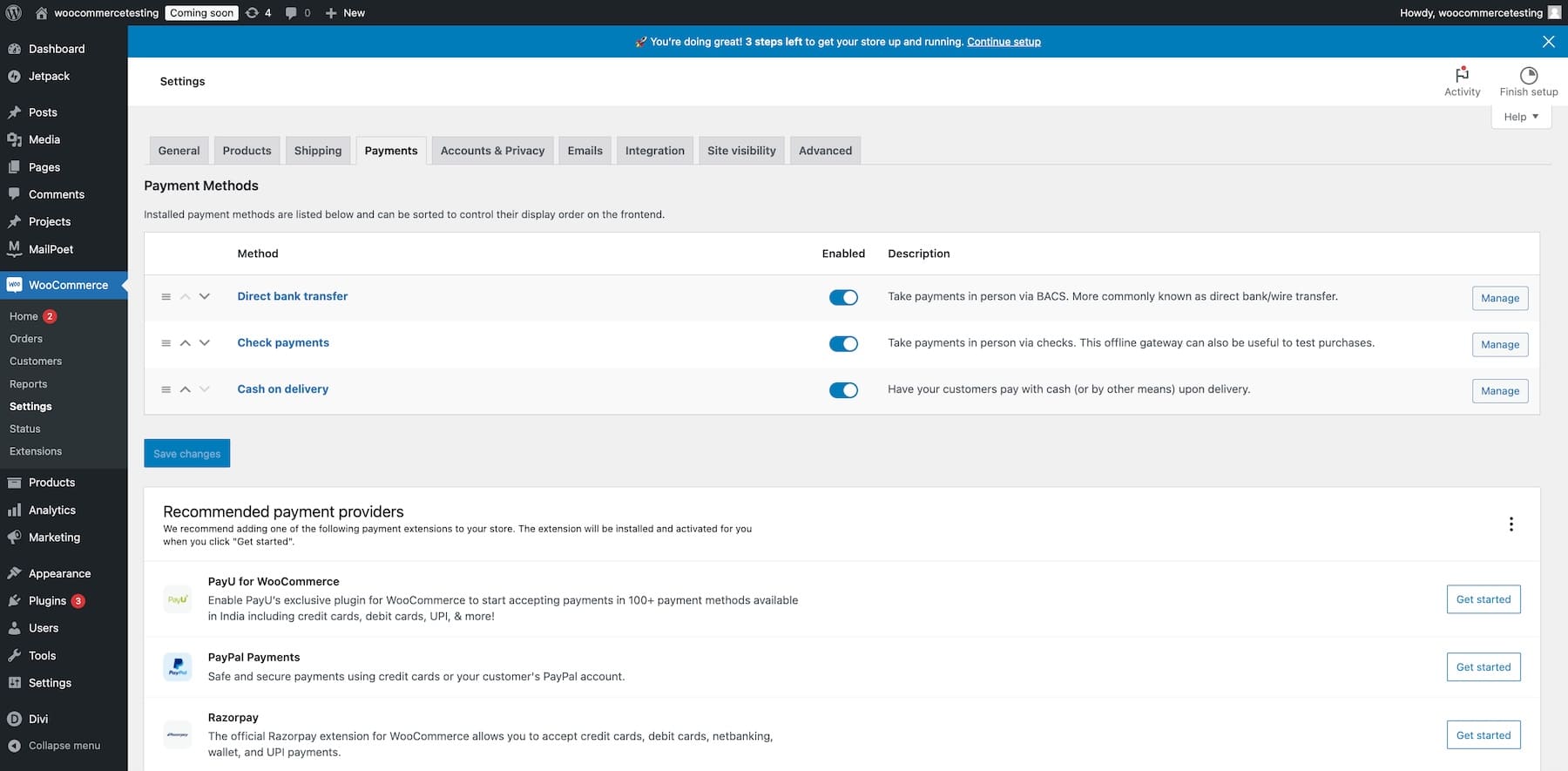
As you’ll see, the template generated by means of Divi Rapid Web sites already accommodates the important WooCommerce checkout modules, in order that you received’t should do so much as an alternative of add your price methods (WooCommerce > Settings > Expenses) to make it sensible quicker than publishing.

Skilled Tip: Arrange the WooPayments extension to allow customers to use their hottest local price methods, comparable to Paytm in India and Pix in Brazil. It moreover supplies many benefits, comparable to automatic monetary establishment deposits and multi-currency support. Together with a few price methods will building up the chances of your customers completing the cost process.
Use Divi’s WooCommerce Checkout Modules
Let’s evaluate the Divi’s WooCommerce checkout modules you’ve get entry to to. By contrast to WooCommerce Blocks from wordpress Gutenberg, Divi’s WooCommerce modules are optimized for pace. As an example, the Woo Checkout Bill module only accommodates the important fields, with (now not necessary) field labels and titles in the event that they don’t appear to be the most important.
Versus that, as an alternative of one parent block, Divi checkout modules are separate, so you decide whether or not or now not to be able to upload a novel supply handle with Woo Checkout Supply or add order notes with Woo Checkout Wisdom.
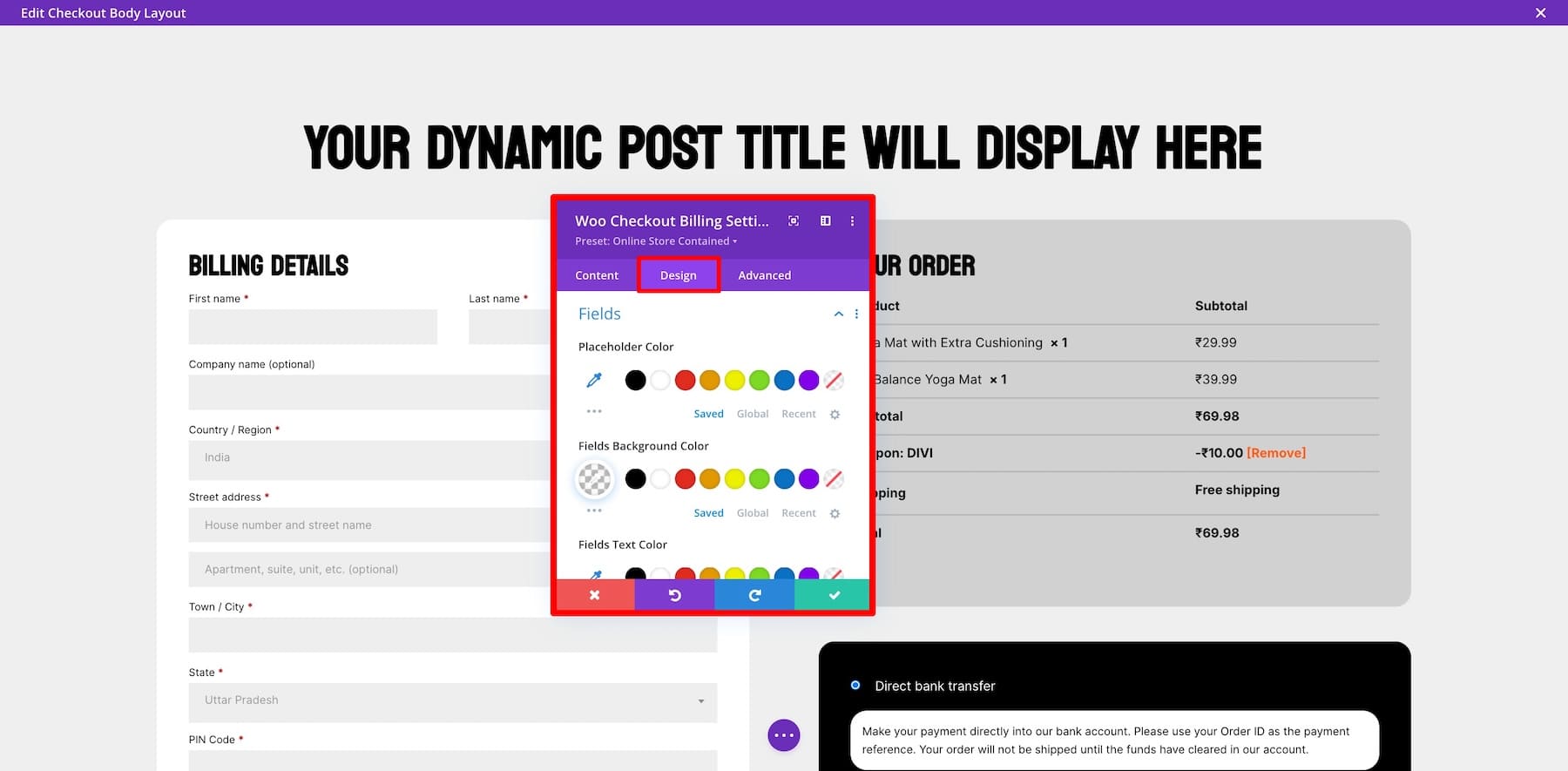
You’ll be capable to merely customize a module’s style by means of clicking on the apparatus (settings) icon and switching to Design from Content material subject material. You’ll be capable to exchange colors, fonts, buttons, and other settings quickly.

The best phase about the use of Divi is its 200+ local content material modules to make stronger your checkout internet web page for additonal conversions. Throughout the following sections, we’ll use different Divi settings and modules to optimize this checkout template.
Add a Testimonial to Assemble Credibility
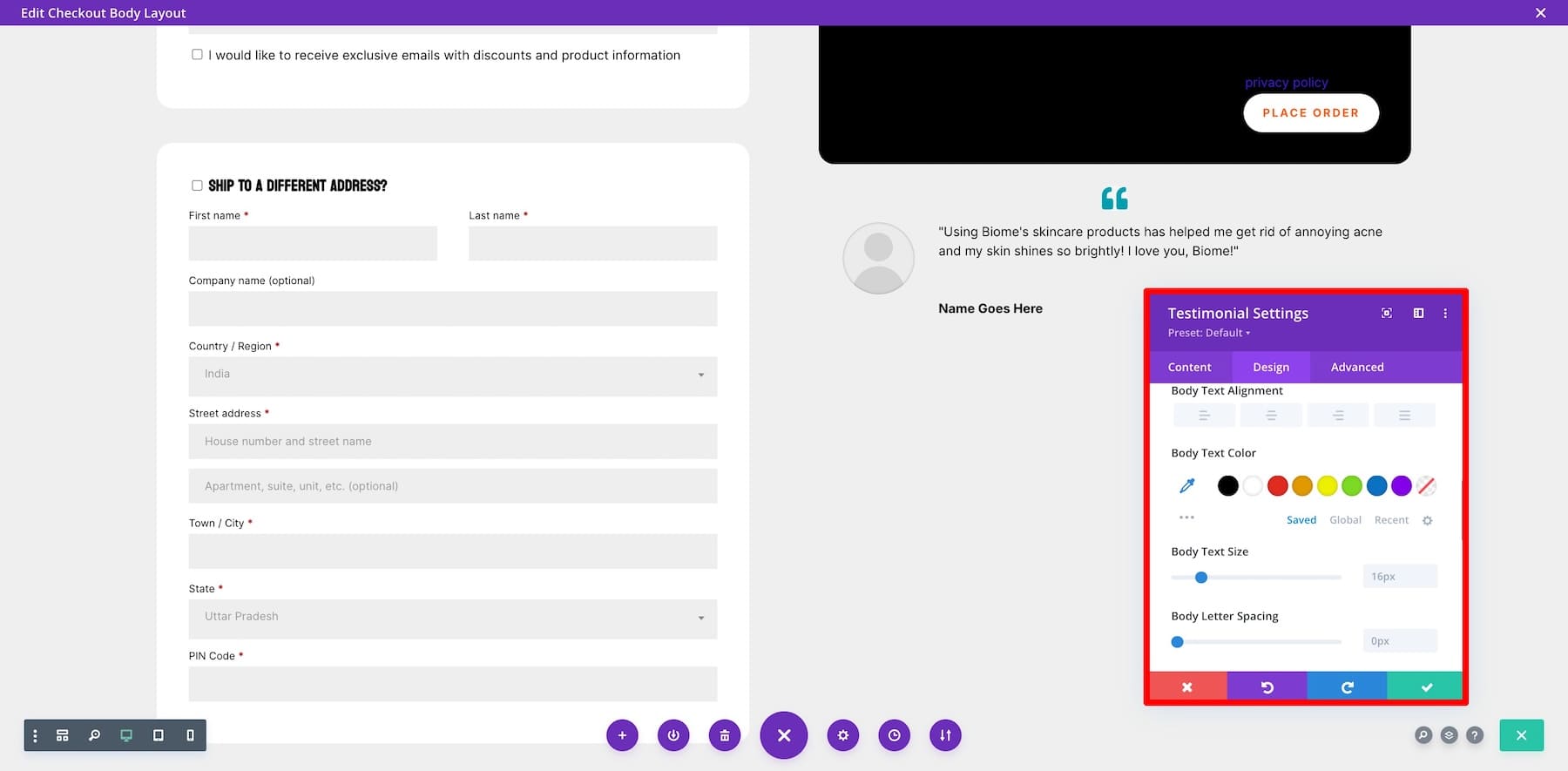
Showing social proof for your checkout is a great way to have the same opinion shoppers overcome last-minute doubts and whole their purchases. The use of Divi’s native Testimonial module, you’ll add a long lasting purchaser testimonial to build credibility. Transfer to its settings to make it stand out by means of together with a background color or border or changing the font, colors, and so forth.

As it isn’t dynamic, the testimonial will appear the very similar to all customers, so that you must indubitably select a brand-specific testimonial as an alternative of a product-specific one—something that portrays the brand as faithful and constant.
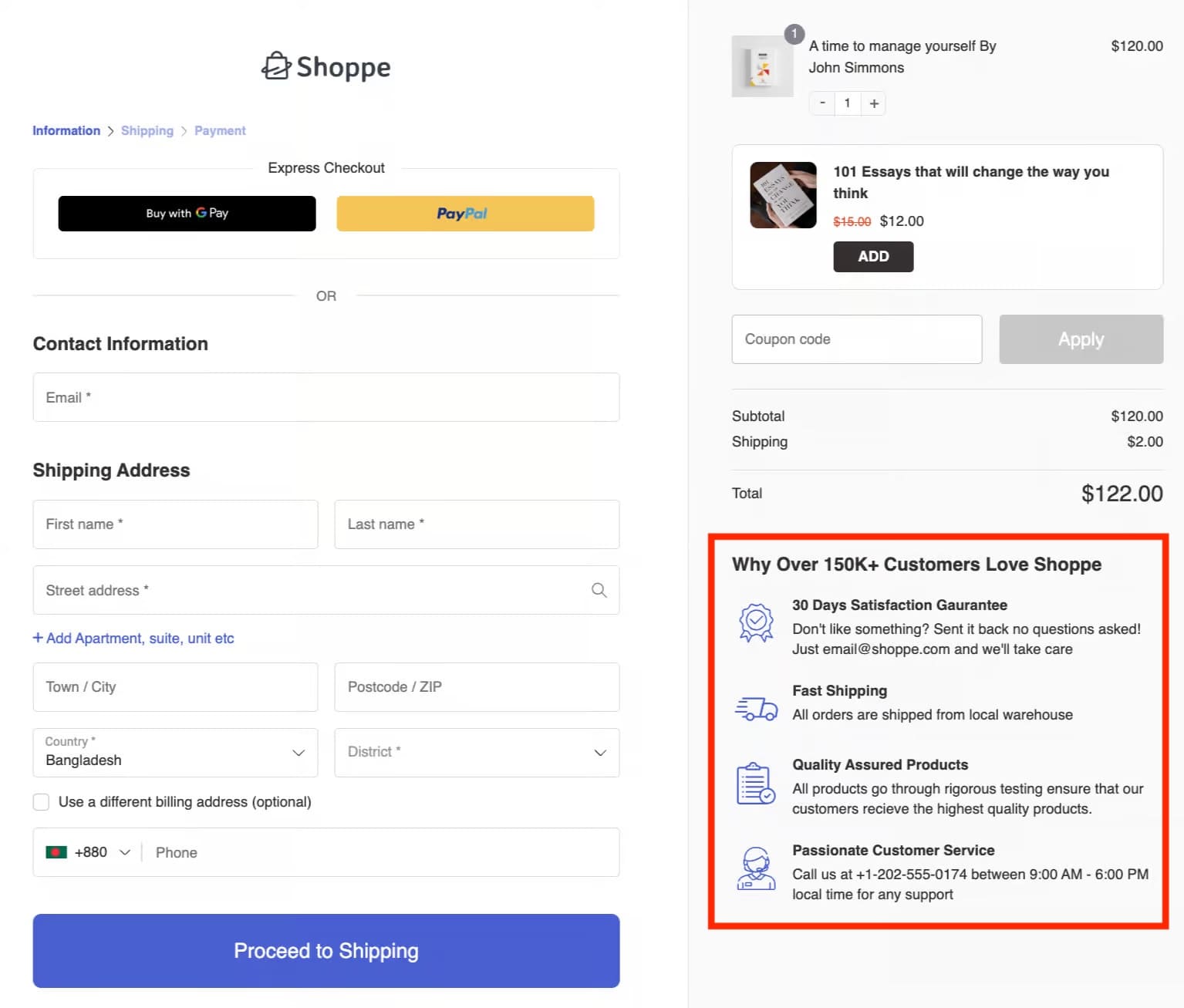
Create a Make certain Section
It is advisable to moreover create a Make certain phase for your checkout to remind your customers why they should imagine purchasing groceries along with your fashion. As an example, correct right here at Sublime Issues, we give a 30-day money-back make sure with a no-questions-asked protection. That’s because of we believe that when our customers get used to Divi, they’ll like it instantly and omit about a refund.
You’ll be capable to moreover display something simple, like your company values, purchaser depend, and so forth., to concentrate on your fashion authority.

To create just a little like this, use Divi’s native Establish, Icon, and Text modules. Practice this tutorial to use Divi Builder and modules to be able to upload and customize portions.
Create a Last-Minute Discount Banner The use of Divi’s Dynamic Content material subject material Capacity
Every other great thing about Divi modules is that they’re dynamic, because of this they pull wisdom from explicit products automatically without having you manually enter it. As an example, when your customers organize the cart and make a choice the products, the ideas is filled out automatically in Divi’s Woo Checkout Details module.
You’ll be capable to moreover regulate dynamic content material subject material settings in sure portions to personalize consumers’ experience a lot more. As an example, create a last-minute bargain banner with a time limit to create urgency and encourage consumers to complete their purchases. For this, use the Countdown Timer module. Proper right here’s simple how to customize it:
Show Explicit Discounts for Logged-In Customers The use of Divi’s Must haves
Divi’s Must haves is any other tricky function for optimizing buying journeys in step with different customers. As an example, create an exit-intent cut price banner popup to retarget customers who didn’t complete the purchase after going to the checkout internet web page. Or blow their own horns a logged-in user-only bargain code or free provide offer to customers who’ve created a purchaser account.
First, create an image banner and add it the use of Divi’s Image module. Then, go to Settings > Advanced > Must haves. Now, choose the Logged-in for Particular person status. Proper right here’s simple how to blow their own horns a bargain code to logged-in consumers.
website-header-and-footer-to-avoid-distractions”/>
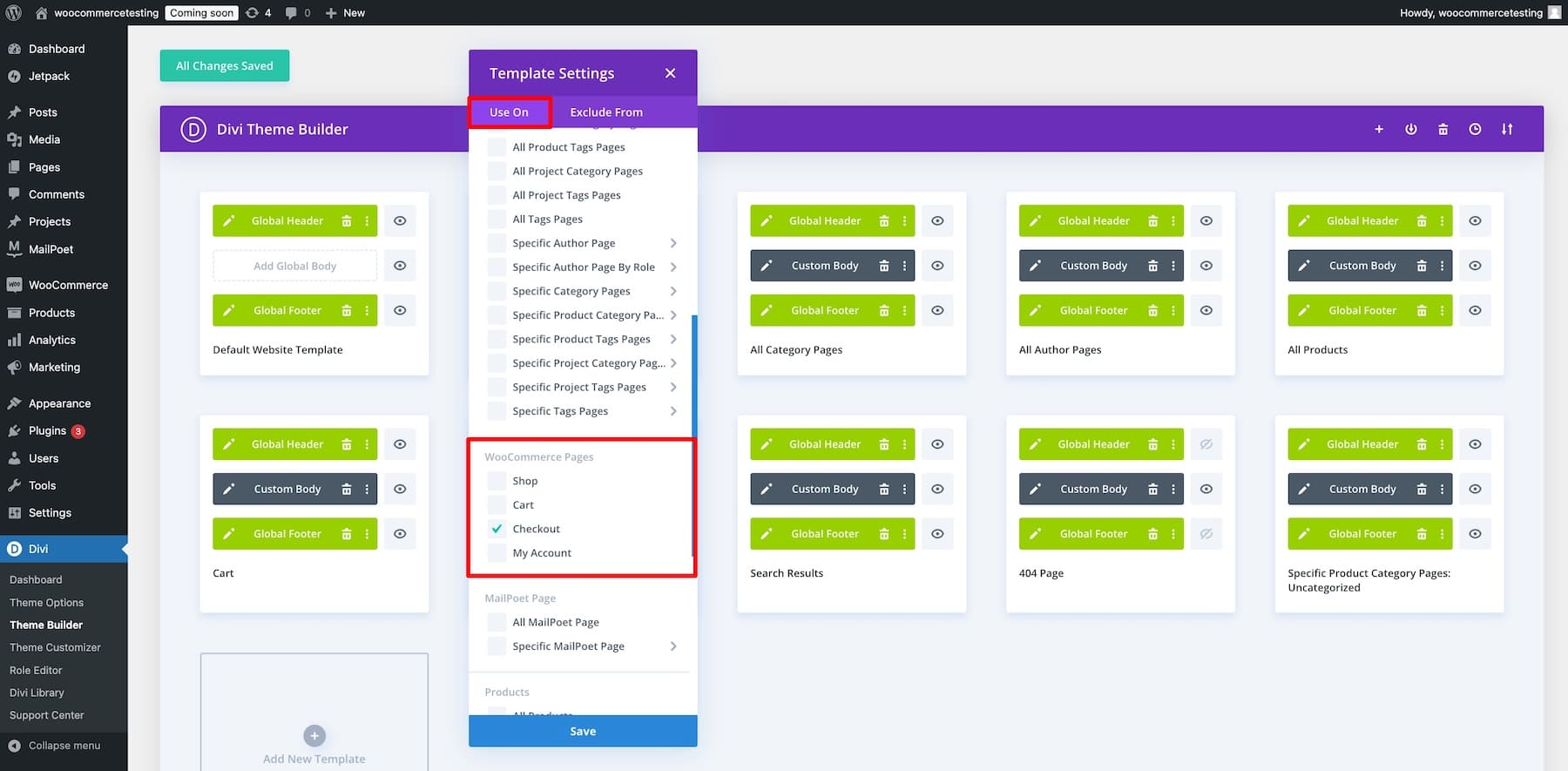
Casting off distractions from your checkout is important to ensure your customers are thinking about completing the purchase. The ones distracting portions could be buttons or links that might take your customers transparent of checkout, most often to your internet web page’s header and footer. So, disguise them. Then again how do you ensure that they’re visible on other pages, except checkout and cart? Doing so with Divi is super easy, on account of Divi Theme Builder.
While rising templates with the Divi Theme Builder, you create and assign explicit purpose pages on which you’ll use them. As an example, we assigned Checkout from WooCommerce Pages to our checkout template, so any changes will affect only checkout pages.

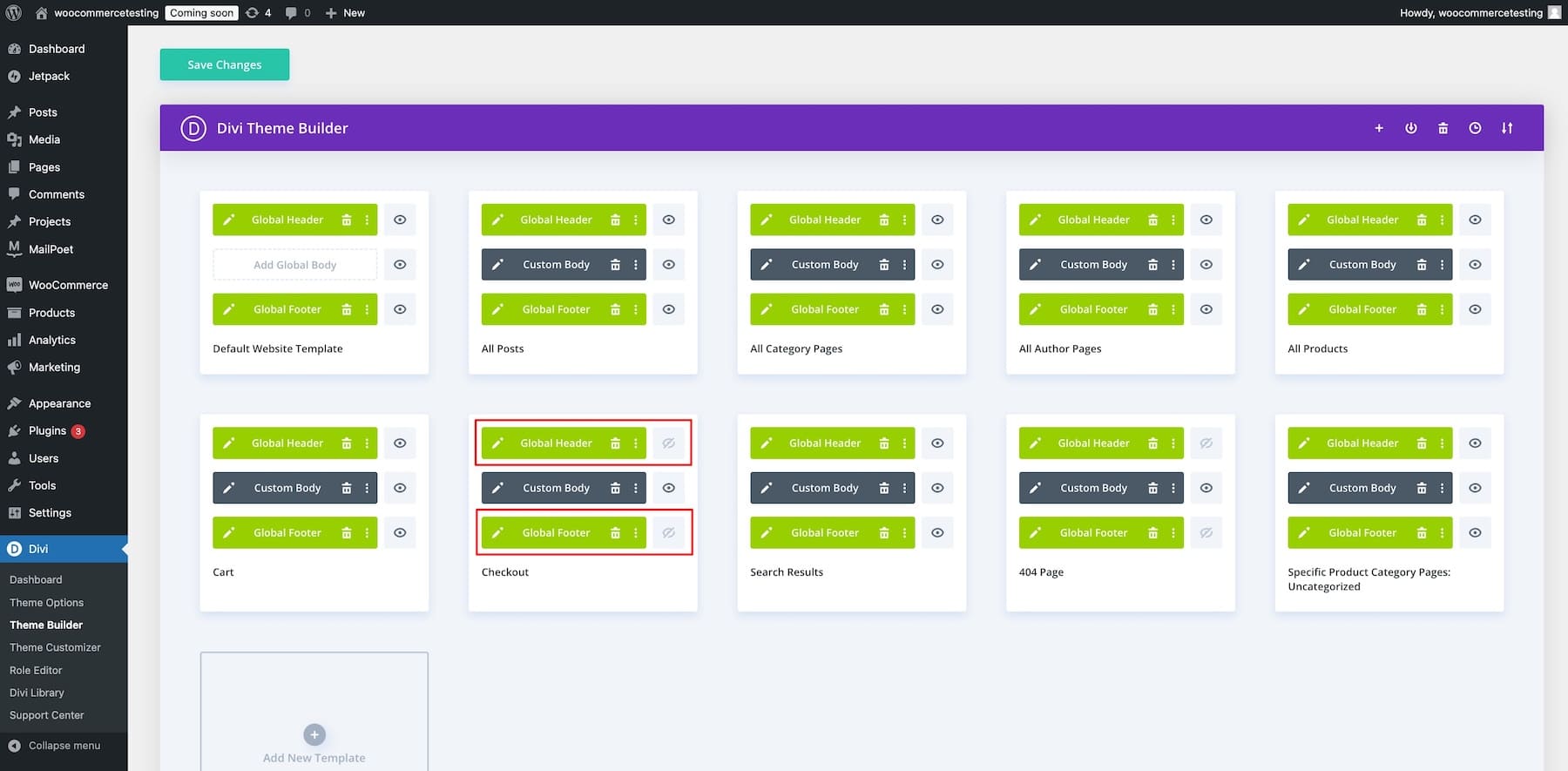
To hide the header and footer from your checkout template, click on at the consideration icon next to them and Save Changes. The eye icon represents visibility, and since we’ve grew to turn into it off, it means they’re not visible.

Must you don’t want to disguise your header and footer totally, you’ll create additional simplified permutations to your checkout internet web page. Merely click on directly to edit the header or footer space of your checkout internet web page template and use the builder to make adjustments.

You’ll be capable to moreover use Divi’s Bloom plugin to create an electronic mail opt-in popup with bargain coupons only for electronic mail subscribers. Bloom has many more than a few display types, along with trigger-specific popups. As an example, you’ll show the popup if a client is inactive on the product internet web page. Or spark off a custom designed popup on the thank you internet web page when they complete the purchase. This is in a position to be a great time to offer a bargain to join your electronic mail checklist so that you’ll get additional product sales.
Get Divi + WooCommerce
3. Save and Preview Your Checkout Template
Once satisfied along with your design, click on at the Save button on the lower proper of Divi Builder.
Get Divi + WooCommerce
Additional Tactics to Optimize WooCommerce Checkout Templates
Versus customizing your WooCommerce checkout with Divi, listed here are some crucial plugins and WooCommerce extensions that’ll assist you to optimize your checkout a lot more:
- Bloom: To reduce abandoned cart fees, gain electronic mail leads immediately from your checkout pages by means of offering explicit discounts or updates in industry for electronic mail sign-ups.
- FunnelKit: Optimize your purchaser’s buying journey by means of rising automated product sales funnels and one-page checkouts.
- DiviFlash: Building up your product sales with conversion-optimized, stunning WooCommerce layouts for retailer, product, cart, and checkout pages. Moreover, see Final WooCommerce UI Package.
- Divi Checkout: Offer a variety of price possible choices, along with Google Pay and Apple Pay, to simplify price processing to your customers.
- WooCommerce One-Web page Checkout: Cut back time spent on checkout by means of rising one-page checkout processes.
- WooPayments: Accept expenses in 135+ currencies and mix 100+ price give your customers their hottest conceivable possible choices.
- Checkout Fields Supervisor: Customize WooCommerce checkout field labels merely.
- WooCommerce Customized Fields: Add custom designed fields dropdown, checkbox, and multi-select to your default WooCommerce Checkout block.
- WooCommerce search engine marketing Plugins: Optimize your internet web page for WooCommerce search engine optimization the use of plugins that simplify the process of indexing and optimizing products, categories, and other WooCommerce pages.
Moreover, should you haven’t settled on a theme however, you’ll check out the ones WooCommerce issues, which offer additional customization out of the sphere.
Apparatus Needed to Assemble WooCommerce Checkout Templates
| Procedure | Prompt Software | |
|---|---|---|
| 1 | Cut back abandoned cart fees by means of accumulating electronic mail leads from checkout pages | Bloom |
| 2 | Optimize customers’ buying journeys by means of rising automated product sales funnels | FunnelKit |
| 3 | Building up product sales with conversion-optimized WooCommerce layouts for retailer, product, cart, and checkout pages | DiviFlash |
| 4 | Check out an extensive WooCommerce UI Package deal for beautiful layouts | Final WooCommerce UI Package |
| 5 | Simplify price processing with a few price possible choices (Google Pay, Apple Pay) | Divi Checkout |
| 6 | Cut back time spent on checkout by means of creating a one-page checkout process | WooCommerce One-Web page Checkout |
| 7 | Accept expenses in 135+ currencies and mix 100+ price methods | WooPayments |
| 8 | Customize WooCommerce checkout field labels merely | Checkout Fields Supervisor |
| 9 | Add custom designed fields like dropdowns, checkboxes, and multi-select possible choices to WooCommerce checkout | WooCommerce Customized Fields |
Divi + WooCommerce is the Ultimate E-commerce Solution
Divi and WooCommerce are all you want to build a unique and sensible e-commerce store that your customers rave about. Divi’s customizability perfects WooCommerce’s e-commerce capacity, so that you’ll create speedy and blank checkout pages, optimize them for additonal conversions, and scale back abandoned cart fees.
Get Divi + WooCommerce
FAQs on Customizing WooCommerce Checkout Pages
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px solid #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
position: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material subject material: “?”;
position: absolute;
proper: 0;
perfect: 0;
width: 30px;
line-height: 30px;
text-align: middle;
color: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
How do I customize the WooCommerce checkout internet web page with no plugin?
How can I give a boost to my checkout conversions?
How can I modify the default WooCommerce checkout internet web page?

How can I add a custom designed checkout field in WooCommerce?
The post Methods to Customise Your WooCommerce Checkout Web page in 2025 gave the impression first on Sublime Issues Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more