A well-designed web site serves as a emblem’s on-line face, attracting guests, producing leads, and riding gross sales. Alternatively, growing a certified web site can also be advanced and time-consuming. Thankfully, tough equipment like wordpress and Divi have revolutionized internet design, making it out there to novices and seasoned builders.
A structured way can accelerate the internet design procedure and reach improbable effects. On this publish, we can discover the important thing levels of internet design, from the preliminary ingenious transient to the general release, and the way you’ll be able to make the most of wordpress and Divi to finish the duty in a fragment of the time.
Let’s get began.
The 7 Phases Of Internet Design Defined
Internet design is a multi-step procedure that comes to making plans, growing, and launching a web site. Right here’s a breakdown of the important thing levels of internet design:
1. Surroundings Up A Ingenious Transient
An inventive transient is a record that outlines the main points and objectives of a internet venture. It serves as a roadmap for creatives, making sure everybody concerned is at the similar web page in regards to the venture’s goals. By way of obviously defining the venture’s objective, target audience, messaging, and visible taste, an inventive transient is helping to streamline the ingenious procedure so as to ship remarkable effects. Whilst an inventive transient is not obligatory, beginning a venture with out obviously outlined objectives and results can decelerate all of the venture.
Key Components Of A Ingenious Transient
An inventive transient can assist outline the venture, help in figuring out objectives, and assist determine consumer want and desires. For the ingenious transient to achieve success, remember to come with the next:
A. Undertaking Targets & Goals:
Throughout the preliminary levels of internet design, it’s key to state the principle and secondary objectives for the venture. An inventive transient is helping outline whether or not the client desires to extend emblem consciousness, generate leads, or pressure gross sales. Further concerns come with making improvements to web site site visitors, bettering buyer engagement, or boosting their social media following.
B. Goal Target audience:
In your venture to achieve success, it’s a very powerful to collect data, reminiscent of age, gender, location, source of revenue, schooling, and profession, to assist decide your audience. Another helpful metrics come with pursuits, spare time activities, values, way of life, and behaviors. By way of figuring out who your consumer is prematurely, you’ll be able to tailor the web site’s content material and feel and appear to enchantment to the proper other people.
C. Logo Voice & Messaging:
A emblem voice is how a emblem speaks to its target market. Whilst a proper voice could be suitable for a luxurious emblem, a funny one could also be higher suited to a tech startup. Messaging comes to figuring out the core messaging you need to put across on your audience. Writing must be transparent, concise, and aligned with a emblem’s values. The use of wordpress to construct your branding provides you with a leg up from the beginning, however listed here are a few tips that will help you alongside the best way.
D. Visible Taste and Tone:
What form of taste is your consumer searching for? Setting up a visible taste and tone is very important, whether or not minimalist, trendy, antique, whimsical, or one thing else.
E. Timeline and Funds:
Identify the venture timeline, together with key milestones and time limits. Identify the price range for the venture in order that each events are at the similar web page as effectively.
F. Further Issues:
Decide which functionalities are wanted for the venture. Does the buyer require touch paperwork, publication sign-up paperwork, or particular plugins? Additionally, make a decision whether or not or no longer you’ll be answerable for search engine optimization (seo), per 30 days repairs, or making sure their site is accessible to these with disabilities.
2. Examining The Ingenious Transient
Your next step in effectively navigating the levels of internet design is to research the ideas from the ingenious transient. Get started through breaking down key issues, such because the venture objectives, audience, branding, and desired visible taste. Examining the ideas will provide you with a greater working out of the venture’s scope and how you can make the buyer satisfied.
Aggressive Research
Every other essential side of inspecting your venture is to review one of the crucial festival. Engaging in a competitor research will let you decide their strengths, weaknesses, and promoting issues. Take note of their design, tone of the content material, and general person revel in. Search for techniques to make stronger upon what they’re doing to offer your consumer the aggressive edge. By way of working out what your competition are doing effectively and the place they fall quick, you’ll be able to determine alternatives to assist your consumer’s web site stand out.
Consumer’s Current Web site Audit
In case your consumer already has a web site, doing a complete audit of its design, efficiency, and UI/UX is a smart thought. Ask for get entry to to Google Analytics, the buyer’s present website hosting supplier, and different services and products they subscribe to.
Right here’s an inventory of things you must take a look at to get a greater thought of how you’ll be able to make stronger your consumer’s website:
- Web site Site visitors: Observe what number of clicks/guests the web site has.
- Soar Fee: Decide how briefly customers hop off the website after they land on it.
- Conversion Charges: If appropriate, take a look at GA to decide what number of guests change into consumers.
- Cellular Responsiveness: Be certain that the buyer’s web site fits gadgets with various display screen sizes.
- Web page Pace: Test Google Web page Pace to peer how briskly or gradual the web site is loading.
- Content material High quality: If the buyer plans to make use of the present content material, search for alternatives to make it extra enticing and Search engine marketing-optimized.
3. Making plans The Web site
Surroundings measurable objectives is essential prior to diving into the design and building stages. Those objectives must line up with the buyer’s imaginative and prescient for his or her web site. One technique to meet those objectives is to spice up natural site visitors. In case you goal to draw new guests to the web site via natural seek, social media, or different advertising channels, habits keyword research that will help you meet the ones objectives. Additionally, make sure that your on-page seo is as much as par. Many ways to try this is through making sure strong page titles, meta descriptions, header tags, and symbol alt tags are in position.
In a similar way, in case your consumer desires upper conversion charges, optimize the present website’s content material to inspire customers to do so. Believe optimizing the website’s navigation, make certain pictures are correctly sized, and reduce code when conceivable. Fortunately, the usage of a theme like Divi to construct your web site is a smart position to start out. With integrated efficiency equipment to attenuate code and the power to create customized headers with the Theme Builder, you have already got the equipment to get the activity achieved.
Finally, imagine optimizing all paperwork at the website, conserving the design mobile-friendly, and together with compelling calls to motion (CTAs).
Developing A Web page Map
A well-organized sitemap is among the maximum a very powerful steps when making plans the levels of internet design. It visually represents the web site’s construction, hierarchy, and navigation. Customers can to find what they would like with little effort with a excellent website map. Within the making plans levels of creating your website map, imagine the next components:
- Correct Group: Decide essentially the most logical technique to categorize and arrange the web site’s content material.
- Plan the Menu Strategically: Lay out the menu so customers can simply get entry to key pages.
- Inside Linking: Create a transparent interior linking construction to assist guests navigate seamlessly between pages.
Opting for The Proper Web site Sort
Choosing the proper form of web site on your consumer is as essential as defining a web site’s purpose and making plans a website map. For instance, there could also be higher lessons of motion than including e-commerce capability to an informational web site. Decide what your consumer’s area of interest is and keep on with it. Whether or not it’s a brochure, portfolio, weblog, club, or e-commerce website, choosing the proper taste on your consumer is among the maximum essential facets of making plans a a success web site.
Figuring out Vital Functionalities
Whenever you’ve made up our minds the kind of web site your consumer wishes, determine the functionalities it’s going to take to run it. Those might come with touch paperwork, a weblog, e-commerce features, seek capability, and extra. Usually, those functionalities come within the type of plugins. wordpress works similar to Legos. The platform itself serves as a base on your introduction. What your web site finally ends up as depends upon the opposite items had to run it.
Fortunately, the Divi theme supplies lots of the items for you, together with Touch Shape Modules, the power to create a customized weblog, archive and seek templates, and e-commerce features. Divi even supplies a technique to show off social media platforms. That stated, there could also be a couple of belongings you’ll wish to pull all of it in combination, together with:
- Club Spaces: Incorporating a membership plugin will can help you supply unique content material or services and products to participants via a paywall. Gear like MemberPress and Paid Memberships Professional combine seamlessly with Divi to create a money-making club web site on your consumer.
- Seek Capability: wordpress has an onboard seek, but it surely leaves one thing to be desired. Fortunately, you’ll be able to to find some nice plugins within the Divi Marketplace that can upload a extra complete seek software with Ajax so you’ll be able to ship seek effects quicker and extra successfully.
- Social Media Integration: There could also be instances when you need to show off posts from Instagram, Fb, or X. Numerous excellent social media plugins can help you provide the ideas superbly whilst boosting your website’s Search engine marketing.
- Analytics Gear: In your website to achieve success, including a Google Analytics plugin is a smart thought. You’ll observe web site site visitors and conversions and determine alternatives to make stronger.
4. Designing The Web site
Within the design segment, your web site’s visible identification and person revel in come to lifestyles. A well-designed web site seems excellent and purposes seamlessly, guiding customers towards desired movements.
Setting up Logo Identification
A robust emblem identification is a very powerful for making a recognizable emblem. When creating a emblem identification for a consumer, focal point on those key parts: a easy and memorable logo, a 5-6 colour palette that displays the emblem’s persona, and a restricted collection of easy-to-read fonts that align with the emblem’s tone. By way of constantly making use of those parts around the web site, advertising fabrics, and social media platforms, you’ll be able to identify a powerful emblem identification that resonates along with your audience.

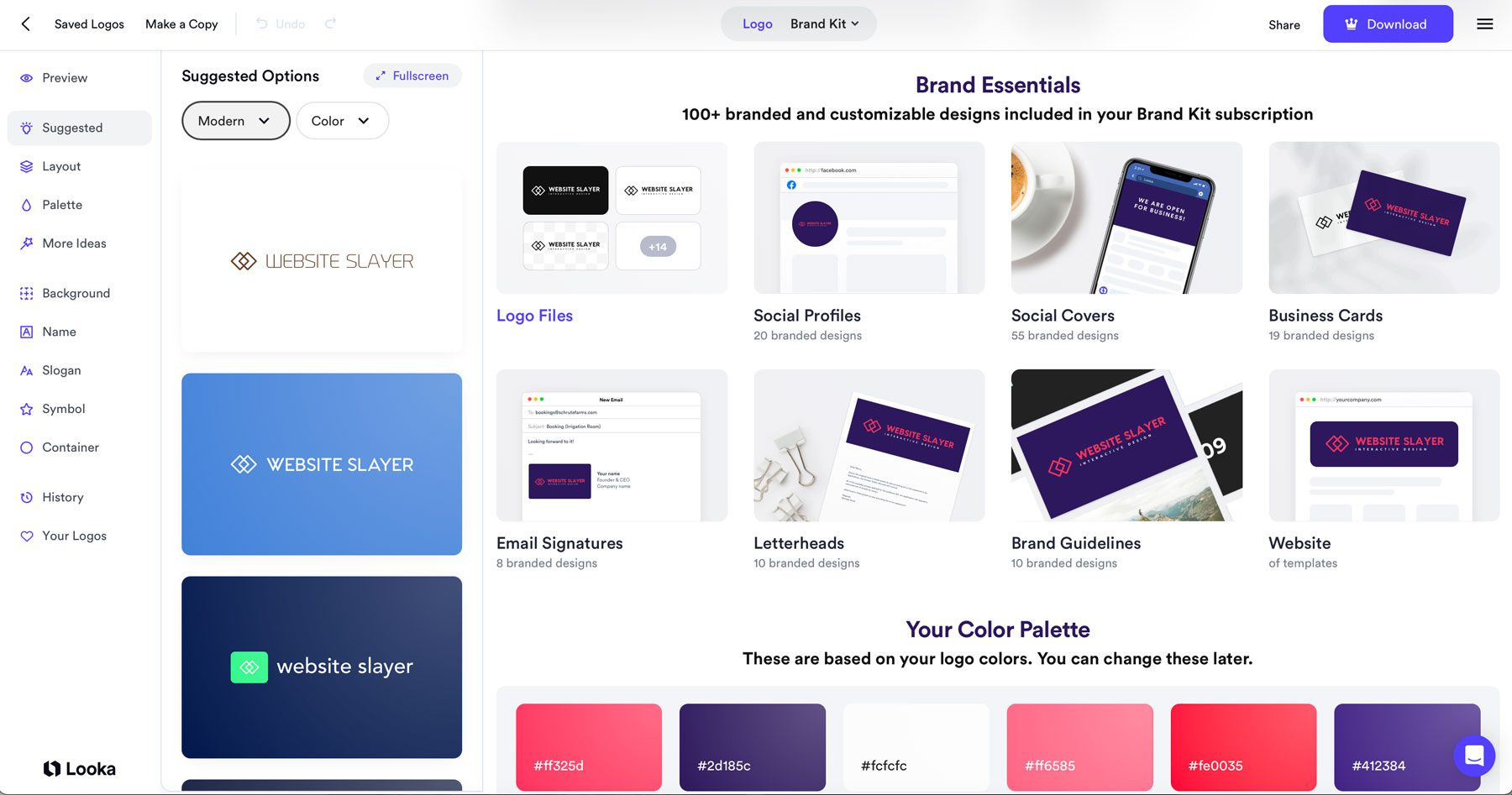
Leverage tough equipment like Adobe Creative Cloud or AI-driven platforms like Looka to craft a emblem identification that actually resonates along with your consumer. It’s additionally a good suggestion to stick forward of the curve through maintaining with the newest web design trends, making sure your design embodies recent rules and captivates your target market.
Developing Wireframes & Mockups
For many shoppers, visualizing their web site prior to building starts is a very powerful. This permits the buyer and the clothier to collaborate successfully and refine the design. Beginning with a easy black-and-white caricature or using a certified design software like Figma or Adobe XD to create detailed wireframes can also be really useful. Those wireframes can incorporate typography, colour, and fundamental imagery, obviously representing the web site’s format.

By way of sharing those wireframes with the buyer, designers can accumulate comments and make vital changes prior to diving into wordpress building, making sure a smoother and extra environment friendly procedure. With equipment like Divi, you’ll be able to simply create the wireframe inside of your web page itself, the usage of the Visible Builder. This implies you don’t essentially wish to use a separate design software prematurely, however in lots of instances, it could be most well-liked.
5. Developing Internet Content material
A web site’s content material is the center and soul of its on-line presence. It’s what draws guests, engages them, and in the long run converts them into consumers. To create efficient web site content material, you will have to imagine quite a lot of components, together with key phrase analysis, media variety, content material introduction, and felony compliance.
Key phrase Analysis
Key phrase analysis is a a very powerful step in optimizing your web site for search engines like google. You’ll draw in natural site visitors and make stronger your seek engine ratings through figuring out related key phrases and words.

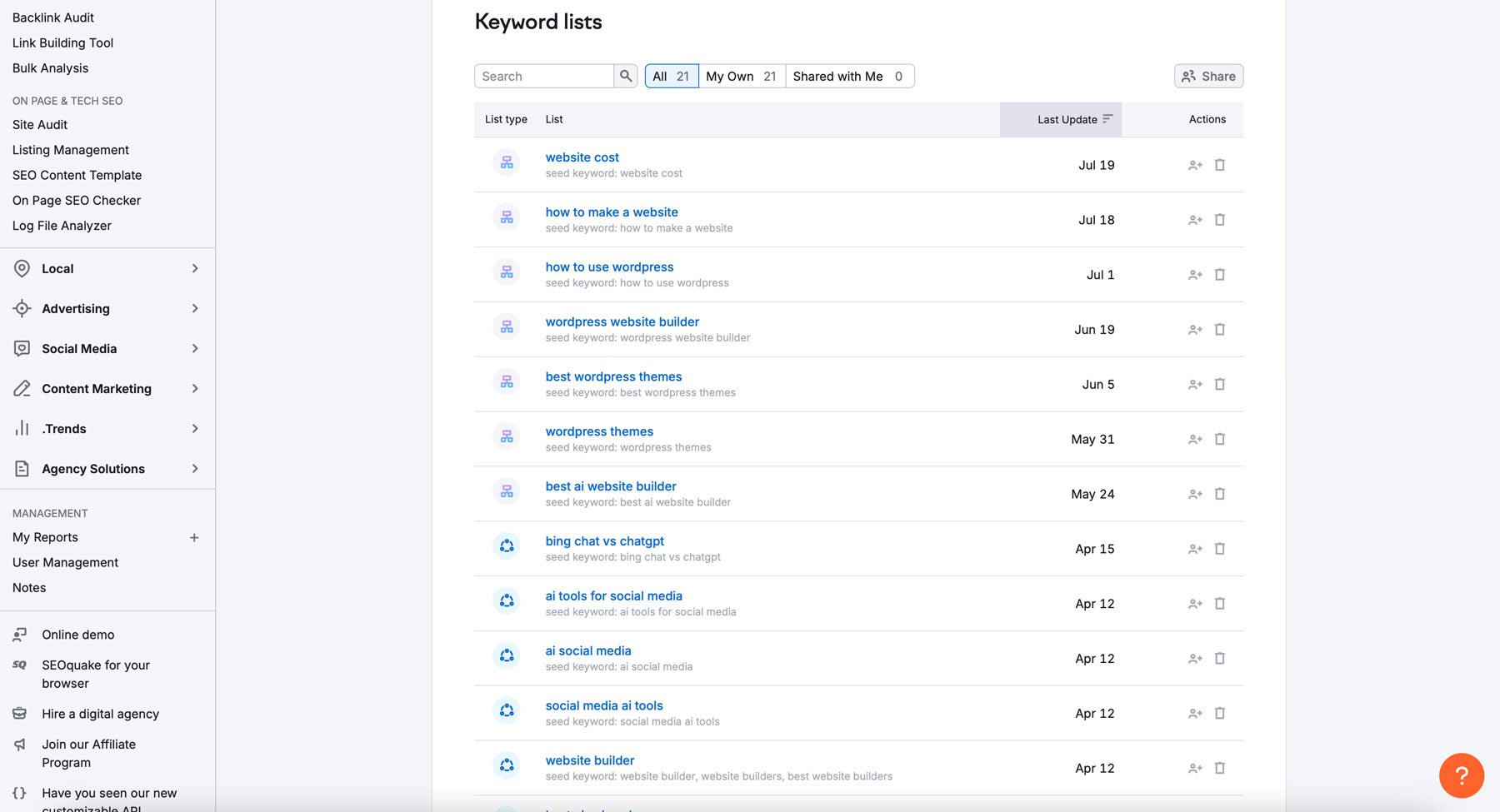
To habits efficient key phrase analysis, brainstorm key phrases comparable on your web site’s matter. Then, make the most of equipment like Semrush to find fashionable key phrases and their seek quantity. Believe concentrated on long-tail keywords, which can be extra particular and no more aggressive, or precise key phrases to draw a extra exact target market. By way of strategically incorporating those key phrases into your web site’s content material, you’ll be able to improve your visibility and pressure extra natural site visitors.
Accumulating Media
You’ll wish to accumulate fine quality pictures, movies, and different media belongings to create a visually interesting and tasty web site. You’ll make your individual through shooting unique footage and movies that align along with your consumer’s emblem taste and messaging, however that takes experience and revel in you would possibly not have. However, it’s essential to rent a certified, however that incorporates added prices you could no longer have the ability to take in. Another choice is to make use of inventory photograph web pages like Shutterstock or Unsplash to seek out royalty-free pictures, however relying on the subject material, this is a tall activity too.

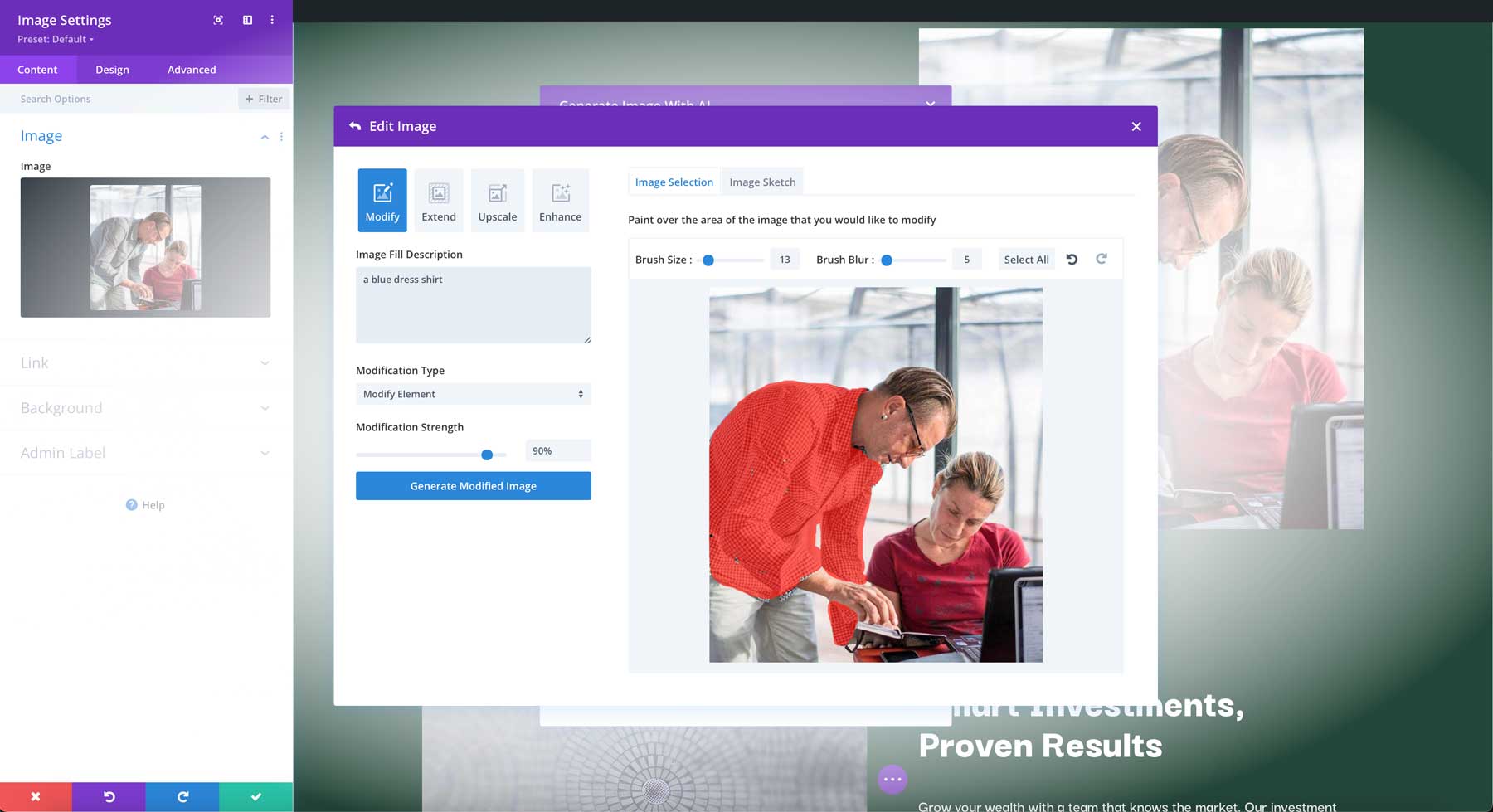
Probably the most best possible choices is to make use of Divi AI to create pictures for you. With a textual content advised, you’ll be able to describe the picture you’d love to generate and sit down again as Divi does all of the laborious be just right for you. The most productive phase about Divi AI is that you’ll be able to use it to create limitless pictures on your website. It’s a lot inexpensive than maximum inventory symbol websites, and it’s clean sufficient for freshmen to make use of.

Along with producing pictures with Divi AI, you’ll be able to modify current ones. Whether or not you need to extend a picture past its unique borders, upscale it, or regulate a component, Divi AI is a wordpress-based symbol editor that will let you craft the very best symbol.
Developing Content material With Divi AI

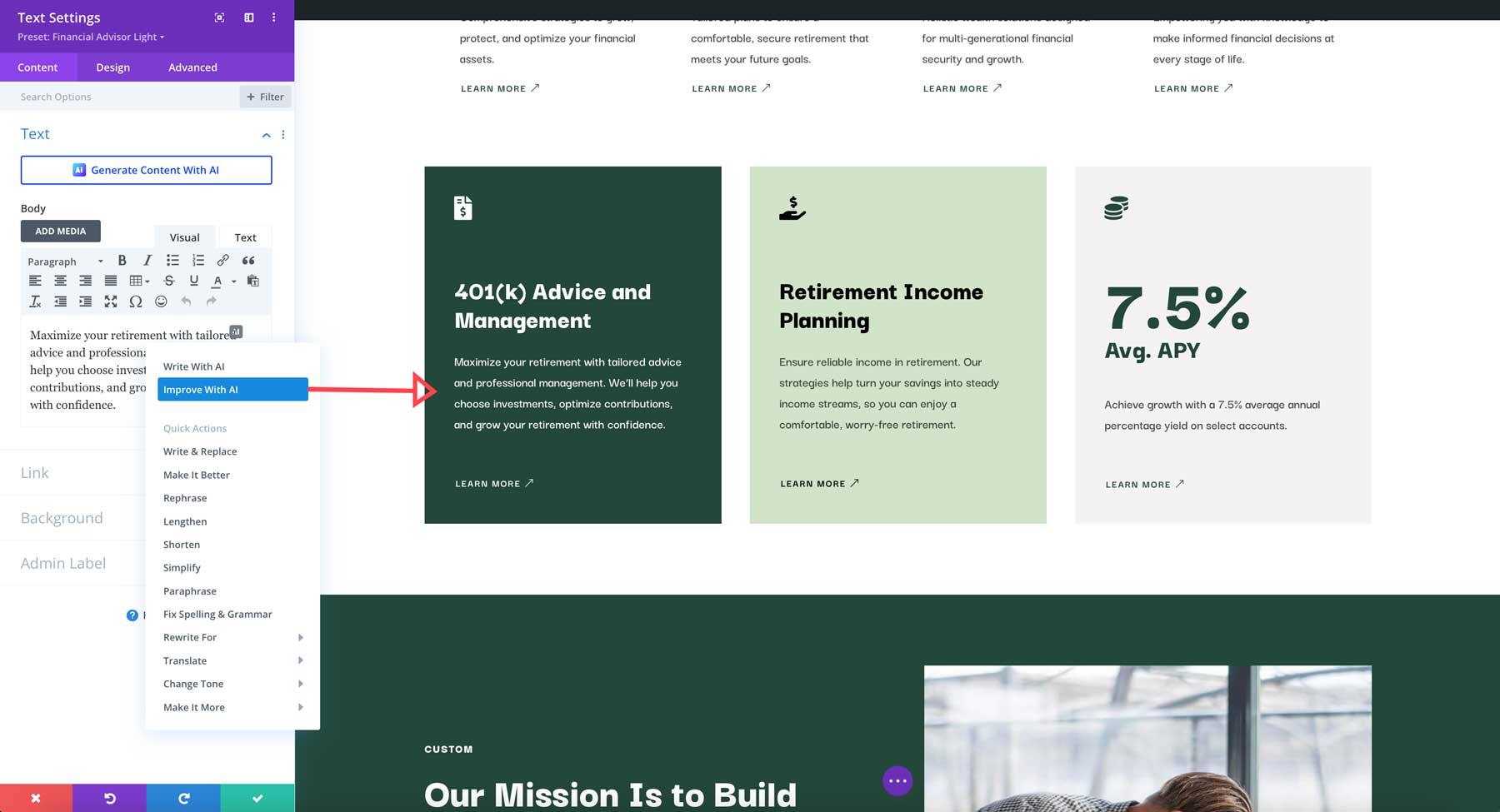
Along with growing pictures, Divi AI will let you craft compelling content material. It could actually generate weblog posts on quite a lot of subjects, from business developments to private reviews. It could actually additionally write product descriptions, increase advertising reproduction, create headlines, and extra. With Divi AI, you’ll be able to save effort and time whilst generating fine quality content material that resonates along with your target market.

Prison Pages
Remaining however no longer least, having a privateness coverage, phrases and prerequisites, and different felony pages is a very powerful when within the content material level of internet design. Those pages are essential to make sure your web site complies with felony laws. Those felony pages assist give protection to your small business from attainable felony problems like knowledge coverage regulations via GDPR and CCPA. In case your web site makes use of cookies, you will have a cookie coverage that explains what cookies are, how you utilize them, and the way customers can set up them.
6. Growing The Web site
With the design and content material in a position, it’s time to get approval and convey your web site to lifestyles. This comes to putting in place wordpress, putting in the Divi theme, and opting for crucial plugins.
Consumer Approval
Whenever you’ve finalized the design and content material, it’s best possible to get your consumer’s approval prior to shifting ahead with the advance level. Provide your consumer with an in depth mockup and a sitemap illustrating the web site’s construction and person waft. Believe providing a few rounds of revisions to spot attainable problems or design adjustments. This may give your consumer a way of possession over the venture.
It’s additionally a good suggestion to offer them a couple of days to study your proposal and supply approval. Doing so will permit them to study the entirety totally with out inflicting a prolong within the venture’s timeline.
wordpress-divi-setup”/>wordpress & Divi Setup
wordpress-theme.jpg” alt=”Divi wordpress theme” width=”1800″ height=”811″/>
With consumer approval, you’ll be able to transfer directly to the thrill phase. For this educational, we’ll think you have already got a website hosting supplier on your web site. In case you do, you don’t have to fret about manually putting in wordpress. Many website hosting suppliers, together with SiteGround, Cloudways, and Pressable take the guesswork out of putting in wordpress through doing it for you. You continue to wish to set up Divi (or your preferred wordpress theme).
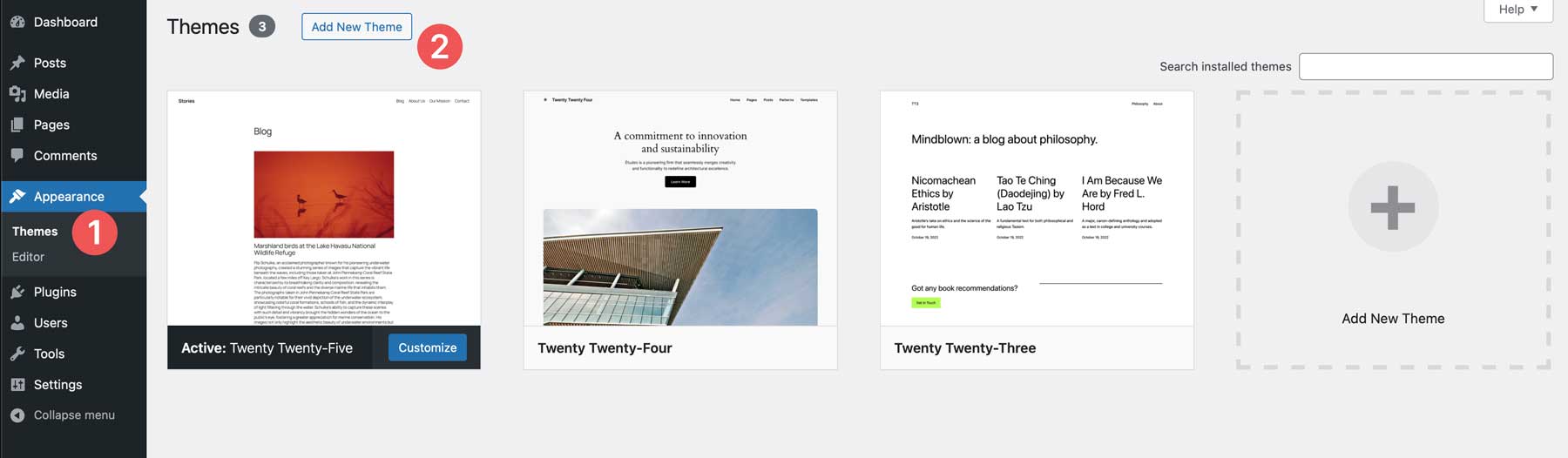
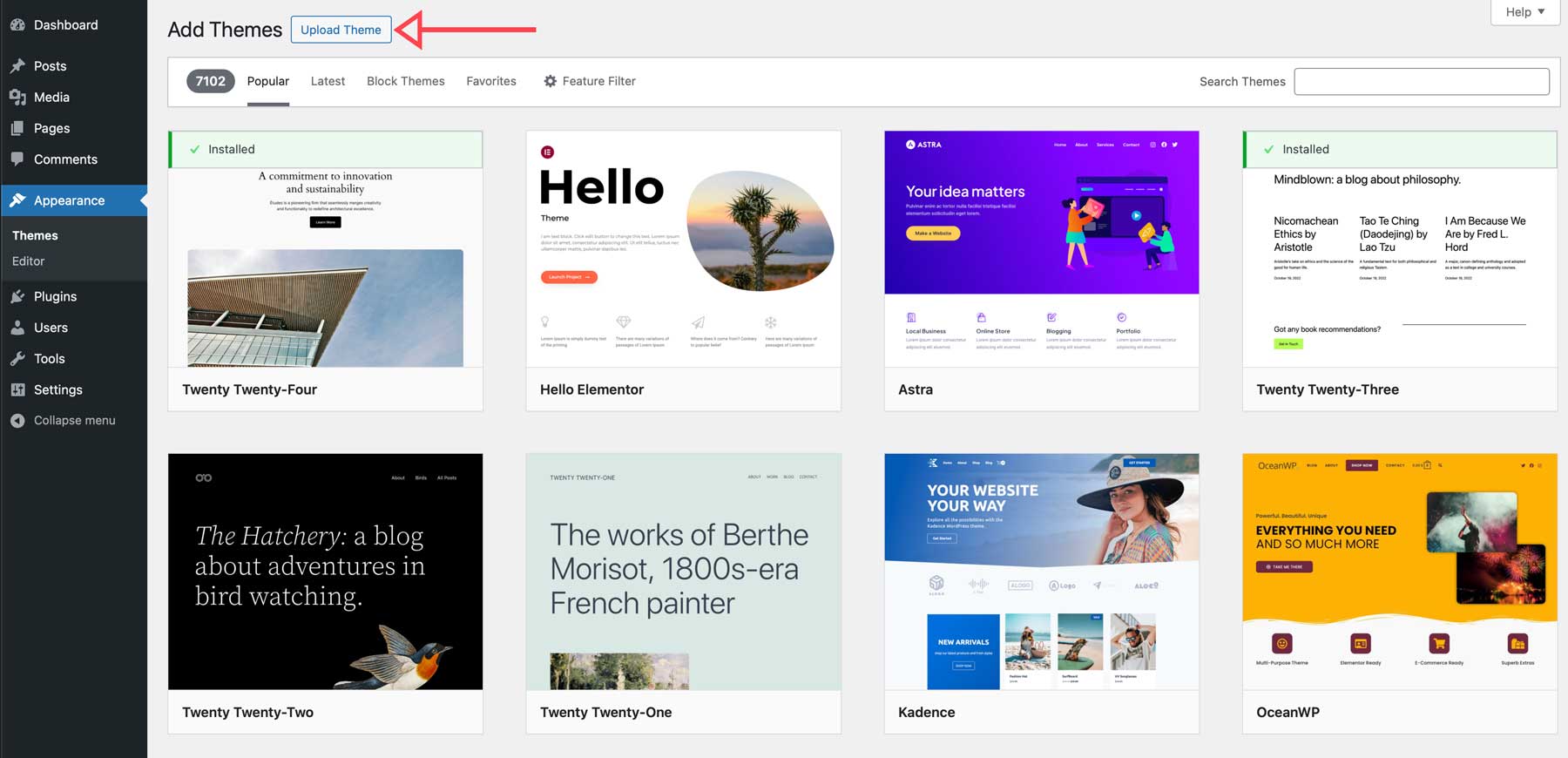
Get started through getting access to the again finish of your wordpress web site. As soon as logged in, head to Look & Subject matters. Click on the Upload New Theme button so as to add Divi on your web site.
 wordpress theme” width=”1800″ height=”526″/>
wordpress theme” width=”1800″ height=”526″/>
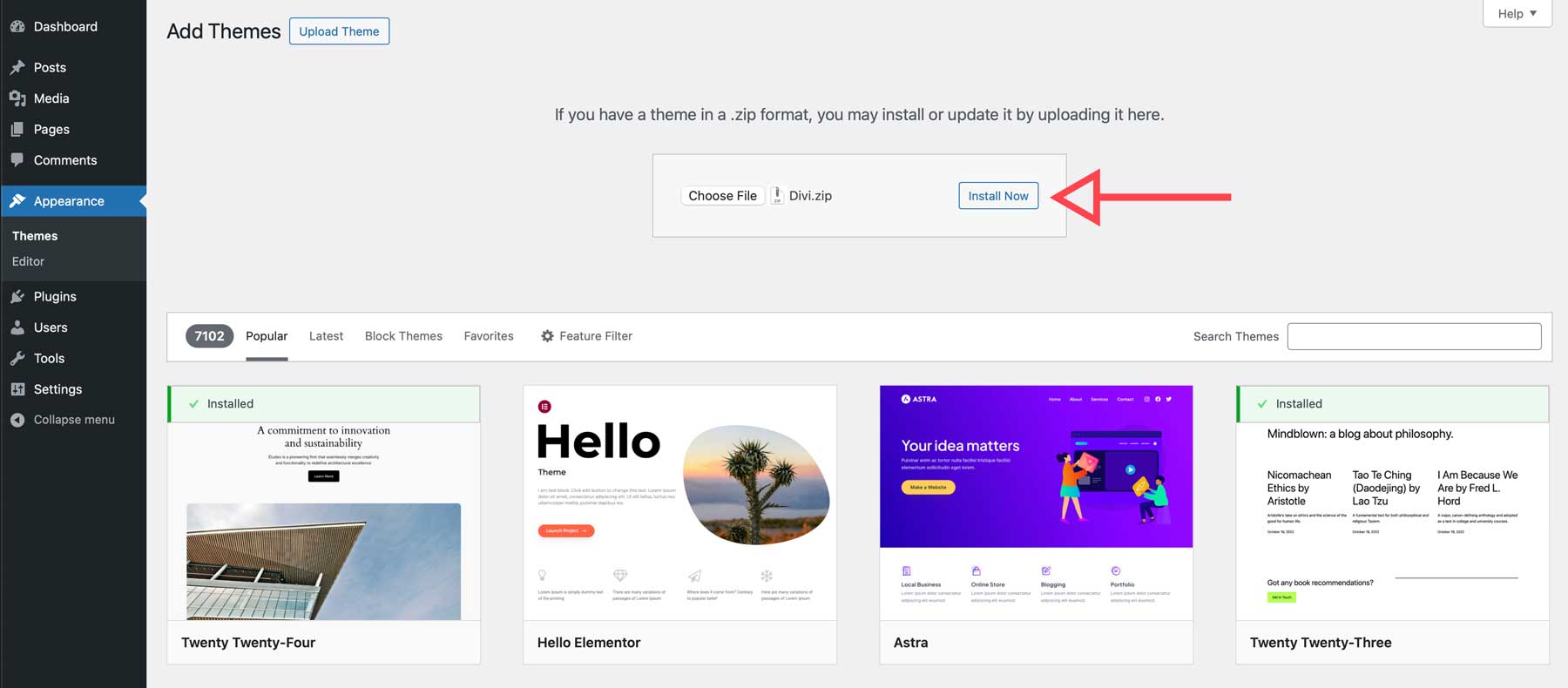
You’ll obtain Divi out of your Sublime Subject matters Account within the members area. As soon as downloaded, click on the Add Theme button to load your zipped Divi report.

Click on Set up Now to continue with importing the report.

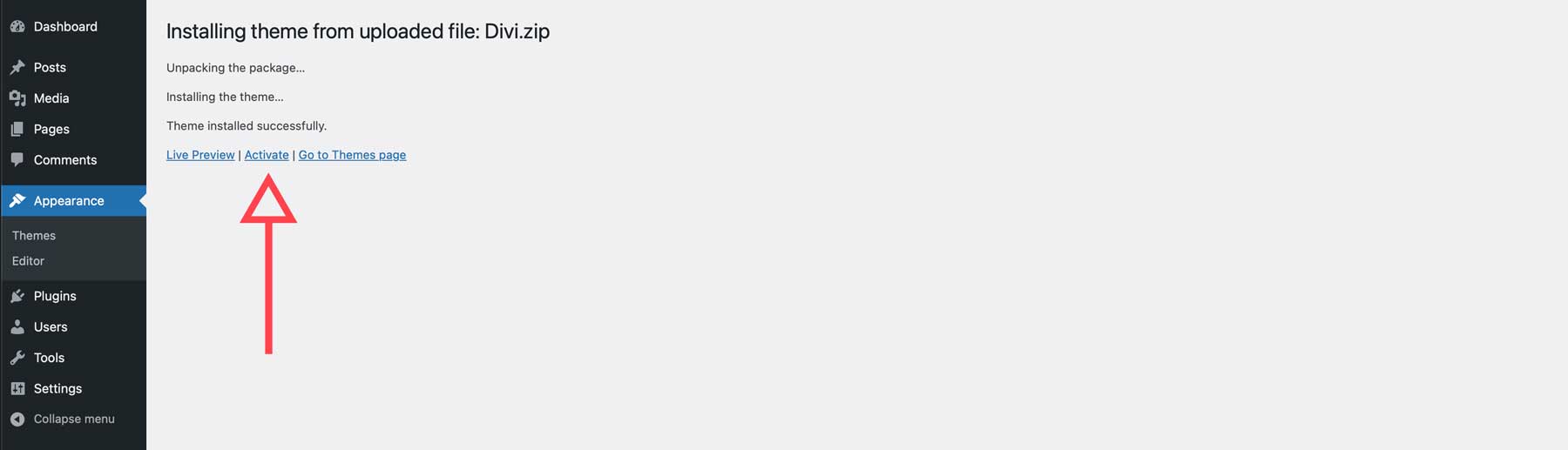
As soon as Divi is put in, click on Turn on to make it the energetic theme in your wordpress website.
 wordpress theme” width=”1800″ height=”517″/>
wordpress theme” width=”1800″ height=”517″/>
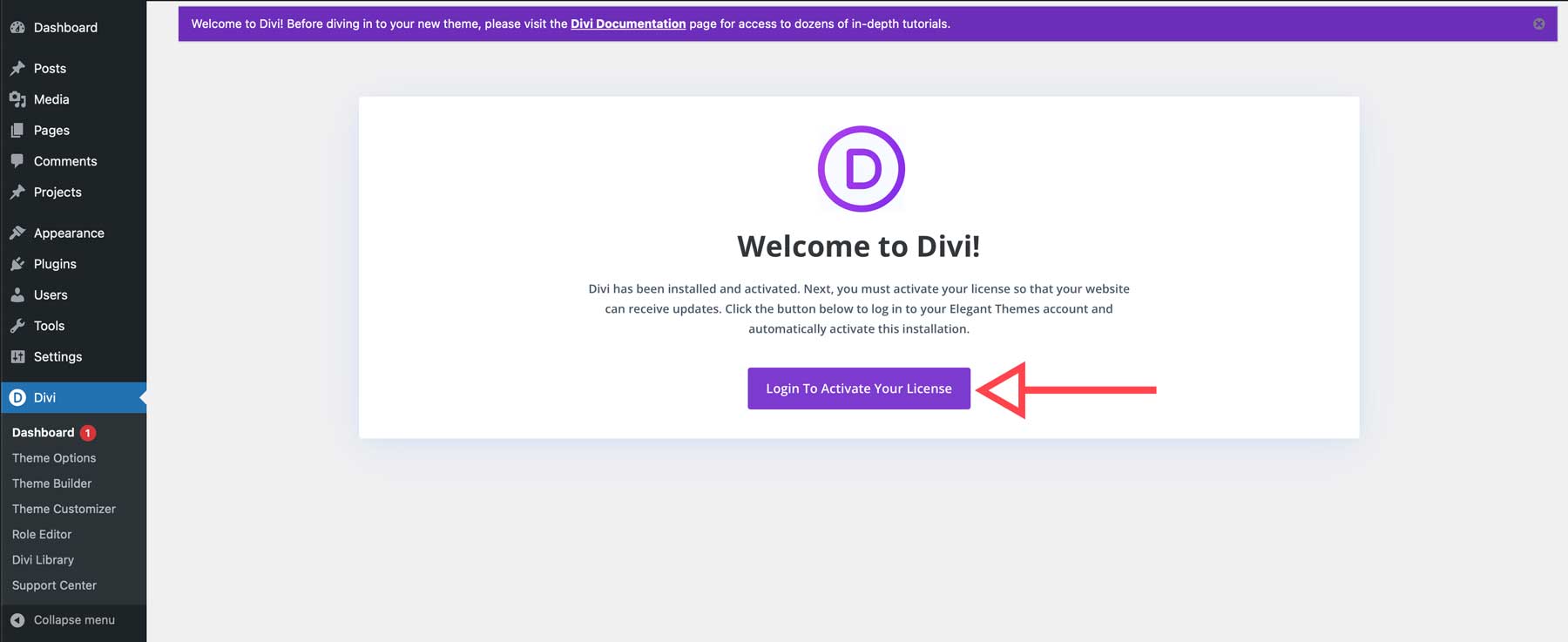
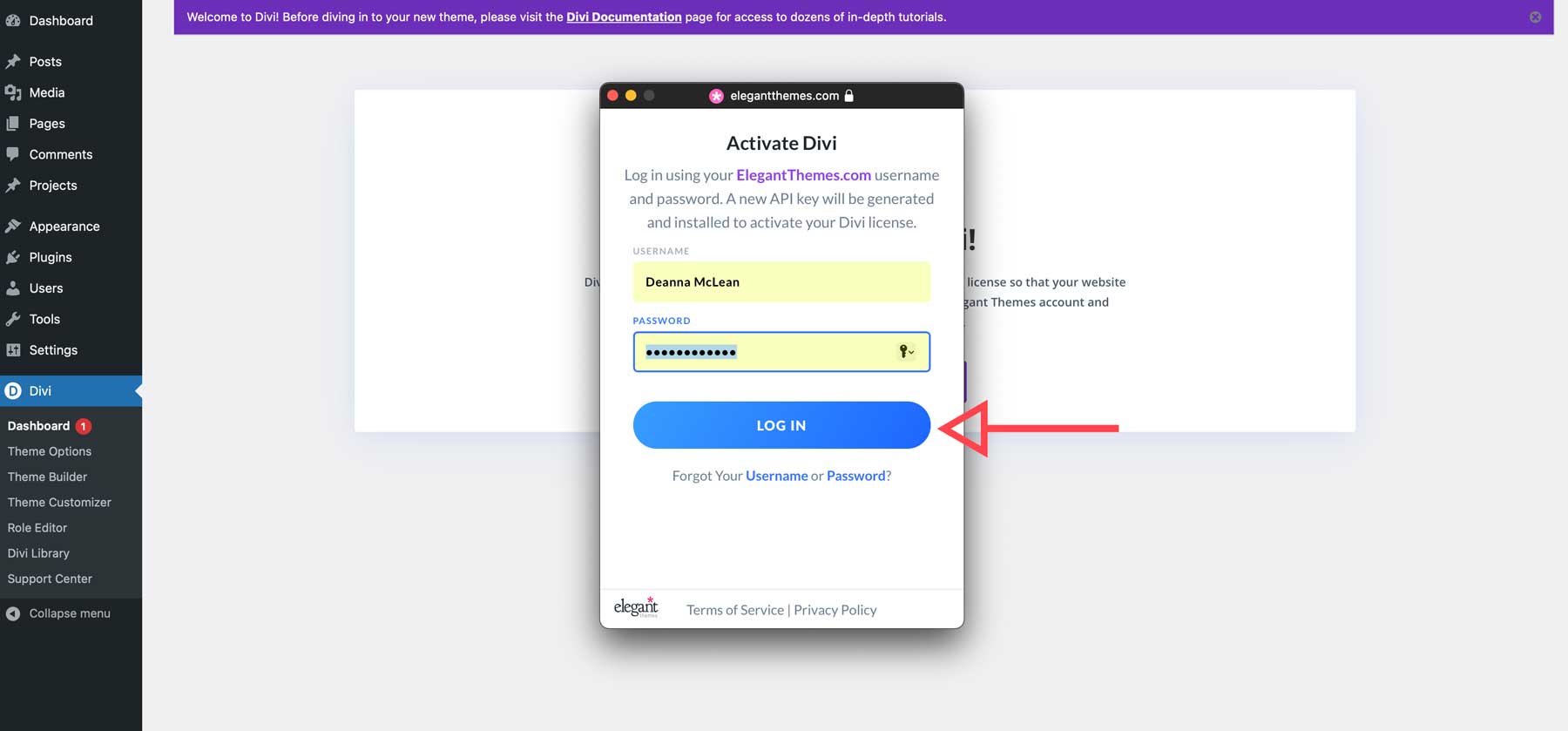
When the web page refreshes, you’ll wish to log in on your Sublime Subject matters account to generate a novel API key and fix your website on your account. Click on Login To Turn on Your License.

A conversation field will seem, prompting you to go into your Sublime Subject matters username and password. As soon as entered, click on Log In.

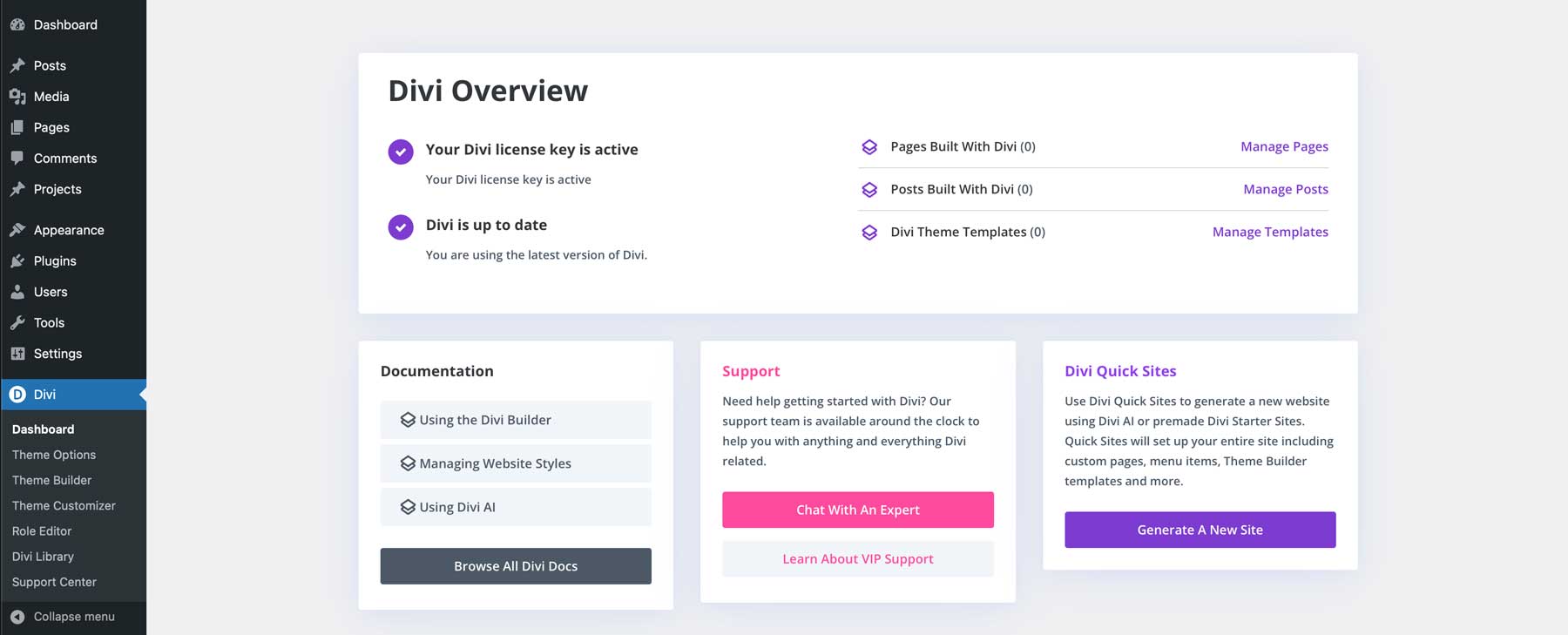
As soon as hooked up to Sublime Subject matters, you’ll be forwarded on your web site’s dashboard, the place you’ll be able to get entry to useful documentation, get beef up, create a brand new web site with Divi Fast Websites, and set up all pages, posts, and templates.

Developing A Web site With Divi
With Divi put in, you’ll be able to get started bringing your imaginative and prescient to lifestyles. With a number of techniques to create a web site, Divi is a internet clothier’s best possible pal. You’ll get started with one among Divi’s pre-made layouts, create a complete web site in mins with Divi Quick Sites, create pages and content material with Divi AI, or deliver your mockup to lifestyles with Divi’s no-code Visual Builder. Without reference to how you need to create your web site, Divi has the chops to do it.
 website” width=”1800″ height=”884″/>
website” width=”1800″ height=”884″/>
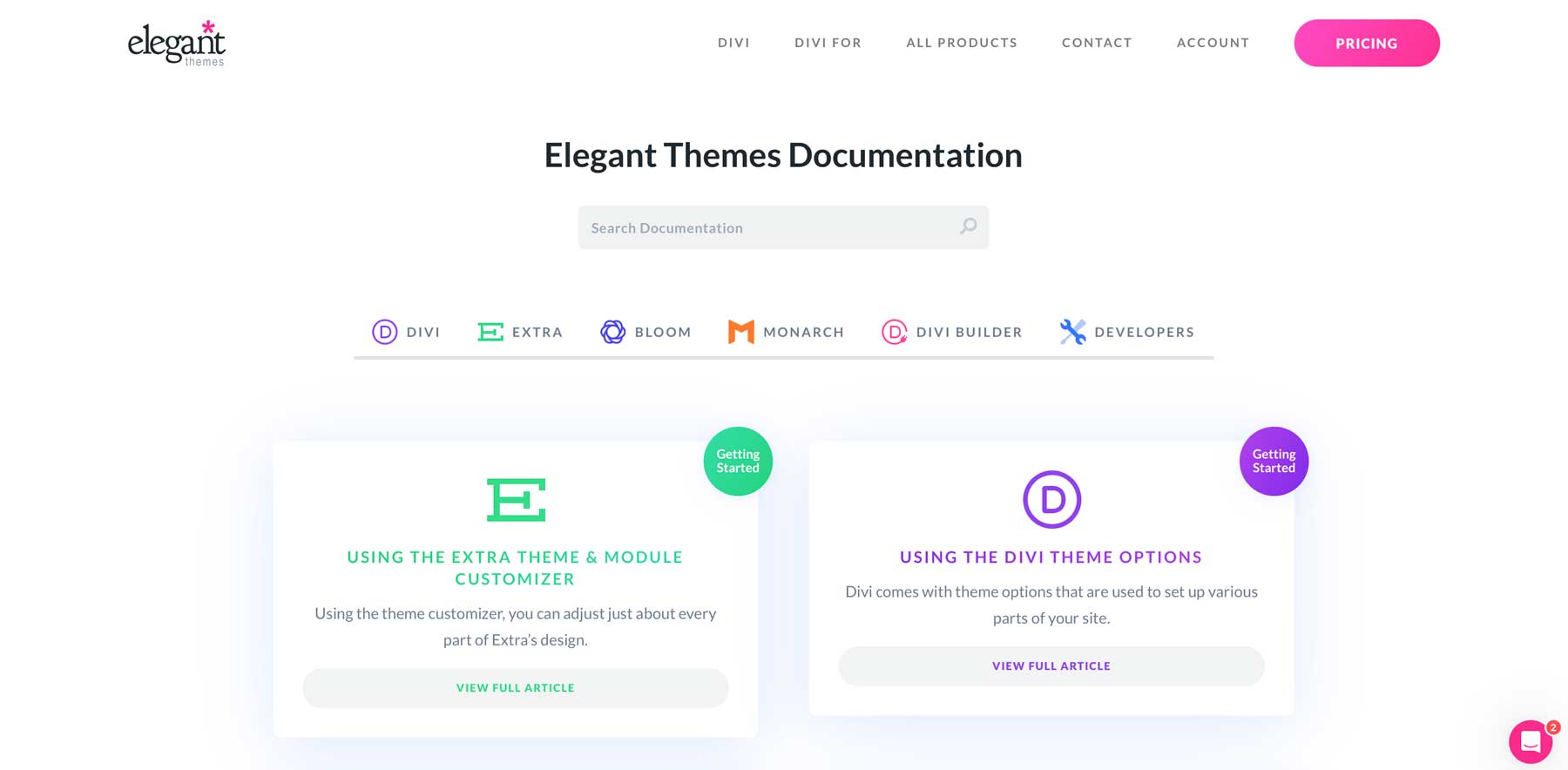
For the ones simply beginning with Divi, we have now a complete documentation website devoted to studying how you can use it. There, you’ll be able to learn to use the Visible Builder, create world colour palettes, and get tips about how you can use each and every Divi Module integrated with the theme.
Developing A Web site With Divi Fast Websites
There are a few choices for individuals who need to begin with a pre-made design. The use of Divi Fast Websites, you’ll be able to release an entire web site inside a couple of mins. Whilst within the Divi Dashboard, click on Generate A New Web page underneath Divi Fast Websites.
website.jpg” alt=”stages of web design” width=”1800″ height=”729″/>
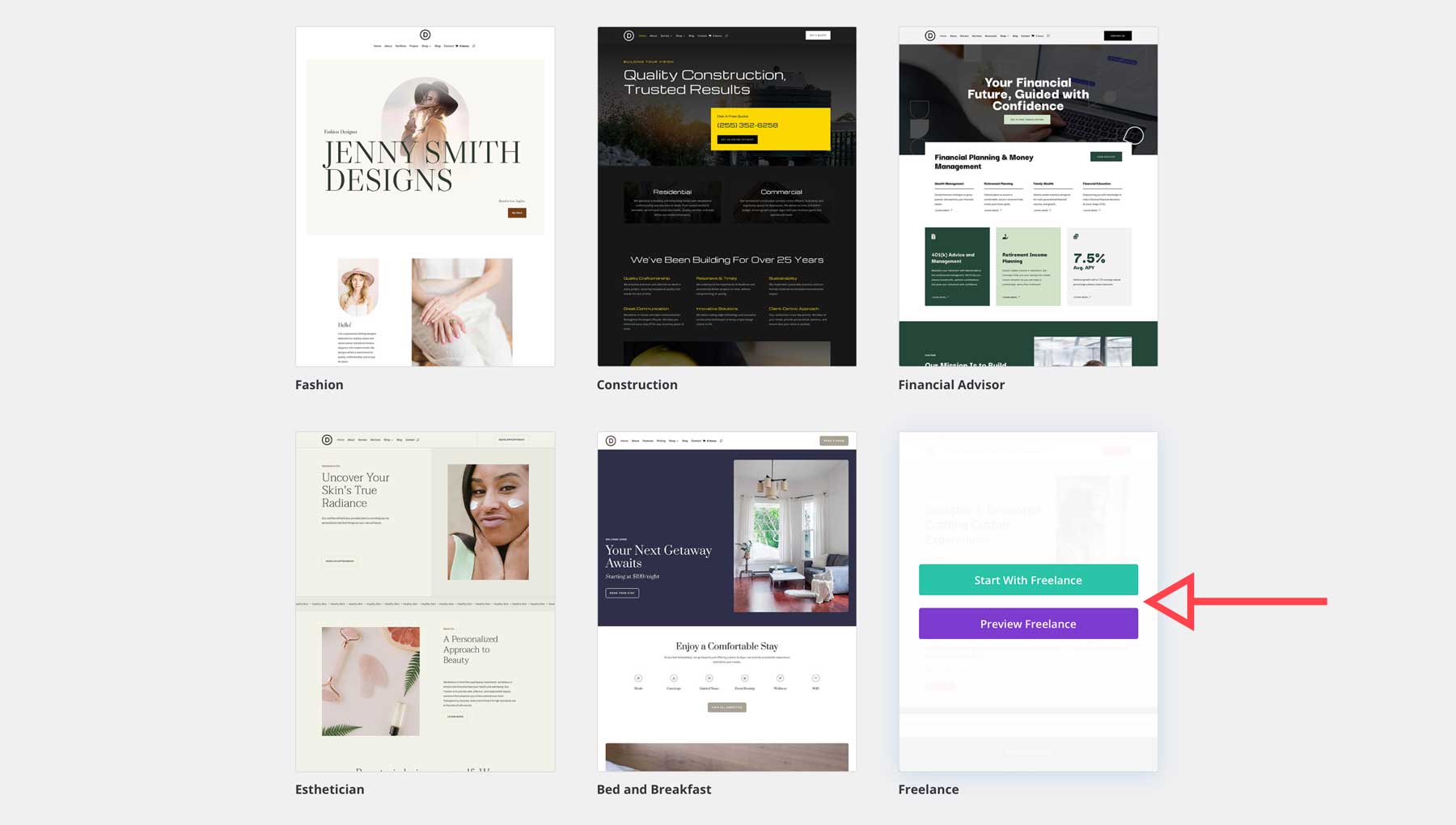
When the display screen refreshes, you’ll be able to make a selection two choices: the usage of a pre-made starter website or producing a web site with AI. Let’s stroll via either one of those choices. Click on the Make a selection a Web site Template button to begin with a template.
website-template.jpg” alt=”stages of web design” width=”1800″ height=”1040″/>
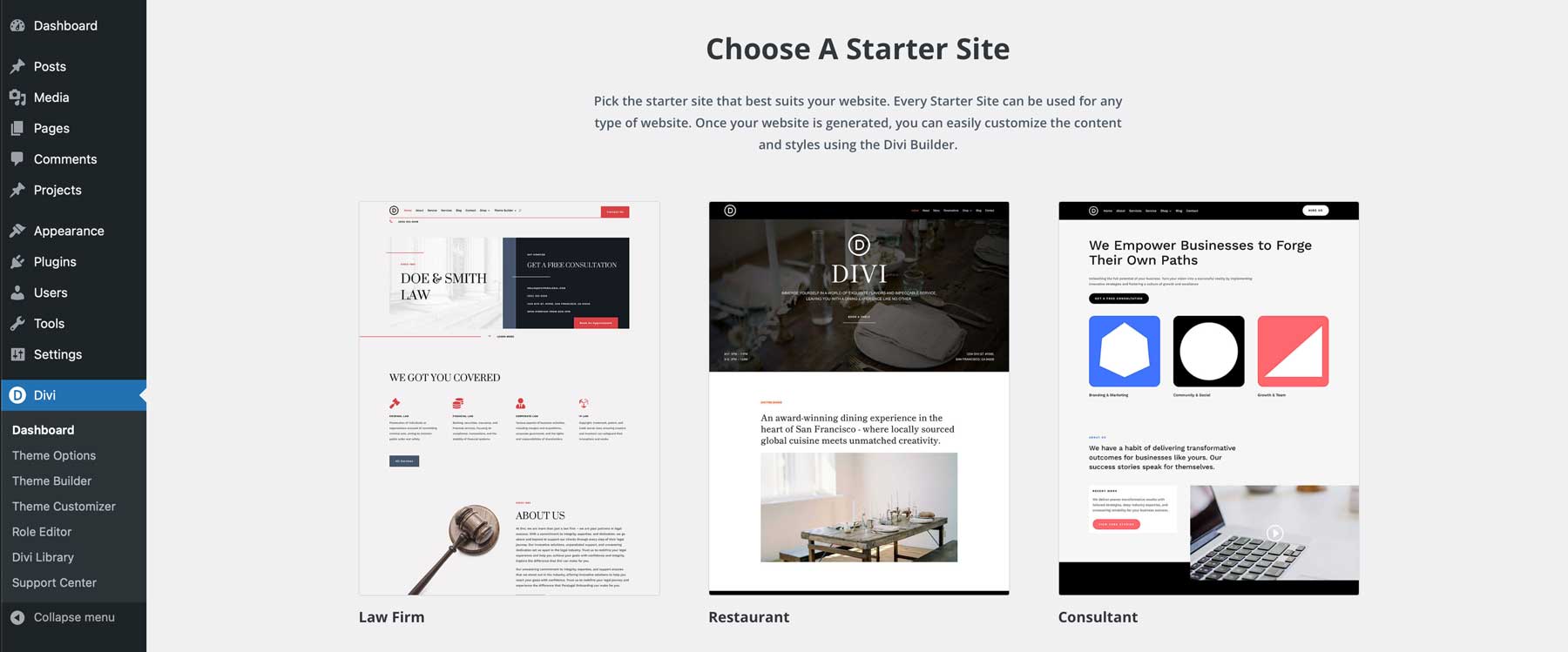
At the subsequent web page, make a selection from a number of starter websites spanning quite a lot of industries.

Whenever you to find one you favor, click on on it to preview or make a selection the format.

Subsequent, you’ll give your website a reputation, supply a slogan (tagline), add an emblem, and select which pages you’d like to put in. You’ll additionally customise your fonts and hues to keep on with your branding. As soon as decided on, click on Generate & Post My Web site.
Divi will create your web site with content material, inventory pictures, world kinds, and all Theme Builder templates. In case you’d like a deeper take a look at the method, take a look at one of our posts for putting in and configuring its settings.
Developing A Web site With Divi AI
In case you’d relatively create a web site with AI, you’ll be able to do this too! Divi AI can generate an entire web site (very similar to a pre-made starter website), however as an alternative of selecting a template, you’ll be able to instruct the AI to create one in line with your textual content advised. Make a selection Generate My Web site underneath Generate Your Web page With AI at the Divi Dashboard web page.
website.jpg” alt=”stages of web design” width=”1800″ height=”1040″/>
The following display screen is very similar to the pre-made starter website display screen. Alternatively, there are two variations. Right here, you’ll be able to give Divi AI perception into the kind of website you need to create and choose from AI-generated pictures or inventory pictures. A very powerful a part of this procedure is to nail the textual content advised. For assist crafting the very best advised, learn 5 Seamless Examples of Divi AI-Generated Websites (& Their Prompts).
Divi AI will get started growing your website whenever you click on Generate & Post My Web site. Your website will come with AI-generated textual content, inventory or AI pictures, all Theme Builder templates, world kinds, all pages, and a menu. Divi AI may even assign a house web page for you.
As soon as your website is entire, you’ll be able to use the Visible Builder to switch fonts, pictures, colours, or designs. With Divi, the sky’s the restrict.

Plugin Set up
As soon as your web site is about up, it’s time to put in some plugins. wordpress plugins can make stronger your web site’s efficiency, safety, Search engine marketing, and person revel in. Whether or not you’re taking a look to spice up your web site’s web page pace or improve efficiency with caching, some plugins are crucial on your web site’s luck. Listed here are some crucial plugins to imagine:
When putting in plugins, take into accout of a couple of concerns. First, select respected plugins appropriate along with your wordpress model and theme. Additionally, set up just a few plugins, as putting in too many can gradual your web site down significantly. In the end, remember to stay your plugins up-to-date through the usage of a site management tool like Divi Sprint. That method, you’ll be able to make certain your website is acting because it must and isn’t uncovered to safety vulnerabilities that include out of date instrument.
7. Trying out & Release The Web site
Behavior thorough trying out prior to going reside to make sure a excellent person revel in. This contains trying out for capability, browser compatibility, accessibility, pace, and Search engine marketing.
Thorough Trying out
Earlier than launching your web site, it’s a good suggestion to accomplish trying out to make sure the entirety is in a position. This begins with practical trying out. This comes to trying out all touch paperwork, hyperlinks, buttons, and different interactive parts to make sure they paintings as they must. You must additionally examine that the navigation menu is intuitive and clean to make use of. In case your website contains e-commerce features, cross throughout the checkout procedure to verify there aren’t any snags.
Every other factor to imagine all over the levels of internet design is browser compatibility. Whilst wordpress and Divi do an important activity of this naturally, some lingering problems might rise up, particularly in the event you use customized code. Make sure to check your web site on all primary browsers (Chrome, Safari, Firefox, and Edge) and primary running methods, reminiscent of Home windows, MacOSX, and Linux, to make sure constant efficiency.
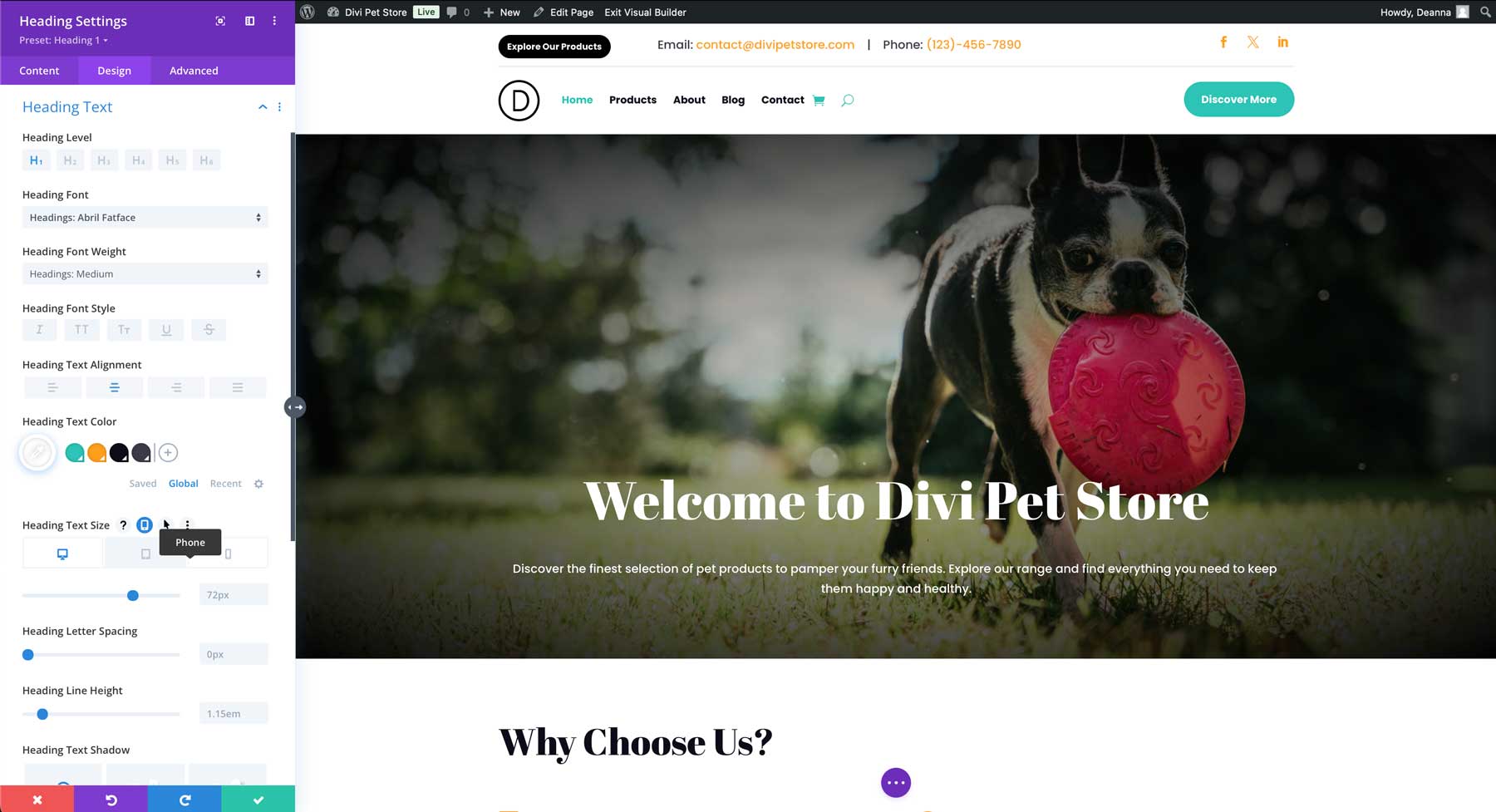
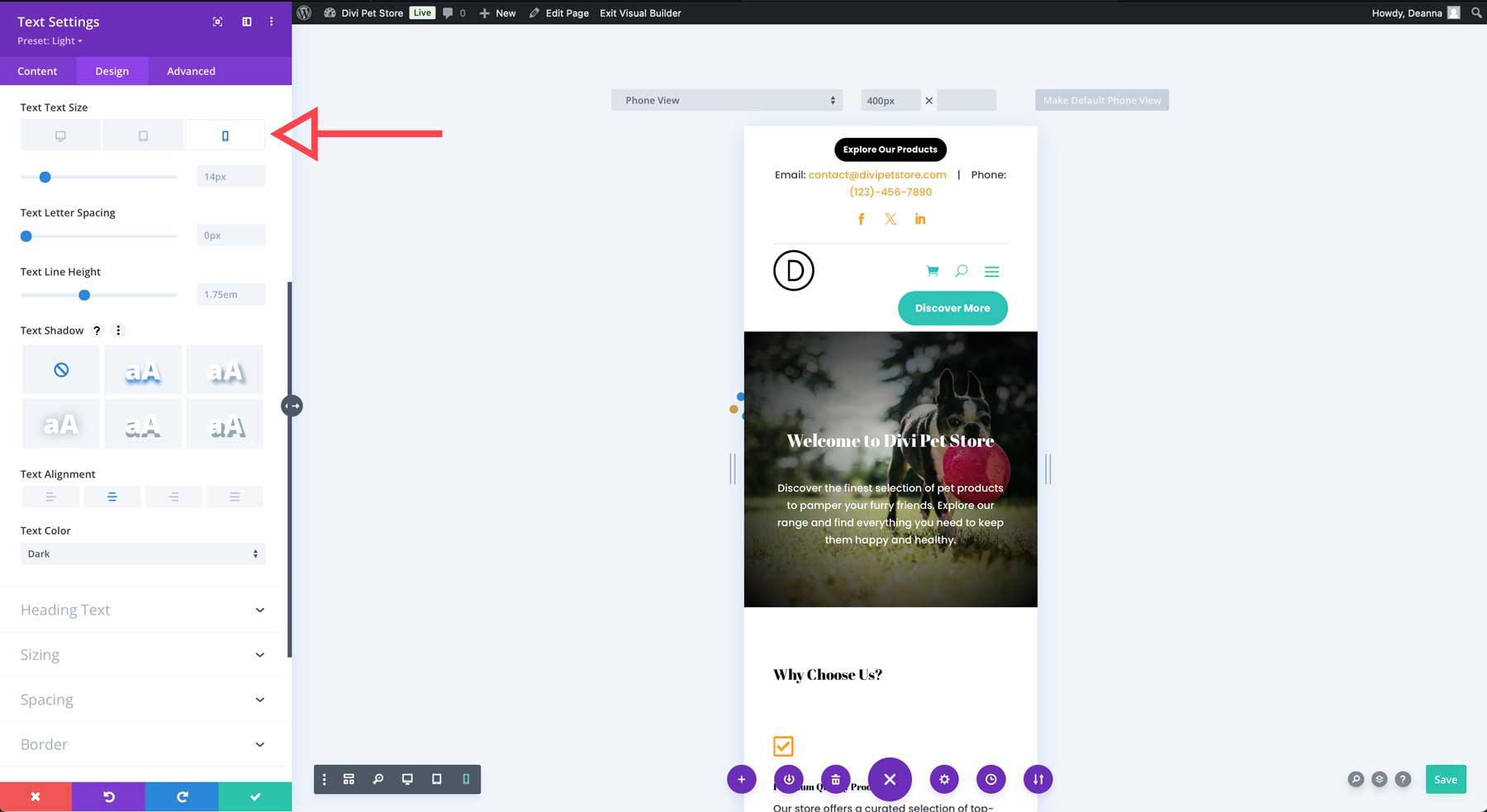
You’ll additionally need to check your web site on quite a lot of gadgets (desktop, pill, and cellular) to make sure it adapts to other display screen sizes and breakpoints. Be certain that the format is constant, suitable font sizes are used, and pictures are displayed as supposed. As a Divi person, due to the Visible Builder’s improbable responsive controls, you’ll have this underneath keep an eye on. You’ll keep an eye on your website’s look throughout quite a lot of display screen sizes and alter design parts.

In the end, usability checks must be performed to spot any ache issues or spaces of bewilderment. A great way to try this is to collect comments from actual customers to make stronger the full person revel in. You must additionally imagine accessibility trying out to make sure your web site is correctly arrange for the ones with disabilities. Believe enforcing an accessibility plugin with particular capability, like display screen readers, keyboard navigation, font-size changes, and semantic HTML.
Google Analytics and Seek Console
Believe putting in place Google Analytics and Google Seek Console to realize precious insights into your web site’s efficiency and optimize your Search engine marketing technique. Google Analytics means that you can observe web site site visitors, person conduct, and conversion charges. It’ll even key you into how customers get entry to your web site (desktop, cellular, or pill) and permit you to perceive the place your site visitors is coming from (demographics).
Google Seek Console, however, supplies insights into how your web site is listed and plays in Google Seek. With GSC, you’ll be able to observe the key phrases that folks use to seek out your website, post your XML sitemap, and observe Core Web Vitals, like First Input Delay (FID), First Contentful Paint (FCP), and Time to First Byte.
Web page Pace Optimization
Web page Pace is a essential consider person revel in and seek engine ratings. A slow-loading web site may end up in upper bounce rates, decrease conversion charges, and decrease seek engine ratings. To spot attainable problems, use equipment like Google PageSpeed Insights. It analyzes your website’s efficiency and gives tips on how you can make stronger them. Some components that may have an effect on your website are symbol optimization, minifying CSS, HTML, and JavaScript, browser caching, and decreasing HTTP requests. The easiest way to struggle that is through opting for a good hosting provider that provides server-side improvements to stay your website blazing-fast. Web page Pace is a very powerful attention all the way through all levels of internet design, from preliminary making plans to ultimate release.
Search engine marketing Configuration
We’ve in short touched on seo previous in our publish, but it surely’s value repeating: optimizing for Search engine marketing must be on the best of your listing. Search engine marketing is a very powerful for making improvements to your web site’s visibility in search engines like google. Listed here are a couple of components to imagine:
On-Web page Search engine marketing:
- Name Tags: Create distinctive and descriptive identify tags for each and every web page. Come with related key phrases and stay them concise.
- Meta Descriptions: Write compelling meta descriptions that as it should be summarize the content material of each and every web page.
- Header Tags (H1, H2, H3, and so forth.): Use header tags to construction your content material and spotlight essential key phrases.
- Symbol Alt Textual content: Upload descriptive alt textual content to photographs to make stronger accessibility and Search engine marketing.
- URL Construction: Use blank and keyword-rich URLs.
- Inside Linking: Create a powerful interior linking construction to assist search engines like google move slowly your web site.
Technical Search engine marketing:
- XML Sitemap: Create an XML sitemap to assist search engines like google uncover and index your web site’s pages.
- Robots.txt: Use a robots.txt report to instruct seek engine crawlers on which pages to index.
- Cellular-Friendliness: Be certain that your web site is mobile-friendly to cater to cellular customers.
- Web page Pace: Optimize your web site’s loading pace to make stronger person revel in and seek engine ratings.
Consider, those are simply among the many levels of internet design. From preliminary making plans and design to building and release, each and every level is a very powerful to the luck of your web site.
wordpress-divi-an-important-items-in-the-phases-of-internet-design”/>wordpress & Divi: An important Items In The Phases Of Internet Design
On this publish, we’ve explored the crucial levels of internet design, from preliminary making plans to ultimate release. You’ll create surprising, high-performing web pages through following those steps and leveraging the ability of wordpress and Divi. Consider, a well-designed web site is efficacious for any trade or particular person. By way of combining those two tough equipment, internet designers can successfully navigate the quite a lot of levels of internet design, from preliminary making plans and format to content material introduction and ultimate release.
Get Divi
The publish What Are The Stages Of Web Design? seemed first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more













