Divi 5 makes merging and enhancing hover effects easier than ever. In this data, we’ll walk you through all the major improvements made to hover effects and tips on ways to use them in Divi 5 to streamline your workflow faster than ever.
Learn more about Divi 5 Public Alpha and tips on how to download it.
Get Divi 5 Public Alpha
Processing Hover Leads to Divi 5 (Public Alpha)
In Divi 5, probably the most needed change when it comes to hover effects is that they are now easier to implement and more commercially available. In Divi 4, you had to manually allow hover effects for each settings step. This process could be tricky, as you needed to find the specific risk and trigger hover states faster than applying any changes.

With Divi 5’s new interface, hover effects, responsive and persistent enhancement modes are fully integrated, making them immediately available on the market. It is no longer possible to further enable them individually!
This building simplifies the design process by reducing the steps needed to use sophisticated hover state designs, accelerating workflows, and making creating dynamic interactions even more intuitive.

Key improvements in Divi 5 hover effects
Below are a couple of Divi 5’s key improvements that make applying and enhancing hover effects quicker and easier:
- Faster navigation between common modes and on hover: With one-click switching, it’s easier to switch between states and make changes.
- All hover settings in one panel: No more scattered extra settings. All hover settings for an item can be simply updated in the settings panel.
- Quick visual feedback: Real-time previews show the effect of hovering over changes as you make them, speeding up your workflow.
- Superior crew and settings visibility: Inactive settings are grayed out, helping you locate available alternatives.
These improvements simplify the process of creating dynamic, interactive projects with hover effects.
Do you want to learn more about the new settings? Check out Get Started with the Divi 5 interface to see how it can streamline your design workflow.
Get Divi 5 Public Alpha
How to catch hover effects in Divi 5 (Public Alpha)
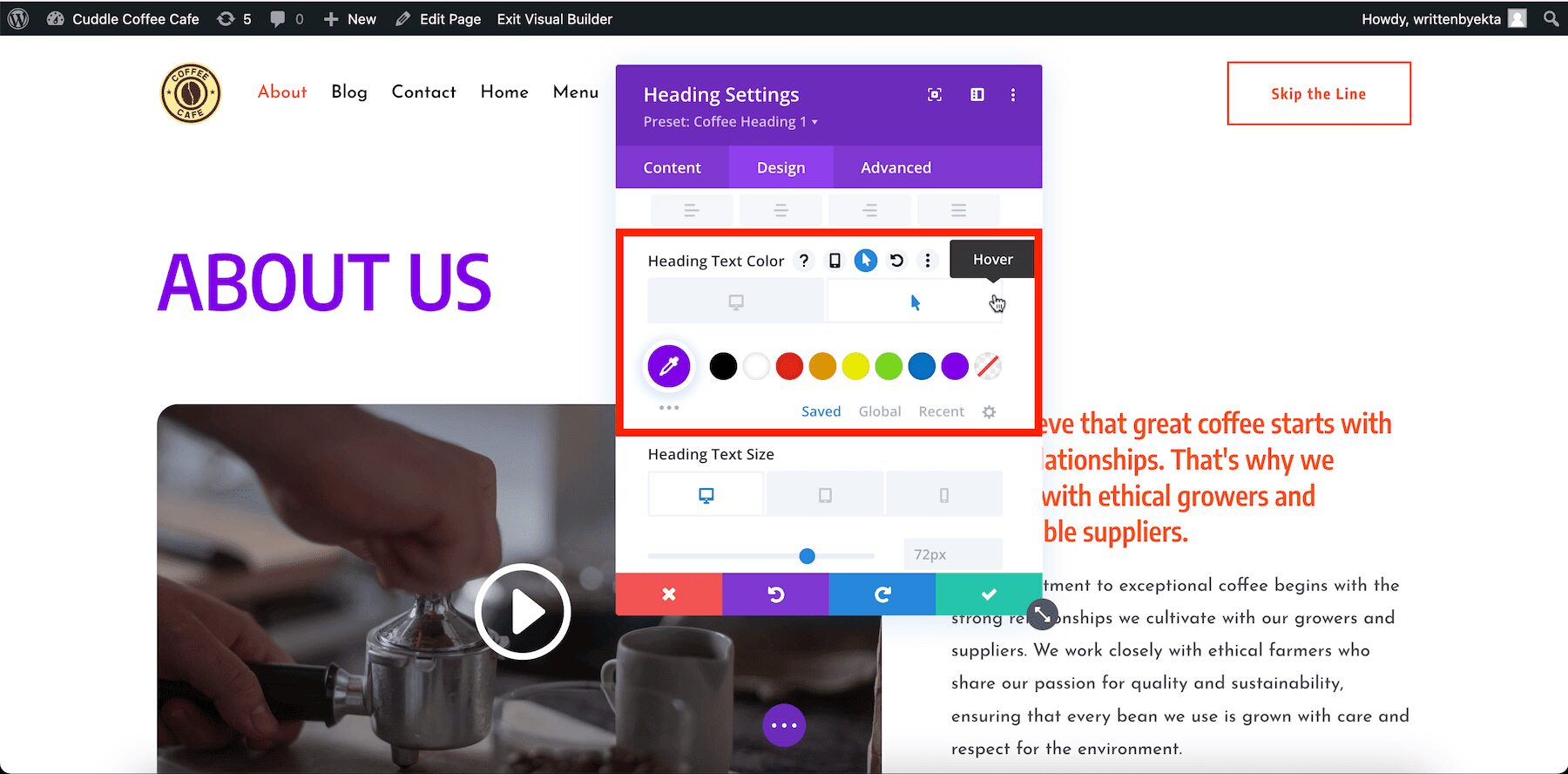
1. Access and change all your hover status settings in one place
Divi 5’s hover settings appear very easily in the settings panel, giving you quick access to everything in one place. This simplified panel reduces the need to activate separate hover effects for each individual risk. Simply put, as soon as the hover state of the effects is selected in the settings panel, all the options under each tab (Content, Material, Design, and Hard) will now better match the hover state of the stage.

This makes it faster to implement custom-designed or sophisticated hover effects.
2. Easily organize unsupported hover settings
In Divi 5, unsupported hover settings are regularly grayed out (inaccessible), allowing you to see at a glance which choices are unavailable for the stage you’re operating in. This visibility prevents you from wasting time searching to eliminate those alternatives that I am customizable throughout the hover state from those that I’m notimproving the overall workflow.

3. Enjoy quick visual feedback in exact time
Divi 5’s real-time visual feedback is fast. You’ll see changes immediately as you adjust settings, reducing guesswork and allowing you to fine-tune the effects of hovering on the transfer.
4. Briefly edit hover effects directly through your Internet web page
In Divi 5, the settings panel remains in a hover state throughout when you click on other items. This allows you to make quick updates to hover effects on elements throughout the Internet web page by simply clicking on an element and making a change.
5. Preview hover effects with self-confidence on the front end
With vigorous hover state throughout the settings panel, you will be able to preview the hover state structure of any stage with just one click. The hover state will remain vigorous so that if your stage has a hover effect, clicking on that stage will immediately reveal the hover state design and at the same time open the state settings on hover for that stage.
As you’ll see in the video snippet below, you’ll preview what each individual blurb’s hover state will look like on the front end, and it will show the hover effect equivalent to the live web page preview.
So, if you want to control the hover status design on your Internet web page, simply click on an element in your Internet web page to immediately activate that stage’s hover status design. This makes it easy to ensure that your hover effects are correct and don’t use the desire to fit back and forth in your live Internet web page.
Get Divi 5 Public Alpha
One of the best ways to create a hover effect on Divi 5: Speedy Example
Now that we’ve covered the essential factor choices of Divi 5 hover effects, let’s go through a quick example to show you the best and simplest way to create a hover effect in Divi 5:
1. Add a module
In the Divi visual builder, add the module you want to customize. In this case, let’s add a button.

2. Access Settings on hover
Click on the module to display the settings panel. In the correct sidebar, click the hover icon to switch to hover mode.
3. Customize hover effects
While in hover mode, you will find many styled houses, much like background color, borders, scaling or animations. Let’s add to It turns out to be affects our button to grow on mouseover.
Don’t forget. Divi 5’s simplified settings panel has all the controls in one panel, so make the required changes and then click Save every time you’re done.
Be free to test different hover effect settings, along with color and background transitions, image and text animations, shadow effects, and develop them into controls to scale, rotate or translate elements. Furthermore, you will adjust the types of edges and filters such as blur or brightness and practice sophisticated CSS animations for additional fun for a particular and horny person.
Divi 5 is a game changer for hovering It has an effect on designs
Divi 5’s hover effects offer unrivaled ease, speed, and flexibility, streamlining the design process over Divi 4. Whether or not you’re an experienced web designer or a newcomer, those intuitive choices make interactive elements in your website more practical than ever.
Are you able to make the particular person enjoy your internet web page? Download Divi 5 Public Alpha as of late and start experimenting with new hover effects to see your projects come to life!
Get Divi 5 Public Alpha
The post The Best Way to Understand Hover Results in Divi 5 (Public Alpha) appeared first on Chic Topics Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
Read more