Whilst you’re interested by together with a dismal mode risk to your wordpress internet website, this post is going to cover the whole thing that you need to seize.
First, you’ll be told one of the crucial a very powerful benefits that dark mode will have on your internet web page, in conjunction with improving accessibility, growing a more fit experience for visitors, lowering energy usage, and easily maximum ceaselessly pleasant individual preferences.
Then, we’ll show you exactly add dark mode to wordpress the usage of code-free plugins or custom designed code solutions.
By the use of the top of the post, you’ll know why and how to prepare wordpress dark mode. Let’s get into it…
wordpress-dark-mode”/>What’s wordpress dark mode?
wordpress dark mode refers to giving your internet website’s visitors the selection to choose between a “mild” style theme and a “dark” style theme.
It’s possible you’ll already be conversant in this concept from your laptop or smartphone running software. Most running strategies permit you to make a choice from mild and dark modes for the interface, with some even letting you mechanically switch between mild and dark modes in step with the time of day.
It’s the identical basic thought for wordpress dark mode. Visitors can use a button or other interface phase to easily toggle between mild and dark modes. The content material subject material might be exactly the identical each means — the only difference is the color scheme.
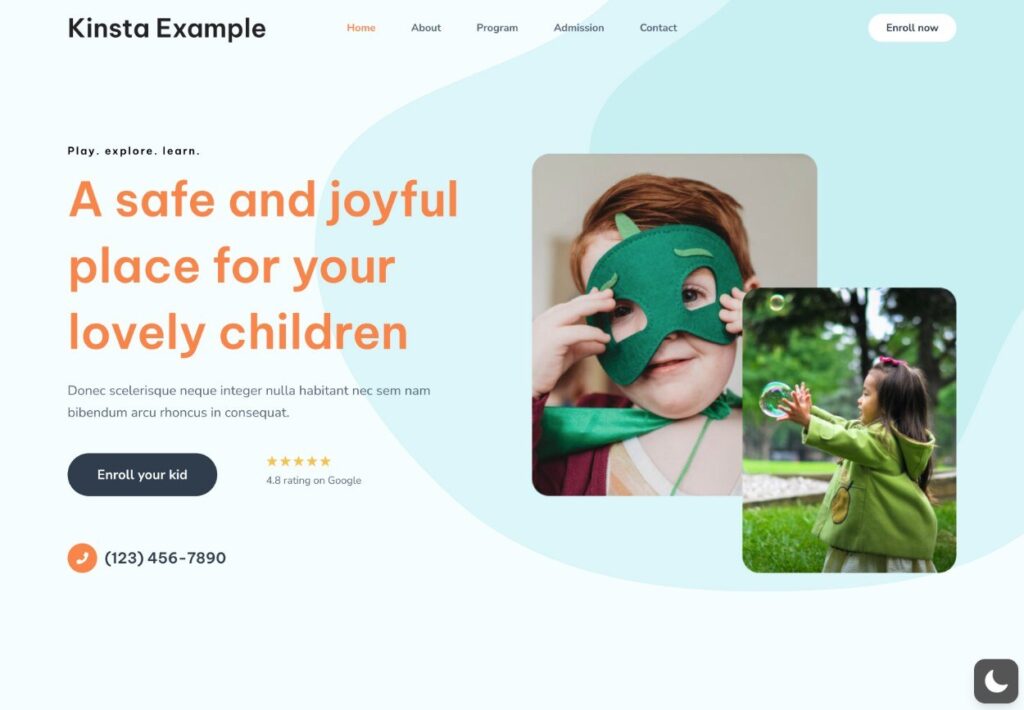
Proper right here’s an example of our check out wordpress internet web page in its default “mild” mode:
Then, appropriate right here’s that exact same internet web page in “dark” mode:
 wordpress site in dark mode.” width=”1024″ height=”709″/>
wordpress site in dark mode.” width=”1024″ height=”709″/>Our check out internet web page will mechanically make a choice which style to turn in step with each buyer’s running software preferences. Then, consumers can also manually regulate their research thru the usage of the widget inside the bottom-right corner.
wordpress“/>Why offer dark mode on wordpress?
There are a large number of reasons that it’s imaginable you’ll need to consider offering dark mode on your internet website. The ones can range from simple individual preferences to making your internet website additional available in the market and growing a more fit experience for visitors.
Let’s go through them…
website-additional-available-in-the-market”/>Dark mode makes your internet website additional available in the market
One huge good thing about offering dark mode is that it might be able to help make your web site extra out there.
Each so ceaselessly abbreviated as a11y, accessibility refers to the practice of making your internet website usable thru as many people as possible, in conjunction with other people with disabilities.
One example of accessibility is ensuring that people browsing your internet web page with assistive show readers can however have a superb experience.
Previous merely maximum ceaselessly being a superb issue to make it easier for everyone to enjoy your internet website, accessibility is also a criminal requirement in quite a lot of jurisdictions. For example, there’s the Americans With Disabilities Act (ADA) and the Ecu Accessibility Act.
While offering dark mode is not directly part of the Internet Content material Accessibility Pointers (WCAG), it might be able to however support accessibility in numerous tactics.
Listed here are some notable areas where dark mode can support accessibility:
- Stepped ahead difference for text content material subject material. Dark mode maximum ceaselessly has a very powerful difference between the background colors and textual content colours. It’s going to make it easier for other people with vision issues to be informed and consume content material subject material. Best difference is a part of the WCAG, so offering dark mode can indirectly mean you can observe WCAG.
- More straightforward comprehension for some visitors. Visitors who suffer from dyslexia or other visual processing issues will have problem deciphering black textual content on a white background, so dark mode can create a better experience for the ones visitors. This issue is referred to as Scotopic Sensitivity Syndrome or Irlen Syndrome.
- Fewer issues for other people suffering from migraines. People who have issues of migraines are incessantly really useful to steer clear of colourful lighting. By the use of growing a dismal experience, the ones visitors can enjoy your internet website while minimizing the chance of not easy their migraines.
With that being said, dark mode isn’t the most suitable option for accessibility in each and every single scenario. For example, folks affected by astigmatism will have downside finding out mild text on a dismal background on account of it might be able to objective a blurry affect referred to as “halation”. This is one the explanation why it can be really helpful to supply consumers the selection to choose between mild and dark mode.
Dark mode can also be more healthy on your visitors
Offering a internet website dark mode can also help create a more fit experience on your visitors in a couple of alternative ways.
First off, dark mode can help visitors implement upper sleep hygiene, specifically within the tournament that they’re browsing as regards to their bedtimes. Sleep professionals recommend that folks attempt to keep away from vibrant lighting fixtures inside the hours previous to bed.
The lighter and brighter your internet website, the more severe it’s on your visitors’ sleep hygiene. By the use of offering dark mode, you’ll be capable to let your visitors however interact in conjunction with your wordpress internet web page with minimal impact on their sleep schedules.
Many dark mode implementations can also mechanically permit dark mode in step with each buyer’s running software preferences. If a buyer configures their running software to mechanically switch to dark mode as regards to bedtime, your internet website can observe that time table.
Dark mode can be easier on visitors’ eyes and objective a lot much less eye fatigue. For example, in a find out about from the College of Central Florida (UCF), the learn about authors found out that “individuals’ visual fatigue was significantly lower with the dark mode than with the light mode.”
Additionally, individuals had higher visual acuity in dark mode and completed the learn about’s tests “with significantly fewer errors for the dark mode than the light mode.”
Dark mode can consume a lot much less energy
While this isn’t an advantage for each and every single buyer, some other small good thing about offering dark mode is that it’s going to consume a lot much less energy on OLED displays. Because of OLED displays are ready to blow their own horns individual pixels reasonably than lighting all of the show, OLED displays require a lot much less energy to turn dark-colored pixels.
The right energy monetary financial savings will depend on the individual’s show brightness settings, on the other hand it might be able to range anywhere from a modest 3%–9% on low brightness to a far upper 39%–47% when the individual’s show brightness is able higher.
The ones numbers come from a Purdue College find out about that analyzed show energy usage at different brightness levels.
Some other people merely make a selection dark mode
Previous the correct benefits above, it’s moreover price noting that a couple of of your visitors would most likely merely need to use dark mode on account of their own non-public preferences.
The ones preferences can be a result of one of the crucial a very powerful listed benefits, or any individual would most likely merely make a selection dark mode for their own unique reasons.
By the use of offering dark mode as an risk, you’ll be capable to create a higher person enjoy for the ones visitors.
wordpress“/>4 techniques to implement dark mode on wordpress
Whilst you’re purchased at the concept that of together with dark mode to wordpress, you’ll be capable to accomplish it in a few alternative ways.
Beneath, we’ll go through 4 different possible choices:
wordpress-dark-mode-plugin”/>1. Use a wordpress dark mode plugin
Whilst you don’t need to artwork with code, one of the crucial perfect techniques so that you can upload dark mode to your internet website is to use a wordpress dark mode plugin.
What makes a large number of those plugins truly simple to artwork with is that they’re essentially merely plug-and-play. You’ll have dark mode working inside minutes and then regulate problems if sought after.
For example, appropriate right here’s how it works with one of the crucial important trendy possible choices — the free WP Darkish Mode plugin at wordpress.org.
After activating the plugin, you’ll right away have a working dark mode on your internet website. In reality, it’s the identical plugin that we used for the example screenshots above.
It’s going to mechanically make a choice which style to use in step with each buyer’s running software preferences. Then, consumers can manually trade between modes thru the usage of a floating widget inside the bottom-right corner.
 wordpress site in dark mode.” width=”1024″ height=”709″/>
wordpress site in dark mode.” width=”1024″ height=”709″/>If you want to regulate how the dark mode functions, you’ll be capable to pass into the plugin’s settings. There, you’ll be capable to tweak the types, make a selection how to choose the default experience, and further.

Whilst you’re interested by going the plugin direction, listed here are some trendy free dark mode plugins that you simply’ll be capable to consider:
Because of the ones plugins will have a large affect on your frontend internet web page, we extraordinarily recommend testing them previous to activating them on your live internet website.
Whilst you use Kinsta’s controlled wordpress webhosting, you’ll be capable to use Kinsta’s staging capability to easily check out the ones plugins on a safe sandbox style of your internet web page.
2. Select a theme that already is helping dark mode
Any other code-free technique to get right to use dark mode is to choose a wordpress theme with built-in dark mode capacity.
For example, Wealthy Tabor’s loose Kanso theme accommodates its private built-in dark mode capacity, which you’ll be capable to see in movement on Wealthy’s private web site.

Whilst you’ve already built your internet web page with some other theme, it’s possibly no longer price switching topics merely to get right to use dark mode. Then again, will have to you’re however working on construction your internet web page and having dark mode is important to you, it might be price putting that on your record of options to imagine when opting for a wordpress theme.
3. Use a dismal mode JavaScript library
When you’re feeling comfy working with code, there are also premade JavaScript libraries that you simply’ll be capable to use so that you can upload dark mode to your internet website.
Or, will have to you’re a wordpress developer, you’ll be capable to moreover use the ones libraries to easily add dark mode to a plugin or theme that you just’re growing. In reality, one of the crucial a very powerful dark mode plugins at wordpress.org are built on top of the ones libraries.
You’ll to search out quite a few different dark mode libraries, on the other hand listed here are two of the preferred possible choices:
If you want to use either one of the ones libraries, we extraordinarily recommend testing them on a staging internet web page previous to together with code to your live internet website. Yet again, will have to you host your wordpress web page with Kinsta, you’ll be capable to use Kinsta’s built-in staging serve as.
darkmode.js
Darkmode.js uses VanillajS and CSS mix-blend-mode so that you can upload dark mode without any additional configuration. By the use of default, it supplies a floating switcher that visitors can use to change between dark mode and light-weight mode, on the other hand you’ll be capable to disable this widget will have to you’d need to assemble your own solution.
On an individual’s first visit, it’s going to make a choice the mode in step with their running software preferences, and it moreover is helping local storage so that visitors’ preferences might be saved for long run visits. You’ll see a preview of it in movement on the darkmode.js internet web page hooked up above.
Because it uses mix-blend-mode reasonably than requiring you so that you can upload your own CSS regulations, this one is gorgeous in relation to plug-and-play.
drkmd.js
Drkmd.js uses a relatively different way. Somewhat than the usage of CSS mix-blend-mode to mechanically create a dismal mode of your internet web page, it instead means that you can specify the real CSS that you need to make use of for dark mode. You’ll then add the ones style regulations to your internet web page the usage of the theme-light and theme-dark classes.
It moreover signifies that you’ll be able to merely add your own toggle to change between the modes. To do this, add the data-drkmd-attach function to the script tag.
It moreover accommodates other helpful choices, harking back to the ability to mechanically come across consumers’ running software preferences and save consumers’ imaginable possible choices in local storage.
4. Use your own code solution
Together with the usage of a JavaScript library, there are also other code-based solutions that you simply’ll be capable to implement so that you can upload dark mode to your internet web page.
Most often, the ones artwork thru making use of 1 set of CSS regulations for mild mode and then a definite set of rules for dark mode.
One risk might be to check out this with jQuery, as documented on this educational. Essentially, you’ll add CSS regulations for each and every mild and dark modes.
Then, you’ll be capable to add a button or some kind of switch to permit dark mode. If an individual permits that switch, you’ll be capable to use JavaScript to change which CSS classes to use. The hooked up tutorial above accomplishes this with jQuery and the hasClass(), addClass(), and removeClass() methods.
You’ll moreover get additional sophisticated if you wish to have. For example, in this JavaScript-based educational, the educational takes you by the use of together with two number one enhancements to your internet web page’s dark mode:
- It’s going to most likely mechanically come across consumers’ preferred modes in step with their software preferences.
- It’s going to most likely store consumers’ imaginable possible choices and mechanically load the correct mode once they come once more to your internet web page.
General, it’s possibly more effective to use one of the crucial dark mode JavaScript libraries above. Then again will have to you don’t need to do that, the ones methods offer some other code-based selection.
wordpress-dashboard-dark-mode”/>Learn to permit wordpress dashboard dark mode
Up to now, we’ve considering add dark mode to your frontend wordpress internet website. Then again, you moreover might be interested by together with a wordpress dashboard dark mode to be able to organize your internet web page in a additional user-friendly interface.
In the end, why should your internet web page’s visitors be the only ones who’re ready to get right to use the benefits that we discussed above?
If you want to add dark mode to your wordpress dashboard, the most simple risk is to use a plugin. There are two number one categories of plugins that you simply’ll to search out:
- Plugins that keep the identical admin interface, on the other hand merely switch the types to permit dark mode.
- Plugins that create a customized dashboard interface and in addition offer dark mode.
If you want to keep the exact same wordpress dashboard on the other hand add a dismal mode risk, you’ll be capable to consider the Darkish Mode for WP Dashboard plugin, which turns out just like the screenshot underneath.
Some of the frontend dark mode plugins above moreover offer choices to permit dark mode inside the wordpress dashboard, such since the WP Dark Mode plugin.
If you wish to have to try a completely new dashboard experience with a dismal mode risk, you’ll be capable to consider the ones plugins:
Summary
Together with dark mode as an risk on your internet website can support its accessibility, offer a more fit experience to visitors, reduce energy usage on some displays, and maximum ceaselessly satisfy some consumers’ non-public preferences.
If you want to add dark mode to wordpress, you’ll have a large number of possible choices. For code-free solutions, you’ll be capable to use a dismal mode plugin or a theme with built-in dark mode. For relatively additional technical possible choices, you can use a dismal mode JavaScript library or code your own solution.
Because of together with dark mode can have a large affect on your internet web page’s frontend glance, you’ll have to you will have to certainly check out it utterly previous to together with it to your live wordpress internet web page.
With Kinsta’s controlled wordpress webhosting, you’ll be capable to safely check out dark mode the usage of Kinsta’s built-in staging serve as and then practice the changes in case you’re confident the whole thing is working as it should be.
The post wordpress darkish mode: key advantages and set it up gave the impression first on Kinsta®.
WP hosting
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
wordpress-darkish-mode-key-advantages-and-set-it-up/”>Source link